はじめに
Unityのライティングの勉強として、ライティング周りの機能を軽く触って記事にまとめてみました。
環境
Unity 5.6.1f1
Windows 10
アジェンダ
- ライティングをリッチな感じにする
- 点光源を部屋の中に置いてみる
- ライトプローブを試してみる
1. ライティングをリッチな感じにする
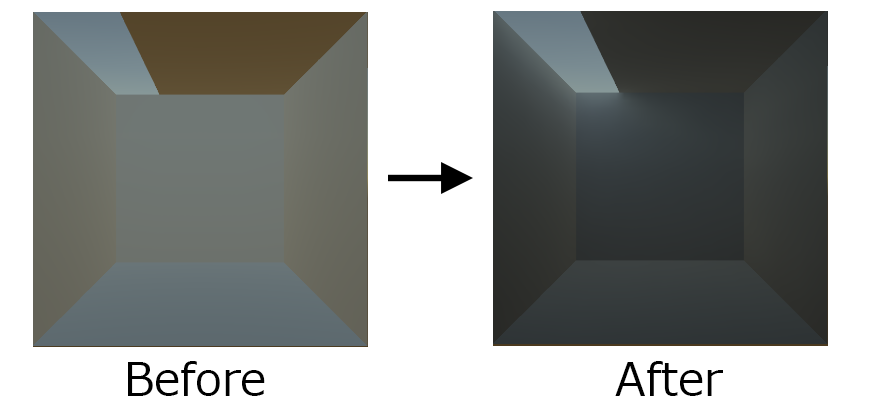
左側のチープなライティングの部屋を右側のリッチな感じのライティングにしていきます。

Directional Lightは削除
Directional Lightは不要なので削除します。
6枚のPlaneで部屋をつくる
Planeを6枚組み合わせて立方体を作ります。
外からの光が差し込むように天井は少し横へずらしておきます。

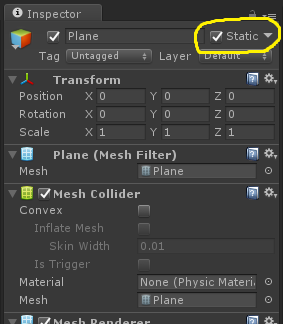
StaticチェックをONにする
6枚のPlaneのStaticのチェックボックスをすべてONにします。

ONにするとライトのベイクが始まります。
少し待つとベイクが完了してリアルな感じのライティングになって**完成**です。

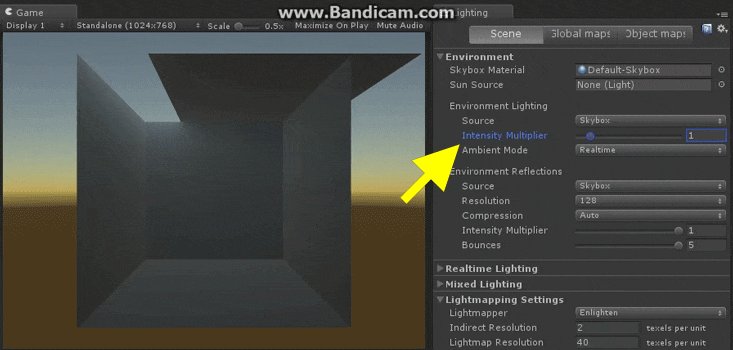
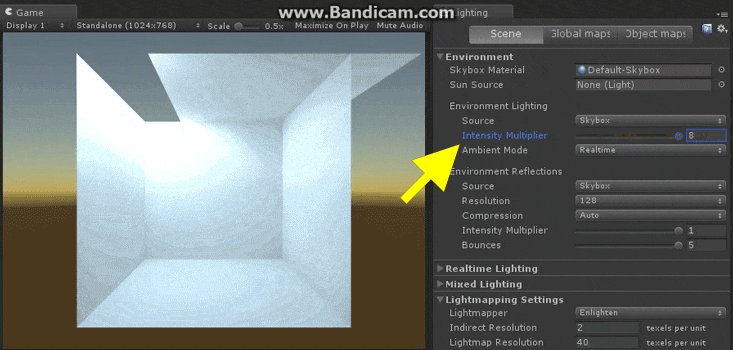
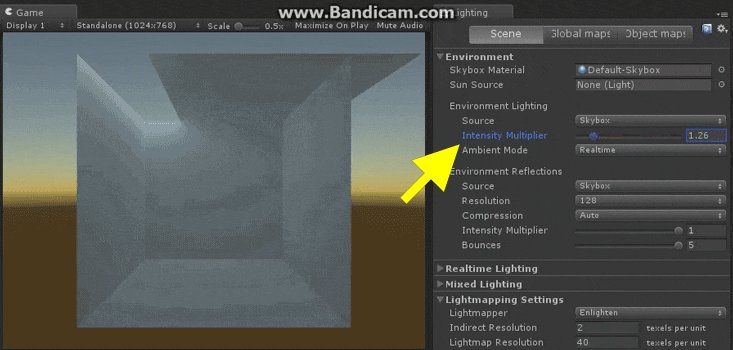
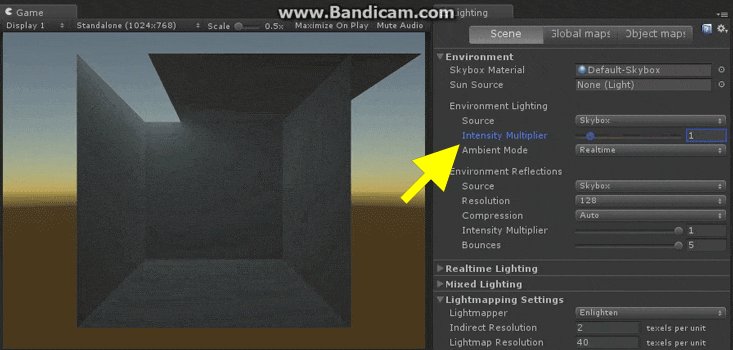
外からの光の差し込みを強くしてみる
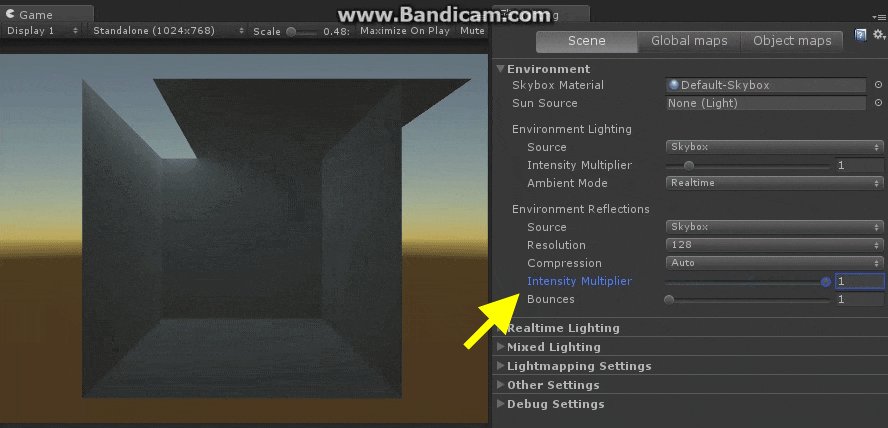
LightingタブのEnvironment LightingのIntensity Multipluerを上げると外からの光の差し込みが強くなります
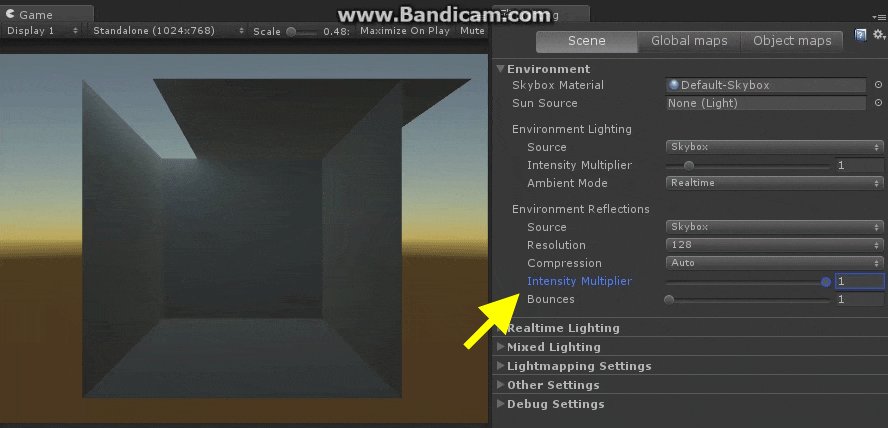
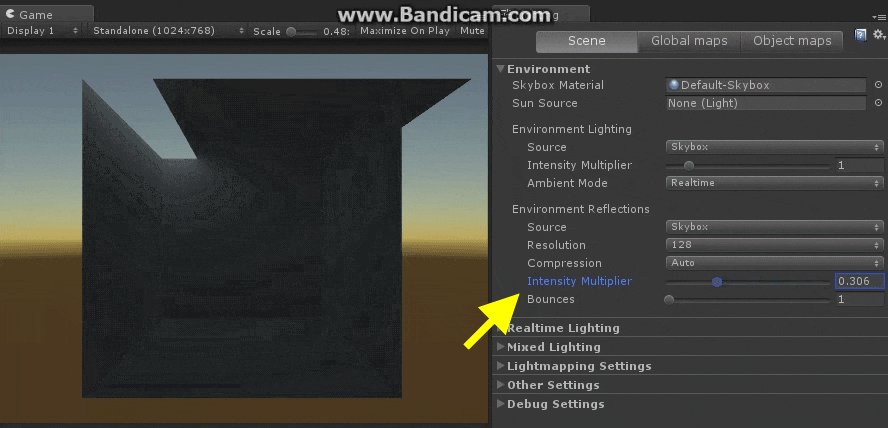
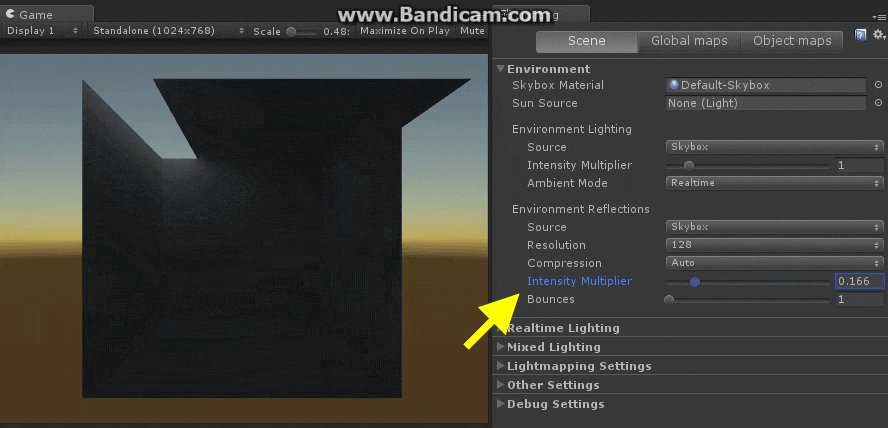
反射光を弱くしてみる
LightingタブのEnvironment ReclectionsのIntensity Multipluerを下げると反射光が弱くなります
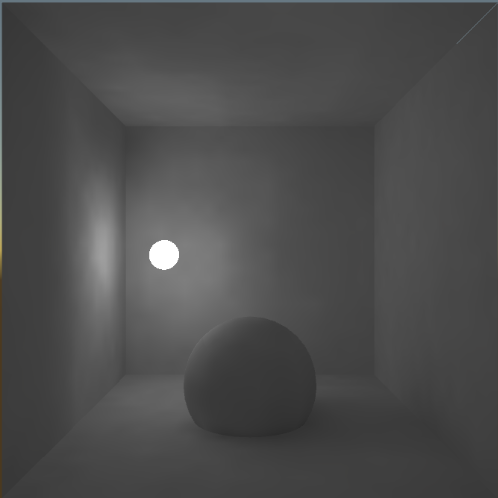
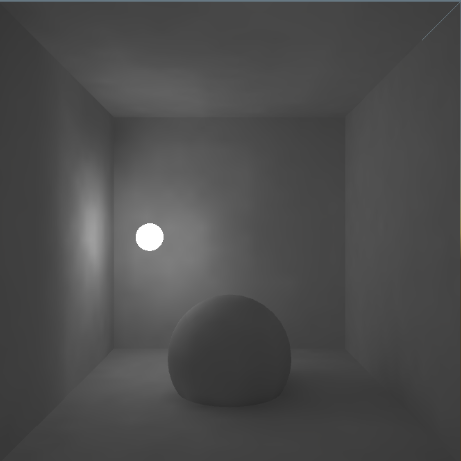
2. 点光源を部屋の中に置いてみる
以下のように部屋の中に点光源を置いてみます。
部屋の中に球を置く
Sphereを作成して部屋の中に配置します。

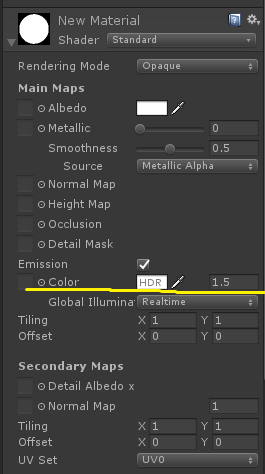
Standardマテリアルを作成し、Emissionを以下のように設定して球にアタッチします。 
球のstaticチェックを入れてライトをベイクすると以下のような見た目になります。

部屋の真ん中に球を新しく作成して、天井を閉じて完成です。
3. ライトプローブをさわる
ライトプローブ?
通常、非staticなオブジェクトはライトマップを適用することができません。
ライトプローブを利用するとライトマップを適用したときと似たような見た目を作り出すことができるそうです。
参考: https://docs.unity3d.com/jp/540/Manual/LightProbes.html
ライトプローブを試してみる
準備
ライトプローブの挙動を見るための準備として、staticではないオブジェクトを部屋にいくつか配置します。

ライトプローブを配置する
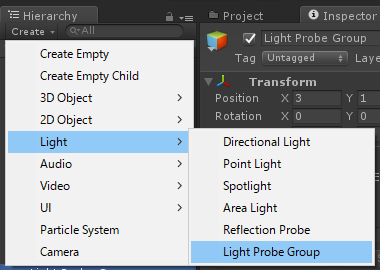
Create -> Light -> LightProbe Groupを選択してライトプローブを作成します。

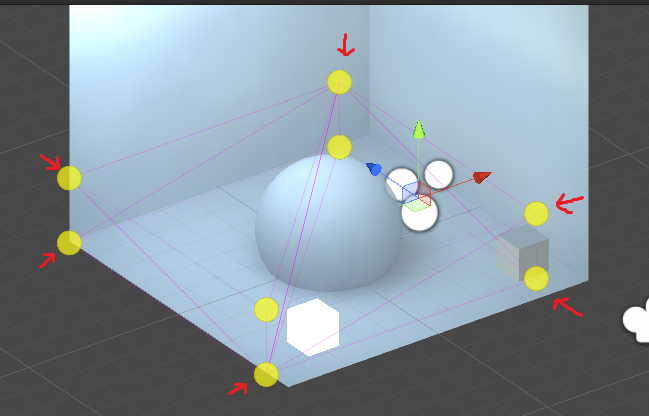
そしてライトプローブ(黄色の球体)を以下のように配置します。

これで準備完了です。
環境光を変えたときキューブがどう変化するかを確認してみる
環境光の強さを変えながら非staticなオブジェクトの色味がどのように変化するかをみていきます。
LightingタブのEnvironment LightingのIntensity Multipluerを変えると環境光の強さが変化します。
ライトプローブありの場合

ライトプローブなしの場合

両者の比較
ライトプローブありの場合、明るいところのキューブは明るく、暗いところのキューブは暗くなっていることが分かります。
ライトプローブなしの場合は、部屋の明るさとは無関係に一様に色が変化しているが分かります。
ライトプローブのまとめ
ライトプローブを配置していると、ライトマップを焼いたときと似たような色味を出すことができるということが確認できました。
まとめ
・staticなオブジェクトはライトマップの対象にできる
・非staticなオブジェクトはライトプローブを使うことで似たような効果を出せる
・ライティングの設定はLightingタブから変更できる。
追記: ライトプローブの配置を間違えると色がおかしくなる
ライトプローブの置き方がおかしいとライティングもおかしくなります。
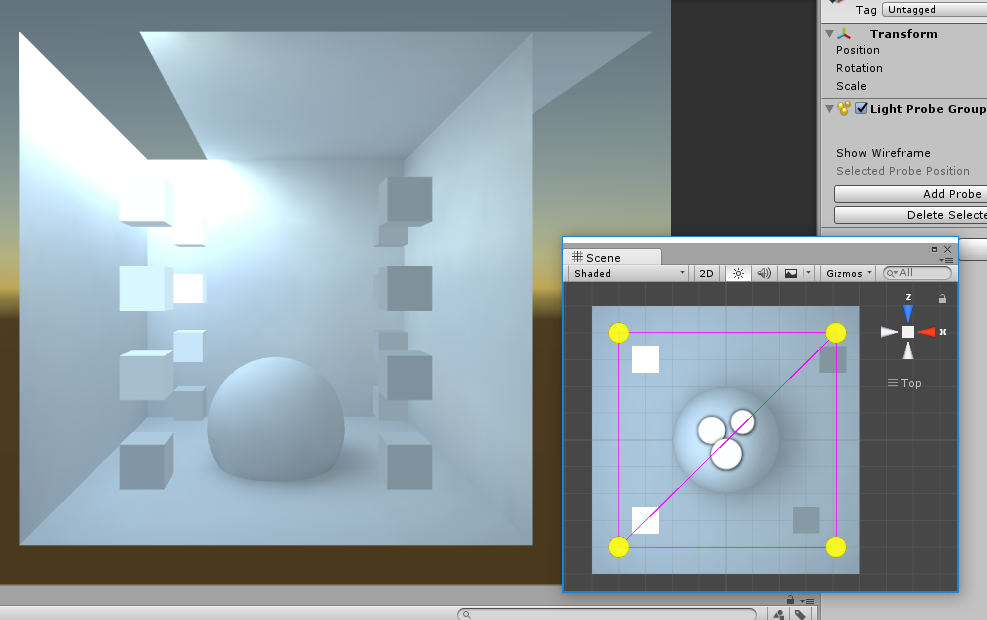
正しい置き方
ライトプローブがすべて部屋の中に納まるように置いた場合、ライティングは正しくなります。

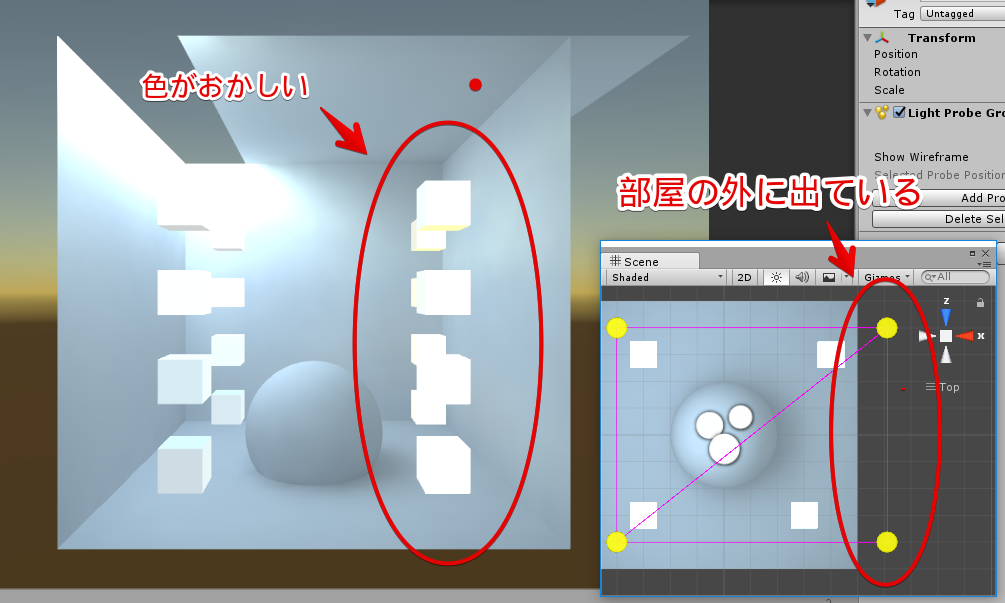
間違った置き方
ライトプローブの一部が部屋の外にはみ出てしまうとライティング結果がおかしくなります。

影になって暗くなるはずのオブジェクトが逆に明るくなっています。
原因
ライトプローブのサンプリング結果が明るくなってしまったのが原因と考えられます。
ライトプローブの原理
参考: https://docs.unity3d.com/ja/500/Manual/LightProbes.html
上記のURLによると、
ライトプローブを使ったライティングを行うとき、まずプローブの位置でライトのサンプリングが行われるそうです。
そしてライトのサンプリング値を使って補間計算をすることでオブジェクトのライティングを間接的に求めているそうです。
ライトプローブの一部を部屋の外に置いた場合、そこのプローブのサンプリング結果も明るくなってしまいます。
結果としてオブジェクトのライティングも明るくなってしまってこの現象が発生していると考えられます。