【2023年2月現在chromeストアに無いみたいですが、githubから持ってくれば使えます、追記参照】
Vim風操作エクステンションとは?
普通の人はブラウザはマウスを使って操作しますが、できればキーボードから手を離さないで操作できた方がハッカーみたいでかっちょいいですよね、仕事サボってネットサーフィンをしていても周りからはまるで仕事してるかのようにみえます
で、そもそもChrome自体にもキーボードショートカットはいっぱいあるわけですが、それほど使い勝手がよくありません
Vimを愛用する者ならVimのノーマルモードのような指使いで操作したくなるのが当然なわけです、そしてそれを実現したのがVim風操作エクステンションです
そのようなエクステンションは結構たくさんあって、VimperatorとかVimiumとかVichromeとかを過去に使ってきましたが、それぞれ微妙に一長一短があったり、最近のchrome54へのアップデートで使えなくなったりしてしまったりしていて、新しいのを探していたらcVimというのを見つけ、今までで一番調子が良かったので紹介する次第です
cVim操作の基本
- jkhlで上下左右にページをスクロールできます
- Gで画面の一番下、ggで一番上にとびます
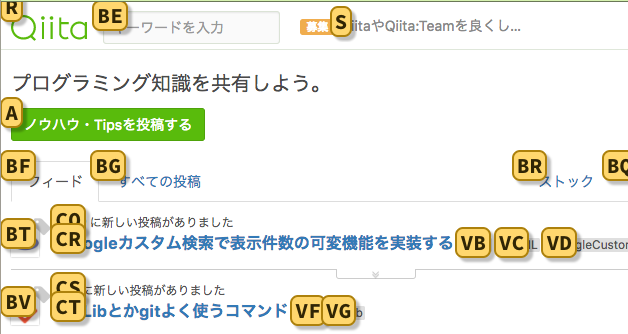
- fキーを押すと画面のリンクがある場所に下のようにアルファベットのマークがでます、例えばこの場合fキーに続いてaキーを押せば投稿画面に進むことができます

- tを押すと画面の上部にコマンドラインが出てきて:tabnew と表示されます、それに続いてURLを入れれば新しいタブでそのページが開かれます、URLでなく言葉を入れればGoogle検索の結果が新しいタブで開かれます
- Hで戻る、Lで進む
- xでタブを閉じる
- gt、gTでタブを移動
- /で検索、n、Nで検出場所に移動
- 他にも機能は山ほどあって、私もまだ全然使いこなしていませんが、そのへんは公式ページを参照してください、好きなだけカスタマイズもできます
除外サイトを登録する
最近のサイトではもともとキーボードショートカットが豊富なサイトがあります
例えばgmailなんかはキーボードショートカットが充実してるので、cVimの機能が逆に邪魔だったりします
その場合はブラウザ右上のcVimアイコンから「Disable cVim on this domain」を選びましょう、今後は自動的にcVimが適用されないようになります
カスタムする
詳細なカスタムのやり方は公式ページを見てもらうとして、個人的にカスタムした部分の一部をさらしてみます
cVimアイコンからsettingsをクリックしてあらわれる画面でカスタマイズをします
カスタマイズが終わったら左下の「save」を押すのを忘れずに
set noautofocus
let scrollstep=50
let blacklists = ["https://feedly.com/*","https://mail.google.com/*"]
map u lastClosedTab
map <C-f> scrollFullPageDown
map <C-b> scrollFullPageUp
iunmap <C-k>
unmap .
上から説明すると
- 自動的にインプットフィールドにフォーカスが合うのを中止
- スクロール具合を調整
- ブラックリストは自分でcVimrcに書く必要はなく、前述のやりかたで除外すると自動的にここに書かれます
- uキーで最後に閉じたタブを開く(undoの感覚)
- Ctrl+f、Ctrl+bで大きくスクロール
- LinuxやOSXのユーザーはCtrl+kは「カーソルより後ろを消す」機能として使いたいですよね、なので、cVimの割当を解除、インプットフィールドでの機能なので、unmapじゃなくてiunmapとするようです
- ピリオドキーを押すとひとつ前に使った機能を再動作する機能があるのですが、時々迷惑になるので解除
cssも少しだけいじりました
<中略>
.cVim-link-hint {
margin: -0.5em 0 0 -0.5em;
position: absolute;
color: #302505 !important;
background-color: #ffd76e !important;
border-radius: 8px !important;
padding: 3px !important;
font-size: 16pt !important;
font-weight: bold !important;
text-transform: uppercase !important;
border: 2px solid #ad810c;
display: inline-block !important;
vertical-align: middle !important;
text-align: center !important;
box-shadow: 4px 4px 2px rgba(0,0,0,0.25) !important;
}
<中略>
フォントサイズを大きくしたり、リンクのマークが出る場所がなんか下にズレてでるので少し上に表示したり、見かけを細かくいじっただけです
とりあえず紹介まで
2023-02-06 追記: 直ったようですが……
一時期メンテがされてなくて使えなかったのですが、いつの間にか復活していて、使えるようになっていました
しかし現在はchromeストアに登録がないようで、見つかりませんでした(Readme内のリンクもリンク切れ)
なので、githubから持ってきて手動で登録しましょう
- ソースを適当な場所にダウンロード
git clone https://github.com/1995eaton/chromium-vim.git - レポジトリのルートディレクトリで
npm installとmake -
chrome://extensions/からデベロッパーモードをONにして「パッケージ化されていない拡張機能を読み込む」をして該当ディレクトリを指定
(古い情報です)2020-05-16追記: バグフィックス
2020年5月現在最新版のchromeにすると使えなくなっているようです(fを押してもヒントが出ない)
すでに修正してプルリクを送ってくれてる人もいるのですが、オーナーが放置してしまってるようなので、面倒ですが自分で直しましょう
- ソースを適当な場所にダウンロード
git clone https://github.com/1995eaton/chromium-vim.git -
content_scripts/hints.jsの727行目をHints.shadowDOM = main.attachShadow({mode: 'open'});に修正 - レポジトリのルートディレクトリで
npm install -
chrome://extensions/から「パッケージ化されていない拡張機能を読み込む」をして該当ディレクトリを指定