例えば <select class="my-select" multiple> という select タグに
jQuery を使って option タグを追加してみます。
var characters = {
yuno: 'ゆの',
miyako: '宮子',
sae: '沙英',
hiro: 'ヒロ',
nori: '乃莉',
nazuna: 'なずな'
},
$select = $('.my-select'),
$option,
isSelected;
$.each(characters, function (value, name) {
isSelected = (value === 'miyako' || value === 'nori');
$option = $('<option>')
.val(value)
.text(name)
.prop('selected', isSelected);
$select.append($option);
});
val メソッドで value 属性を、text メソッドでテキストを、
prop メソッドで任意の属性 (今回の例では selected 属性) を option タグに設定します。
そして append メソッドを使って select タグに option タグを追加します。
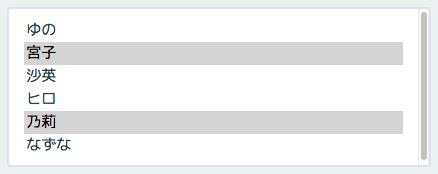
できたぞ! \\\٩( 'ω' )و////
追記
@takeyuichi さんからアドバイスを頂きました。ありがとうございます!
以上の助言を元にソースコードを更新してみました。
var characters = {
yuno: 'ゆの',
miyako: '宮子',
sae: '沙英',
hiro: 'ヒロ',
nori: '乃莉',
nazuna: 'なずな'
},
$select = $('.my-select'),
$option,
options,
isSelected;
// コールバック関数の引数の順序が $.each と異なることに注意。
options = $.map(characters, function (name, value) {
isSelected = (value === 'miyako' || value === 'nori');
$option = $('<option>', { value: value, text: name, selected: isSelected });
return $option;
});
$select.append(options);