種類
W3C によって開発された 2 つの形式があります。
| 種類 | 拡張子 | MIME type | format |
|---|---|---|---|
| WebVTT | .vtt | text/vtt | UTF-8 plain text |
| TTML | .ttml | application/ttml+xml | XML |
WebVTT
W3C> WebVTT: The Web Video Text Tracks Format
用途
- HTML5 の track 要素の外部リソース
利点
- TTML と比べて相対的に記述量が少ない
- ぱっと見のわかりやすさ
TTML
W3C> Timed Text Markup Language 1 (TTML1) (Second Edition)
W3C> Timed Text Markup Language 2 (TTML2)
用途
- HTML5 の track 要素の外部リソース
- SMIL 3.0 の text または textstream 要素の外部リソース
利点
- XML API を用いてプログラムでファイルを書き換えるなどに適している
お勧め
HTML5 で外部ファイル利用するなら、WebVTT のほうがシンプルで扱いやすいと思います。
後述しますが、WebVTT ならブラウザでの対応状況も問題ないようです。
追記:
そもそも主要な最新ブラウザは track タグで TTML をサポートしていないようなので、WebVTT 一択となりそうです。TTML 利用できるのは IE ぐらいかも。
利用方法
HTML5 の video および audio 要素の子要素として track 要素を定義して、その要素から外部リソースとして参照します。今のところ、video 要素だけに用いられることが多いようです。
もちろん、静的な外部リソースとして定義するだけでなく、javascript を使って動的に追加したり、設定されているものを読み取ったりもできます。
HTML5 track 要素
<video src="foo.ogv">
<track kind="captions" label="English" src="captions_en.vtt" srclang="en"></track>
<track kind="captions" label="Japanese" src="captions_jp.vtt" srclang="ja" default></track>
</video>
track の src 属性に .vtt や .ttml ファイルを指定します。
kind 属性値
subtitles、captions、descriptions、chapters、metadata のいずれかを設定可能。
| 定義 | 説明 |
|---|---|
| subtitles | いわゆる字幕。翻訳字幕としての利用など。 |
| captions | 字幕 + 説明(発話者、効果音、状況説明)。聴覚障碍者向けなど。 |
| descriptions | 動画の視覚的な構成説明。 |
| chapters | 章タイトル。目次ジャンプに利用など。 |
| metadata | 表示目的ではなく、script から内部的に利用するなど。 |
おまけ@関連用語
| 語句 | 説明 |
|---|---|
| オープンキャプション | 誰がいつ見ても字幕が見えるもの、例えばニュースのテロップ等、常にテレビの画面に表示されているもの。 |
| クローズドキャプション | 必要な人が必要に応じて字幕が見えるもの。機器のリモコンで ON/OFF を切り替えるなど。 |
WebVTT サンプル
基礎
WEBVTT
00:01.000 --> 00:05.000
おーい。誰かいませんか?
00:06.000 --> 00:11.000
- 何も返事がありません。
- 誰もいないようです。
- WEBVTT で始まる
- 表示開始時間 --> 終了時間
- 1 行以上のテキスト
他にも以下のようなことができます
- css で表示スタイルを変えられます
- 画面には表示されないコメントも書けます
- 表示タイミングはオーバーラップ可能です
応用
WEBVTT
1
00:00:05.000 --> 00:00:08.000
<v 太郎>はい、太郎です。</v>
2
00:00:08.000 --> 00:00:13.000 line:63% position:72% align:start
<v 花子>花子です。久しぶり。</v>
3
00:00:13.000 --> 00:00:16.000 line:0 position:20% size:60% align:start
<v 太郎>久しぶり。どうしたの?</v>
4
00:00:16.000 --> 00:00:19.000 vertical:rt line:-1 align:end
<v 花子>来月の同窓会行けそう?</v>
- 識別子が付けられます
- 表示場所などのオプションを指定できます(ブラウザ対応はまちまち)
- タグで意味づけできます
TTML サンプル
<?xml version='1.0' encoding='UTF-8'?>
<tt xmlns='http://www.w3.org/ns/ttml' xml:lang='en' >
<body>
<div>
<p begin="00:00:01.567" end="00:00:03.987" >こんにちは。</p>
<p begin="00:00:10.098" end="00:00:13.214" >やあ。<br/>久しぶり!</p>
</div>
</body>
</tt>
ブラウザ対応
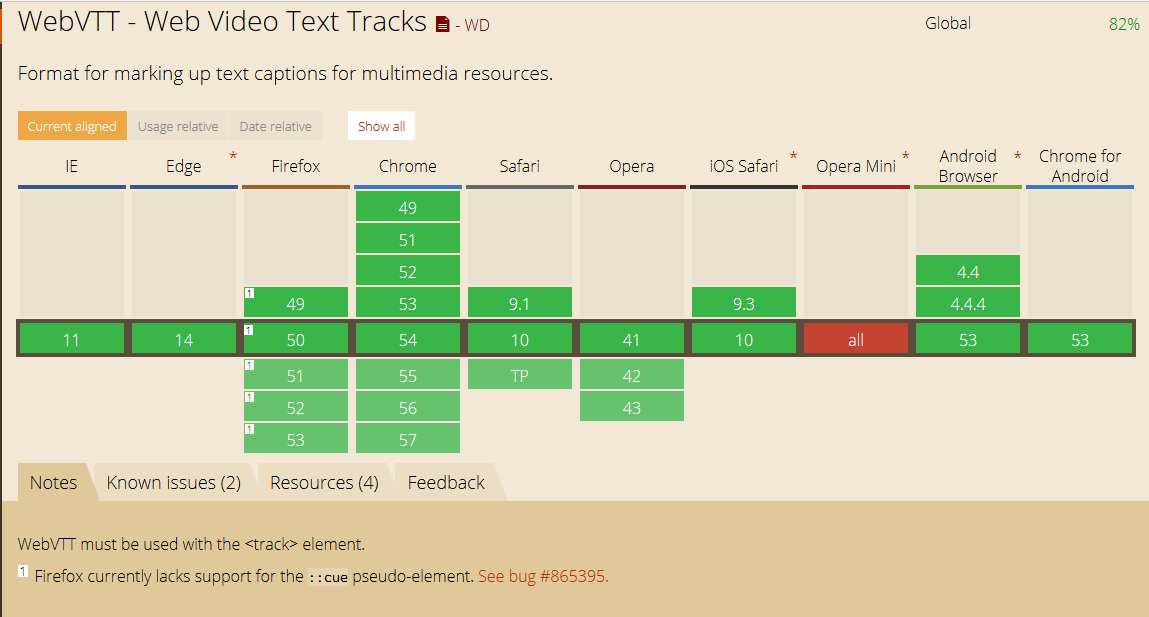
WebVTT
WebVTT なら、だいたいどのブラウザでも対応しているようです。
caniuse > webvtt

TTML
IE10 以降ではサブセット(基本的な情報)を表示できます。
caniuse では、対応状況を確認できなかったこともあり、きちんと調べていません。
参考リンク
基礎
- 動画や音声に字幕やキャプションを表示しよう <track>
- 動画のクローズドキャプションの作りかた
- Microsoft > 字幕メーカーを使った WebVTT ファイルまたは TTML ファイルの作成
- MDN > WebVTT
- MDN > HTML5 videoにキャプションと字幕をつける方法