一番シンプルな方法
Storyboard アクションを使う
対象の UITextFiled の "Did End On Exit" アクションメソッドを追加して、そこに処理を追加する。すると Enter 押下時にキーボードが非表示になる。
// Storyboard アクションを使う
@interface ViewController : UIViewController
- (IBAction)onDidEndOnExit:(id)sender;
@end
- (IBAction) onDidEndOnExit:(id)sender {
// 特にハンドラを設けるだけで、何もしなくてもキーボードが非表示になるみたい。
# if 0
[sender resignFirstResponder];
//[self.view endEditing:YES]; // or これでもいいらしい
# endif
}
UITextFieldDelegate を使う方法
// .h ファイル
// UITextFieldDelegate protocol を使う
@interface ViewController : UIViewController <UITextFieldDelegate>
@end
// .m ファイル
- (void)viewDidLoad
{
// delegate 設定
[self.textField setDelegate:self];
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES;
}
おまけ:入力中に他の場所をタッチしたら、キーボードを消したい
GestureRecognizer を使う
-
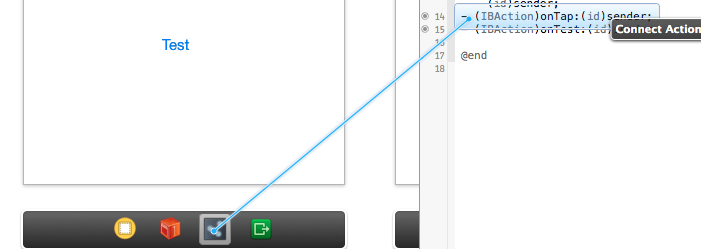
部品として ViewController に Tap GestureRecognizer を追加
-
あとは、view の endEditing か UITextField が firstResponder なら、resignFirstResponder を呼び出すように書くだけ。
- (IBAction)onTap:(id)sender {
[self.view endEditing:YES];
// 以下のようにも書ける
//if ( self.textField.isFirstResponder )
//{
// [self.textField resignFirstResponder];
//}
}