これ
概要
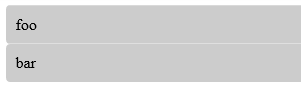
タイトルと上の画像がすべて。
borderを設定せずにborder-radiusを設定すると、IE11で表示した場合は隣接要素との間に線が入る。
おそらくIE11のバグで、レンダリング時に要素の辺までアンチエイリアスがかかっているように見える。
なので、薄い線に見えるのは実際は要素間の隙間。
再現
HTML
<div class="bg-radius">foo</div>
<div class="bg-radius">bar</div>
CSS
.bg-radius {
background-color: #ccc;
border-radius: 4px;
}
対策
根本的な対策はない(と思う)。
ので、そもそも隣接要素とくっついた要素にborder-radiusを設定するようなCSSを書かない。
どうしてもそうする必要があるときは力技で解決することになると思う。
ちなみに、自分はタブのデザインをしていてこのバグに遭遇した。
タブと表示領域の間に線が入るので、z-indexとネガティブマージンでオーバーラップさせることで回避した。
けどやっぱり気持ち悪いのでデザインを見直した。