CSS で要素の大きさを指定するとき、 px, %, ... vw 以外にも使えるものがたくさんあって、
その要素の内容に応じて幅を伸縮させたりできる。
そのうちのひとつ、 max-content を使ってみたら試行錯誤していたものをあっさり解決できたので書いておく。
width プロパティに指定できるキーワード値
- border-box
- content-box
- max-content
- min-content
- available / fill
- fit-content
- auto
auto 以外の値は width プロパティで見たことがなかった、というかまだ草案段階らしい。
https://developer.mozilla.org/en-US/docs/Web/CSS/width
これらは height や max-width, min-width でも使えるとのこと。
本記事は width を例に進める。
border-box / content-box
width: 100px border-box;
width: 50% content-box;
のように指定する。
おそらく、横幅の指定と box-sizing の指定をまとめてできるのだと思う。
これも良さそうな指定方法だけど、本記事では割愛する。
max-content
要素の内容に応じて幅を伸縮させる。
例えば <p> タグで、内包するテキストがどれだけ長くなってもそれに合わせてくれる。
min-content
要素の内容に応じてできるだけ最小値にしてくれる。
最小とはいっても 0px というわけではなく内包するコンテンツを収められる最小幅にしてくれる。
available / fill
MDN では available という名前だけど、 W3C 的には fill という名前になるのかもしれない。
本記事では念のために併記する。
この値を指定した要素の親要素のコンテンツエリアに収まる幅にしてくれる。
つまり、親要素の幅から padding とかを引いた値。 (box-sizing プロパティに border-box を指定してる場合は border-width も引く)
fit-content
max-content みたいに内容に応じて伸縮するけど、available / fill の値が上限。
自動的に伸縮させたいけど親要素からはみ出てほしくないときに使えそう。
これらは何が良いのか
width: 100%; ではダメなのか、とか
インライン要素にすれば良いのでは、とか...
でも実際に使ってみると結構便利で、
従来の方法では微妙に手が届かないところに届くようになるし、あるいはトリッキーな技を使わなくてもよくなるかもしれない。
可読性アップにもなりそう。
使ってみる
実際に試してみる。
大して変わらないとは思うけど、
要素の中に入れるものがフレージングコンテンツとフローコンテンツとでどのような表示になるか試してみる。
フレージングコンテンツ
まずはフレージングコンテンツから。
HTML の構造は次の通りで、
<p> タグの width プロパティにキーワード値を指定していく。
<div>
<p>テキスト</p>
</div>
<div> タグに赤い枠線をつけ、
<p> タグに青い枠線をつけた。
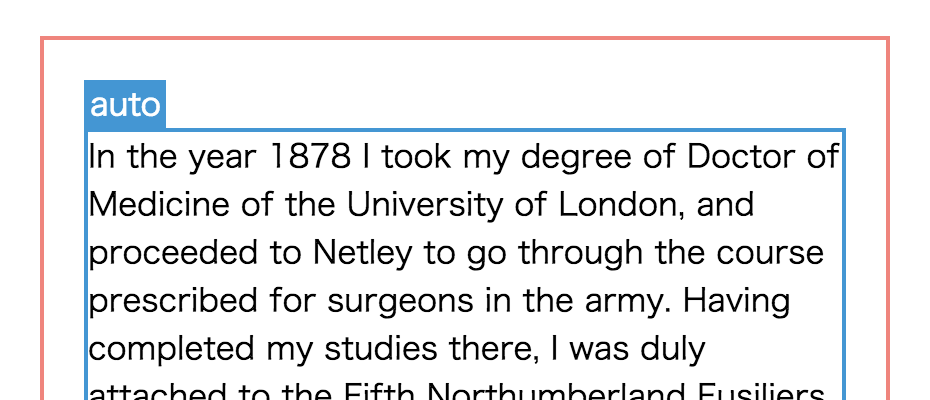
auto

比較のため、 auto を指定したときの表示も載せる。
max-content

内包するテキストの長さの分だけ横幅が伸びている。
min-content

このように、できるだけ小さい幅をとるようになっている。
このとき、この文章中で最も長い単語は Northumberland で、
表示のされ方からしてこれが基準になっていると考えられる。

文章からこの単語だけを削除してみると、横幅は先ほどよりも短くなった。

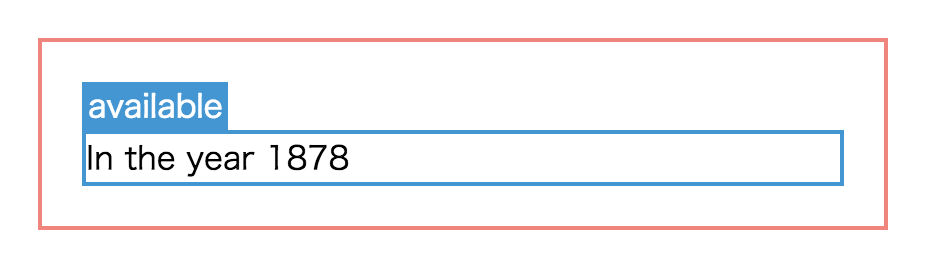
available / fill

もっと短い文で確認してみる。

次に、もう少し長い文にしてみる。

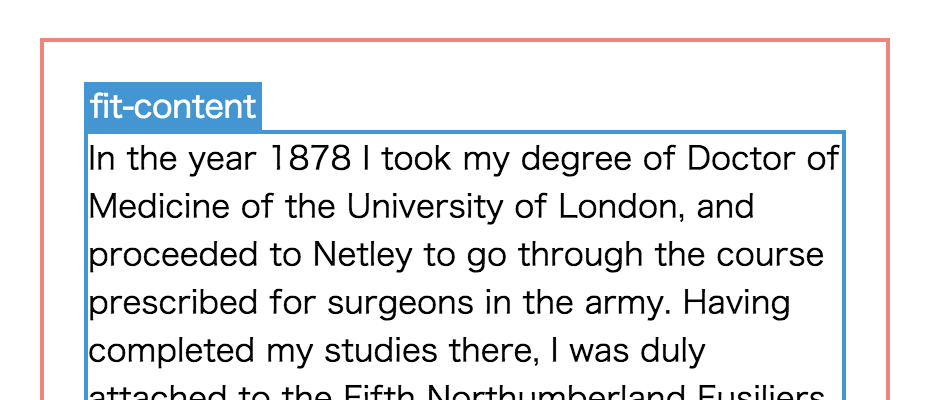
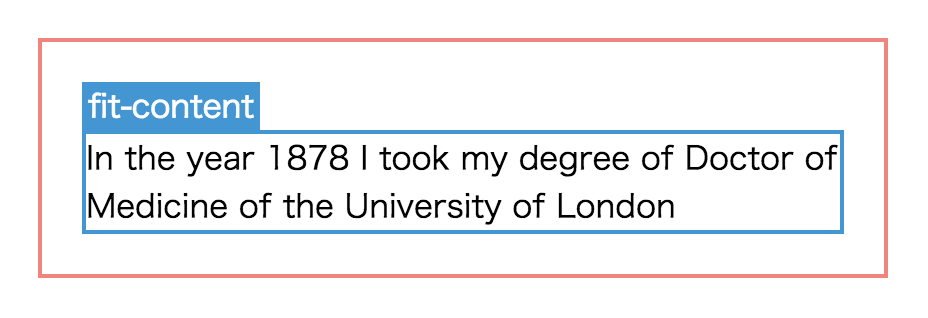
fit-content

もっと短い文で確認してみる。

max-content のように内容に応じた横幅になった。
次に、もう少し長い文にしてみる。

このように、伸縮する横幅は available / fill で設定される値を上限とし、それを超えない。
フローコンテンツ
次にフローコンテンツで試してみる。
HTML の構造は次の通りで、
<ul> タグの width プロパティにキーワード値を指定していく。
<div>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
</ul>
</div>
<div> タグに赤い枠線をつけ、
<ul> タグに青い枠線をつけ、
<li> タグに緑色の背景色をつけた。
基本的にはフレージングコンテンツの場合と特に変わらない表示。
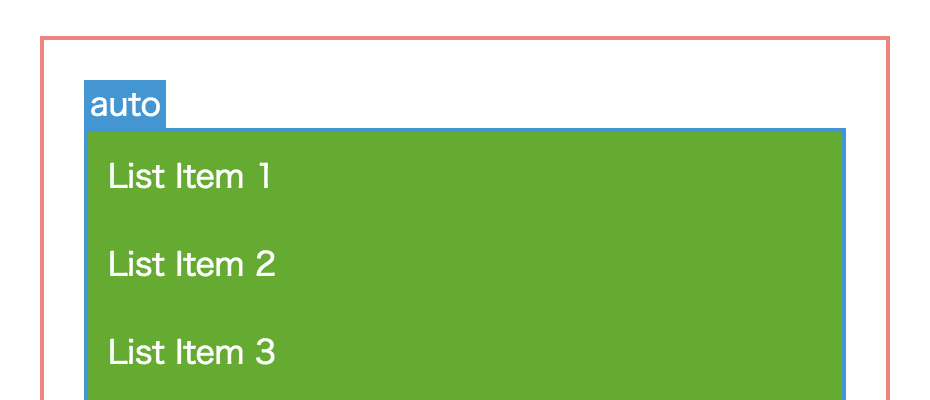
auto

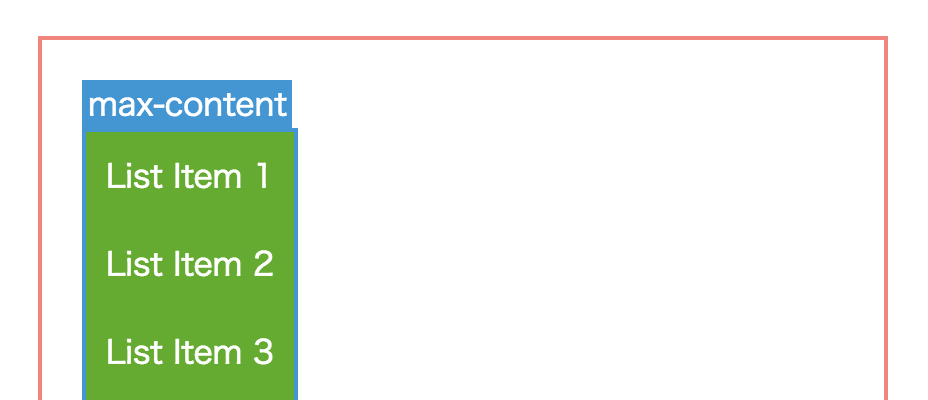
max-content

リストアイテムの内容に応じた横幅になっている。
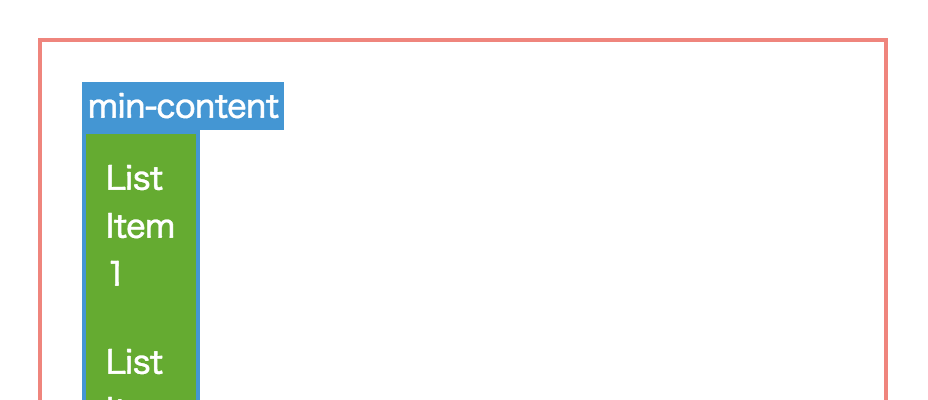
min-content

リストアイテムの内容を収められる最低限の横幅になっている。
available / fill

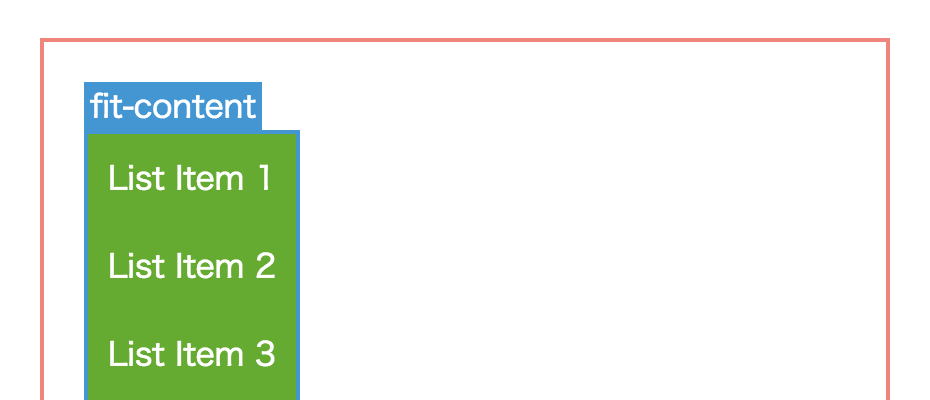
fit-content

フローコンテンツを横に並べる
<li> タグに display: inline-block; を指定して横に並べてみる。
auto

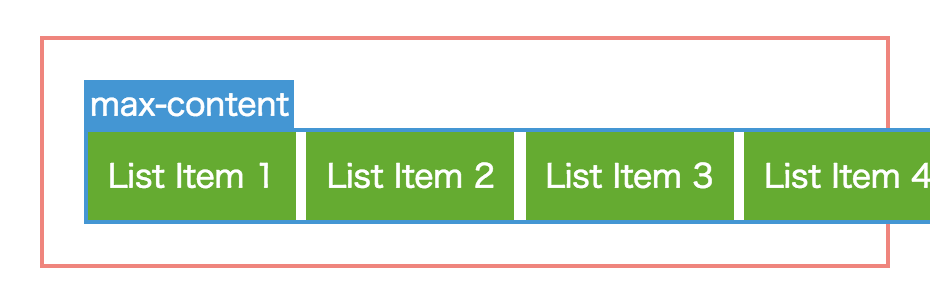
max-content

リストアイテムの分だけ横幅が伸縮する。
min-content

<li> タグに display: inline-block; が指定されてるとはいえ、
親要素 <ul> の横幅が小さいので横並びになる余地がない。
available / fill

fit-content

###リストアイテムを少なくしたときの available / fill と fit-content


フレージングコンテンツの場合と同じく、
fit-content を指定すると available / fill で指定される大きさ以下であれば max-content と同様の挙動になる。
ブラウザ対応状況 (2016/05 時点)
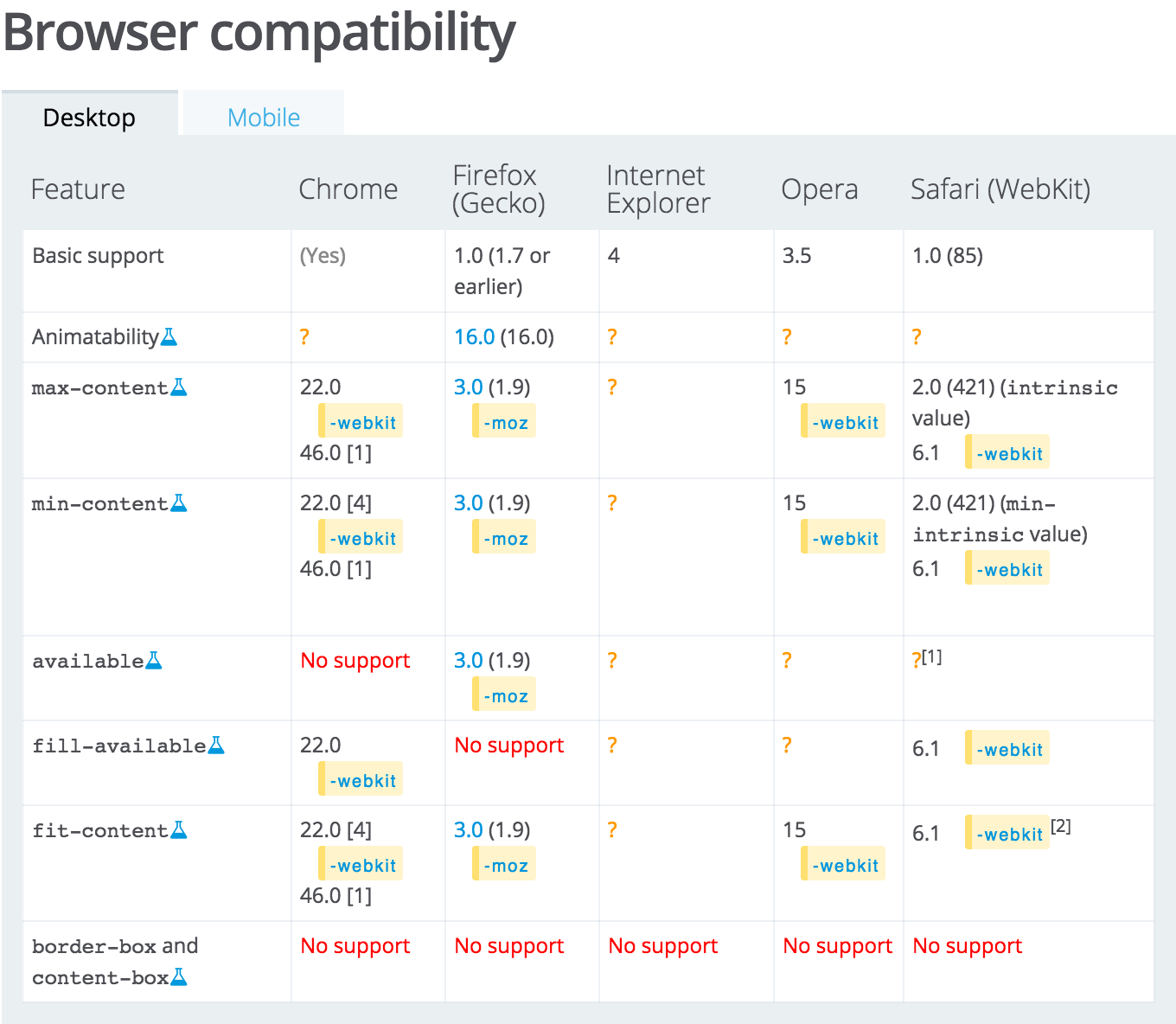
MDN によるとこうなっていて、

https://developer.mozilla.org/en-US/docs/Web/CSS/width
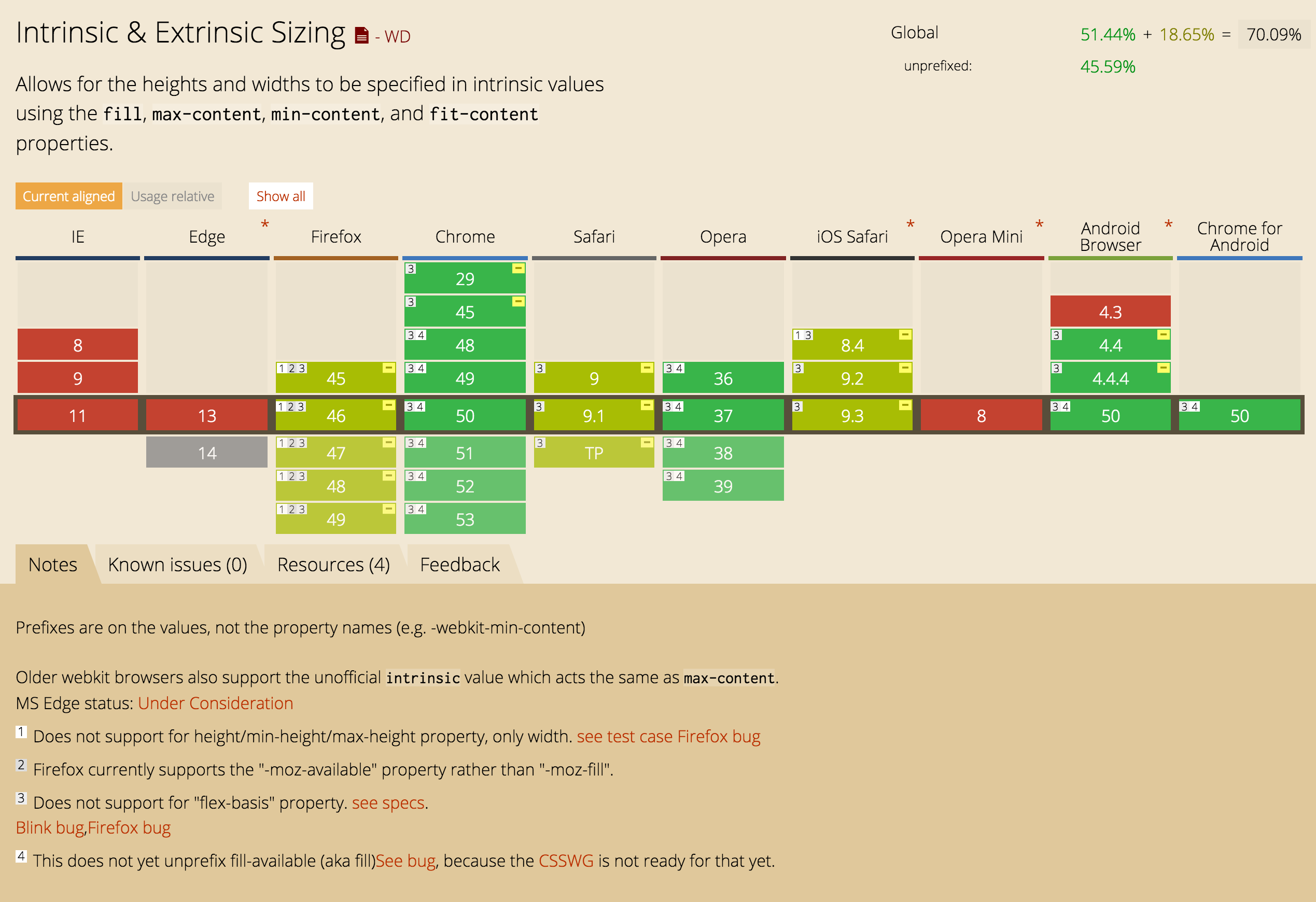
「Can I use...」 ではこうなってる

http://caniuse.com/#search=max-content
実際に使用するには -webkit- と -moz- のプレフィックスがまだまだ必須。
しかし、IE と Edge はまったく対応していない...ので、SP サイトで使っていきたい。