※2016/05/04 追記
最近になってMonacaがIonicをサポートしたようです。
IonicがやっとAngularJS 1.5に対応しました(2.x系の話じゃなくてすみません)。
Ionic公式ブログ
http://blog.ionic.io/announcing-ionic-1-3/
早速アプリを作ってみましょう。
Monacaのテンプレートを利用する場合
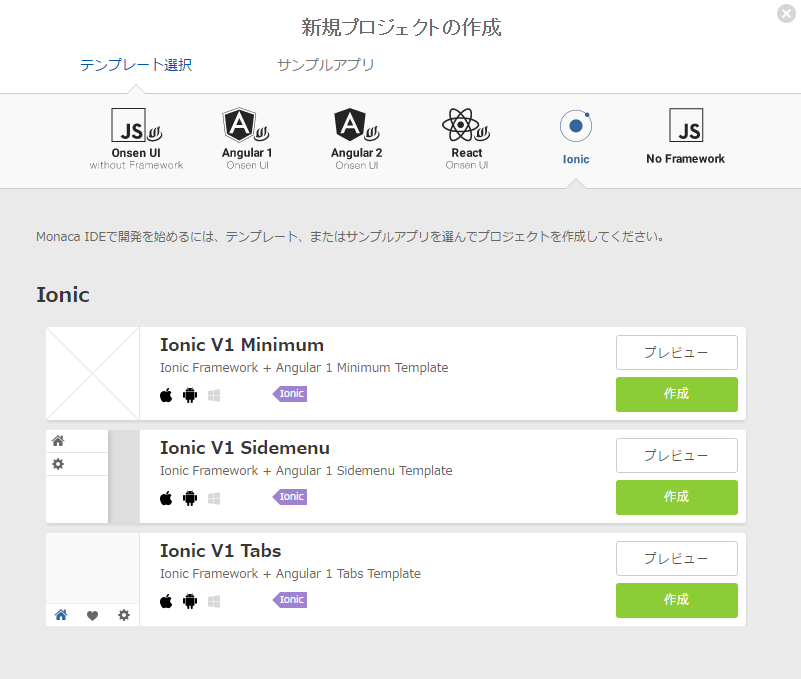
ダッシュボードから「新規プロジェクトの作成」をクリックし、Ionicのテンプレートを選択して「作成」を押しましょう。

これだけ!
自力でIonicライブラリを組み込む場合
※Node.js Ver.4インストール済みとします。
Cordovaのインストール
Cordovaがない場合はNPMコマンドでインストールしましょう。
$ npm install -g cordova
Ionicのインストール
NPMコマンドでIonic CLIをインストールします。
$ npm install -g ionic
サンプルアプリの作成
Ionicのサンプルを作成します。
$ ionic start myApp tabs
サンプルは
- blank
- tabs
- sidemenu
の3つから選ぶことができます。
Monacaに追加
/myApp/www/以下をMonacaの/www/にアップロードします。
プレビューが表示されれば完了です。
↓上記の作業が面倒なときはMonacaのテンプレートを使うか下記のサンプルをインポートしてください。
https://github.com/puku0x/monaca-ionic/blob/master/monaca-ionic.zip
所感
思った以上に簡単に導入できました。
MonacaはOnsenUIを推奨していますが、物足りなくなった場合はIonicを使ってみるのも良いと思います。