AngularJSつかったフレームワークionicの環境を、Yeoman + generator-ionicを使って生成しました。環境はubuntuです。
準備
事前準備としてnodejsなどはインストール済みです。
npm install -g yo grunt-cli generator-angular
恐らく上記のモジュールをインストールしているはずです。
npm install -g generator-ionic
ionicファイルを生成
yoコマンドでionicのファイルを生成します。
mkdir ionic
cd ionic
yo ionic
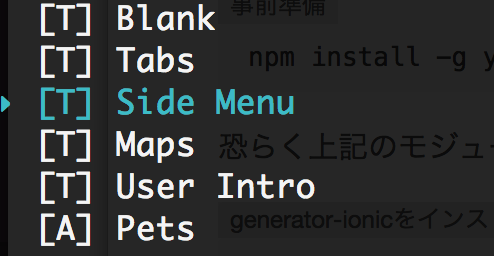
yoコマンドを実行すると、生成前にいくつか質問をされますが、cordovaはアプリ用なので今回はspaceを押して外しておきます。

上記のような画面が表示されます。
初期テンプレートを選択できるので、Side Menuを選択しました。

動作確認
ここまでで、grunt serveしてサーバーが起動すれば成功です。
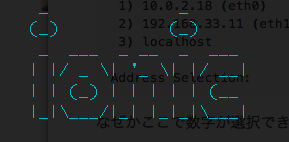
しかし、ボクの環境ではMultiple addressesの選択画面が出ました。
grunt serve
略
Multiple addresses available.
Please select which address to use by entering its number from the list below:
1) 10.0.2.18 (eth0)
2) 192.168.33.11 (eth1)
3) localhost
Address Selection:
なぜかここで数字が選択できず止まってしまいました\(^o^)/
vagrantを利用しているせいかと考え、Macでも環境を作ってみましたが、同様にMultiple addressesが表示されました。
ここまでのフローで、Yeomanのyo ionicコマンドでファイルを生成した際に、.ionicディレクトリがユーザーのホームディレクトリに生成されています。.ionicディレクトリには、ionic.configというファイルがあるので、ionicServeAddressを指定します。
vi ~/.ionic/ionic.config
{
"versionCheck": 1414045129210,
"ionicServeAddress": "localhost"
}
versionCheckの項目だけがあるので、ionicServeAddressを追加しました。
再びgrunt serveでサーバーを起動します。
grunt serve
略
Running "ionic:serve" (ionic) task
Running "watch" task
Waiting...Running dev server: http://localhost:8100
8100番でサーバーが起動したので、ブラウザから確認します。
ちなみにボクのvagrant環境はlocalhostではアクセスできない指定になっていました。vagrantが192.168.33.11で立ち上がっているので、IPであるhttp://192.168.33.11:8100/ へ直接アクセスして確認しました。
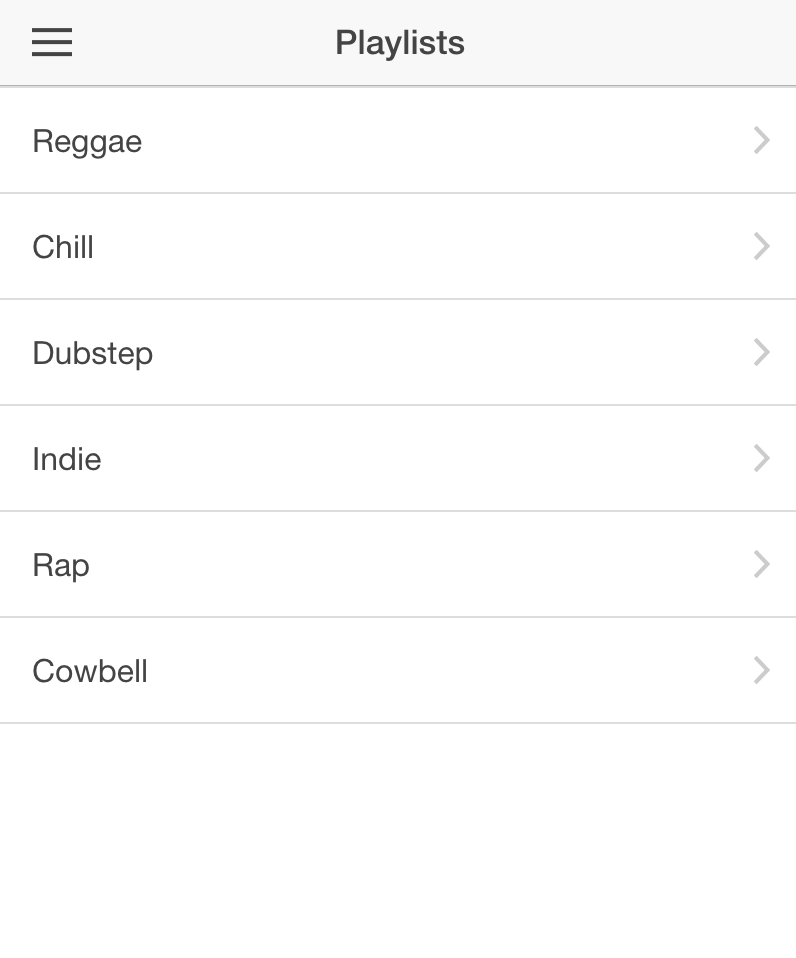
 Side MenuがあるionicのUIを、ブラウザから確認することができました。
やったね(☝ ՞ਊ ՞)
Side MenuがあるionicのUIを、ブラウザから確認することができました。
やったね(☝ ՞ਊ ՞)
参考
https://github.com/diegonetto/generator-ionic
http://stackoverflow.com/questions/26328184/ionic-serve-displays-multiple-addresses-and-i-chose-wrong-one-how-to-change-ad/26330536