はじめに
エンジニアたるもの、よそで使われている技術は気になると思います。今回は、そんな時に役立つChrome Extensionの「Wappalyzer」をご紹介します。
概要
Wappalyzerは、ブラウザに現在閲覧しているWebサイト内で使われているテクノロジーを覗き見する機能を追加できる拡張スクリプトです。
Chrome Extensionとして配布されているほか、FirefoxのAdd-onとしても配布されているので、どちらでもお好みのブラウザで利用が可能です。
Chromeのかたはこちらのリンクより、Firefoxのかたはこちらのリンクよりダウンロードが可能です。
使ってみる
導入方法をご紹介しましたので、早速実際に使ってみましょう。
今回はWappalyzerを導入したGoogle Chromeにて、Qiitaの執筆画面を見てみます。
まずはじめに、対象とするページを開いたら、拡張機能バーの中の、Ruby on Railsのアイコンが出現していますので、これをクリックしてみます。

するとWappalyzerが立ち上がり、Ruby on Railsをはじめとした、Qiita内で使われているテクノロジー群がずらっとならびます。
また、これをスクロールするとまだ続きがあり、jQuery, Underscore.jsなどが利用されていました。
つまりは、現状のQiitaがReactとBackbone.jsとjQueryとUnderscore.jsが悪魔合体している状態であることがわかりました。
その他にも、ユーザーのデータ取得にMixpanelを使っているところなどが特徴的でしょうか。GAだけのサービスも多い中、貴重ですね。
更に、これだけでなく、テクノロジーの名前をクリックすることで、より詳細なWappalyzerの解析に飛ぶことが可能です。
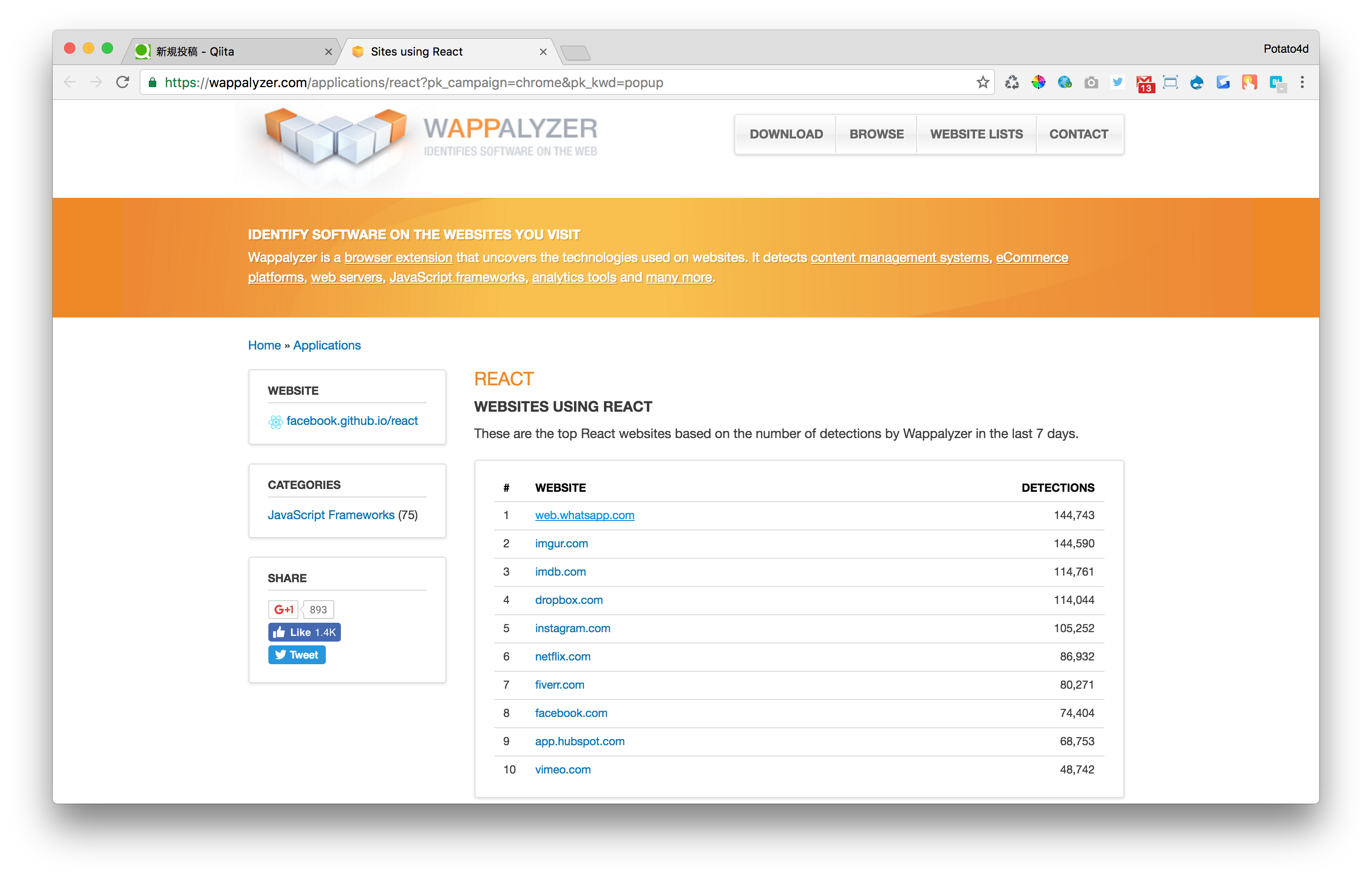
試しに、Reactの解析に飛んでみます。

https://wappalyzer.com/applications/react?pk_campaign=chrome&pk_kwd=popup
このようなページに飛びました。グラフを拡大して表示してみます。
 これはReactが実際に使われているWebサイトの上位10位までのドメインとそのヒット数を表しています。これによって、そのテクノロジーを利用している王手がわかりますので、企業のOrganizationを探す指標などにもなりますし、そのテクノロジーがどの程度のスケールのサイズでも機能するかもざっとはかることが可能です。
これはReactが実際に使われているWebサイトの上位10位までのドメインとそのヒット数を表しています。これによって、そのテクノロジーを利用している王手がわかりますので、企業のOrganizationを探す指標などにもなりますし、そのテクノロジーがどの程度のスケールのサイズでも機能するかもざっとはかることが可能です。
Reactの場合は、開発元だけあってFacebookやその傘下であるInstagramでも当然使われているのがわかります。
利用するメリット
ここまでWappalyzerの機能面をざっとご紹介いたしましたが、導入しておく一番のメリットは、閲覧しているだけで周辺の技術とサービスの規模感との兼ね合いを掴むことができる点や、普段出会うこともない技術に出会える点ではないかなと思っています。
それこそMixpanelの場合、国内向けのサービスであるQiitaが利用されているサイトランキングに掲載されているということもあり、国内・国外ともにまだまだマイナーなサービスですが、Wappalyzerを少し見るだけで使われていることがひと目で分かるようになります。
Wappalyzerは、そういった普段は出会うことのない技術を知るきっかけを作るのにぴったりなツールです。