Webサービスの初回ヘルプなどを作成するとき、ユーザーの次のアクションを示すボタン以外を暗くして、次のアクションを明示的に示したい場面というのは度々あるかと思います。
呼び方は人によって違いがあるかとは思いますが、私は「スポットライト」を呼んでいますので、以後は「スポットライト」の名称で進めていきたいと思います。
今回はそのスポットライトをCSSで実装したサンプルを見た後に、実際の実現方法を解説します。
CSSでスポットライト
 [CSS Spotlight http://codepen.io/potato4d/pen/yaoExv](http://codepen.io/potato4d/pen/yaoExv)
[CSS Spotlight http://codepen.io/potato4d/pen/yaoExv](http://codepen.io/potato4d/pen/yaoExv)
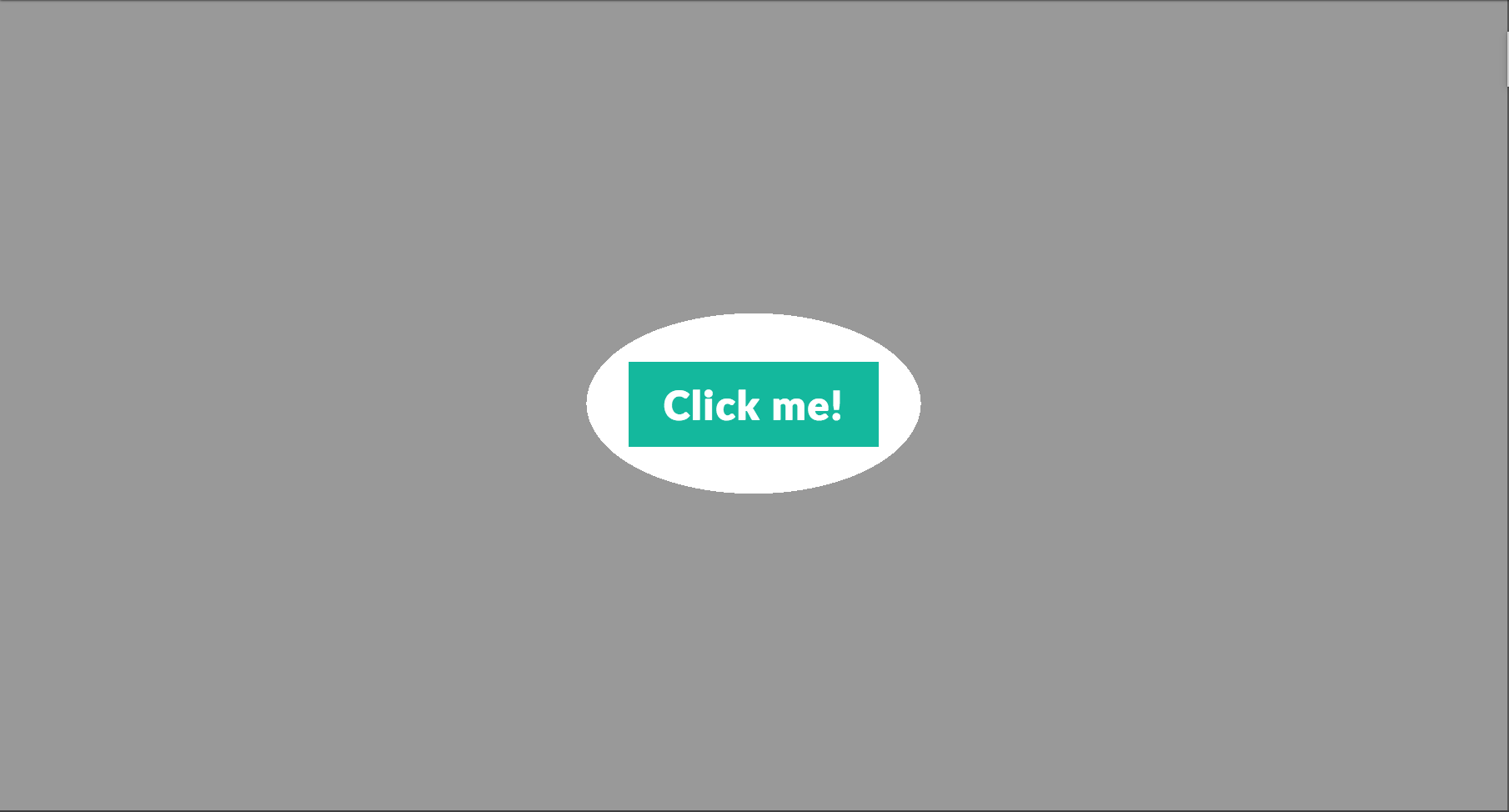
まずはじめに、完成したものが以上となります。
Click me!と書かれたボタンの周囲が明るくなっており、それ以外の部分が暗くなっています。
CodePenにアクセスしてもらうと分かる通り、Click meがClickableとなっており、ホバー・クリックが可能となっています。
動作のしくみ
それでは、詳しい説明にはいっていきます。
まず前提ですが、CSSを普段記述するかたですとおわかりの通り、明るい部分を明るくしているわけではなく、全体を大きなdiv要素.spotlightで囲っており、真ん中のみを透過しています。

透過をまったくなしに書き換えて表示した場合のようす。薄暗くかかっている全体が、.spotlight要素となります。
その上で、背景(background)にradial-gradientプロパティを利用しています。
これは、円形グラデーションを作成するためのプロパティですが、radial-gradientおよびlinear-gradientのグラデーションプロパティは、
例えば0~100pxを白、100px~を赤などと指定すると、完全なる別の2色を表示することができます。
 [CSS Gradient Double Color http://codepen.io/potato4d/pen/WGybmO](http://codepen.io/potato4d/pen/WGybmO)
[CSS Gradient Double Color http://codepen.io/potato4d/pen/WGybmO](http://codepen.io/potato4d/pen/WGybmO)
赤と緑でlinear-gradientを利用した場合のようす。中央である50%を境として、二分されています。
その上で、CSSには透明を表すtransparentがありますので、2色のうち片方にtransparentを指定してやります。
その上で、もう片方をrgba(0,0,0,0.4)などの半透明色を指定してやると、先程のスポットライトを作成することができます。

transparentとrgba(0,0,0,0.4)を指定した場合の見えかたの変化のようす。
これらの知識をつなぎ合わせて、実際のコードに落とし込むとき、.spotlightのコードは以下となります。
.spotlight{
position: absolute;
left: 0;
top : 0;
width: 100vw;
height: 100vh;
background: radial-gradient(transparent, transparent 100px, rgba(0,0,0,0.4) 100px, rgba(0,0,0,0.4));
pointer-events: none;
}
そうして、実際の表示ははじめにあったCodePenのものとなります。
カスタマイズ

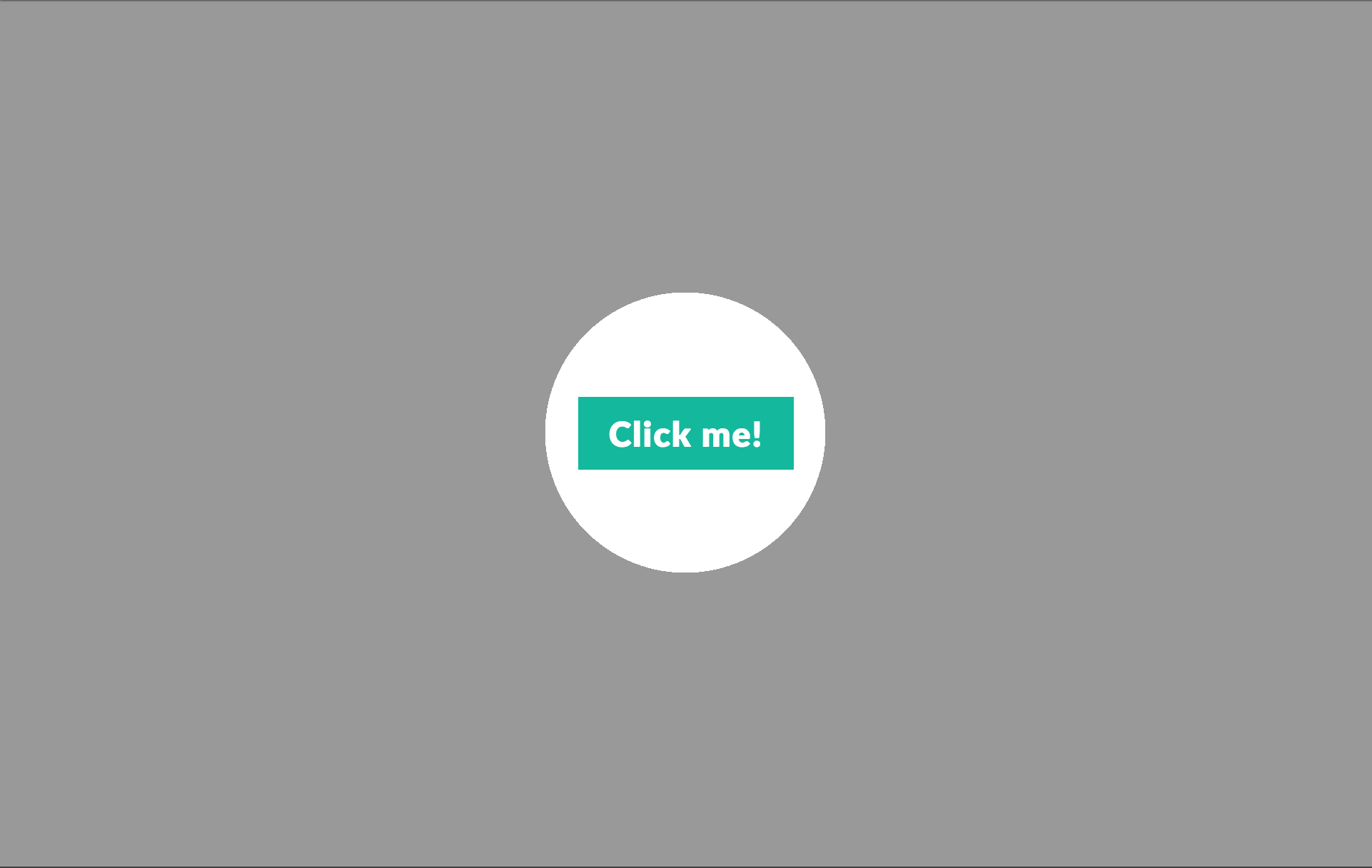
今回は楕円で作成しましたが、radial-gredientにcircleを足すことで正円にすることも可能です。