はじめに
SublimeText3でもPlantUMLをプレビューできるぞ!をお知らせいたします
但し書き
- SublimeText3で生成済イメージのLivePreviewをする方法がわかりません
想定環境
- OS
- OSX 10.11.6
- brew
- 0.9.9
- java
- 1.8.0_25
- SublimeText3
- Sublime Text Build 3114
install
brew
- graphvizはplantumlが依存している
- plantuml自体は後述のpluginが同梱している
- (2016-08-04現在)
Sublime Text 3/Packages/sublime_diagram_plugin/diagram/plantuml-8024.jar
- (2016-08-04現在)
$ brew install graphviz --with-librsvg --with-freetype
SublimeText3
package install
- コマンドパレットから
Add Repositoryで下記を追加https://github.com/hardillb/sublime_diagram_plugin
- コマンドパレットから
Install Packageで下記をinstallsublime_diagram_plugin
package settings
Diagram.sublime-settings
{
"viewer" : "Sublime3Viewer",
"check_on_startup": true,
"charset": "UTF-8"
}
動作確認
- 何か書いて
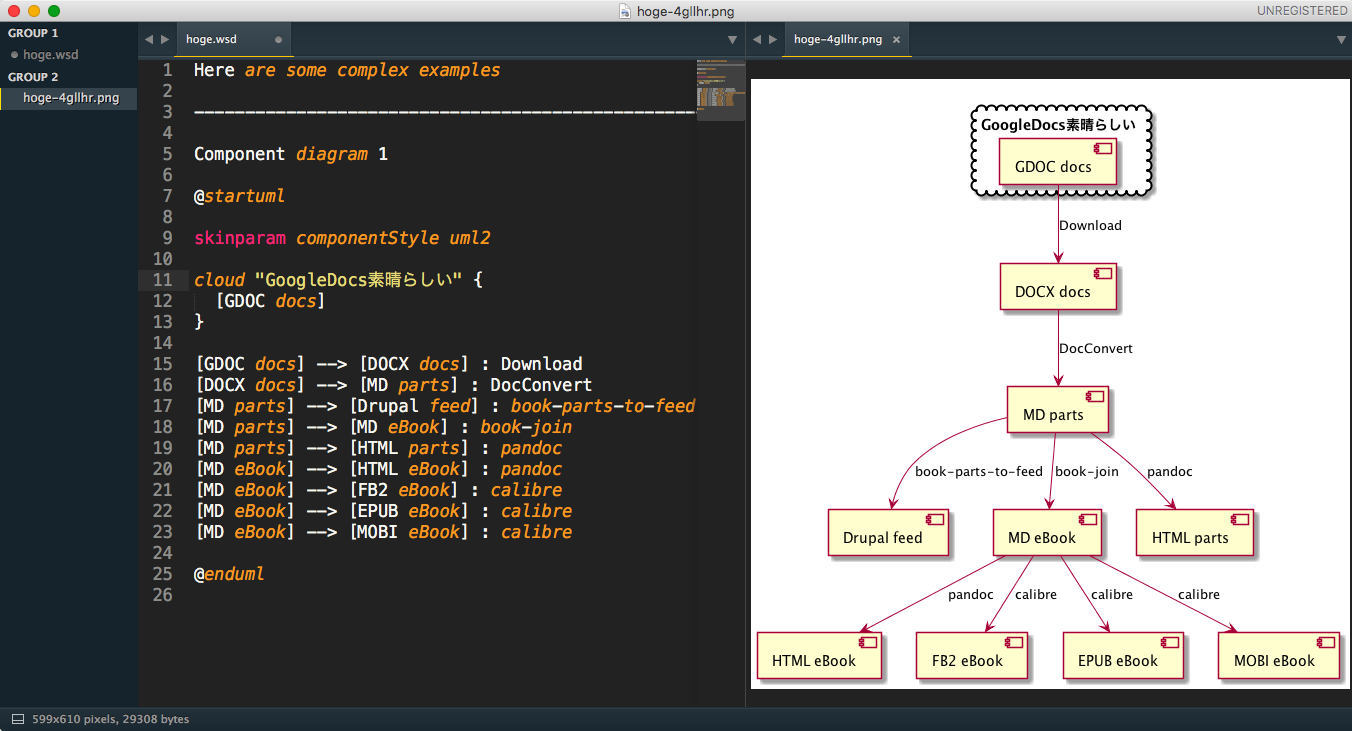
hoge.wsdで保存すると、syntaxがDiagramに変化 ⌘m- plantumlがイメージを生成し、SublimeText3のタブの中でイメージが表示される
hoge.wsdとして保存しても、hoge-d0p19_.pngなどの様に毎回ランダムのsuffixが付くので、live previewは出来ない模様。
tips
- SublimeText3で、Origamiなどでright paneを作っておき、カーソルなどでアクティブにしておけば、そちらのpaneへ生成された画像はタブとして現れる。
- 複数のcode blockを書くと、個別の画像として生成される。SublimeText3のタブは個別タブとなる。
sample uml code
プラグインが紹介されているページに出ているようなイメージを吐き出す構文を出すには下記を選択する。
- SublimeText3の
Preferences Package SettingsDiagramEXAMPLE