SASSの監視用にバッチを作る時に知っておいたほうがいいことをまとめてみました。
環境
- OS : Windows10 64bit と macOS Sierra version10.12.5 64bit
- RubyGems : 2.6.11
- Sass : 3.4.24 (Selective Steve)
- あえてCompassなどはない
RubyGems で SASS をインストールする。
プロジェクトで使う環境に合わせてインストールします。
SASSだけあればOKです。
- Windows10にRubyGemsをインストールする方法
- RubyGemsでSASSとCompassとSASS版Bootstrapをインストールする方法
- BundlerでSASSとCompassとSASS版Bootstrapをバージョン指定してインストールする方法
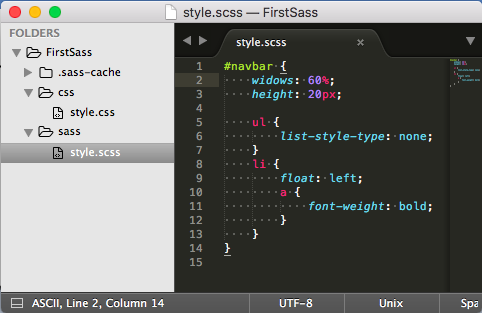
sassファイルを書くand配置する
sassファイルの書き方は「sass 書き方」でググると親切なサイト様がたくさんあって教えて頂けます。
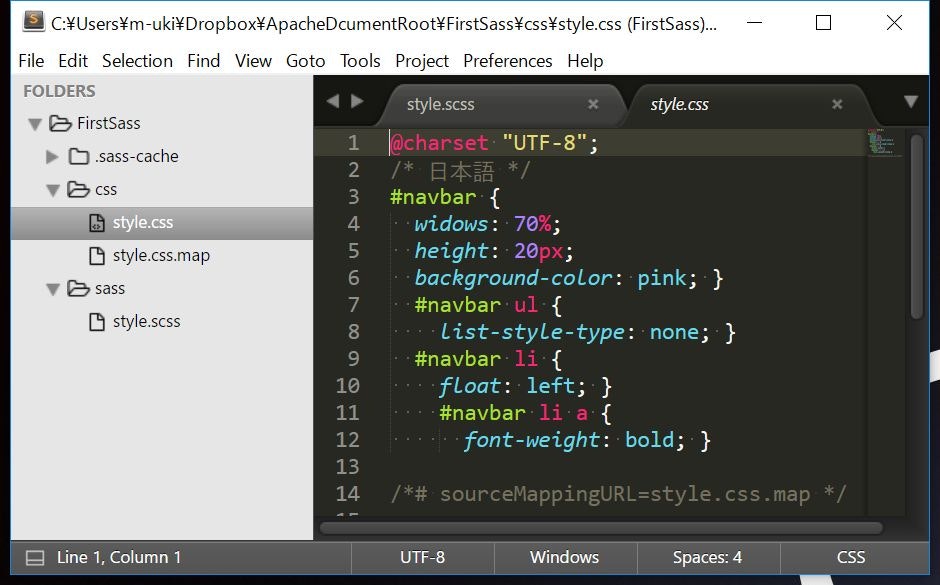
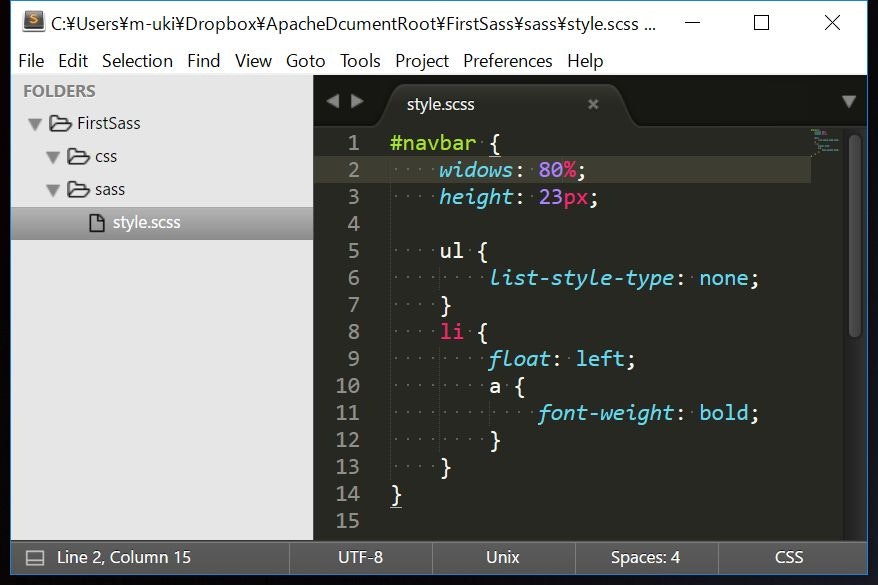
こんなドシンプルに配置してみました。

※. sassファイルの内容はどっかから頂いたものです。内容は今回気にしません。
sassファイルをコンパイルする方法
$ sass {sassのファイル名}:{cssのファイル名}
これでCSSファイルが出来上がります。
$ cd {FirstSass/sass/までのパス}
$ sass style.scss:./../css/style.css
が、書いて保存するたびにコンパイルするなんて・・・面倒くさい。
保存したら自動でコンパイルしておいて欲しいな。
sassファイルを監視する方法
$ sass --watch {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
これでsassファイルを保存するたびにコンパイルしてもらえます。
$ cd {FirstSass/までのパス}
$ sass --watch sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
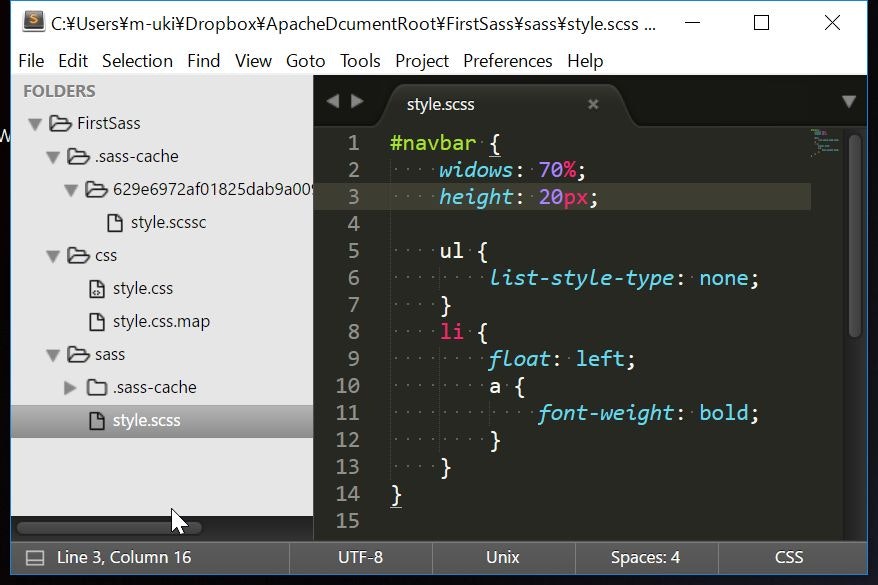
>>> Change detected to: sass/style.scss <------- 保存を検知
write css/style.css
write css/style.css.map
>>> Change detected to: sass/style.scss <------- 保存を検知
write css/style.css
write css/style.css.map
>>> Change detected to: sass/style.scss <------- 保存を検知
write css/style.css
write css/style.css.map
「.sass-cache」を出力しない方法
ところで、コンパイルするたびに出力される「.sass-cache」ディレクトリ・・・これはいるのでしょうか?

「.sass-cache」は出力されるからには意味があります。
時間のかかる処理結果などを保管しておき次回以降のコンパイルをより高速化するためのものです。
Compassに依存しない! Sass (SCSS) をちゃんと学ぶ その1 – Webtomahawk
コンパイル対象が大きくなると時間がかかるので出力せざる負えません。
出力するけど共有したくない時の対応案
- 妥協して諦める
- sassファイルの修正が終わったら消す
- Gitを使っていれば.gitignoreに書いてローカルだけに置いておく
出力しない方法
$ sass --watch --no-cache {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
こうすると「.sass-cache」が出力されなくなります。
$ cd {FirstSass/までのパス}
$ sass --watch --no-cache sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
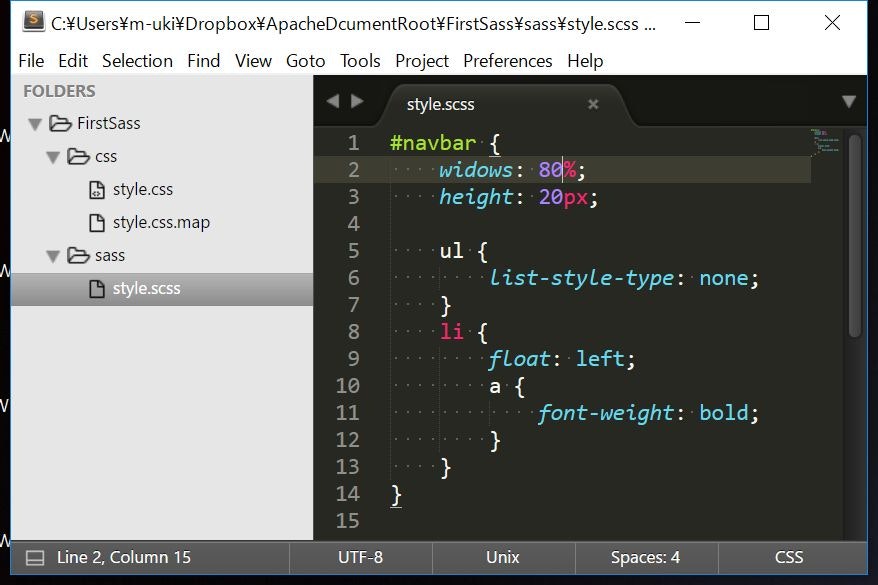
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
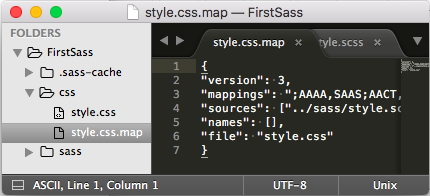
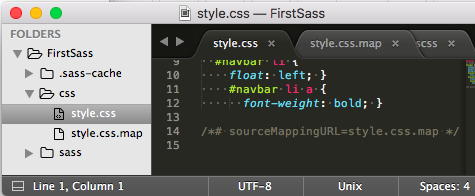
ソースマップファイルを出力しない方法
ところで、コンパイルするたびに出力される「*.css.map(ソースマップファイル)」・・・これはいるのでしょうか?

ソースマップファイルは出力されるからには意味があります。
コンパイルや圧縮されて難読化されたコードがオリジナルファイルの何行目になるのか、マッピング情報が書かれたファイルであり、元の読みやすい状態にしてくれる方法です。
Chrome Developer ToolsがSource Mapsに対応してくれたおかげで、メタ言語のデバッグがとても快適になりました。Fire FoxのアドオンFireSassでも対処しています。
SassのデバッグにSource Mapsを使うべきたくさんの理由 - ROCHAS
「このスタイルどこに書いているの?」をサクッと見るには出力せざる負えません。
出力するけど共有したくない時の対応案
- 妥協して諦める
- デバックが終わったら消す
- Gitを使っていれば.gitignoreに書いてローカルだけに置いておく
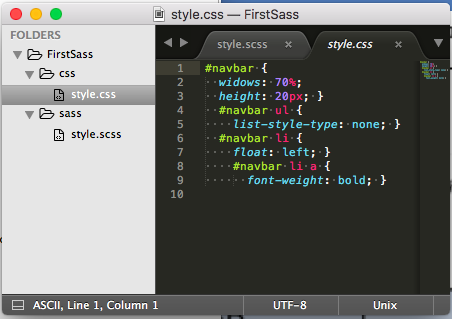
出力しない方法
$ sass --watch --sourcemap=none {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
こうするとソースマップファイルが出力されなくなります。
$ sass --watch --sourcemap=none sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
write css/style.css <---- CSSだけ
出力されたCSSの最終行にあったmapファイルの情報/*# sourceMappingURL=style.css.map */も出力されされません。
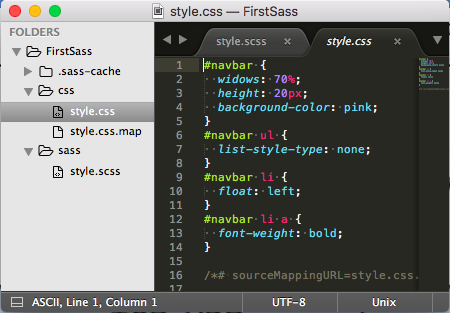
出力スタイルを指定する方法
$ sass --watch --style {スタイルの種類} {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
出力スタイルの種類は「nested」「expanded」「compact」「compressed」の4つです。なにも指定しなければ「nested」になります。
![]() にはサンプル付きで説明があります。
にはサンプル付きで説明があります。
File: SASS_REFERENCE — Sass Documentation
指定するとこうなります。
$ sass --watch --style expanded sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
文字コードと改行コードを指定する方法
文字コードと改行コードの出力が気になったので試してみました。
そして、出力する文字コードと改行コードは指定した方がいいことに気が付きました。
文字コードと改行コードを指定しないでいろんな環境の人が使うと面倒なことになりそうです。
| OS | SCSS 文字コード |
SCSS 改行コード |
CSS 文字コード |
CSS 改行コード |
|---|---|---|---|---|
| Windows | SJIS (日本語あり) |
- | エラー | - |
| Windows | UTF-8 (日本語あり) |
unix | UTF-8 | Windows |
| Windows | UTF-8 (日本語あり) |
Windows | UTF-8 | Windows |
| Mac | SJIS (日本語あり) |
- | エラー | - |
| Mac | SJIS (日本語なし) |
unix | UTF-8 | unix |
| Mac | UTF-8 (日本語あり) |
unix | UTF-8 | unix |
| Mac | UTF-8 (日本語あり) |
Windows | UTF-8 | unix |
「SCSSファイルに日本語が書いてある」&&「文字コードがUTF-8以外」の時のエラー
sass --watch sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
error sass/style.scss (Line 1: Invalid UTF-8 character "\x93")
文字コードを指定する方法
$ sass --watch --default-encoding {文字コード} {スタイルの種類} {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
文字コードは特に何も指定しなければ「UTF-8」になります。
ただ、バッチで指定すれば「UTF-8にしたい」という意思表示にはなると思います。
超ざっくりな一部訳 : Unicodeのバイトオーダーマーク > @charset宣言 > Rubyの文字列エンコーディングの順にチェックします。
When running on Ruby 1.9 and later, Sass is aware of the character encoding of documents. Sass follows the CSS spec to determine the encoding of a stylesheet, and falls back to the Ruby string encoding. This means that it first checks the Unicode byte order mark, then the @charset declaration, then the Ruby string encoding. If none of these are set, it will assume the document is in UTF-8.
File: SASS_REFERENCE — Sass Documentation
※. 英語はとても弱いのでどなたか初心者向け一言和訳があれば教えてください。
指定するとこんな感じです。
$ sass --watch --default-encoding US-ASCII sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
error sass/style.scss (Line 1: Invalid US-ASCII character "\xE6") <----- 「/* 日本語 */」がだめと言われました。消すと無事コンパイルされます。
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
$ nkf -g css/style.cssss
ASCII
$ sass --watch --default-encoding utf-8 sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
$ nkf -g css/style.css
ASCII <---------------------- おっと「/* 日本語 */」がないと「ASCII」に・・・このあと追記してコンパイルします。
$ sass --watch --default-encoding utf-8 sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
write css/style.css
write css/style.css.map
$ nkf -g css/style.css
UTF-8
改行コードにUnix(LF)を指定する方法
@scivolaさんに教えて頂きました。
$ sass --watch --unix-newlines {スタイルの種類} {sassのファイル名orディレクトリ名}:{cssのファイル名orディレクトリ名}
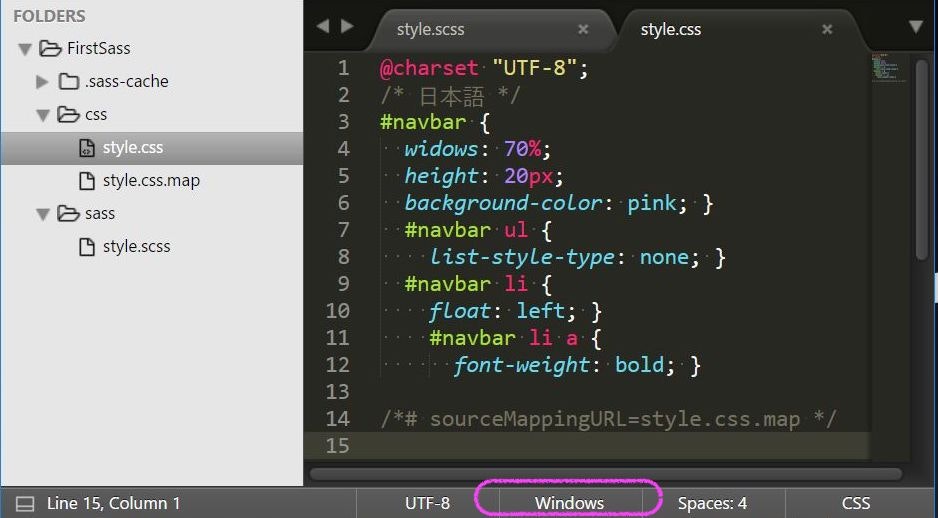
Windowsマシンで指定しないとCSSは「Windows(CRLF)」になります。
$ sass --watch sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
バッチ ジョブを終了しますか (Y/N)? y
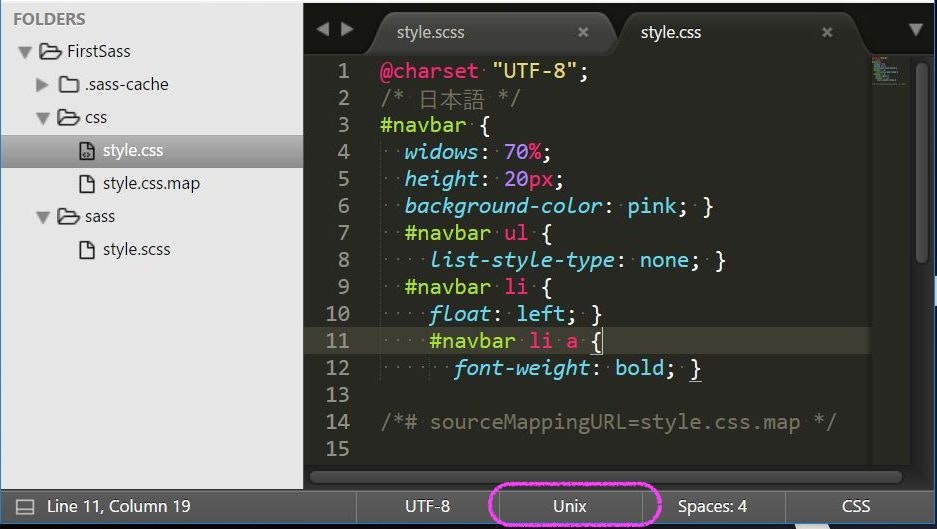
Windowsマシンで「--unix-newlines」を指定するとCSSは「unix(LF)」になります。
sass --watch --unix-newlines sass:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/style.scss
write css/style.css
write css/style.css.map
バッチ ジョブを終了しますか (Y/N)? y
改行コードにWindows(CRLF)を指定する方法
不明
どなたかsassコマンドだけで改行コードにWindows(CRLF)を指定する方法を教えて下さい。