知っている人には当たり前なこと、知らない人だと「えっ?」となります。
わたしは知らなくて「えっ?」となりました。
sample.html
<html>
<head>
<title>sample</title>
<link rel="stylesheet" type="text/css" href="./css/style.css">
<style type="text/css">
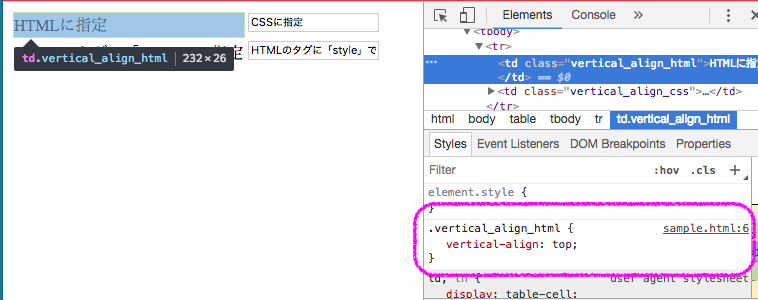
.vertical_align_html {
vertical-align: top;
}
</style>
</head>
<body>
<table>
<tr>
<td class="vertical_align_html">HTMLに指定</td>
<td class="vertical_align_css"><input type="text" value="CSSに指定"></td>
</tr>
<tr>
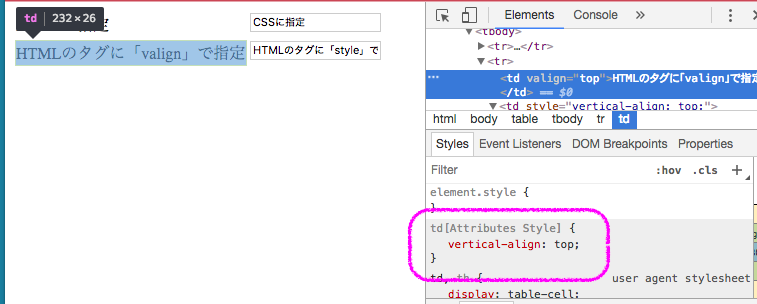
<td valign="top">HTMLのタグに「valign」で指定</td>
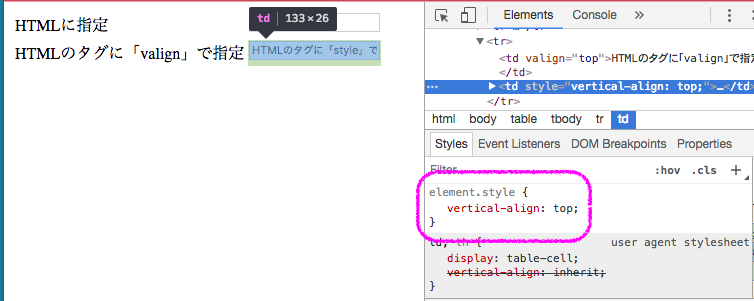
<td style="vertical-align: top;"><input type="text" value="HTMLのタグに「style」で指定"></td>
</tr>
</table>
</body>
</html>
style.css
.vertical_align_css {
vertical-align: top;
}
HTMLのtdタグに「valign」を指定した場合の表示
この表示を見て「えっ?」となりました。
どこで指定されているかもわからず・・・「valign」の指定だと気がつくのに時間がかかりました。

@T_sa さんから教えていただきました。「valign」はHTML5では廃止されているから使わないようにします。
注記: この属性は最新の標準仕様で廃止された (サポートされていない) ため、使用しないでください。代わりに CSS の vertical-align プロパティを使用してください。
td 要素 - HTML | MDN