JavaScriptグラフライブラリの1つであるHighchartsを使う時に参考になるサイトを集めてみました。
基本、日本語のサイトです。
Highchartsって何?
-
Highchartのご本家サイト
- まずは、ここで基本情報をゲット!と行きたいところですが英語が苦手だとちょっと・・・
-
Qiita JSのグラフライブラリを今選ぶならHighchartsで決まり
- Highchartと同じくグラフライブラリであるjqPlot、amcharts、chart.jsと合わせて紹介しています。
- 私はjqPlotをちょっと使ったことがありますが、Highchartの方が棒グラフの棒がびよーんって伸びたりしてシャレオツだと思いました。
-
あゆたジャーナル Javascriptできれいなグラフがかけるライブラリ Highcharts JS
- 時間がない時にさっとどんな感じのものかつかみたい時に便利なサイトです。
-
Scene Live highcharts.jsの使い方概要 JavaScriptでグラフを描画【商用は有料】
- 特徴やチャートのオブジェクトにある項目の書き方を説明してくれています。
-
world soft Highcharts
- ソフトの販売サイトです。
- 売る気なぶん、Highcharsの利点をガッツリ紹介しています。
- 時間のある時に・・・
とりあえず簡単に作ってみたい
- 「簡単に」ということでHighchartsのダウンロードもしたくない時は
 これ
これ をhtmlのに仕込めば使えます
をhtmlのに仕込めば使えます
<script src="http://code.highcharts.com/highcharts.js"></script>
-
スズメノート highchartsの使い方 初心者向け
- 初めての人にオススメです。
- チャートのオブジェクトにある項目の説明もあってわかりやすいです。
-
HighchartsのYour First Chart
- ここの内容は5分位あれば作れます。
- 英語でもソースだけ写経すればできます。
- ここで作ったソースをベースにいろいろ試したりすると便利です。
-
テスターですが何か? Highchartsを使ってみた(2) 簡単なサンプルの作成
- チャートを作る工程を3つに分けてソースと画像があるので初めての時は嬉しい情報です。
-
Hatena Blog highchartsをダウンロードして簡単なサンプルを作ってみる
- タイトル通り簡単にできそうです

- タイトル通り簡単にできそうです
どんなものができるか見てみたい
- Highcharts demos
-
湯葉でも分かるHighcharts
- いくつかの作ったソースとグラフを合わせて紹介して、参考になります。
-
FiS Project 【Graph】Highchartsを使ってみた【JavaScript】
- チャートの種類を日本語で紹介してくれているので、本家サイトでの英語の説明読解に諦めを感じたらこちらを頼るのもいいかもしれません。
本気で作りたい!時のTips
-
Web Shufu 様々なグラフを綺麗に描けるプラグインHighcharts.js
- Highchartsのダウンロードと設置をWindows環境で丁寧に説明しています。
- 子だぬきの技術習得ノート。 HighChartsでhighcarts.comへのリンクを消す方法
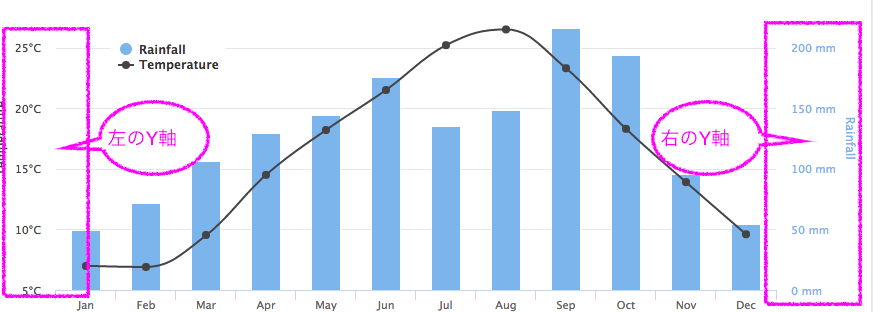
- SWEng TIPs 左右のy軸を利用する方法
-
TomoSoft Highchartsを使用した環境データの表示
- 「環境データ」ってなんだろうと思ったら気温とかでした

- マウスカーソル当てた時は・・・的な情報もありました。
- 「環境データ」ってなんだろうと思ったら気温とかでした
-
cly7796.net Highcharts.jsでグラフの目盛を調整する
- チャートの目盛のTipsがソースとデモ付きで沢山載っています。
- 目盛の幅とか最大値とかってちょっとしたことのように思いがちですが、Tipsがあるとすごく嬉しい。
-
をぶろぐ Highcharts: あとからグラフデータ(series)を追加・削除する
- 動的にデータを追加したり削除する方法が載っています

- 動的にデータを追加したり削除する方法が載っています
-
いろはクロス HighchartsのyAxis(y軸)の見栄えを調整する
- 軸の見栄えは大切!単位つけるとか・・・
-
highchartsで値が0のものは非表示にする方法
- 値がnullでも0でも0として表示するのが基本で、0の時にがくーんって下がらずなかったことにしたい時に便利。
- Highcharts : Y軸メモリの表示がくっついた時の改善案 - Qiita
うまくいかない時は先人の知恵を参考に
- システム開発を好きになる。 Highcharts JS で Highcharts error #14。
- 雑文発散 Highcharts の棒グラフ(type: column)が1本線になってしまって悩んでいた
-
FREE-QUENCY BLOG Highchartsでつまづいた
- 紹介されているつまづきポイントは

- HighchartsとHighmapsを一緒に使うとエラーが出る。
- 日本語表示できない
- 紹介されているつまづきポイントは
- Highcharts JSは1000件を超えるデータはプロットできません。デフォルトでは。
何かとHighcharsをあわせて使う場合
- Hatena Blog Python pandas のデータを Highcharts/Highstock + Jupyter でプロットしたい
- Hatena Blog RailsでHighcharts(lazy_high_charts)を使って綺麗なグラフを描画する
- Javascript + highcharts.js + Arduino + Chrome Packaged Apps を使用したリアルタイムグラフ
- opamp_sando's blog JSONデータを取得してhighcharts.jsを使った簡単なグラフ表示
- CRUD Lab. Tech Blog 【kintone】Highchartsを利用して他アプリのデータをグラフ化しよう
- Google Cloud Datalab でリッチな Data Visualization を! - Highcharts を Datalab 上で使う
- 【Linux】Sphinx で Highcharts を使ってみた | 黒ぶちメガネのblog
- wordpressにhighchartsを導入する - レベルの低いSE日記
-
Highchartsでデータベースのデータを可視化 | Asulog
- MySQL と PHP を一緒に使っています。