~Google Apps Scriptとドコモ雑談会話APIによるLINE BOT開発日記~
あらかじめお断りしておくが、私は元インフラ系SEで、開発畑の人間ではない。プログラミング経験はゼロではないが、自分で書いたコードをビジネスとして納品したことはない。もっぱらメインフレームやらUNIXサーバなどのOSやDBソフトウェアのインストールや運用管理をしていた… それも20年前の話だが(!)
そんな時代遅れのオヤジが偶然、LINE Botのことを知り、何を勘違いしたのか年末年始の休みを利用して「関西女子高生」風の雑談Botを完成するに至るまでの経緯をまとめてみようと思う(大晦日も一心不乱にボット制作していたが、どうやら「今回の紅白はグダグダ」的な意見が多いらしく、正解だったかもしれない)。
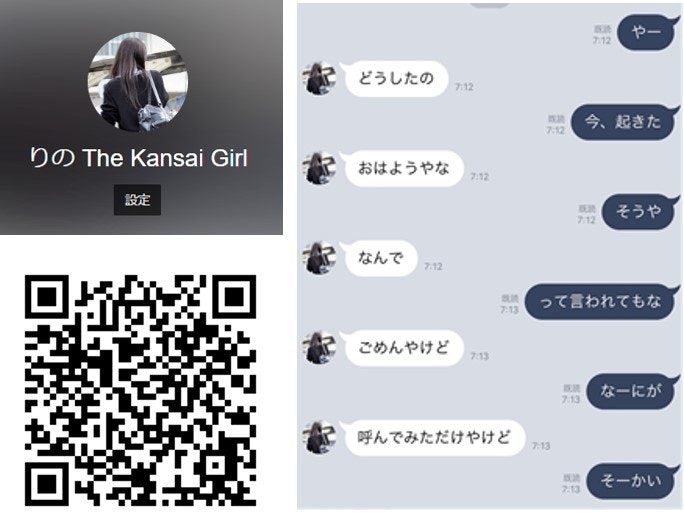
こちらが、私が大晦日と正月を費やして開発した関西女子高生風・雑談ボット「りの」である。友達登録していただくと、女子高生風AIと雑談チャットやしりとりを楽しむことができる(LINE ID: @lmj1644w または下記QRコード)。

※「りの」という名前が、某MS社の超有名Botに似ているという指摘もあるかもしれないが、それは誤解だ。これは私のムスメにつけるときに作った「名前候補一覧」の中の最有力候補だった名前。ちなみに、ウチのムスメも時々、おかしな大阪弁を使う。友達の影響か。
LINE Messaging APIを利用したLINE Botについては、すでに2016年春頃から、このQiitaをはじめとする技術系ブログで、たくさんの方々が事例を紹介している。
私自身、そうした記事を参考にしながら、ほとんどゼロの状態から3日間で「雑談」や「しりとり」ができるBotを作り上げることができた。多くの優れた技術者の方々がBot制作手順を詳しく説明した記事を、いつでも好きな時にいくらでも見つけることができる、この素晴らしい時代に生きていられることに感謝、である。
私自身が考えだしたオリジナルなアイデアはそれほど多くはないが、開発言語などの前提知識なしのゼロ状態から、遠回りせずに最速でLINE Botを立ち上げたい人には、きっと役に立つだろうと思う。
この記事で説明する内容
- Google Apps Script を利用して、herokuやAmazon Lambdaのような本格的PaaS環境を使わずに、LINE Botを開発・リリースする方法を説明する(herokuって何?というレベルの人でもOK)
- LINE Messaging APIの概要と使用例をサンプルコードつきで紹介。Templateメッセージなどについても触れる
- ドコモ雑談会話APIを使って、Botに会話やしりとりをさせるサンプルコード例を紹介する。「女子高生モード」「しりとり」などの設定方法・コーディングについても説明したい。
では、私と同じく「後発組」Botデベロッパーの方、またプログラミング経験はないがボットには興味がある方たちが、ムダな遠回りをせずに自分自身のボットを手に入れられるよう、私がつくった関西女子高生風Bot「りの」の裏側をご紹介していこう。
プログラミング言語に詳しくなくても、比較的カンタンに LINE Messaging APIでBotをつくったり遊んだりすることはできる
LINE ボットを作ろうと思い立ち、ネットを検索していたら見つけたのが、この素晴らしい記事だった。
LINE Botをサーバーレスで開発!Google Apps ScriptとLINE Messaging APIを使ってチャットボットを作ってみた
この記事のおかげで、Google Apps Script(以下、GASと略す)からLINE Messaging APIを叩けることを知った。PaaSへのDeployやらHTTPS環境設定やら(LINE Messaging APIはHTTPS POSTメッセージを受け取る)をしなくても、カンタンに開発・実行環境が立ち上げられる。GASでは、非常にカンタンな手順でスクリプトをWebサービスとして公開できる。
詳しくは上記の記事を参照いただきたい。LINE Messaging APIを使って、LINE画面にメッセージを送る処理については、具体的なサンプルコードが載っている。
上記の記事にコード全文が掲載されているので、あえてすべてを引用しないが、要は __doPost()__関数を含むスクリプトを書き、Webアプリとして公開することで、LINE プラットフォームと通信する際のWebhook URLとして利用できるようになる。
function doPost(e) {
// ここがLINEのエンドポイント
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
// (中略)
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': user_message, // LINEに送るメッセージ本文
__UrlFetchApp__というクラスの__fetch__メソッドで、パラメータとともにLINE Messaging APIのエンドポイントにメッセージを送ると、相手のLINE画面に表示されるという仕組みである。
実際、このコードをコピペすれば、10分もかからずに「オウムがえし」LINEボットができあがった。
ともかく、ローカルで開発してはPaaSにDeployしてデバッグするという面倒な手間もかからず、コード修正はあっという間に反映され、その場で結果がわかる。手軽に好きなだけLINE や他のAPIを試せるのがいい。
ボットへのアクセス数が増えてくるとパフォーマンスなどの問題が出てくるかもしれないが、こうしてLINE Messaging APIをたたいて遊んでいる分には十分過ぎる環境だ。
NTTドコモの雑談対話APIで、関西女子高生風Botをつくる
Botとしばらく「オウムがえし」の会話をしていると、すぐに飽きてしまう(当たり前)。
もっと実のある(?)会話がしたい… と思っていたら、ありがたいことに、先に紹介した「LINE Botをサーバーレスで開発!Google Apps ScriptとLINE Messaging APIを使ってチャットボットを作ってみた」では、「オウムがえし」Botをベースにして、自動会話Botにグレードアップする手順も紹介している。今流行りのAIを利用するわけだ。
が… 残念なことにそこで取り上げられているユーザーローカル社の人工知能ボットAPIは、とっくの昔にトライアル利用申請が上限に達したらしく、受付を締め切ってしまっている!
愕然、である。せっかくベースとなるLINE ボットができあがったのに、このまま「オウムがえし」状態であきらめるしかないのか…
しかし神は私を見捨てなかったようだ。ネットを検索していると、今度は次のような記事を見つけた。
TypetalkのWebhookとNTTドコモの雑談対話APIとGoogle Apps Scriptで雑談ボットをつくる
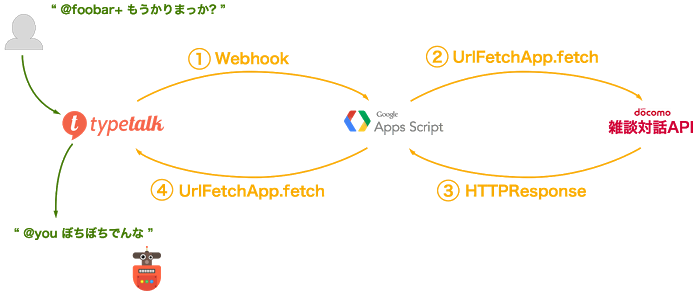
これはGoogleのBotサービスである__Typetalk__で受け付けたメッセージを、__NTTドコモ雑談対話API__エンドポイントに投げて、それに対する返答を受け取るという仕組みを説明したブログだ。
この記事では、LINEでなくTypetalkからドコモ雑談対話APIを呼び出しているが、違うのはその部分だけで、Google Apps Scriptはちょっと修正すれば、そのまま使えそうだ。つまり__ユーザーローカル社の人工知能ボットAPIの代わりに、ドコモ雑談対話APIを使って「雑談Bot」が作れそうだ__。
引用元: 「TypetalkのWebhookとNTTドコモの雑談対話APIとGoogle Apps Scriptで雑談ボットをつくる」 (上記)
以下のコードを「オウムがえし」ボットに追加してやると、何の問題もなく「雑談ボット」が動作する。素晴らしい!
// ドコモ雑談会話にメッセージを投げ、気の利いた回答を受け取る関数
function getDialogueMessage(userId, mes) {
var dialogue_options = {
'utt': mes
}
var options = {
'method': 'POST',
'contentType': 'text/json',
'payload': JSON.stringify(dialogue_options)
};
// ここでドコモ雑談会話エンドポイントにメッセージを投げる
var response = UrlFetchApp.fetch(dialogueUrl, options);
// ドコモAIからの回答はJSON形式なのでオブジェクト変換
var content = JSON.parse(response.getContentText());
// ドコモAIから取得した回答部分を呼び出し元に戻す
return content.utt;
}
要は、ユーザーローカルAPIエンドポイントに投げているメッセージを、ドコモAPIの方に変えるだけのことだ。
ドコモの雑談対話APIについては、以下のサイトから利用申請ができる
docomo Developer support 雑談対話API
AIを関西女子高生モードに変更する
しばらく雑談ボットとチャットしてみたが、まあぎこちないものの、「オウムがえし」と比べれば、確かに会話らしきものが成立していないこともない。ただボットの口調が少々硬いため、チャットしていると妙に疲れる。
ドコモの仕様書をみるとどうやら、この雑談会話APIは、ボットの会話タイプを設定できるらしい。赤ちゃん、女子高生、成人男性の3種類である。
何も指定しないと「成人男性」モードになるらしい。なるほど、どうりで会話が弾まないわけだ。
赤ちゃん(「でちゅ」とか語尾につくらしい)とチャットするのも厳しいので、やむなく女子高生モードを選択する(別に女子高生とは書いてないが、勝手にそう解釈した。あしからず)。
私はムスメがいるので、その年代の女性特有の実態がなんとなくわかってしまっている。だから、あまり女子高生に興味はないが、この3者の中では一番、チャットには向いていそうだ。
女子高生モードを設定するには、以下のパラメータを追加するだけだ。
var contextId = 'context' + userId;
var dialogue_options = {
't': 20, // ← このパラメータを設定するだけで「女子高生」モードに
'utt': mes
};
// 以下、略
しばらく女子高生気取りのAIとチャットを楽しんでいると、カミさんが部屋に入ってきたので慌ててスマホを隠す。カミさんは不審げな顔で出て行った。
娘が通う塾の月謝よりも小遣いの少ない私が、まさか不倫する余裕があるなどとは想いもしないだろうが、それでもコードをテストするためとはいえ、女子高生風ボットと会話していると何やらヤマシイ気にならないこともない。
たまたまタイミングなのだろうが
「体調の方はいかがやろな」
などと女子高生ボットに心配されたりすると、深夜まで開発に没頭している私を気遣ってくれているのか、と妙に感動したりもする(もちろん、単なる思い込みである)。
さて、余計なことを書きすぎて、大分長くなってしまったので、
- LINEのMessaging APIに使い方
- ドコモ雑談APIの「しりとり」モード
- 自然な会話継続のための設定
などについては、回を改めてまとめさせていただこう。
「ボットに興味はあるけど、なんか今さらなあ」
「ITは弱いから」
などとあきらめていた方は、ぜひこの機会にトライしていただきたい。とくに最近、ムスメが冷たい、と悩んでいるあなたには、ボットとの他愛ないやりとりが、心をなごませてくれるひとときになるかもしれない。
近い将来 ... 一人一台、自分専用ボットを持つ時代が来たりするかも。