Sailsがどこまで人気かわからないんですが、同僚がSails使って面白い事していたので僕もつられてSails触ってみる事にしました。
そもそもSailsとは?
SailsはNode.jsのフレームワークの一つです。
Node.jsのMVCフレームワークってSinatraっぽいフレームワークかrailsっぽいやつにわかれるんですが、Sailsは名前からも想像出来る通りRuby on Rails Likeなフレームワークです。
Node.jsのフレームワークの情報が知りたい人は以下のサイトを見ると良いかと思います。
インストール
まあNode.jsなんでインストールは簡単なわけですよ。そうnpmを使うから。
sudo npm -g install sails
プロジェクトを作成する
ほぼRailsとコマンドを一緒ですね。
$ sails new sailstest
debug: Building new Sails.js app in ./sailstest...
info: New app created!
HTTPサーバーでアクセスしてみる
sailsは普通にliftというコマンドをたたけばHTTPサーバとして動くようです。
$ sails lift
info: Starting app...
info:
info:
info: Sails <|
info: v0.10.5 |\
info: /|.\
info: / || \
info: ,' |' \
info: .-'.-==|/_--'
info: `--'-------'
info: __---___--___---___--___---___--___
info: ____---___--___---___--___---___--___-__
info:
info: Server lifted in `/Users/polidog/workspace/nodejs/sailstest3`
info: To see your app, visit http://localhost:1337
info: To shut down Sails, press <CTRL> + C at any time.
debug: --------------------------------------------------------
debug: :: Mon Nov 03 2014 10:23:26 GMT+0900 (JST)
debug: Environment : development
debug: Port : 1337
debug: ----------------------------
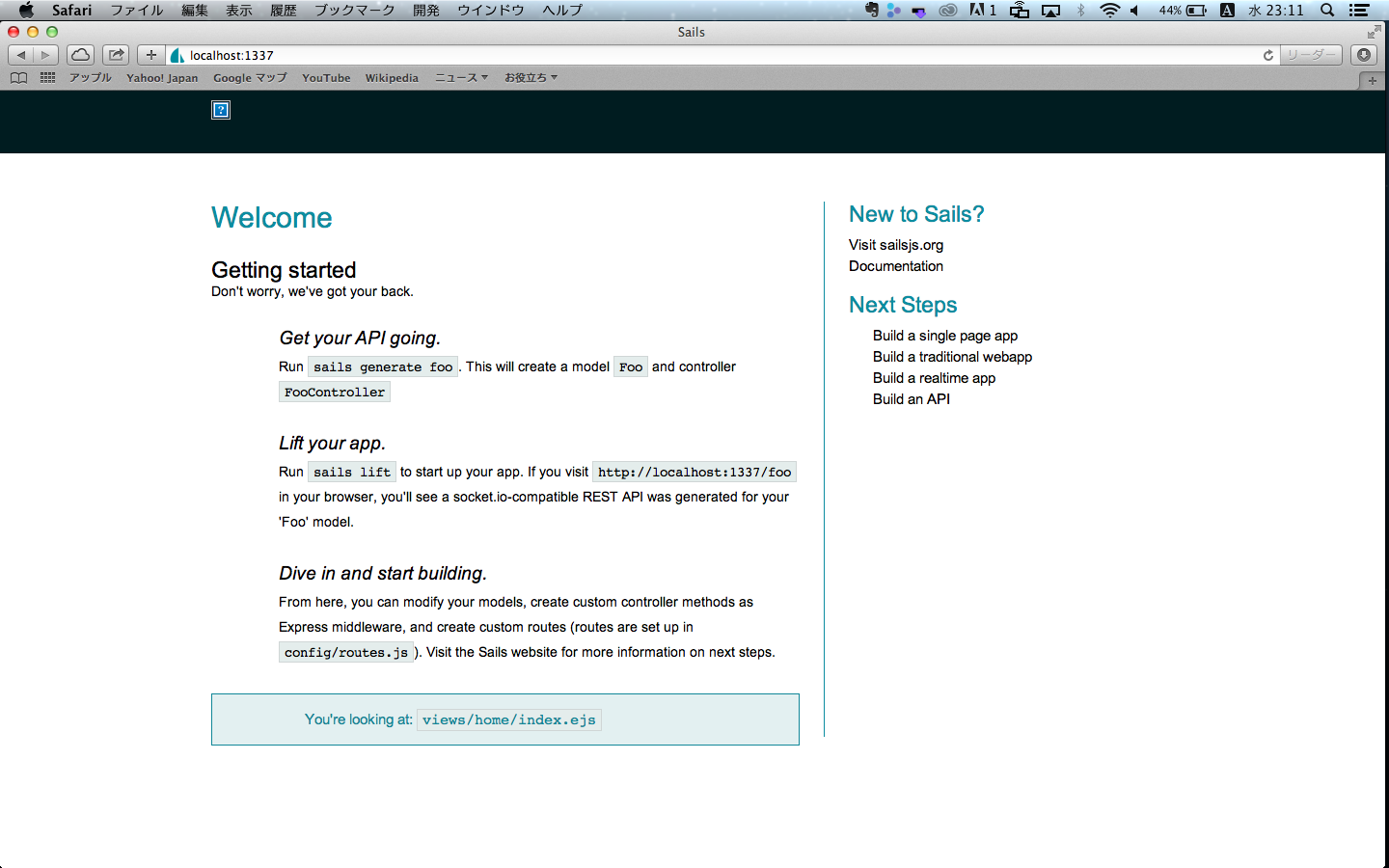
あとはブラウザから「http://localhost:1337」にアクセスすれば表示されるはずです。

まあここまではなら猿でもわかるわけですよ。ここからここから。
簡単にユーザー登録を作ってみる
コマンドラインからまずはcontrollerとmodelを生成します。
$ sails generate api user
$ sails lift
これでコントローラとモデルがapi/ディレクトリの中に生成されます。
http://localhost:1337/user/に直接アクセスするとjsonを吐いてくれます。
さて、では次のようにアクセスしてみましょう。
http://localhost:1337/user/create/?name=polidog
するとどうなるでしょうか?
以下のようにjsのレポンスが帰ってくると思います。
{
"name": "polidog",
"createdAt": "2014-02-12T14:59:48.492Z",
"updatedAt": "2014-02-12T14:59:48.492Z",
"id": 2
}
では再びhttp://localhost:1337/user/にアクセスしてみましょう。
次は登録されているはずなので以下のようなjsonを返します。
[
{
"name": "polidog",
"createdAt": "2014-02-12T15:02:00.797Z",
"updatedAt": "2014-02-12T15:02:00.797Z",
"id": 1
}
]
ちょー便利。何もしなくてもここまでできるのは素敵ですね。
適当にviewを表示してみる
まずはコントローラに追記をしてみましょう。
module.exports = {
_config: {},
test: function(req,res){
res.view();
}
};
次にviewを作成します。
test
これであとはhttp://localhost:1337/user/testにアクセスしましょう。
すると以下のようなメッセージが表示されます。

jadeを使ってみる
どうです?簡単ですね?
え、jadeが使いたい?そうですね僕もjadeが使いたいです。ってことで試してみた。
1. まずはconfig/views.jsのengineの値を変更する
--engine: 'ejs',
++engine: 'jade',
2. 次にviews/layout.jadeを作成する
layout用のjadeを用意しましょう。
!!! 5
head
title New Sails App
meta(name="viewport", content="width=device-width, initial-scale=1, maximum-scale=1")
link(rel="stylesheet", href="/styles/importer.css")
body
<%- body %>
script(src="";/js/dependencies/sails.io.jp)
3. views/homepage.jadeを用意する
こんな感じ。
div#hoge.container
p これはテストです。
4. npm updateを行う
まずはpackage.jsonにjadeを追加
{
"name": "sailstest",
"private": true,
"version": "0.0.0",
"description": "a Sails application",
"dependencies": {
"sails": "0.9.8",
"grunt": "0.4.1",
"sails-disk": "~0.9.0",
"ejs": "0.8.4",
"optimist": "0.3.4",
"jade": "1.1.5"
},
"scripts": {
"start": "node app.js",
"debug": "node debug app.js"
},
"main": "app.js",
"repository": "",
"author": "polidog",
"license": "MIT"
}
あとはnpm updateを行う
$ npm update
これだけ。
5.ブラウザで確認する
最後にブラウザで表示の確認をしてみましょう。
先ほどのと一緒のhttp://localhost:1337/user/testにアクセスしましょう。
すると表示が以下のようになっています。
最初からjadeを使う
もちろん最初からjadeをしているする事も出来るわけです。
$ sails new project_name --template=jade
これで最初からjadeを使う事ができますよー。
注意
Sails0.10.5だとどうやらうまくJadeが使えないぽいです。
最後に
結構簡単にsailsは扱えると思います。
ちなみに他にもまだまだ機能が沢山あります。その辺は次回また紹介します。
おしまい。