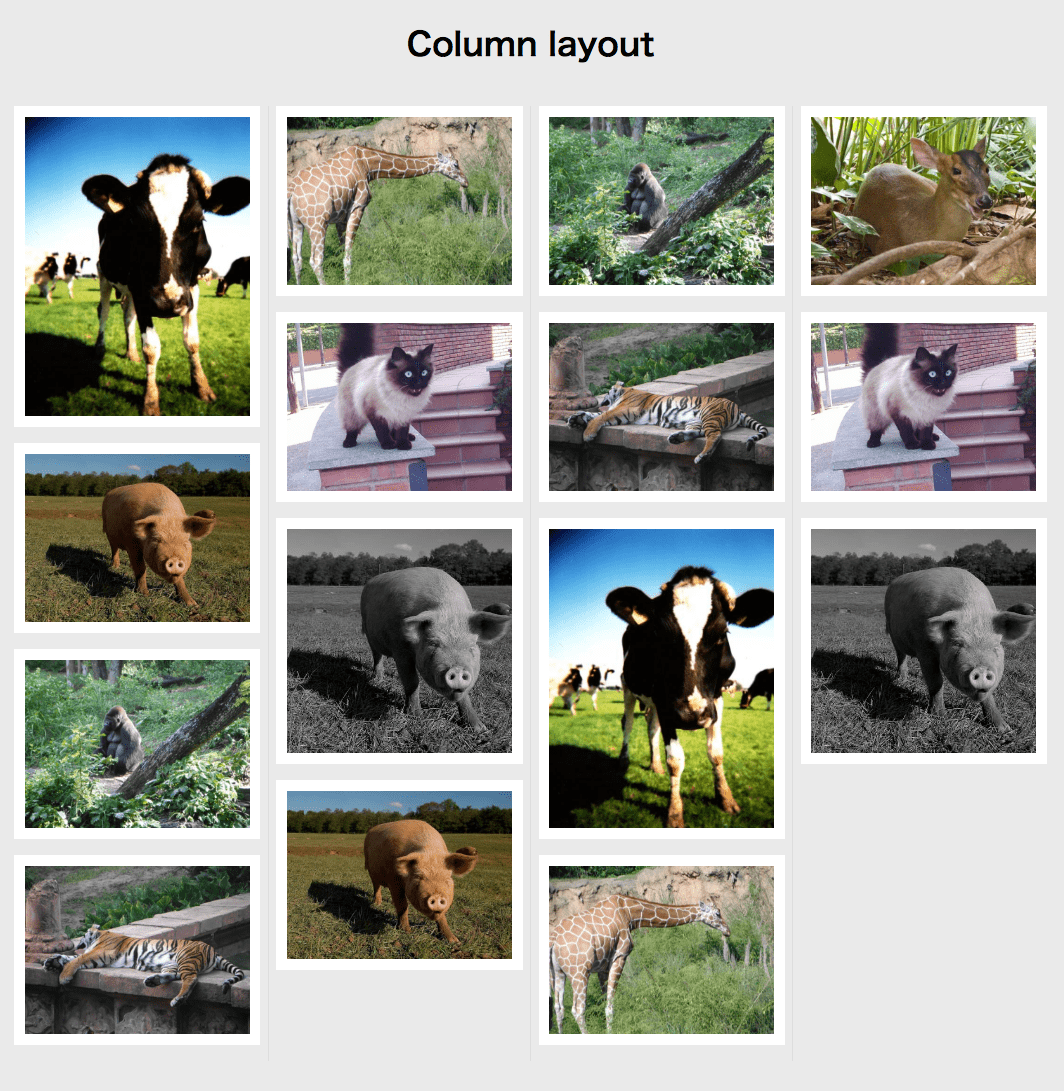
👇こういうやつですね。
使いどころがあまり思いつかないかも知れませんが、
いつの間にかマルチカラム・レイアウトが現実的に使えるようになっていました。
これでレスポンシブなタイル・レイアウトが実現できます。
IE10以上OK(http://caniuse.com/#feat=multicolumn)
"> 1% in JP"(http://browserl.ist/?q=%3E+1%25+in+JP)
プロパティ
指定できるプロパティには下記のようなものがあります。
親要素
- カラム数/幅 columns
- カラム間隔 column-gap
子要素
- 折り返し break-inside
※ 子要素は__inline-block__にする必要があります。
Masonryぽいレイアウトサンプル
上記URL下段のセクションでは、「flexレイアウトでも同じように実現できるかも」と試しましたが、
親の高さを決め打ちしたり、アダプティブにしたとしてIEでは無理でした……。