【WordPress】テンプレート階層を利用して固定ページで自作テンプレートを呼び出す
WordPress独自の読み込み順序(テンプレート階層)を利用して、固定ページに自作したテンプレートを適用させる。
・パーマリンク設定
管理画面の設定メニューから、パーマリンク設定へ。
パーマリンクの設定を投稿名に設定し、変更を保存します。
・テンプレートを作成する。
テーマの直下にpage-custom.phpというファイルを作成します。
~/wordpress/wp-content/themes/page-custom.php
今回はとりあえず、固定ページの投稿内容を無視し、
文字列を表示するだけのコードにします。
page-custom.php
<?php
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
echo 'ちゃんと自作テンプレートが呼ばれてます!';
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
カスタムテンプレートとして、固定ページの編集画面で選択出来るようにしたい場合は、
以下のような記述を入れるのですが、今回はテンプレート階層を利用するので、記述しない。
/*
Template Name: カスタムテンプレート
*/
↑今回は記述しない
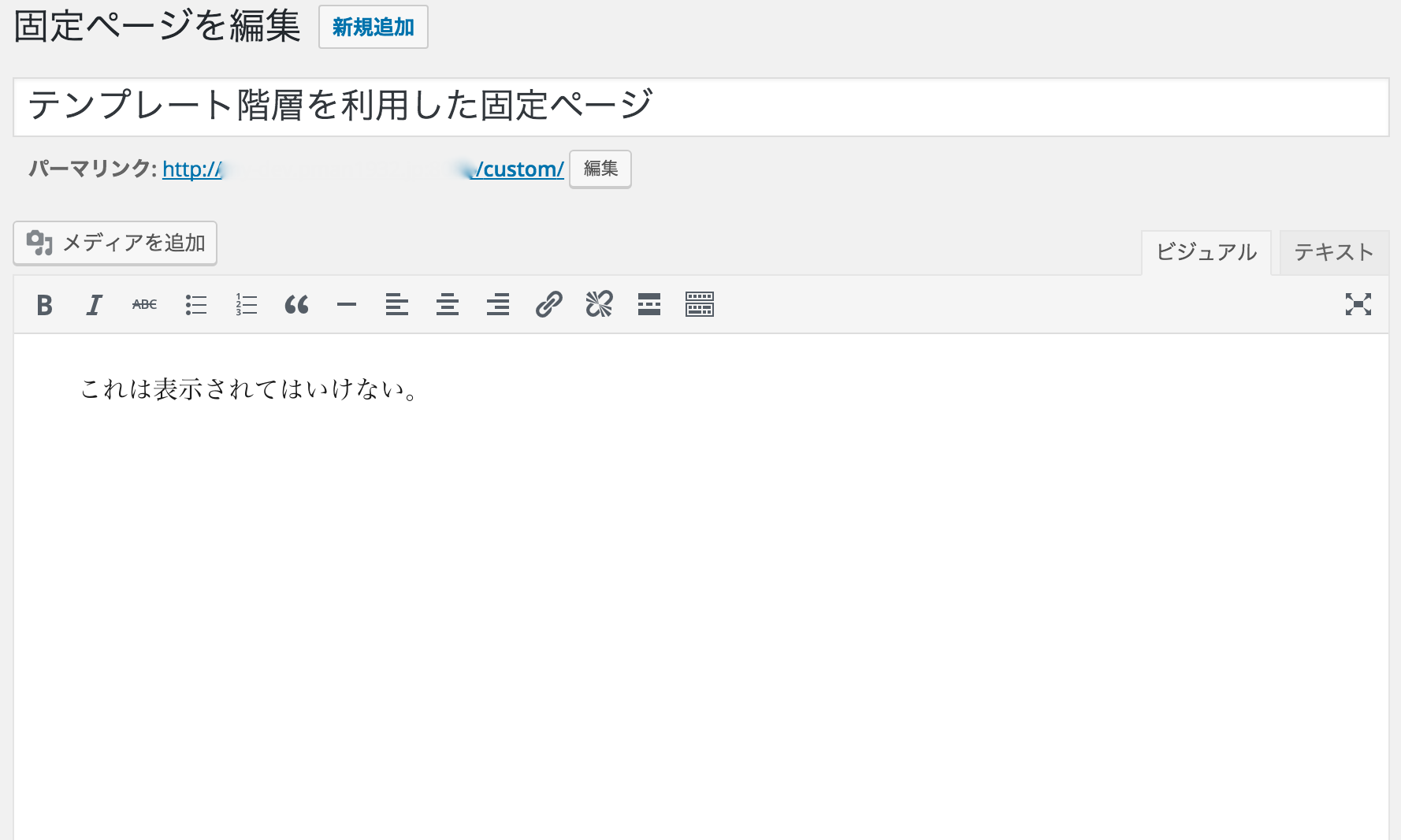
固定ページを作成し、パーマリンクをcustomと設定して、記事を公開する。

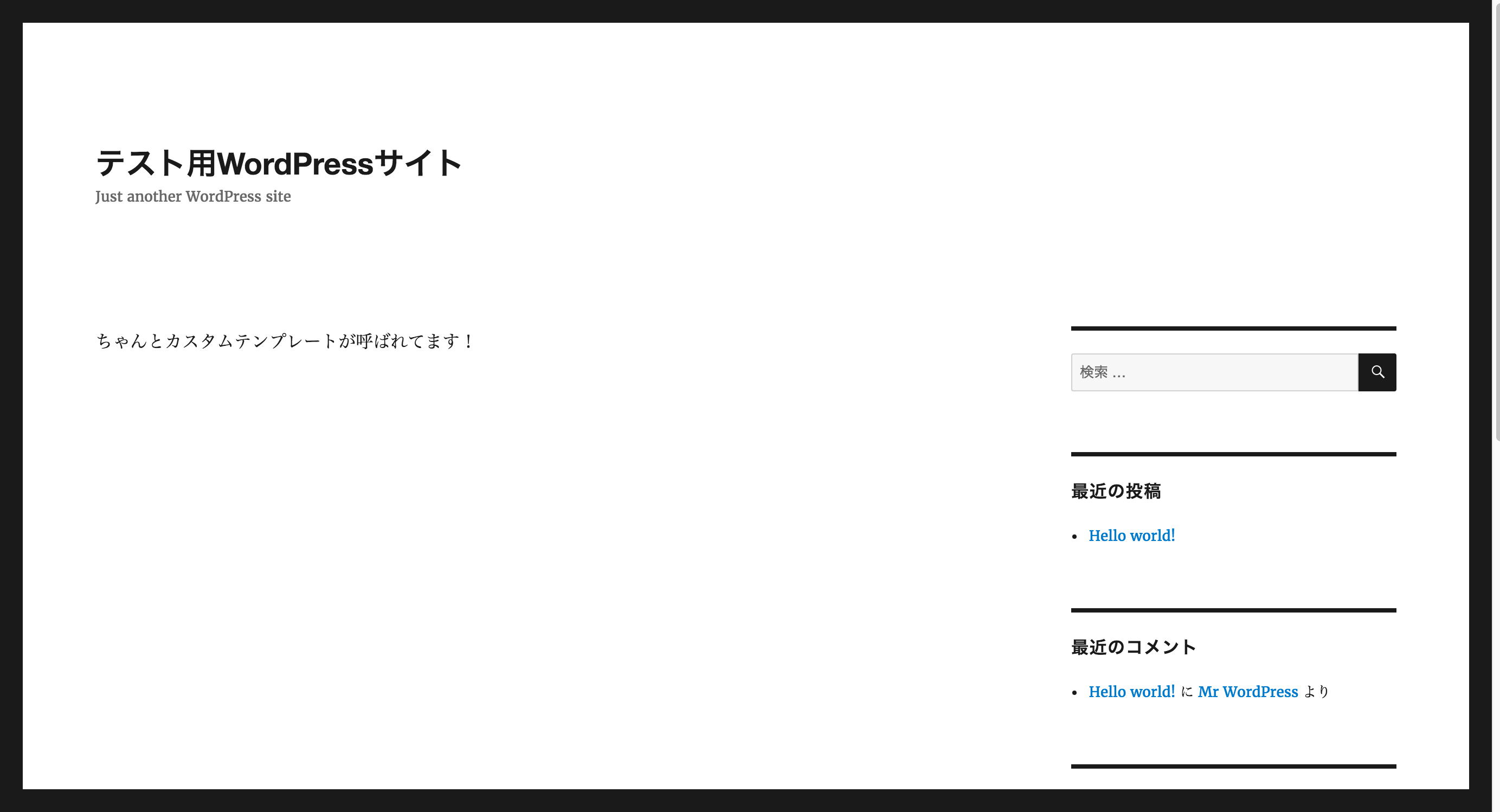
・指定したパーマリンクにアクセスしてみる。

投稿内容は非表示で、テンプレートに記述された文字列が出力されてます。
自作したテンプレートが呼び出されていますね!