プラグインのインストール方法は3つ。
- GUI:CMS管理画面(OctoberCMSではバックエンドと言う)からプラグインを見つけてインストールする
- Composer:composer.jsonの
requireにプラグイン名を追加して、composer updateする - 手動:プラグインのソースコードをダウンロードしてプラグインディレクトリに格納する
インストール後のOctoberCMSはあえて最小構成で、ブログ機能などもプラグインとなっている。ブログプラグインを例に、プラグインを使用するまでを説明する。
OctoberCMSのマーケットプレイスで公開されているプラグインは1の方法でインストールできる。後から簡単にcomposer管理にできるので、ローカル環境へはとりあえず1の方法でも構わない。
GUI:管理画面(バックエンド)からプラグインをインストールする
1. ブログプラグインのインストール
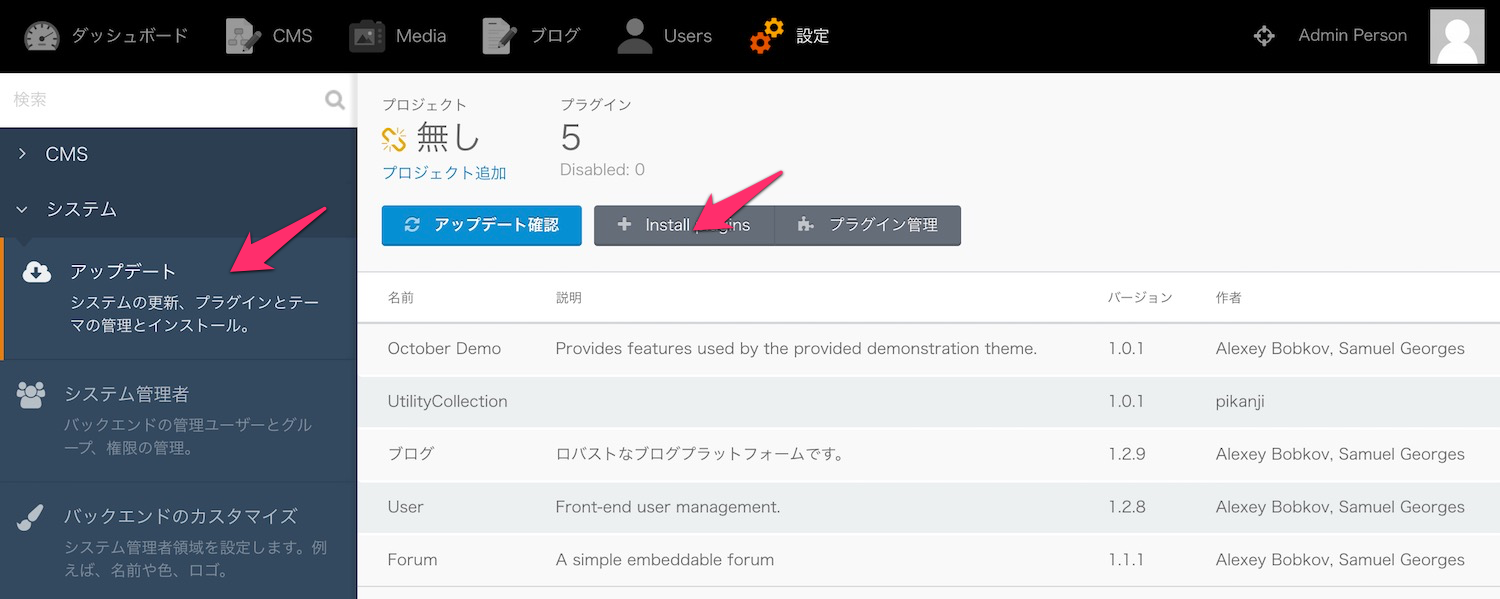
バックエンドの「設定」メニューから「システム」->「アップデート」を開き、「Install plugins」ボタンを押す。

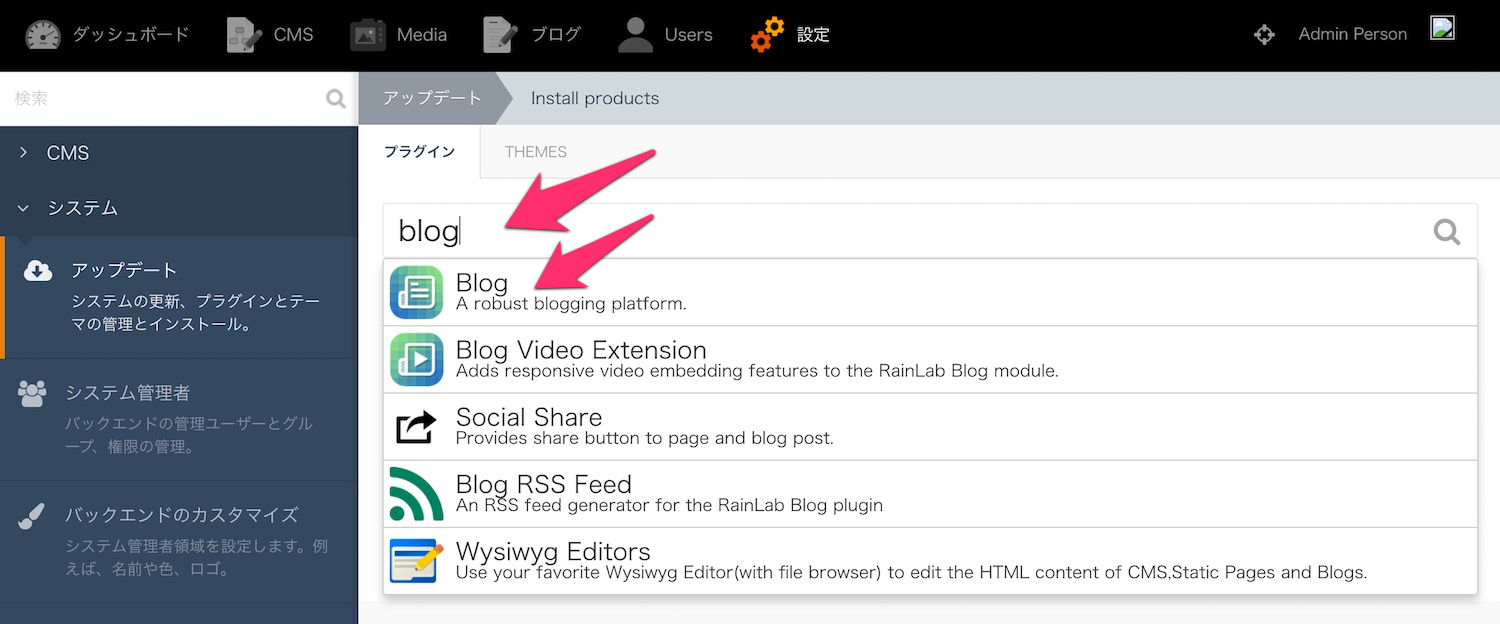
検索ボックスで「blog」と入れると、OctoberCMS開発チーム製の標準ブログプラグインがでてくる。
それを選択するだけでインストールが自動的に始まる。

2. 対応したテーマのインストール
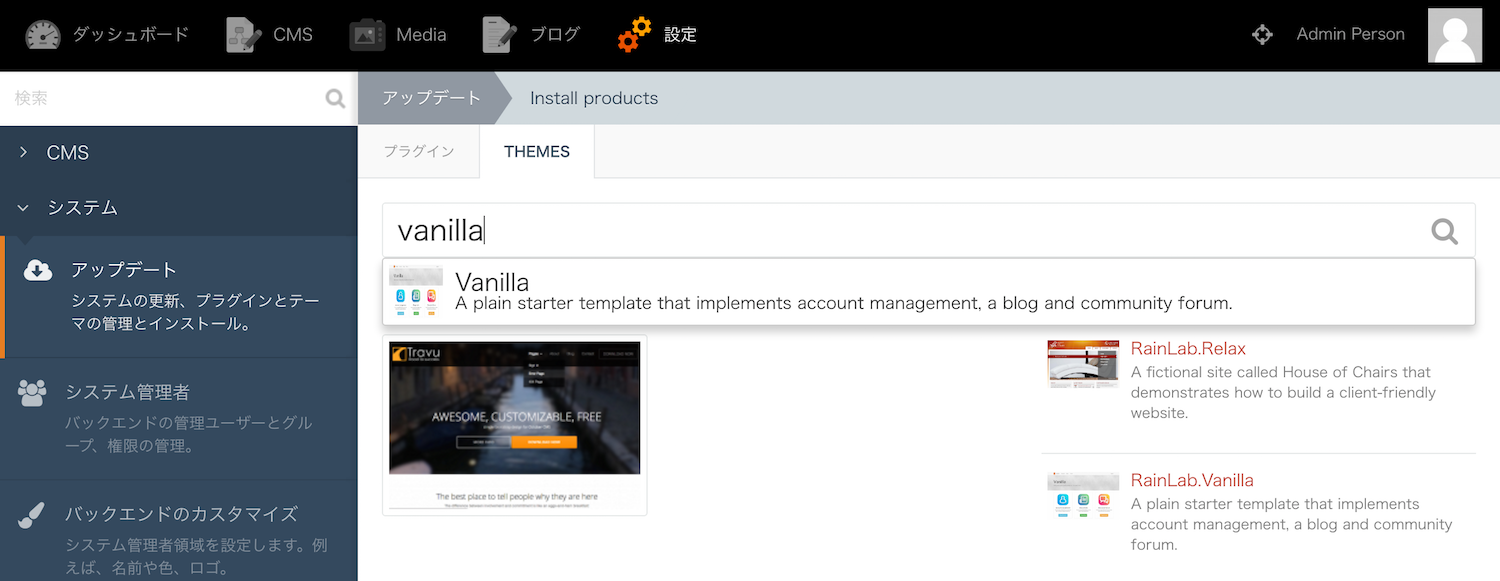
プラグイン管理画面で「THEMES」タブを選択すれば、同様にテーマをインストールできる。
とりあえず、Vanillaテーマが標準でBlogプラグインをサポートしているので、これを入れてみる。
(実際には、テーマが依存するプラグインは自動でインストールされるので、Vanillaを入れるだけでBlogなどのプラグインもインストールされる。)

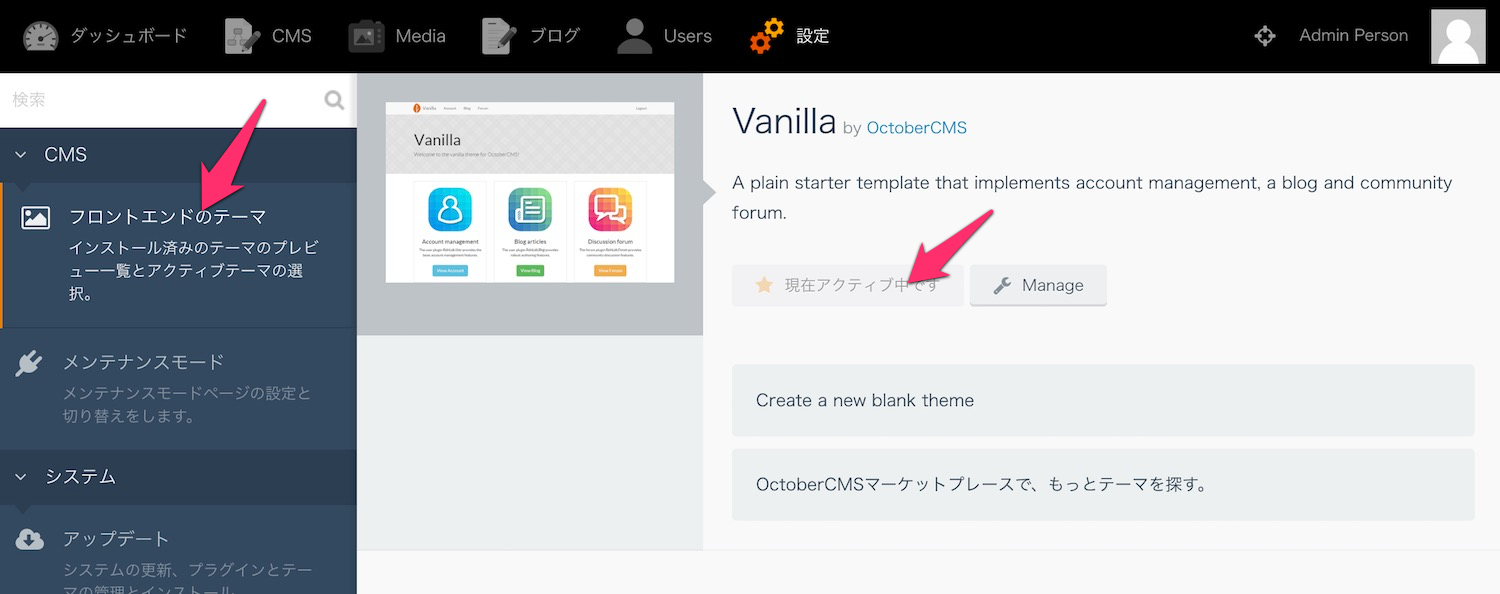
「設定」 -> 「CMS」 -> 「フロントエンドのテーマ」でインストールしたテーマがアクティブになっているか確認する。

これで、バックエンドの上のナビゲーションバーに「ブログ」が追加されて、ブログが使えるようになった。
バックエンドのブログメニューから試しに投稿して、フロントエンドでちゃんと表示されるか確認する。
composerでプラグインをインストールする
composerを使ってインストールする場合も簡単(OctoberCMSをComposerを使ってインストールしていることが前提)。
1. パッケージのインストール
composer require rainlab/blog-plugin
これだけで、パッケージがpluginディレクトリにインストールされ、composer.jsonに下記のように追記される。上記コマンドは、下記を追記してcomposer updateを実行するのと同じ効果がある。
{
...
"require": {
...
"rainlab/blog-plugin": "dev-master",
...
},
...
}
パッケージ名はプラグインのソースコードに含まれるcomposer.jsonのルートにあるnameにあたる。
ソースコードはOctoberCMSのプラグインページ左下のリンクからGitHubのページを辿れるので、そこで確認するか、一旦GUIでインストールしてしまってplugins下のソースコードを確認するという手もある。
もし、Packagistに登録されていない場合、こちらの記事のようにcomposer.jsonにレポジトリを登録してやる必要がある。また、もしプラグインがcomposer.jsonをソースに含んでいなければ、それも依存する側で定義してやることができるが、それはまた別の話。
3. データベースマイグレーションを適用する
下記を実行することで、未実行のマイグレーションが適用されるので、ブログプラグインに含まれるマイグレーションファイルが適用されてテーブルが作成される。
$ php artisan october:up
以上で、ブログが使えるようになる。
この方法はローカルで開発してサーバにデプロイする手法で便利。
composer.lockにインストールしたプラグインも記録されるので、デプロイ先でcomposer installとするとローカルでインストールしたものと同じバージョンがインストールされるので、デプロイを自動化するのに便利になる。
マニュアルでプラグインをインストールする
ソースコードをマニュアルでダウンロードして、pluginsディレクトリに格納し、前述のようにartisan october:upするだけでも、プラグインは使えるようになる。
この方法のメリットはあまりないが、このくらい疎結合にできているというのが分かる。