iPhone のマルチデバイス対応なかなか大変ですよね.ただ iPhone5 以降の 3 サイズ (4inch, 4.7inch, 5.5inch) は,幸いなことに縦横比はどれもほぼ同じなので,等比率で拡大・縮小して対応できるとハッピーです.
しかし Storyboard のみでコンポーネントの位置やサイズを相対的に指定した UI を作るのって意外と面倒だったりします.そこで今回は,AutoLayout で View などを相対指定するために,自分がいつも使っているコツを書いてみようと思います.
対応方法
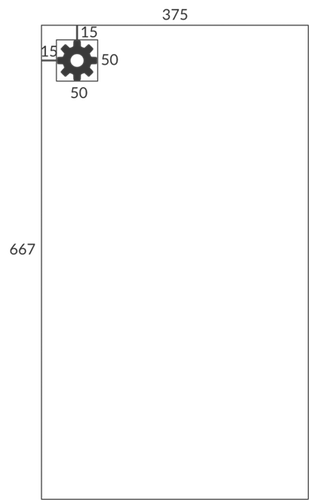
上図のような 375:667 のビジュアル仕様書をデザイナーに渡されたとします.x, y 座標が 15, width, height が 50 で設定ボタンを配置したいですが,これらは絶対指定にするのではなく,例えば 320:568 の時はそれに応じて値を縮小したいですね.
このような場合,設置したいコンポーネントに対して,固定された (少なくとも) 3 つの View で囲んであげる ことで,相対指定することができます.
具体的な手順
(1) ViewController の Simulated Size を Freeform にして,ビジュアル仕様書のサイズ (今回は 375:667) にあわせます.
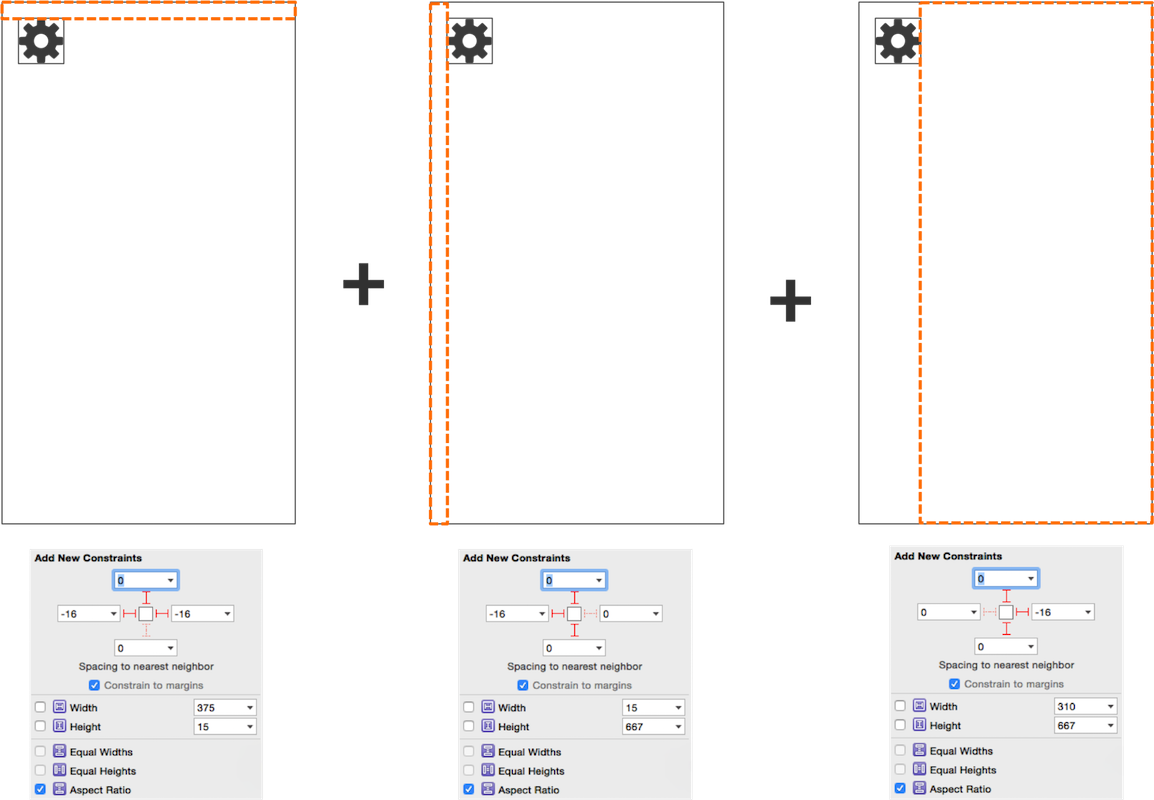
(2) 設置したいコンポーネントの周りに 3 つの透明な View を用意し,以下のように Constraints をつけます.
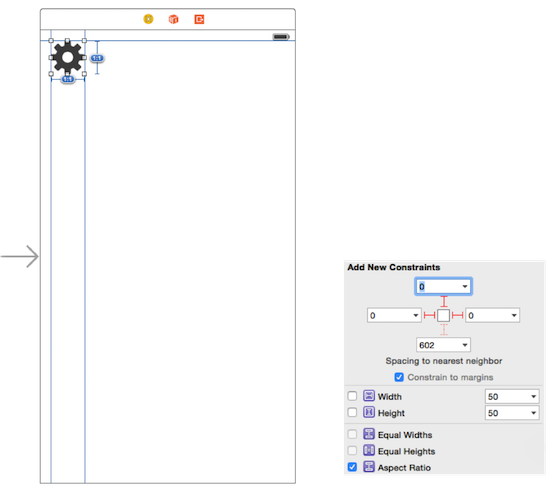
(3) これでコンポーネントの上左右を固定できるようになったので,あとは Aspect Ratio にチェックして完了です.
これでどのようなコンポーネントも相対指定して設置できます.このテクニックをうまく使って快適なマルチデバイス対応ライフを送って下さい.