デザイナーが作ったデザインをエンジニアがコードに落としこむ工程,コミュニケーションコストも大きくなかなか大変ですよね.そんな課題を解決してくれる,ビジュアル仕様書共有ツール Zeplin を使ってみたところ非常に好感触で,アプリ開発がかなり効率化されたように思うので,普及もかねてまとめてみようと想います.
Zeplin は何を解決してくれるのか
これまでアプリ開発の際,デザイナーさんに以下の様なビジュアル仕様書を Google Drive で共有してもらっていました.
自分はデザイナーさんみたいに 1px の細かい差異など分からなかったりするので,このようなビジュアル仕様書を作成してもらえると,正しく実装することができ非常に助かります.しかし,これには例えば以下のような課題がありました.
(1) デザイナーさんのコストが大きい.上図の例はアプリの 1 画面に過ぎませんが,これが 10 枚,20枚… となってくると膨大な時間と労力が必要になります.
(2) 漏れなく記述するのが難しい.コーディングと違い MECE かどうか自動テストすることなどできないので仕方がない面もありますが,サイズや位置などを同定できないケースが発生する度に,デザイナーさんとのコミュニケーションコストがかかってしまいます.
(3) 静的であり柔軟性がない.ビジュアル仕様書に記載されていないけど,実装の都合でこのコンポーネントとこのコンポーネントの間の距離がほしい!といったことはよくありますが,記載されている位置やサイズから自分で割り出さなければなりません.
このようなエンジニア・デザイナー間の課題を全て解決してくれる神ツール,それが Zeplin です.Zeplin は,Sketch で作成したデザインを流し込むだけで 高機能なビジュアル仕様書を作成でき,それ以外にも多くの機能を提供してくれます.
Zeplin でできること
それでは,Zeplin でできることを見ていきたいと想います.
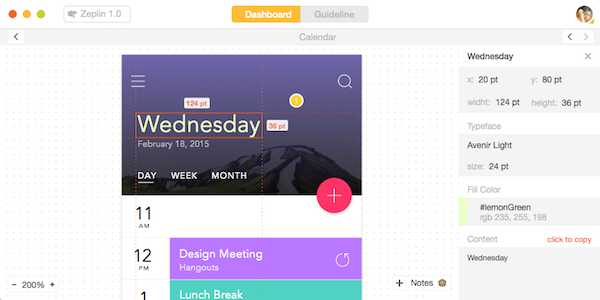
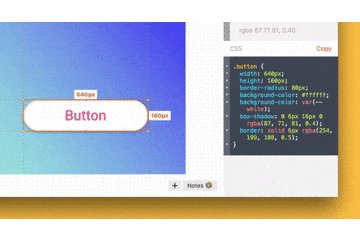
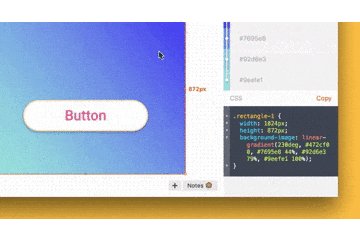
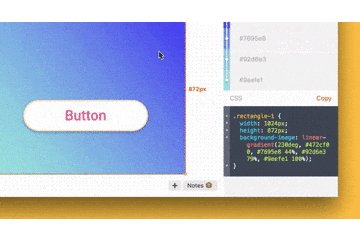
1. コンポーネントの位置,サイズ,カラーなどの取得
これがメインの機能です.コンポーネントをクリックすると,右に位置・サイズ・カラー・フォントなどの情報が表示されます.また,この状態で他のコンポーネントをマウスオーバーすると,そのコンポーネントとの距離が表示されます.各コンポーネントのアセットのダウンロードももちろんできます.
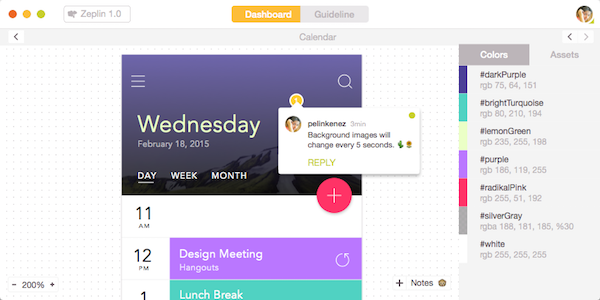
2. デザイン上にコメントを残す
デザイン上に共有したいことをコメントとして残すことができます.デザイナーさんが動きの部分を説明したり,エンジニアが気になった部分を質問したりと,Zeplin 上でコミュニケーションを完結することができます.
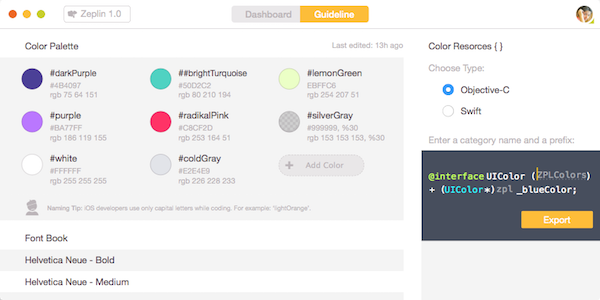
3. カラーとフォントのガイドラインの取得
上図のようなガイドラインを自動で作成してくれます.さらに iOS アプリの場合,以下のように,ガイドラインに基づき UIColor の extension を Swift または Obj-C で自動で生成してくれるので非常に便利です.カラー名は Zeplin 上で指定できます.
import UIKit
extension UIColor {
class func warmGreyColor() -> UIColor {
return UIColor(white: 124.0 / 255.0, alpha: 1.0)
}
...
}
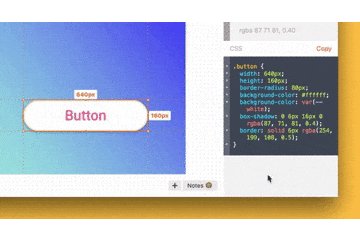
4. CSS 自動生成
Zeplin 1.2 から,コンポーネントの CSS を出力してくれるようになりました. 自分はまだ試していないですが,Web 開発がさらに爆速になりそうですね.
Zeplin には Web ブラウザ版と Mac アプリがあり,自分は Mac アプリの方を利用しています.Zeplin に興味を持たれた方,1 プロジェクトまでは無料で利用できるのでぜひ 1 度試してみて下さい.コミュニケーションコストが劇的に減るはずです.