概要
FireUI App Preview(たまに Live Preview と書いてあったりする)は、編集中の画面をリアルタイムに実機に表示する機能です。
使ってみる
まずは、プレビューを表示したい端末に FireUI App Preview アプリをインストールします。
Android 用 FireUI App Preview 10.1 Berlin
iOS 用 FireUI App Preview 10.1 Berlin
残念なことに、iOS 用の App Preview クライアントは、まだ準備中でリリースされていません!
近日リリースとのこと!
リリースされました!
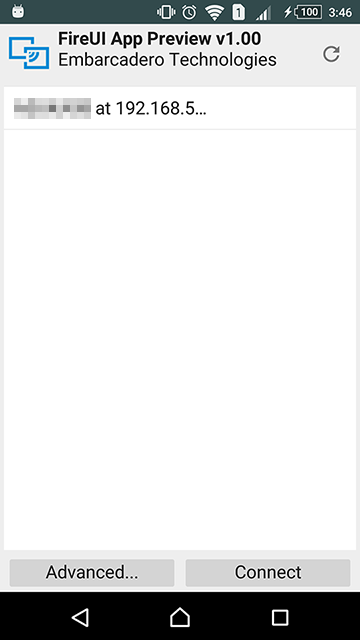
さて、このアプリを起動すると自動的にローカルネットワークをサーチして、起動している Delphi 10.1 Berlin の IDE を探してきます。
ここで、リストから接続したい IDE を選択して、右下の [Connect] ボタンを押すと…
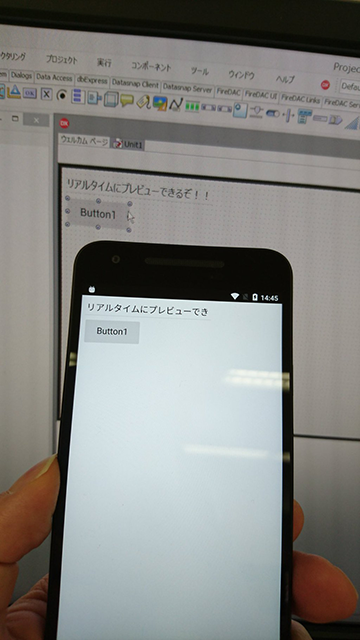
こんな風に設計時の画面がリアルタイムにプレビューできます!!
何が嬉しいの?
マルチデバイスプレビューなどを使っても、所詮はエミュレート。
FireUI App Preview は本物のフォントや素材でレンダリングされます。
例えば、上の画像、設計画面には「リアルタイムにプレビューできるぞ!!」と表示されているのに端末側では「リアルタイムにプレビューでき」までしか表示されていません。
これは、フォントの違いによる物です。
こういった違いをリアルタイムにチェックできるわけです。
まとめ
本当にビックリするほどリアルタイムに表示されるので、とても便利です。
マルチデバイスプレビューと共にかなり役立つ機能ではないでしょうか!