Visual Studio 2015のインストール
- https://www.visualstudio.com/downloads/download-visual-studio-vs から無償版のCommunity Editionをダウンロード
- カスタムインストールで下記2つにチェックをつけてインストールする。
- Microsoft SQL Server Data Tools
- Web Developer Tools
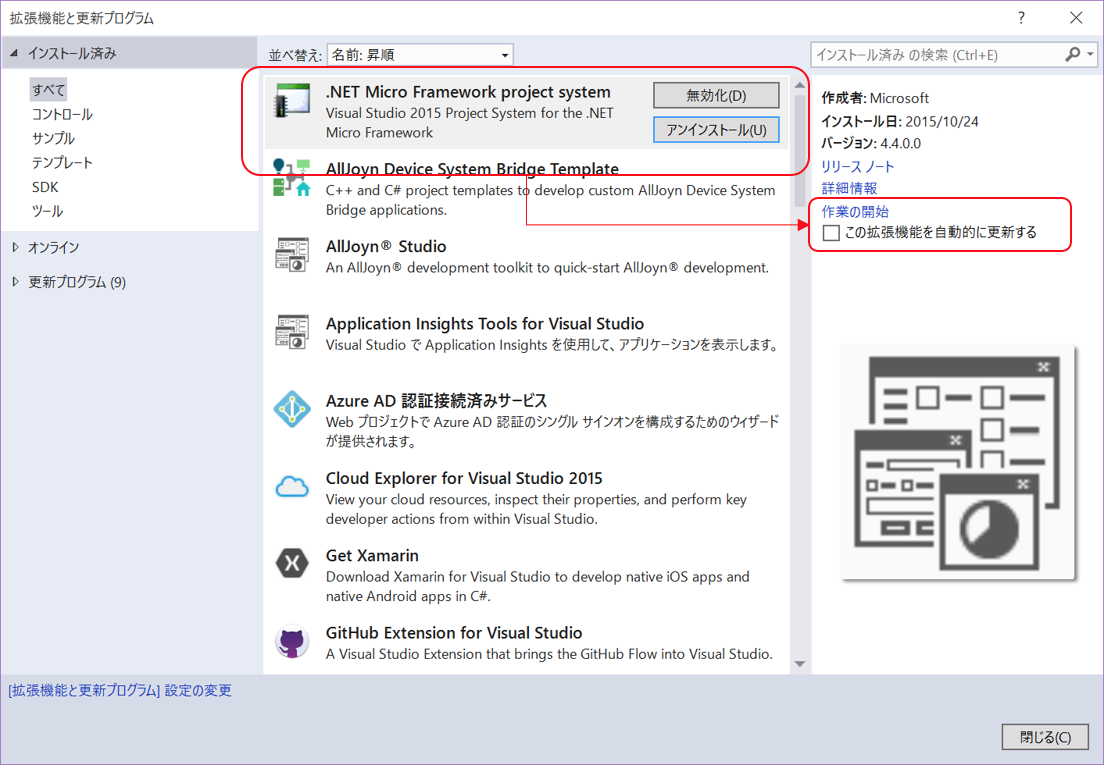
Microsoft .NET Micro Frameworkのインストール
- https://netmf.codeplex.com/ から最新版をダウンロード
- MicroFrameworkSDKを実行してインストールする
- netmfvs14を実行してVisual Studio 2015と関連付けを行う

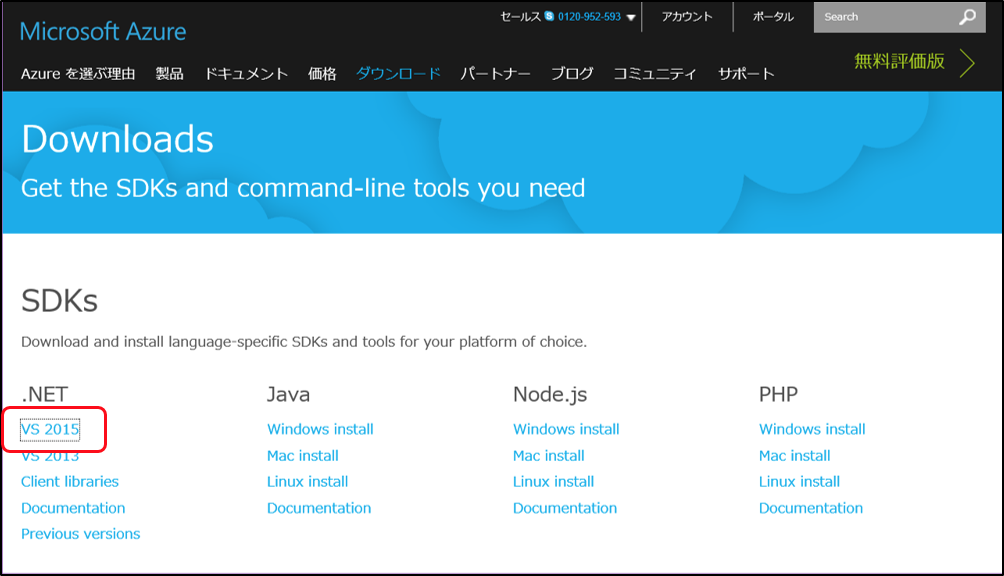
Azure SDKのインストール
-
http://azure.microsoft.com/ja-jp/downloads/ へアクセスしてVS2015を選択する

- ダウンロードされたファイルを実行し、インストールを進める
ファームウェアのインストール
- http://netmf4mbed.codeplex.com/ からファームウェアをダウンロード
- ダウンロードしたzipファイルのプロパティを開き、ブロックを解除した上で解凍する。解凍すると、tinyclrnbl.binファイルができる。
- GR-PEACH外側のUSBコネクタと接続する。
- PCでドライブとして認識されるので、そのドライブに先ほどのtinyclrnbl.binを保存する。
- 完了すると再マウントされる
- PCからUSBを抜き、GR-PEACHからUSBを抜く
デバイスドライバーインストラーのダウンロード
- http://aka.ms/IoTKitHoLPDD からGRPeach_NETMF_Driver.zipをダウンロード
- zipファイルを展開し、中身のINSTALLを実行する
- https://www.visualstudio.com/ja-jp/products/code-vs.aspx からGR-PEACHの内側のUSBコネクタにUSBケーブルを接続し、PCに接続する。
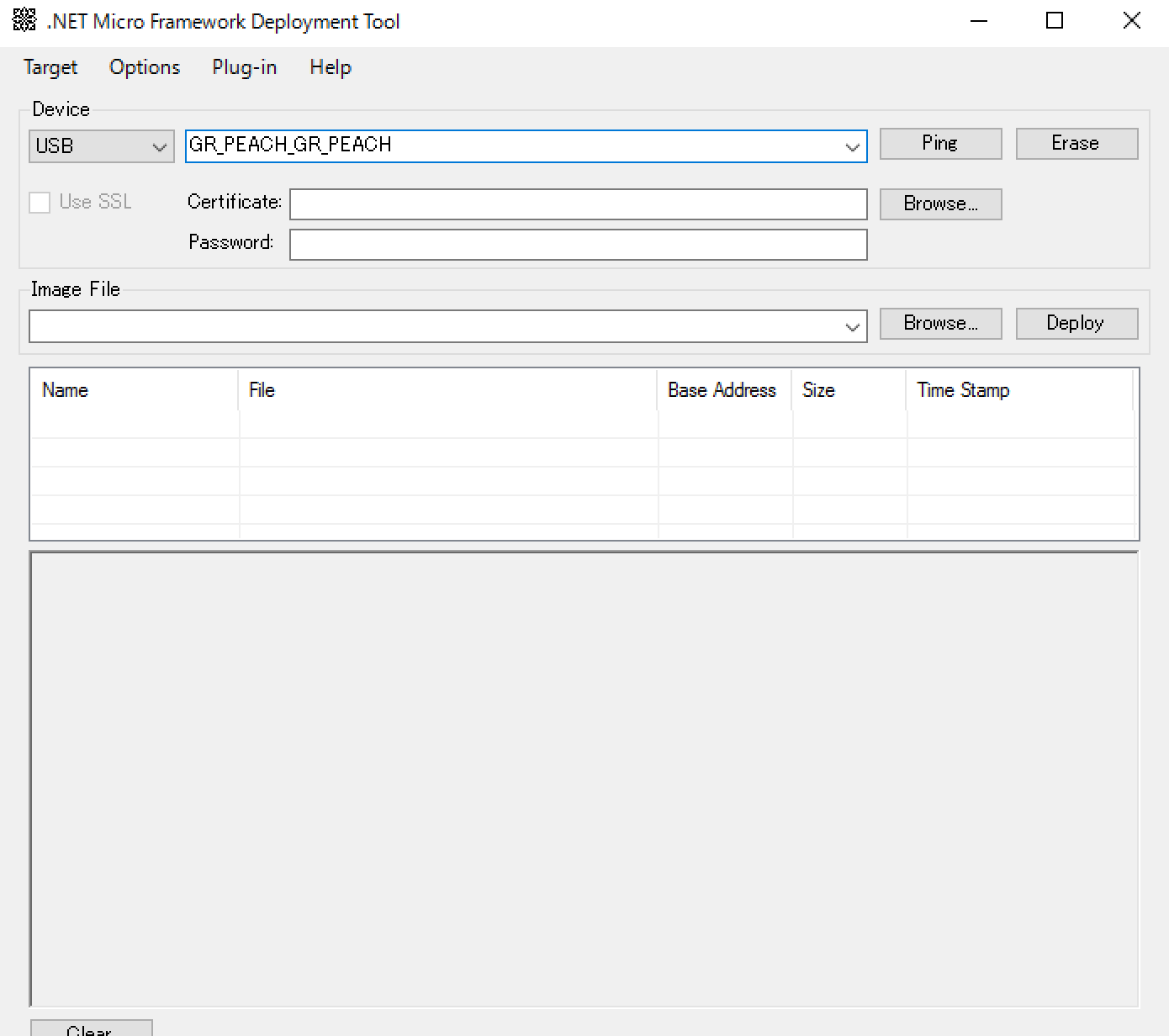
- .NET Micro Framework Deployment Toolを開き、Deviceに"USB"を指定すると、"GR_PEACH_GR_PEACH"と表示されることを確認する。
 5. メニューから『Target』 → 『Configuration』 → 『Network』を選択(仮想環境(VB)のWindows10からだとエラー"Device has old or unsupported configuration"が発生する。解決方法知ってる方は教えてください)
6. Network Configurationダイアログが開くので、MAC Addressを変更してUpdateボタンを押す
7. メニューから『Manage Device Keys』 → 『Update SSL Seed』を選択する。テキストボックスに"Update Complete!"と表示されれば成功(SSLが使えるようになる)。
5. メニューから『Target』 → 『Configuration』 → 『Network』を選択(仮想環境(VB)のWindows10からだとエラー"Device has old or unsupported configuration"が発生する。解決方法知ってる方は教えてください)
6. Network Configurationダイアログが開くので、MAC Addressを変更してUpdateボタンを押す
7. メニューから『Manage Device Keys』 → 『Update SSL Seed』を選択する。テキストボックスに"Update Complete!"と表示されれば成功(SSLが使えるようになる)。
Visual Studio 2015でアプリ開発
- Visual Studio 2015を開く
- メニューの『ファイル』 → 『新規作成』 → 『プロジェクト』を選択
- 『Visual C#』 → 『Micro Framework』 → 『Console Application』を選択してOK
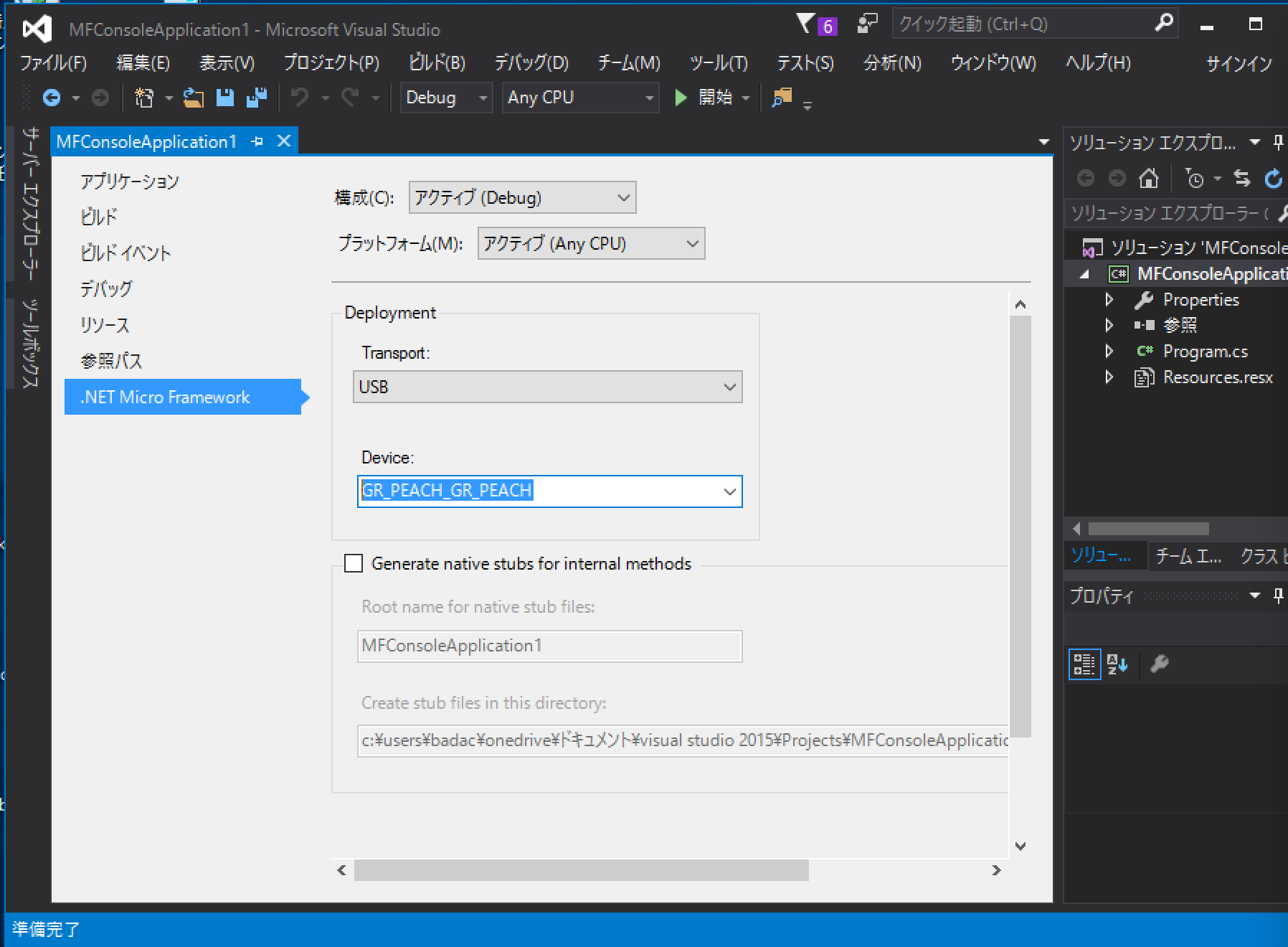
- ソリューションエクスプローラー上でプロジェクトを右クリックしてプロパティを選択
- 『.Net Micro Framework』タブの『Deployment』 → 『Transport』でUSBを選択
- Deviceに"GR_PEACH_GR_PEACH"が表示される
 7. Program.csを開く
8. 10行目にブレークポイントを置く
9. 開始ボタンを押す(仮想環境(VB)のWindows10からだとエラー発生)。F10を何度か押してプログラムを完了させると出力に"Hello World!"の表示が確認できる。
7. Program.csを開く
8. 10行目にブレークポイントを置く
9. 開始ボタンを押す(仮想環境(VB)のWindows10からだとエラー発生)。F10を何度か押してプログラムを完了させると出力に"Hello World!"の表示が確認できる。
組込みデバイスをAzureへ接続する
- イーサネットケーブルを接続する
- http://aka.ms/IoTKitHoLV3Support からzipファイルをダウンロードして解凍する(以後支援ファイルと呼ぶ)
- Visual Studio 2015でPinKitIoTHubAppフォルダ内のPinKitHubApp.slnを開く
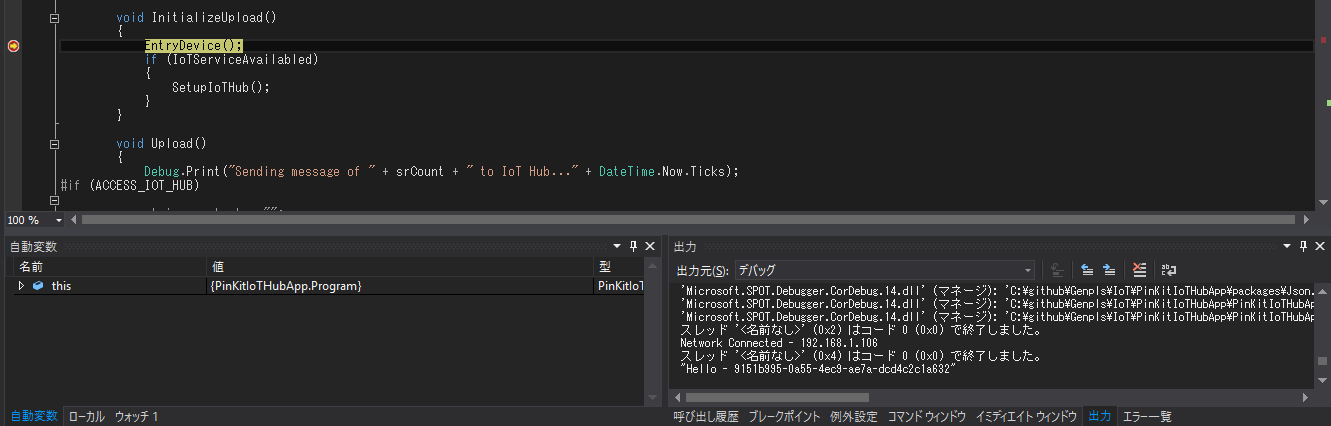
- HandsOn.csを開き、実行ボタンを押す
- TryConnect()内でブレークするので続行ボタンを押す
- 出力ビューに"Hello - xxxxxx"と表示される

- ここまで確認できたらデバッグを中止する
プロジェクトをWebに公開するためのAzureの設定
- http://portal.azure.com へアクセスしてサインインする
- メニューから『新規』 → 『WEB + モバイル』 → 『Mobile App』を選択
- アプリ名、サブスクリプション、リソースグループを入力する
- App Service プランを新規登録する(プラン名は適当、場所はJapan West、価格レベルはD1 Shared)
 5. ダッシュボードにピン留めするをチェックして作成ボタンを押す
6. 作成されたMobile Appの『設定』 → 『クイックスタート』 → 『Windows C#』 → 『Connect a database』を選択
7. 『Add』 → 『必要な設定の構成』 → 『新しいデータベースの作成』を選択
8. 名前に"IoTHoLDB"と入力し、価格レベルに"Basic"を選択
9. 『サーバー 必要な設定の構成』を選択
10. サーバー名を適当に入力、サーバー管理者ログインに"iotadmin"と入力、パスワードと場所を適宜入力してOKを押す
5. ダッシュボードにピン留めするをチェックして作成ボタンを押す
6. 作成されたMobile Appの『設定』 → 『クイックスタート』 → 『Windows C#』 → 『Connect a database』を選択
7. 『Add』 → 『必要な設定の構成』 → 『新しいデータベースの作成』を選択
8. 名前に"IoTHoLDB"と入力し、価格レベルに"Basic"を選択
9. 『サーバー 必要な設定の構成』を選択
10. サーバー名を適当に入力、サーバー管理者ログインに"iotadmin"と入力、パスワードと場所を適宜入力してOKを押す
 11. OKを押してData Connectionを作成する
12. 『Create a table API』 → 『Backend language:』でC#を選択してDownloadボタンを押し、適当なフォルダに保存、zipを解凍する
11. OKを押してData Connectionを作成する
12. 『Create a table API』 → 『Backend language:』でC#を選択してDownloadボタンを押し、適当なフォルダに保存、zipを解凍する
プロジェクトをWebに公開する
- 解凍したslnファイルをVisual Studio 2015で開く
- メニューの『ビルド』 → 『ソリューションのリビルド』を選択し、リビルドを行う
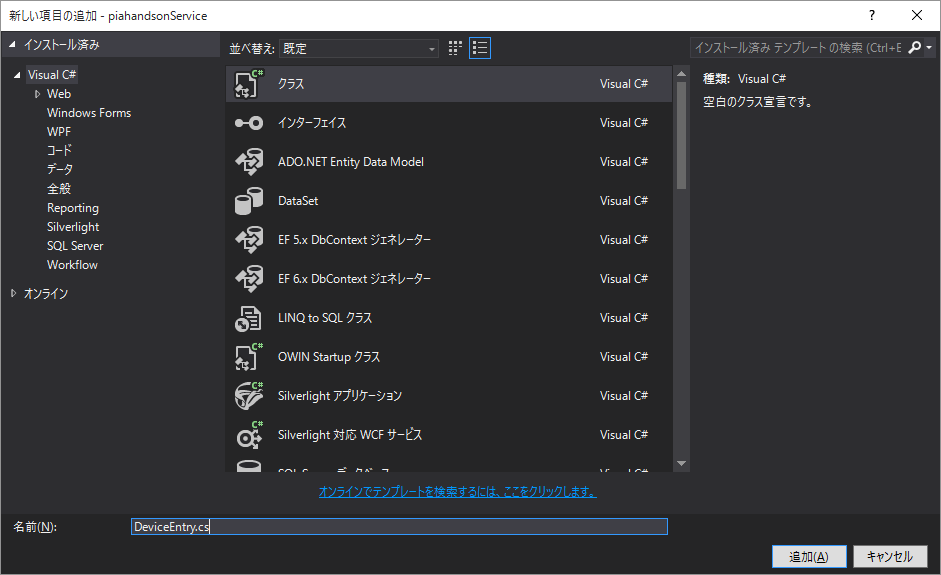
- ソリューションエクスプローラー上でDataObjectsを右クリックし、『追加』 → 『クラス』を選択
- "DeviceEntry.cs"という名前で追加を押す

- 以下のようにDeviceEntry.csを編集して保存する(xxxxxxxxxxの部分は適宜変更)
DeviceEntry.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace xxxxxxxxxxService.DataObjects
{
using Microsoft.Azure.Mobile.Server;
public class DeviceEntry : EntityData
{
public string DeviceId { get; set; }
public bool ServiceAvailable { get; set; }
public string IoTHubEndpoint { get; set; }
public string DeviceKey { get; set; }
}
}
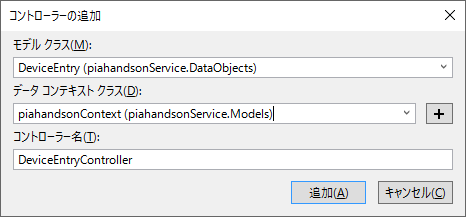
- ソリューションエクスプローラーで"DataObjects"フォルダを右クリックし、『追加』 → 『新規スキャフォールディングアイテム』を選択し、『Azure Mobile Appsのテーブルコントローラー』を選択する
- モデルクラスに"DeviceEntry"を選択し、データコンテキストクラスをコンボボックスから選択し、追加を押す

- ソリューションエクスプローラー上でプロジェクトを右クリックし、『公開』を選択
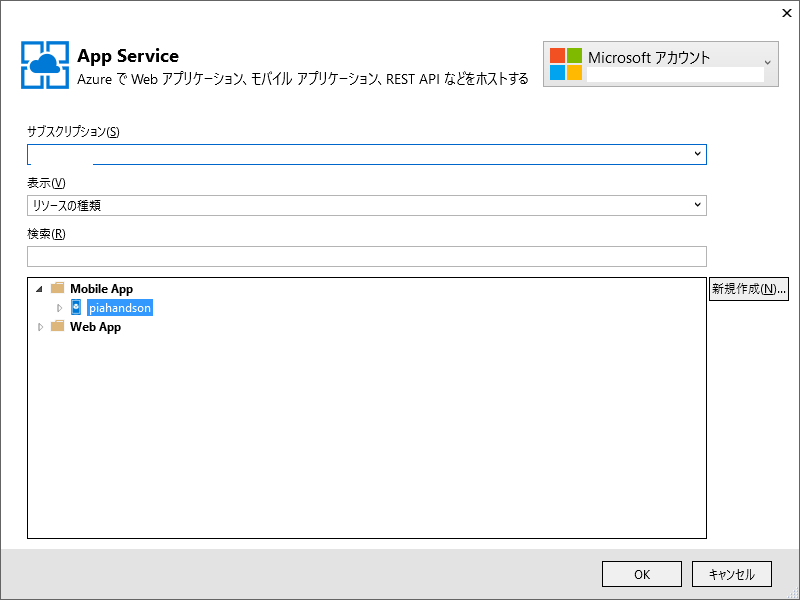
- "Microsoft Azure App Service(A)"を選択し、表示に"リソースの種類"を選択する。Movile App以下のプロジェクトを選択し、OKを押す。

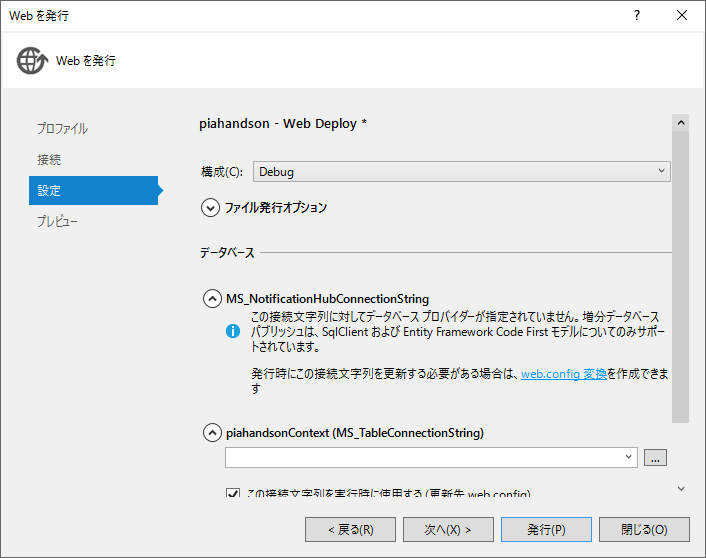
- "Webを発行"ダイアログが開かれるので、"次へ"を選択して構成を"Debug"に変更する。

- 『発行』を選択すると、Azureに配置され、ブラウザでMobile Serviceのトップページが表示される

組込みデバイスのアプリにMobile App接続情報を追加する
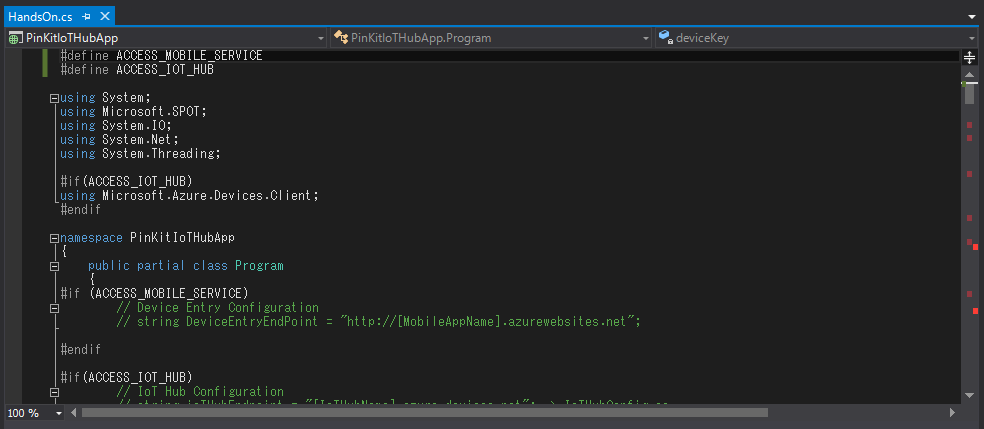
- これまで作業していたVisual Studio 2015とは別にもう一つVisual Studio 2015を起動し、PinKitIoTHubAppプロジェクトのHandsOn.csを開く。
- 1,2行目のコメントアウトを外す

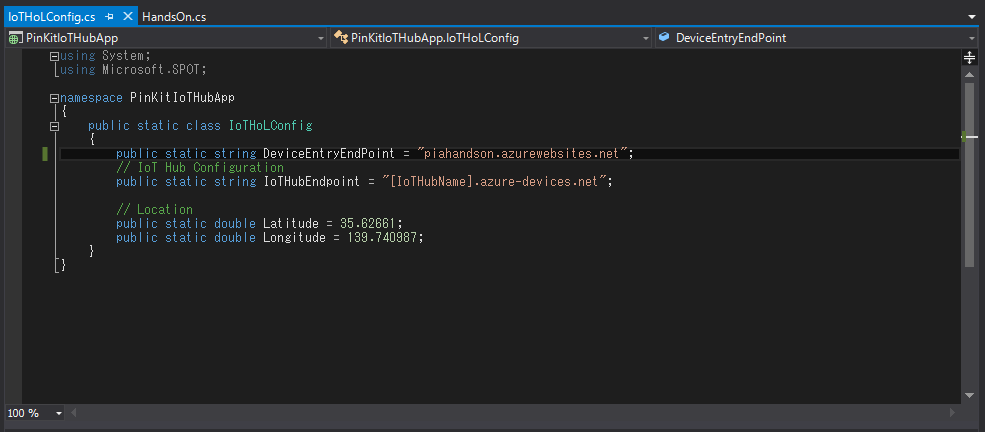
- IoTHoLConfig.csを開き、8行目のDeviceEntryEndPointの[MobileAppName]の部分をサービス名に置き換える


- HandsOn.csのEntryDeviceにブレークポイントを設定して開始を押し、ステップ実行で動作確認する。
組込みデバイスから登録された情報をWebに公開する
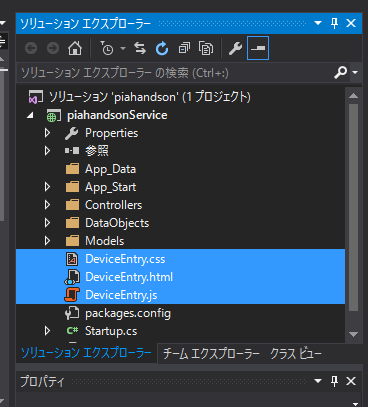
- 支援ファイルのStep2フォルダ内の"DeviceEntry.html", "DeviceEntry.js", "DeviceEntry.css"をMobile Appプロジェクトに追加する

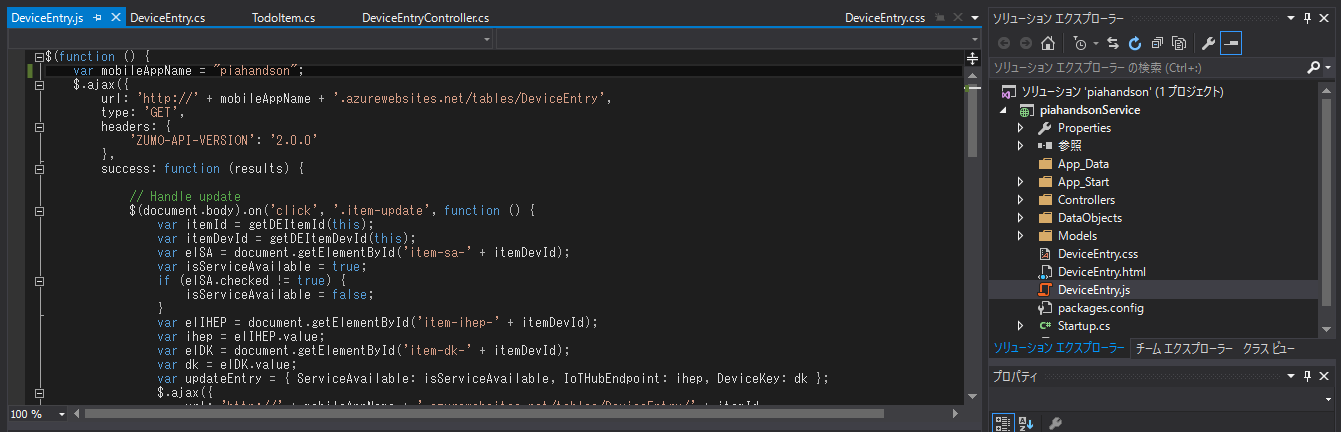
- DeviceEntry.jsを開き、2行目のmobileAppNameにサービス名を設定する

- ソリューションエクスプローラー上でプロジェクトを右クリックし、"公開"を選択し、発行をクリックしてクラウド側のサービスを更新する。
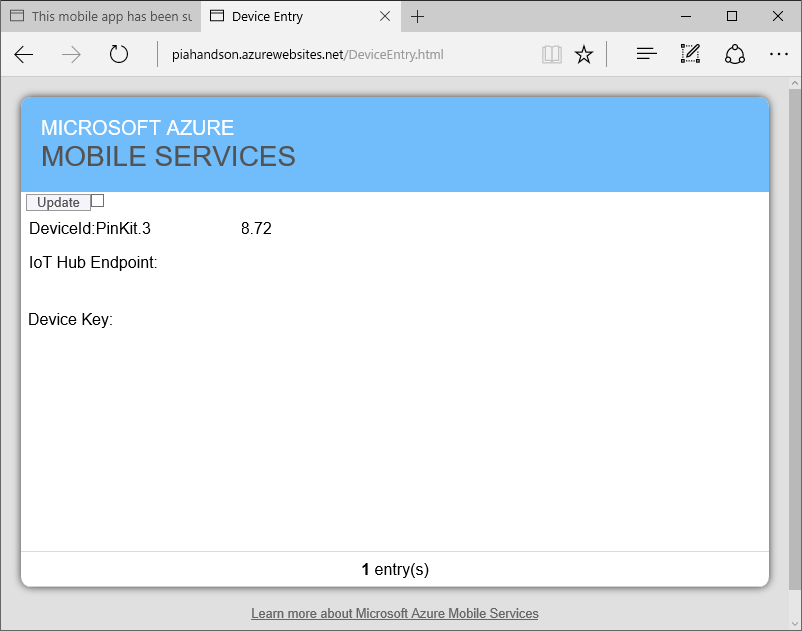
- ブラウザで表示されたらURLにDeviceEntry.htmlを追加してアクセスすると、下記のようにデバイスの情報が表示される。

参考