開発環境
OS: OS X Yosemite 10.10.5
Visual Studio: Visual Studio Code Version 0.10.11 (0.10.11)
nodejs: node-5.1.0
Yeoman: 1.7.0
.NET環境のインストール
ASP.NETのリポジトリを追加
$ brew tap aspnet/dnx
パッケージをアップデート
$ brew update
.NETバージョンマネージャ「dnvm」をインストール
$ brew install dnvm
起動スクリプトの設定
毎回、自動で読み込まれるように設定
$ echo source dnvm.sh >> ./bash_profile
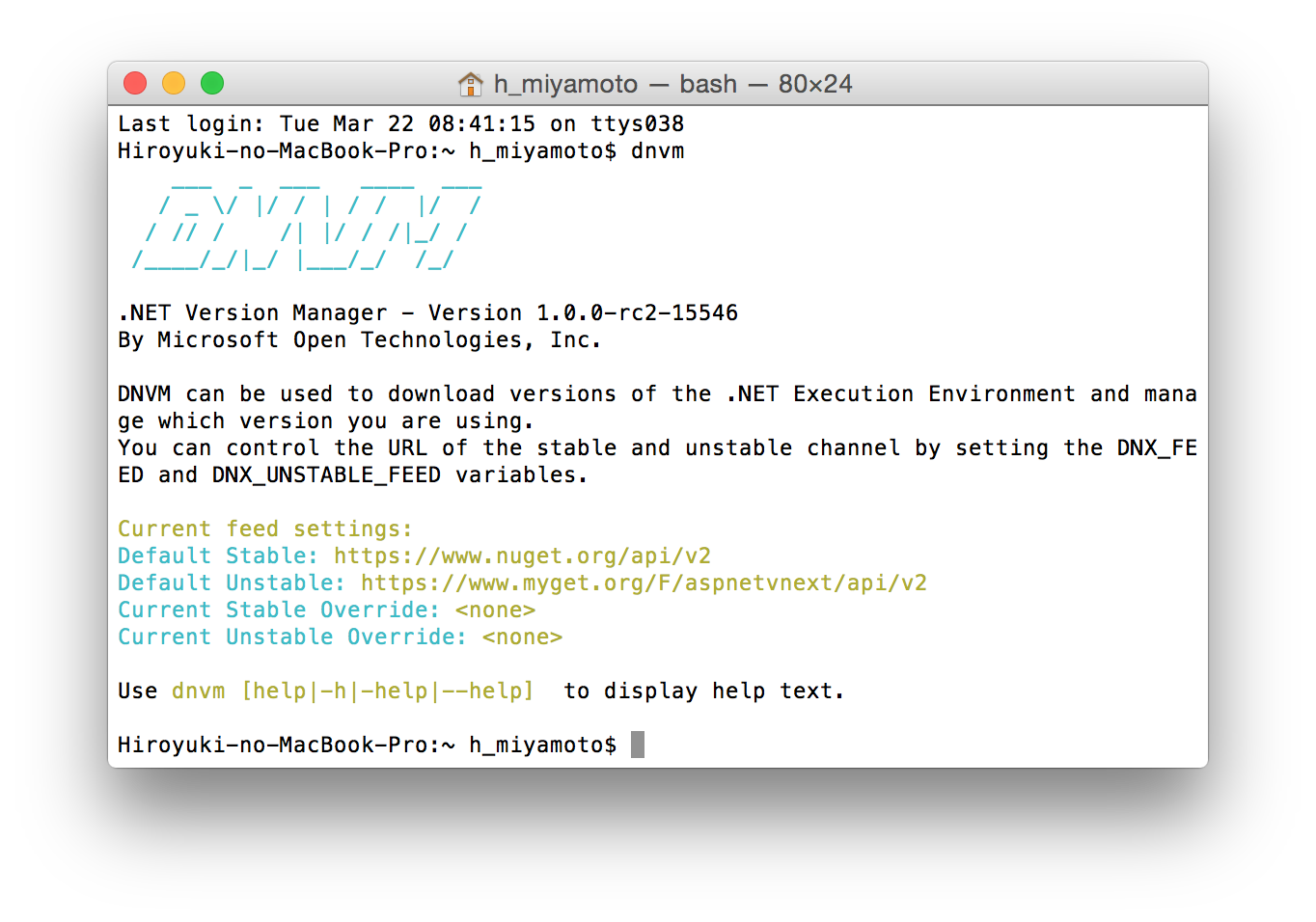
.NETバージョンマネージャ「dnvm」の起動
最新の.NET frameworkに更新
$ dnvm upgrade
Node.jsとYeomanのインストール
nodejsのインストール
$ brew install node
npmで、Yeomanのインストール
$ npm install -g yo
npmで、ASP.NETのジェネレータをインストール
$ npm install -g generator-aspnet
YeomanでASP.NETのソースを生成
$ yo aspnet
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== Yes
_-----_===========================
| | .--------------------------.
|--(o)--| | Welcome to the |
`---------´ | marvellous ASP.NET 5 |
( _´U`_ ) | generator! |
/___A___\ '--------------------------'
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create? Empty Application
? What's the name of your ASP.NET application? MyWebAPI
create MyWebAPI/.gitignore
create MyWebAPI/Startup.cs
create MyWebAPI/project.json
create MyWebAPI/Dockerfile
create MyWebAPI/wwwroot/README.md
create MyWebAPI/wwwroot/web.config
プログラムの実行
階層移動
$ cd MyWebAPI
dnuコマンドで、依存するDLLをnugetサーバーから取得
$ dnu restore
dnuコマンドで、ビルドを実行
$ dnu build
Visual Studio Codeをターミナルから呼び出せるようにする
.bash_profileに下記を追記する
code () {
if [[ $# = 0 ]]
then
open -a "Visual Studio Code"
else
[[ $1 = /* ]] && F="$1" || F="$PWD/${1#./}"
open -a "Visual Studio Code" --args "$F"
fi
}
ターミナル再起動後にプロジェクトのrootディレクトリに戻りVisual Studio Codeを起動する
$ code .

ローカルでのプログラムの実行
Visual Studio Code上でCommand + shift + pによりコマンドパレットを起動する
dnxとコマンドして下記を選択
>dnx: Run Command
さらに下記を選択
>dnx web - (SampleWebApp)
ブラウザを開きhttp://localhost:5000/ にアクセスする
Hello World!と表示されていればローカルでの実行は成功です。
WebアプリをAzure上にデプロイする
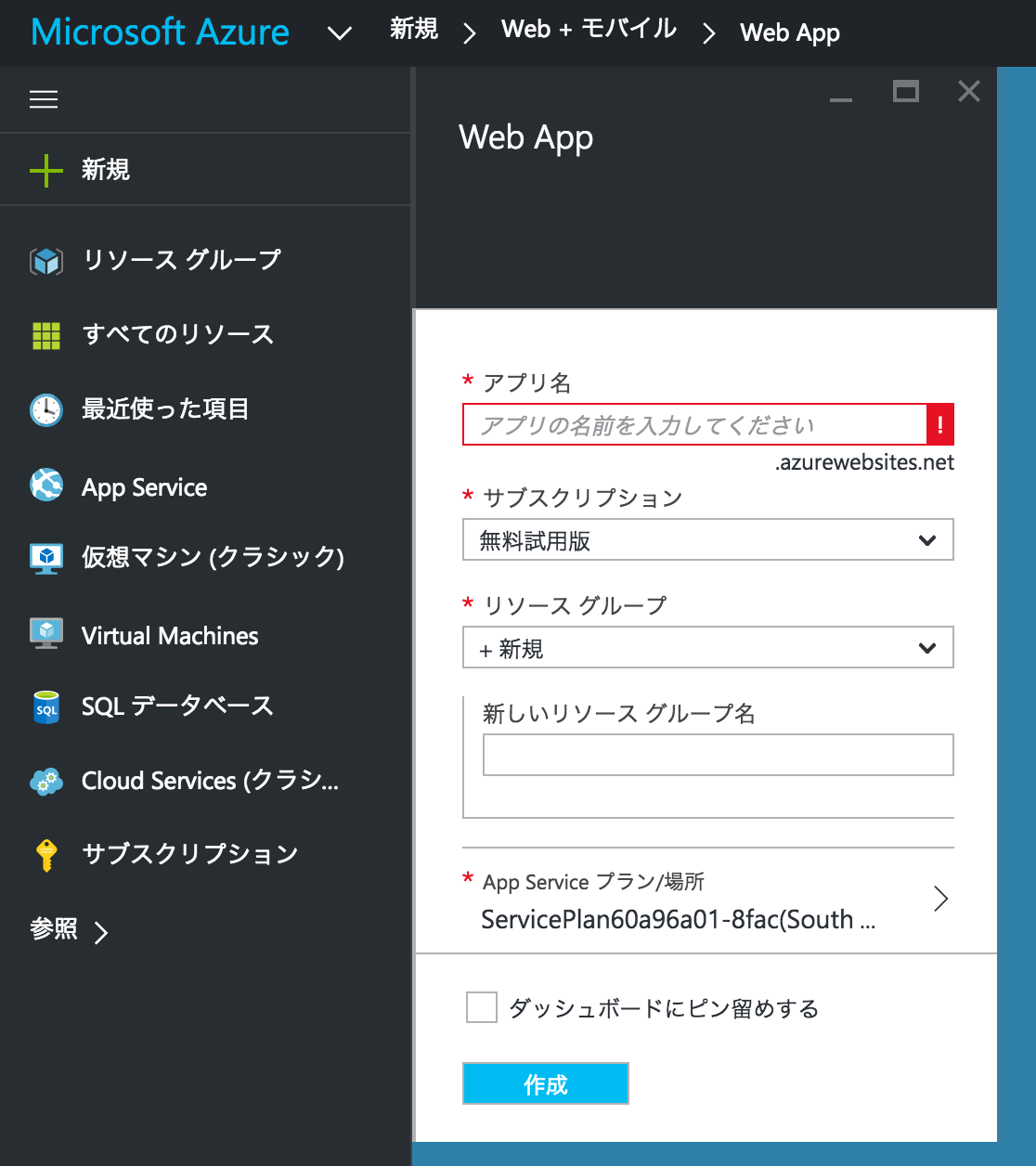
Azureポータルにログインして『新規』 → 『Web + モバイル』 → 『Web App』を選択

各項目を入力して作成ボタンを押す
新しい Web アプリの Git 発行の有効化
『参照』 → 『App Service』を選択

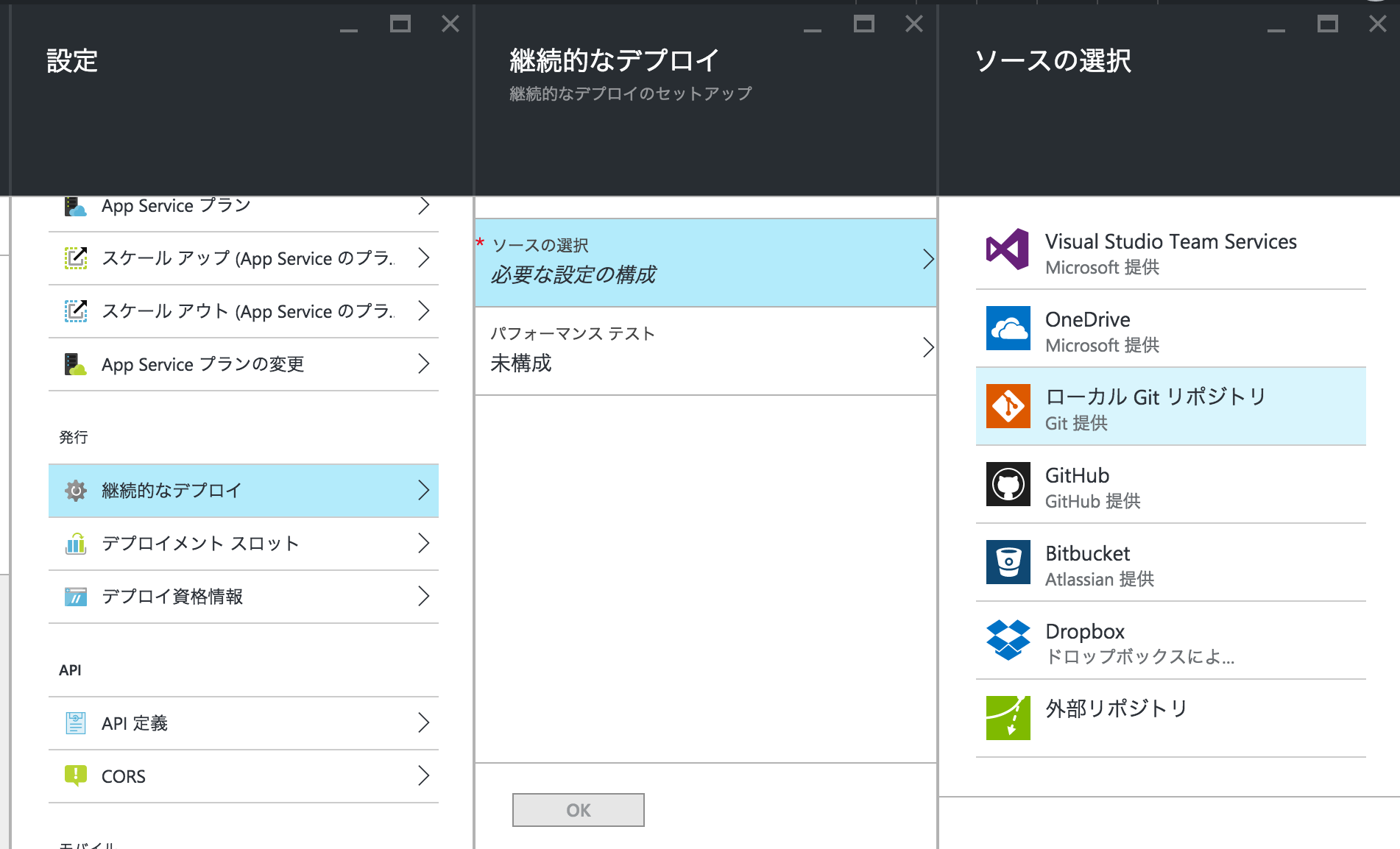
先ほど作成したWebアプリを選択し、設定から『継続的なデプロイ』を選択

『ソースの選択』 → 『ローカルGitリポジトリ』を選択

『基本認証のセットアップ』を選択して各項目を入力してOKを押し設定を保存する

設定 → 『デプロイ資格情報』を選択して各項目を入力して保存

設定のプロパティを開き、GIT URLをコピーしておく

Azure App Service への Web アプリの発行
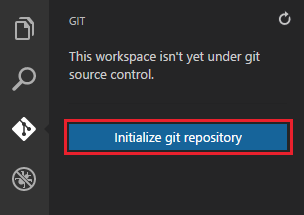
VSCodeの左側のナビゲーションバーからGitオプションを選択する
『initialize git repository』を選択してワークスペースが Git によるソース管理の対象になるように設定します。
ターミナルを開き、ディレクトリを Web アプリのディレクトリに変更します。次のコマンドを入力します。
git config core.autocrlf false
このコマンドは、末尾に CRLF と LF が含まれているテキストに関する問題を防ぎます。
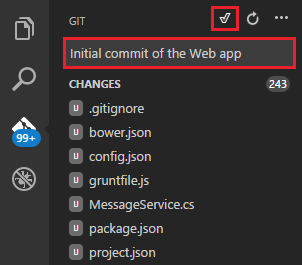
VSCodeで、コミットメッセージを追加し、[すべてコミット] チェックアイコンをクリックします。
(".git" で終わる) Git URL を使用して、Web アプリに更新をプッシュするためのリモート参照を作成
git remote add azure [URL for remote repository]
資格情報をローカルに保存するようにGitを構成して、VSCodeから生成されるpushコマンドに資格情報が自動的に追加されるようにする
git config credential.helper store
次のコマンドを入力して、変更内容を Azure にプッシュする。
git push -u azure master
このAzureへの初回のpushを実行した後、VSCodeからすべてのpushコマンドを実行できる。
Azure でのアプリの実行
ブラウザを開いて http://[アプリ名].azurewebsites.net にアクセスする
Hello World!と表示されていればAzureでの実行は成功です。
参考
https://codezine.jp/article/detail/8859
https://azure.microsoft.com/ja-jp/documentation/articles/web-sites-create-web-app-using-vscode/