Google I/O 2016でAdMobもNativeAdに対応するということがわかったため早速ためしてみたいと思います
AdMobのNativeAdの種類
AdMobのNativeAdにはNative Ads ExpressとNative Ads Advancedの二種類があるようです。
-
Native Ads Express
新しく登場したタイプのネイティブ広告です。
アプリ内にはGADNativeExpressAdViewというViewのみを配置し、Viewの中身をAdMobの管理画面からcssで編集するという形式です。今回の記事ではこちらのものを試してみます。 -
Native Ads Advanced
他社アドネットワークでよく見かけるタイプのネイティブ広告です。
広告リクエストが返ってくるとアイコン画像やタイトル、インストールURLなどがもらえて、自前でデザインしたViewにそれらを自由に配置する形式です。
こちらはまだクローズドベータの段階で、一部の開発者にしか機能を公開していないそうです。
広告タグの生成
新しくなったAdMob管理画面から、ネイティブフォーマットの広告IDを作成します。
このような感じで、この画面からGADNativeExpressAdViewをデザインするみたいです
直感的で結果もすぐ確認できいい感じだと思います
SDKのインストール
cocoapodsを用いてSDKをインストールします。
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '7.0'
target 'NativeAdTest' do
use_frameworks!
pod 'Firebase/AdMob'
end
プロジェクトのルートディレクトリでpod initしてPodfileを作成、上のように書き込み、pod installします。
AdMobは新しくFirebaseの傘下に入ったようです。といっても、今までのSDKからとくに変化はないようです。同じものを参照しているみたいです。
GADNativeExpressAdViewの設置
ストーリーボードを使ってViewの設置
GADNativeExpressAdViewは新しいネイティブ形式の広告Viewではありますが、今までのGADBannerViewとほぼ同じように扱うことができそうです

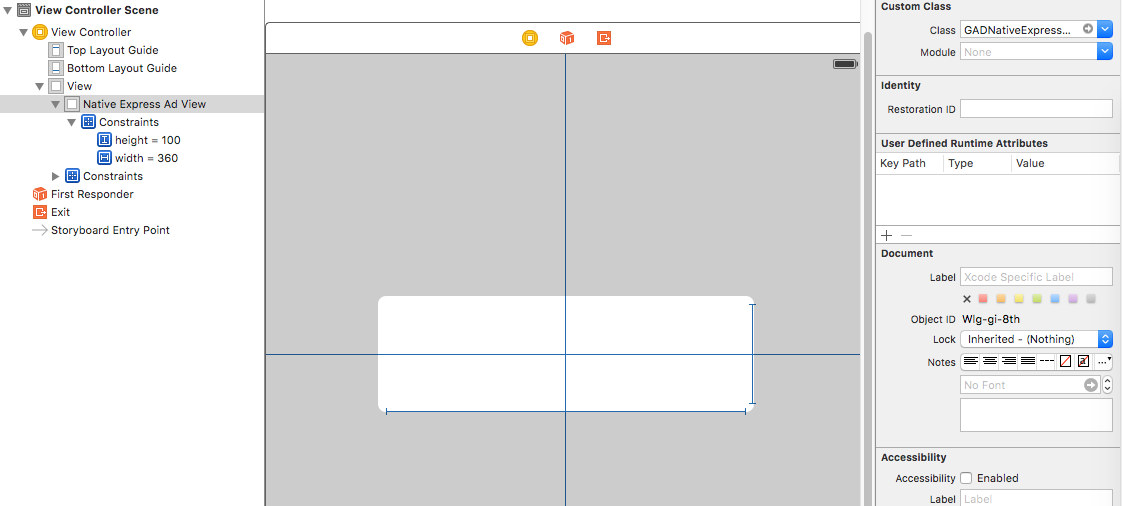
ストーリーボードにUIViewを設置し、ClassをGADNativeExpressAdViewに指定します。
サイズと位置をAutoLayoutで指定してあげます。今回はど真ん中に360x100で表示させます。
設置がおわったら、管理するViewControllerにひも付けします
コードで広告ユニットIDを設定
@IBOutlet weak var nativeExpressAdView: GADNativeExpressAdView!
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.lightGrayColor() // 分かりやすいように背景色をつける
// 広告ユニットIDの設定
nativeExpressAdView.adUnitID = "あなたの広告ユニットID"
nativeExpressAdView.rootViewController = self
// 広告リクエストの送信
let request = GADRequest()
nativeExpressAdView.loadRequest(request)
}
広告IDをセットして、リクエストを送信するだけでネイティブ広告を読み込むことができます。バナー広告のときと本当に変わりませんね。
表示結果
 無事表示することができました。
無事表示することができました。
おわりに
みんなが試しているせいでリクエストが集中しているのか、単に在庫がないのかわかりませんが、なかなか表示されません。表示されないと思ったら気長に待ってみるものいいかもしれません。
今回はストーリーボードを使った設置方法を紹介しましたが、コードから設置することも可能だと思います。既存のGADBannerViewにかなり近い感じでほとんどネイティブ広告だということをコードから意識しなくていいのは楽です。デザインの編集はAdMobの管理画面からですのでストアに出したあとでも変更することができたりします。
