やんごとなき出来事によりEmoji(絵文字)をCanvas上に描画したいという雰囲気になったのだけど、そういや絵文字ってブラウザで出せたんだっけと思って簡単なデモページ作って挙動を確認したのでQiitaに書いておきます。
GitHubに置いてるので皆さんもご自分の環境でお試しいただけます。
Repository: https://github.com/pastak/emoji-test
Demo Page: http://pastak.github.io/emoji-test/
OS環境は表記の無いものは全てMacOSX 10.10.5です。
基本的にEmojiが出ないのはWindowsとかのEmojiフォントはアウトラインなのに対してMacOSXのApple Color Emojiはカラーフォントなのに原因があるという感じで各位対応に苦労している模様。
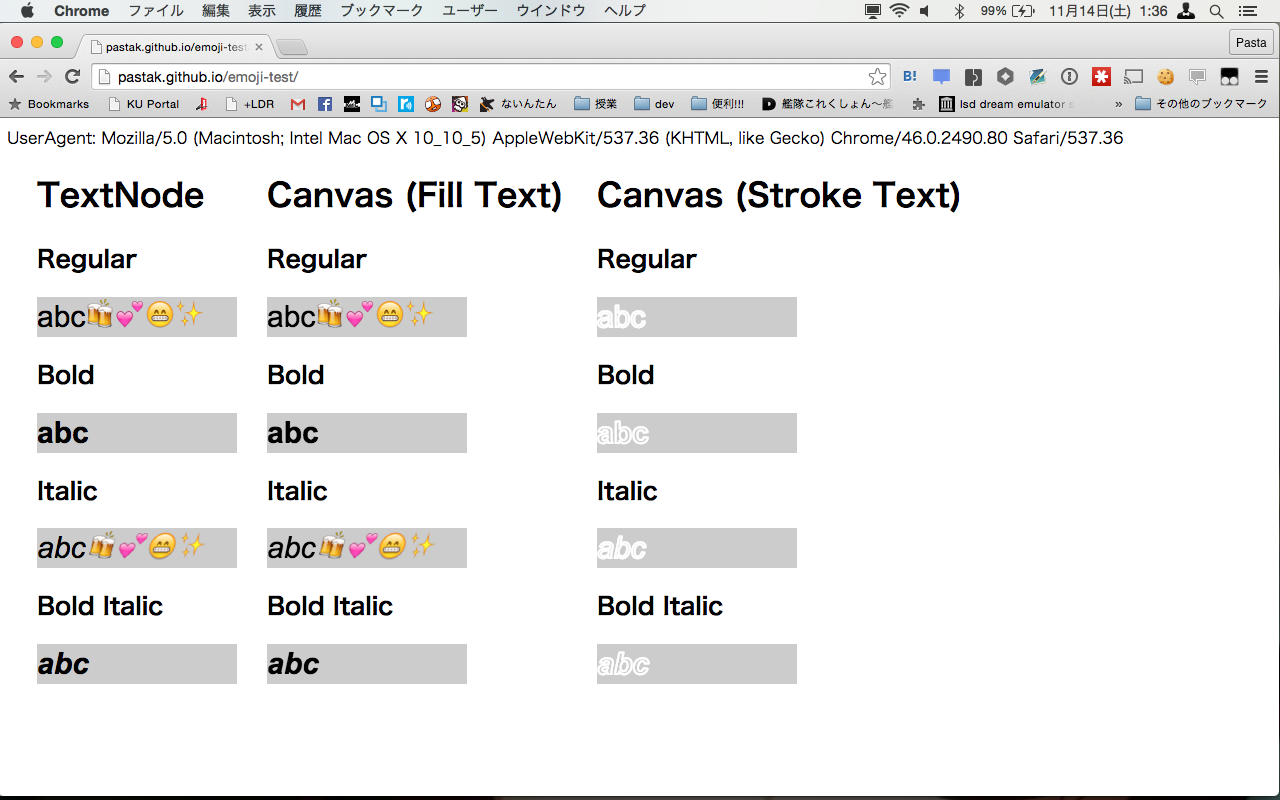
Google Chrome 46.0.2490.80
MacOSXのGoogle Chromeはboldを指定するとEmojiが出なくなる。(WindowsやUbuntuなどでは表示できる(とここに報告があった))
Issueは立ってる(Issue 441946 - chromium - Apple Color Emoji does not work for bold text - An open-source project to help move the web forward. - Google Project Hosting)けど、priorityが低いということになっている雰囲気。
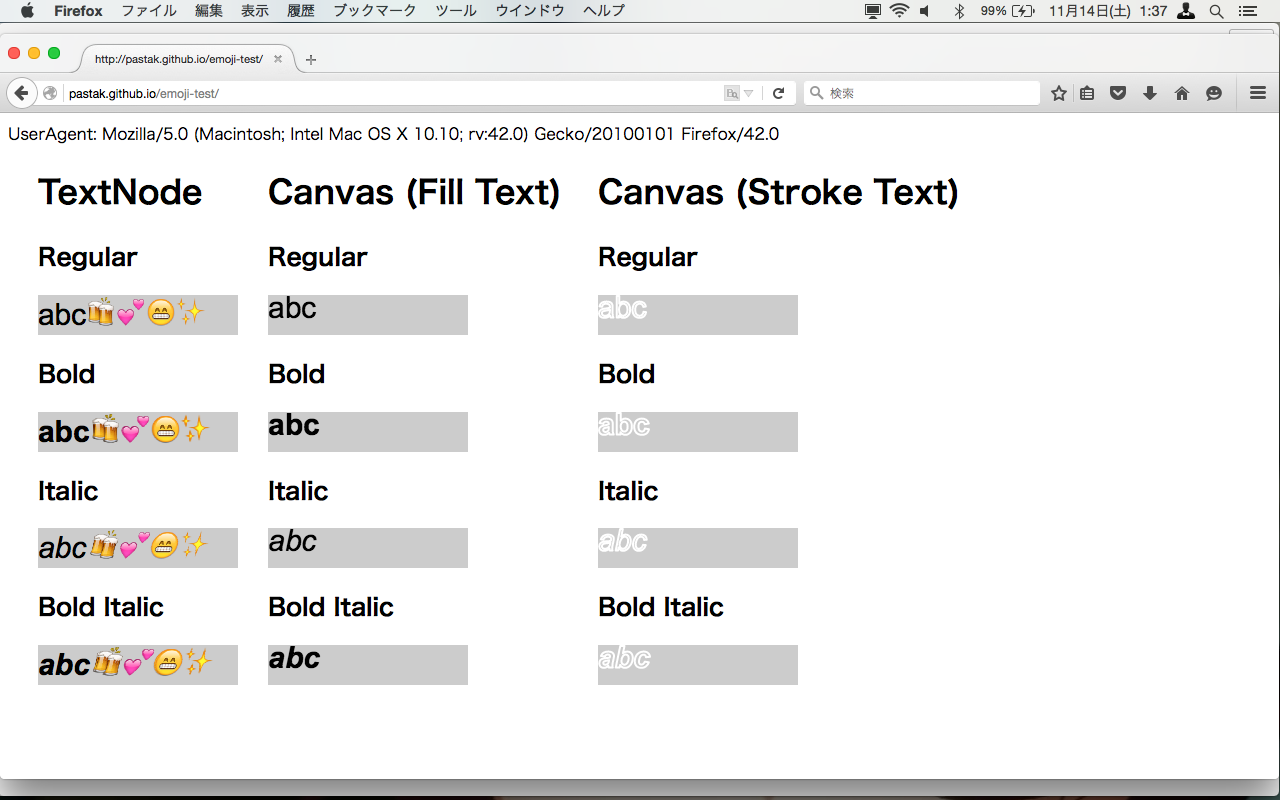
Mozilla Firefox 42.0
Canvas上では一切Emojiは出ない。
どうやら、Firefox 41からSkiaを使い始めたのに原因があるらしい。
- Canvas fails to render emojis on OS X (Regressed) | Firefox Site Compatibility
- 1209480 – Canvas no longer able to render colour emojis (caused by switch to Skia)
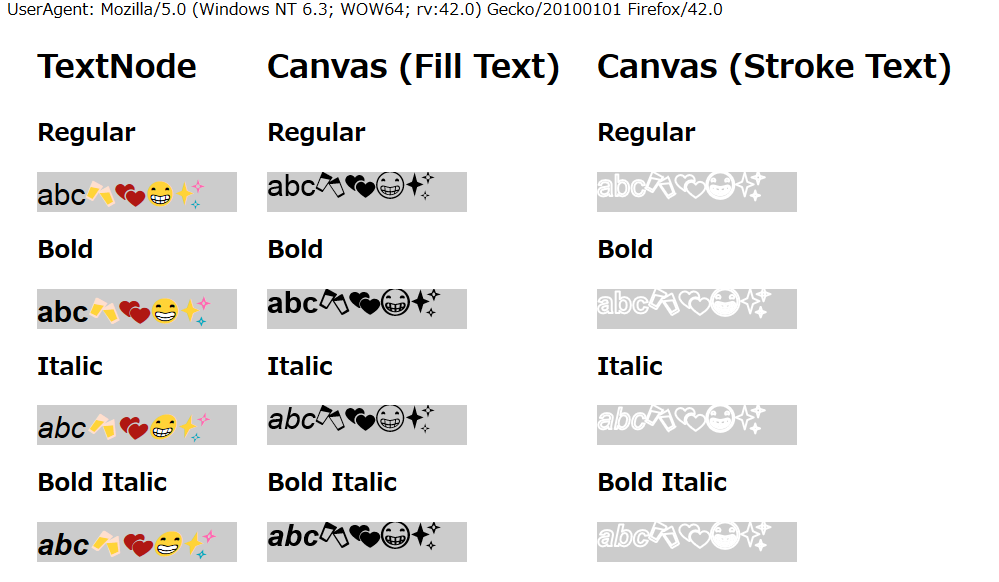
知り合いにWindowsで試してもらったら見えた。
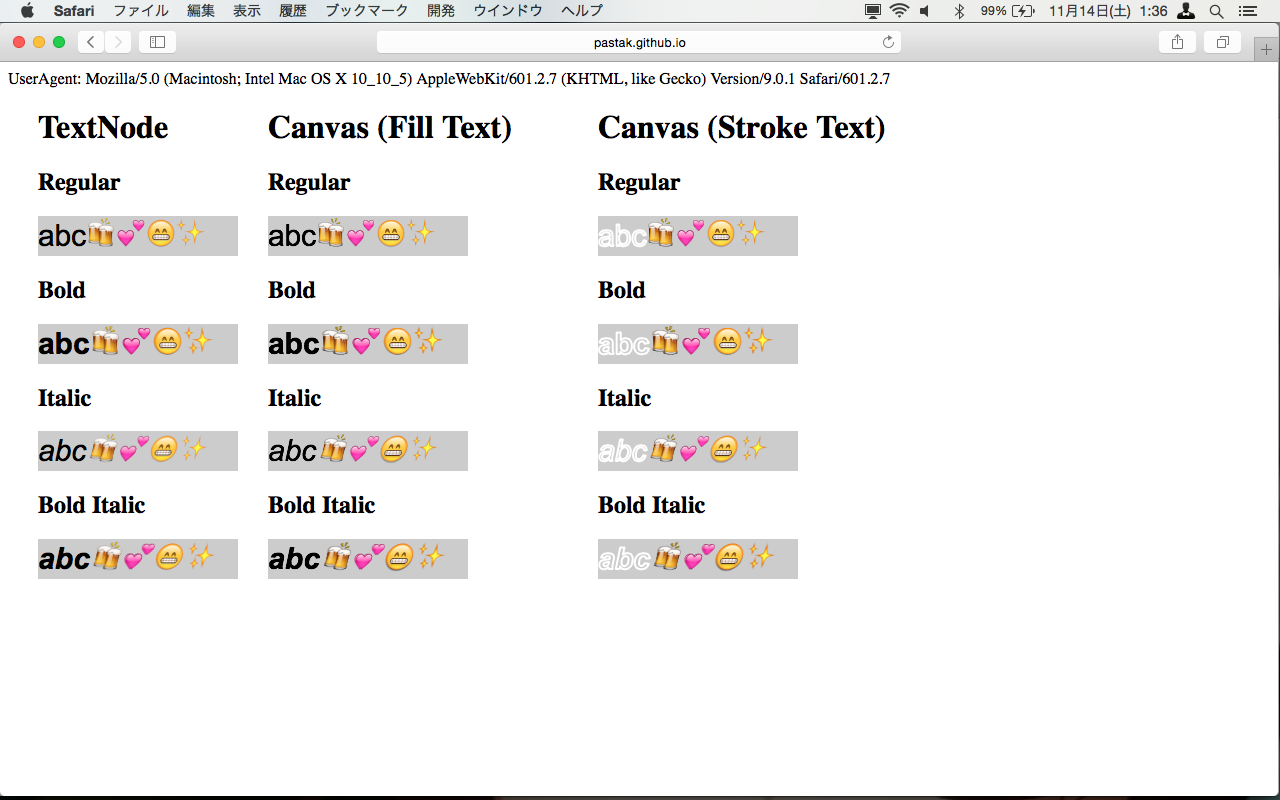
Apple Safari 9.0.1 (10601.2.7.2)
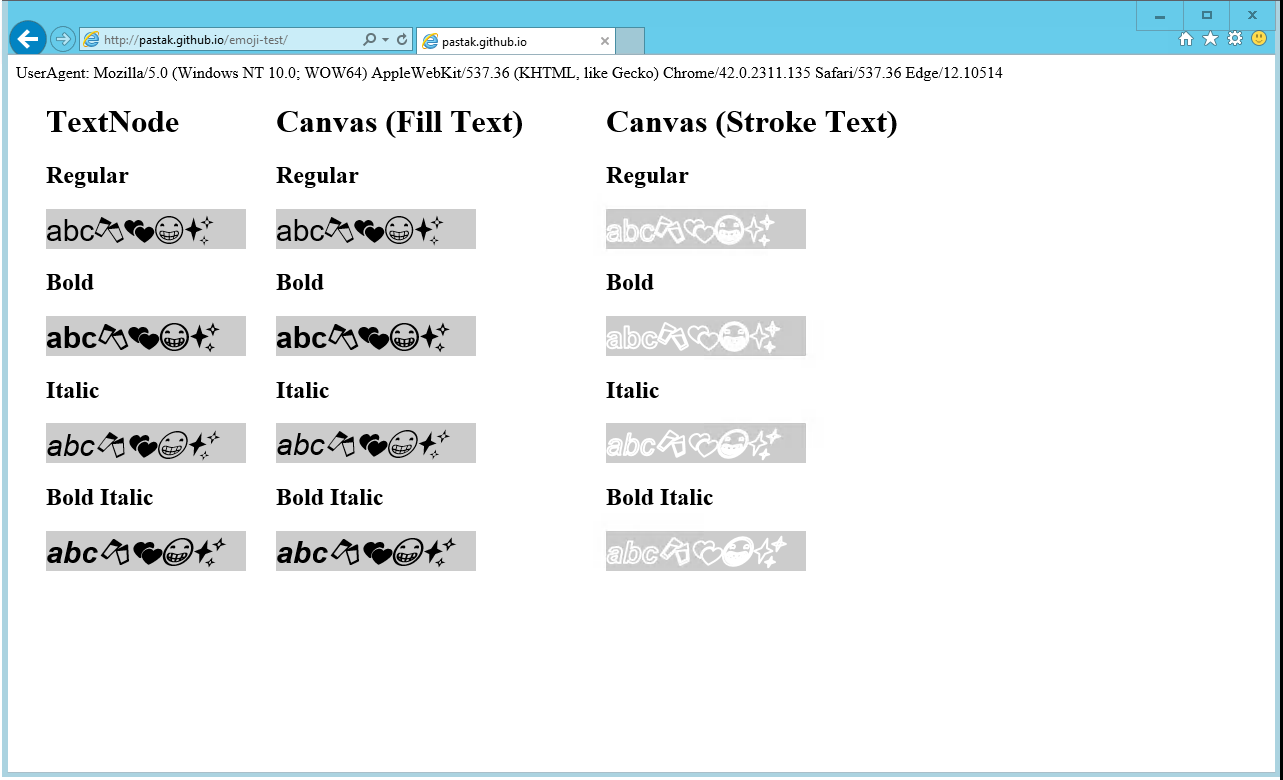
Microsoft IE 11.0.10514.0
(これは手元にIEが無いので、Remote Modern IE使って試した)
追記 - webfontでなんとかする
記事を公開してすぐにwebfontで代替できるのではないかという気がして試してみた。
素晴らしいことにUnicode6.0の全絵文字を収録したフォントが公開されているので、今回はこれを使うことに。
結果的には上でEmojiを表示できなかったChromeやFirefoxでもEmojiが表示できるようになった。
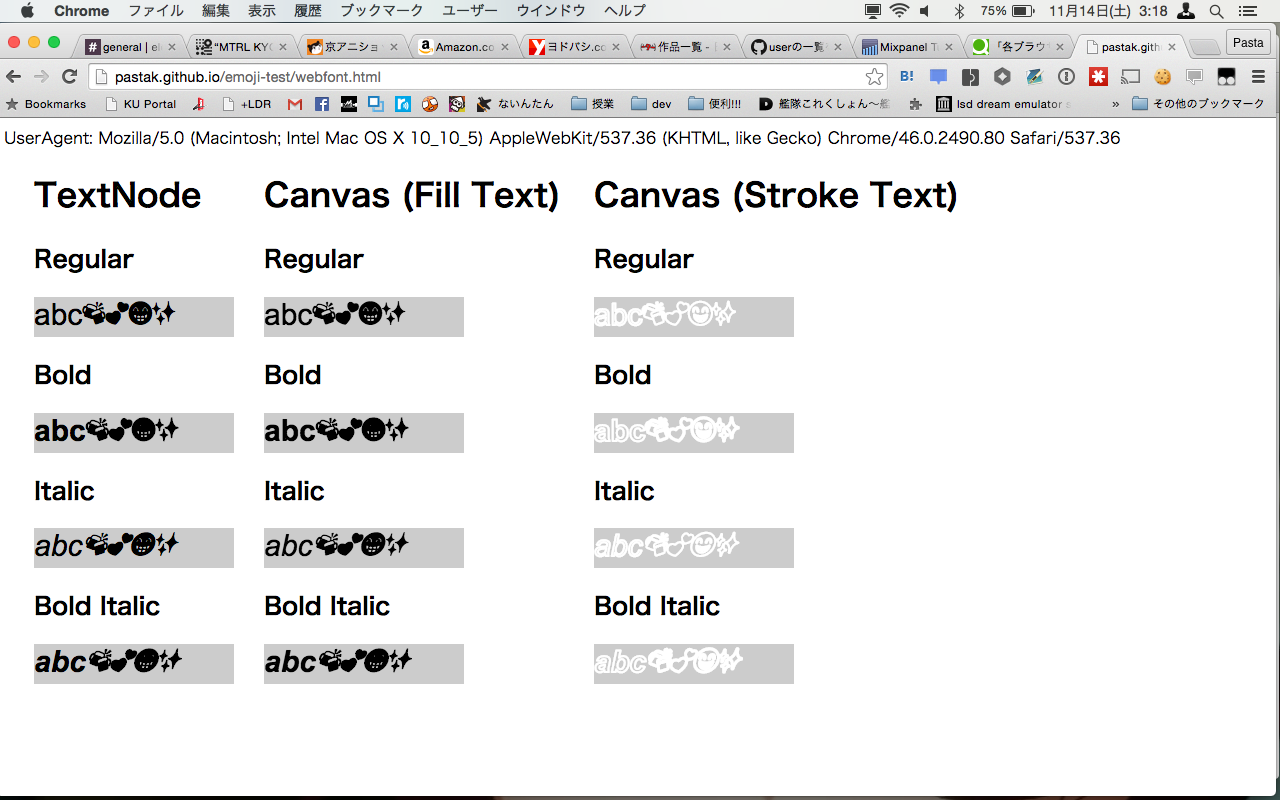
Google Chrome
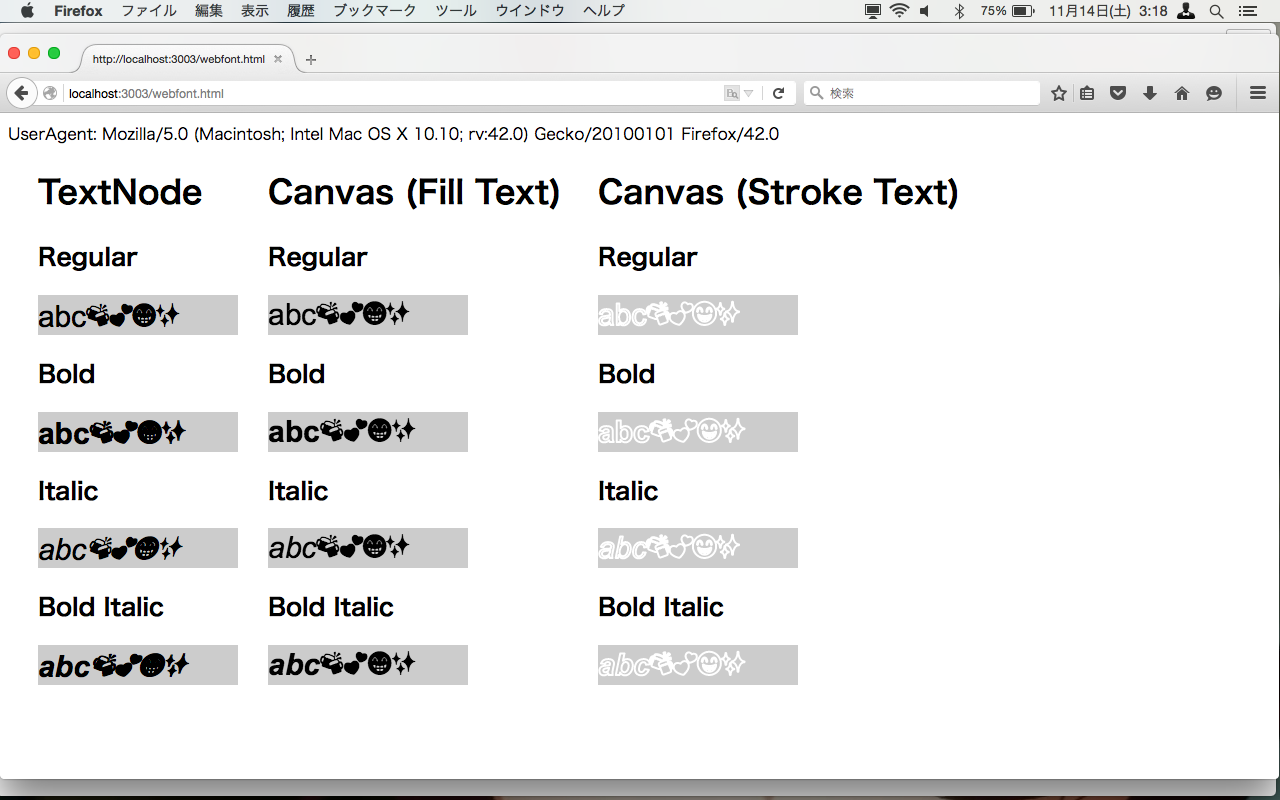
Mozilla Firefox
ちなみにcanvas上でwebfontを使う場合はちょっとしたトラップがあるので注意。詳しくは JavaScript - ナウでヤングな CSS Font Loading - Qiita に書いてあるので各位読んで下さい。