最強のPython開発環境 PyCharmのすゝめという記事で、PyCharmがいかに最強の開発環境であるかを紹介した。
PySide/pyQtの開発においても、やはりPyCharmが最強である。
(記事はPySideを対象として書いているが、PyQtに置き換え可能)
uiファイルを自動的にpyファイルに変換
QtDesignerを使用してuiファイルを作成する場合、手動または半自動で変換している方が多いと思う。
以前にPySideでuiファイルが更新されたらpyファイルに自動変換するという記事を書いたが、PyCharmならそれ単体でuiファイルを監視して自動で変換してくれるのだ。
File Watchersプラグインをインストールする
ファイル監視にはFile Watchersプラグインのインストールが必要だ。
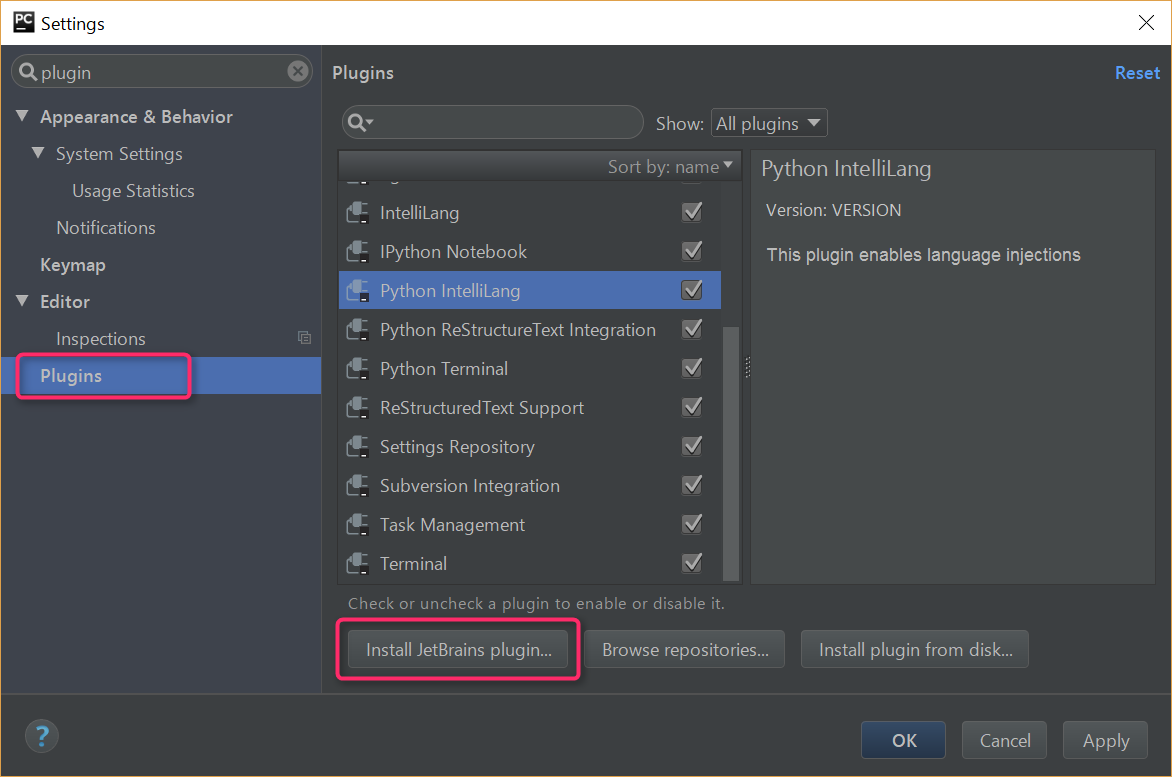
Settingsダイアログ(Ctrl+Alt+S)を開き「Plugin」を選択する、そこから「Install JetBrains plugin...」を押す。

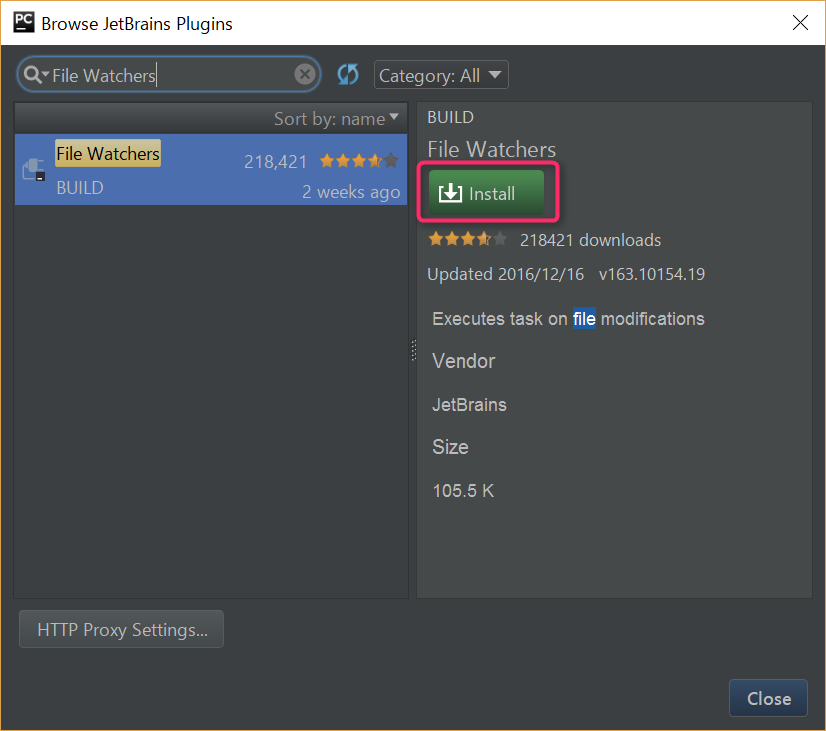
検索バーに「File Watchers」と入力すれば該当のプライグインがヒットすると思うので、「Install」ボタンを押してインストールをする。

プラグインをインストールするとPyCharmを再起動する必要がある。
再起動が終わったら、再度Settingsダイアログ(Ctrl+Alt+S)を開き、「Tools」→「File Watchers」を選択し、更に右部の「+」ボタンを押す。

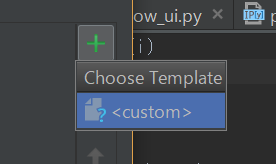
テンプレートを選択するポップアップが出るが、<custom>しかないので<custom>を選択する。

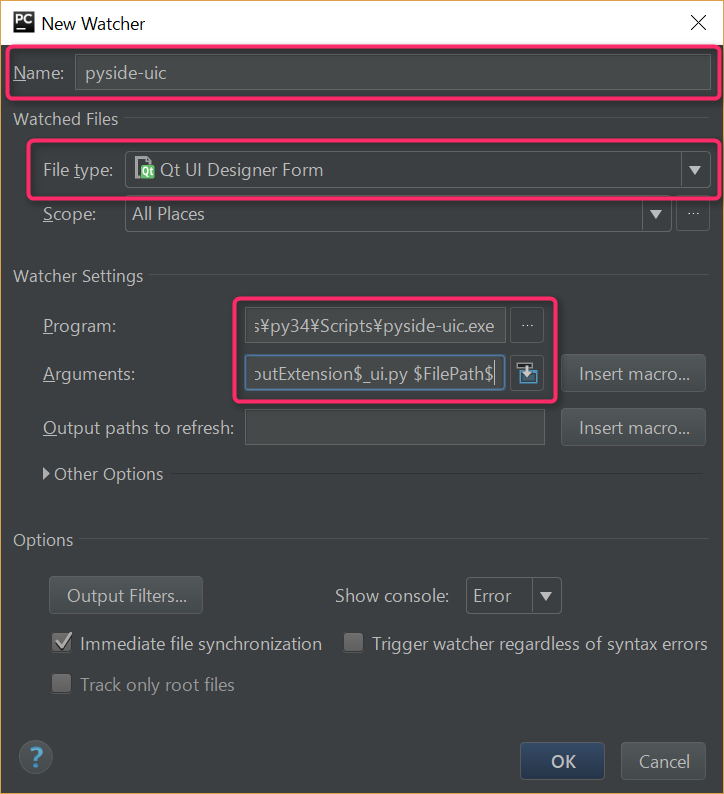
Watcherの設定をする、必須項目は以下の4つである。

| 設定 | 内容 |
|---|---|
| Name | 適当な名前をいれる、例では「pyside-uic」 |
| File Type | Qt UI Designer Form |
| Program | pyside-uicのパス |
| Arguments | -o $FileDir$/$FileNameWithoutExtension$_ui.py $FilePath$ |
上の例のArgumentsでは「*.ui」を「*_ui.py」に変換するよう設定している。
この項目は各自のルールで書き換えてほしい。
設定は以上である、これでuiファイルが自動でpyファイルに変換されるようになる。
参考URL
Using File Watchers
ファイルテンプレートに「Qt UI Designer Form」を追加する
ファイルテンプレートに「Qt UI Designer Form」を追加しておくと、素早くFormファイルが追加できるので非常に便利である。
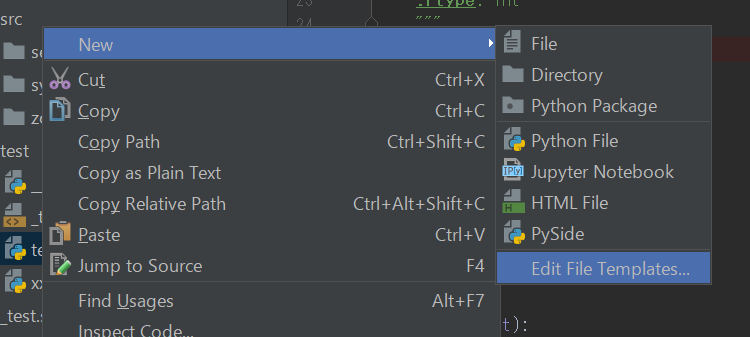
ファイルテンプレートの設定は、ファイルの右クリックメニュー「New」→「Edit File Templates...」を選択する。

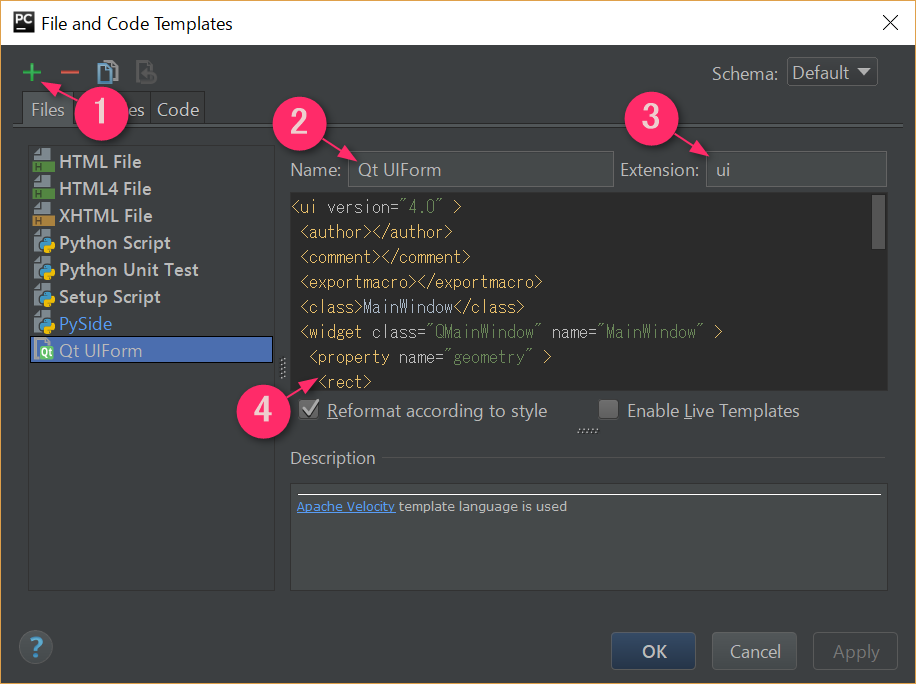
「+」ボタンでテンプレートを追加し、Nameには適当な識別名、Extensionには「ui」と入力する。
最後にテンプレート内容を設定するのだが、MainWindowのUIテンプレートであれば以下のように設定する。
<ui version="4.0" >
<author></author>
<comment></comment>
<exportmacro></exportmacro>
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow" >
<property name="geometry" >
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle" >
<string>MainWindow</string>
</property>
<widget class="QMenuBar" name="menubar" />
<widget class="QWidget" name="centralwidget" />
<widget class="QStatusBar" name="statusbar" />
</widget>
<pixmapfunction></pixmapfunction>
<connections/>
</ui>

まとめ
やはり、PyCharmは最強だった。
他にもQt開発に役に立ちそうな機能がありそうなので、この記事は随時更新していく。