react-devtoolsとは
- facebookで開発
- chromeのdeveloper toolsをreactまで拡張した感じ
- コンポーネントの階層構造、propsやstateの確認ができる。
設置
- chrome extension
- firefox extension
- safariやreact nativeなどはstandalone appを使う。
standalone app
chromeやfirefoxはextensionを提供しているので、説明は割愛する。
次はstandaloneタイプのreact-devtoolsの設置手順だ。
React DOMだけではなくReact Nativeにも対応されているので、こっちも悪くないかも。
react-devtoolsをグローバルで設置する。
% yarn global add react-devtools
react-devtoolsを実行する。
% react-devtools
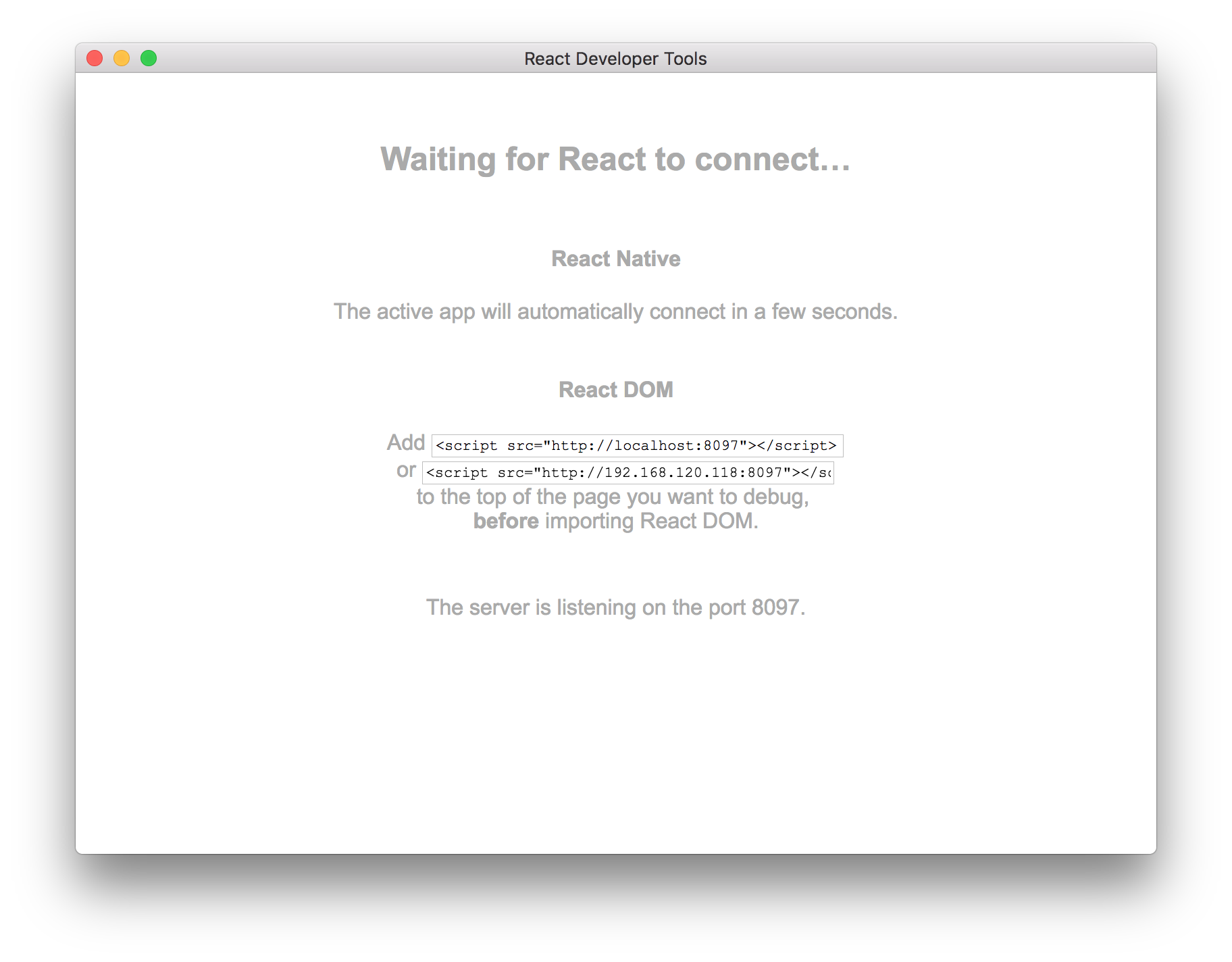
react-devtoolsが実行されてreactとのコネクションを待っているとメッセージが表示される。
React Nativeの場合は自動でconnectされるが、React DOMの場合はtopページに次を追加しなければならない。
<script src="http://localhost:8097"></script>
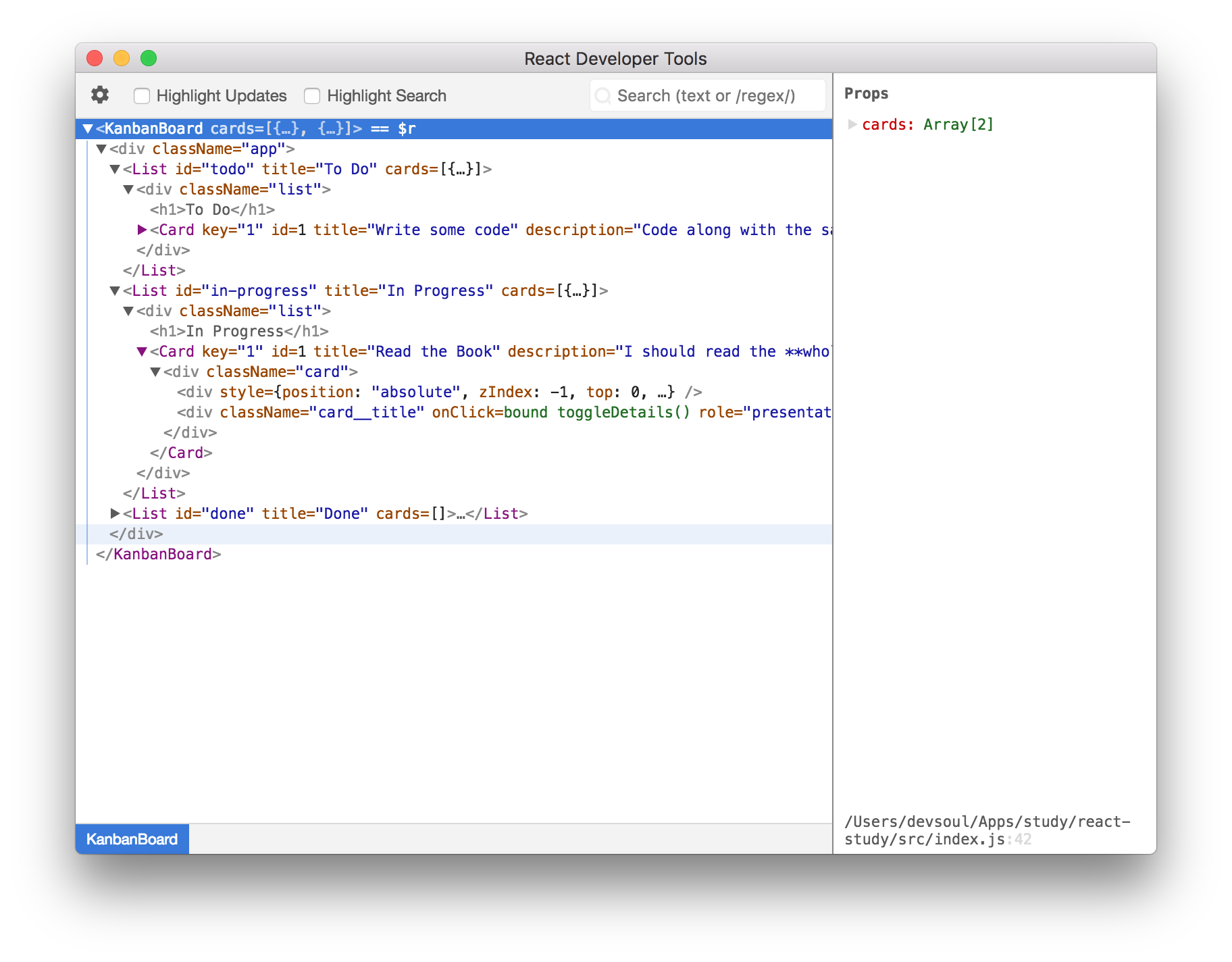
次からはreactアプリケーションが起動されている場合はReact DOMも自動でconnectしてくれる。