最近Storyboardでいろいろ試しています。
ContainerViewを使ってみる
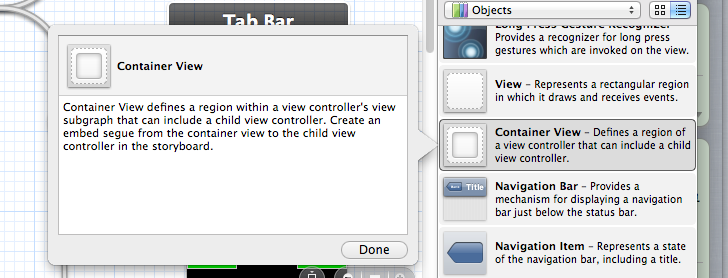
Objectsの中に、"ContainerView"というものがあります。これを使うと、ViewControllerの中にViewControllerを埋め込む事が出来るようになります。

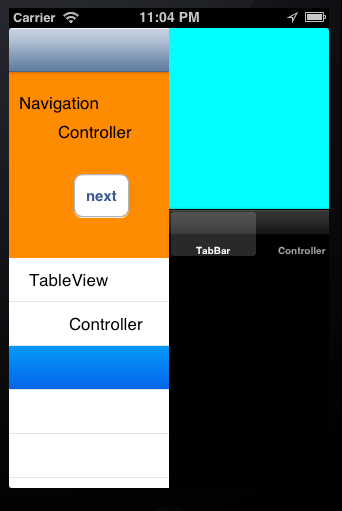
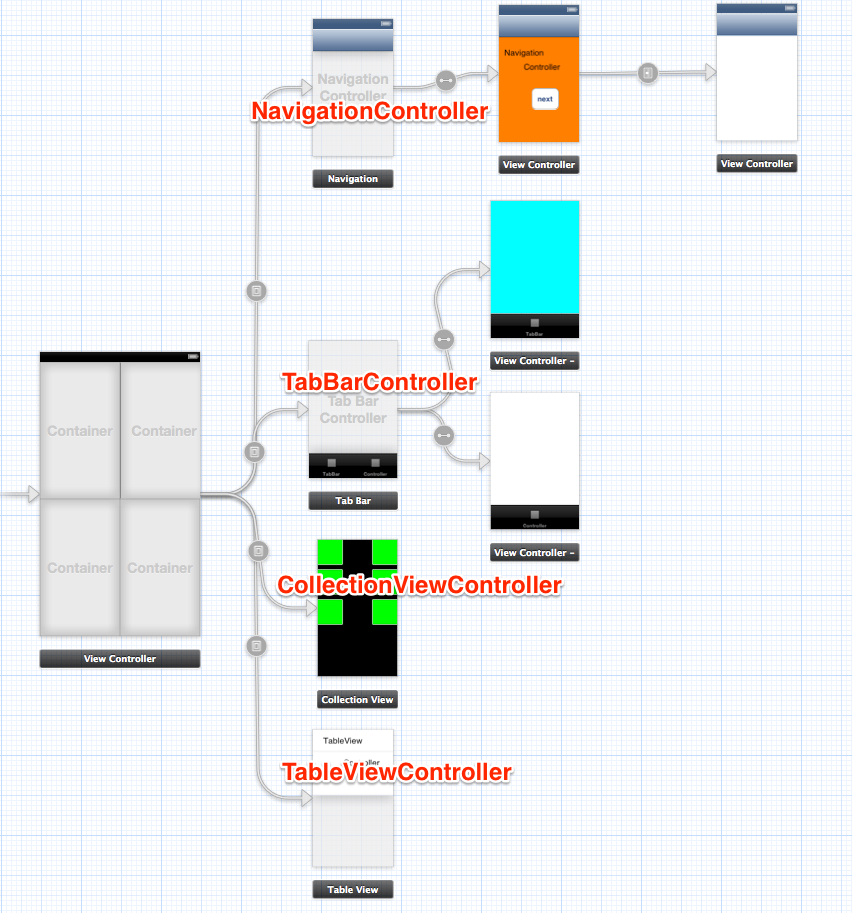
ためしに4分割して、いろいろなViewControllerをはめ込みます。

それぞれのControllerはちゃんと独立して動きます。分割された中でTabの切り替えやNavigationBarのpushが動作しています。
ContainerViewって何?
Storyboardに貼り付けられるObjectは、通常何らかのクラスが対応していますが、ContainerViewは違うようです。
実態としてはUIViewですが、Storyboard上で特別な動作をしているようです。
- ContainerViewとして張り付いたViewからCtrl+ドラッグで線を延ばしViewControllerに繋ぐと、"embed"という接続が出来る。
- embedで接続したViewControllerは、Storyboard上でのサイズが元Viewのサイズに揃えられる
- embedで接続したViewControllerは、親ViewControllerの"childViewControllers"に追加される
- embedで接続したViewControllerのViewは、親ViewControllerのViewにaddSubviewされる
-(void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
for (id c in self.childViewControllers) {
NSLog( @"c=%@",c);
}
for( UIView *v in self.view.subviews){
NSLog(@"v=%@",v);
for( UIView *v2 in v.subviews){
NSLog(@"v2=%@",v2);
}
}
}
このように書くと、↓のような結果となりました。
2013-08-05 23:14:06.073 20130805_2[11443:c07] c=<UINavigationController: 0x75e00e0>
2013-08-05 23:14:06.075 20130805_2[11443:c07] c=<UITabBarController: 0x75e45f0>
2013-08-05 23:14:06.077 20130805_2[11443:c07] c=<UITableViewController: 0x75e9fe0>
2013-08-05 23:14:06.078 20130805_2[11443:c07] c=<UICollectionViewController: 0x75ef510>
2013-08-05 23:14:06.081 20130805_2[11443:c07] v=<UIView: 0x75df4a0; frame = (0 0; 160 230); autoresize = W+H+BM; layer = <CALayer: 0x75de650>>
2013-08-05 23:14:06.081 20130805_2[11443:c07] v2=<UILayoutContainerView: 0x75e2b10; frame = (0 0; 160 230); autoresize = W+H; layer = <CALayer: 0x75e2bb0>>
2013-08-05 23:14:06.082 20130805_2[11443:c07] v=<UIView: 0x75df6d0; frame = (160 0; 177 230); autoresize = W+H+BM; layer = <CALayer: 0x75df730>>
2013-08-05 23:14:06.083 20130805_2[11443:c07] v2=<UILayoutContainerView: 0x75e4580; frame = (0 0; 177 230); autoresize = W+H; layer = <CALayer: 0x75e64e0>>
2013-08-05 23:14:06.084 20130805_2[11443:c07] v=<UIView: 0x75df760; frame = (0 230; 160 230); autoresize = W+TM+H; layer = <CALayer: 0x75df900>>
2013-08-05 23:14:06.084 20130805_2[11443:c07] v2=<UITableView: 0x834d600; frame = (0 0; 160 230); clipsToBounds = YES; opaque = NO; autoresize = W+H; gestureRecognizers = <NSArray: 0x75edd60>; layer = <CALayer: 0x75ed820>; contentOffset: {0, 0}>
2013-08-05 23:14:06.085 20130805_2[11443:c07] v=<UIView: 0x75df950; frame = (160 230; 160 230); autoresize = W+TM+H; layer = <CALayer: 0x75df9b0>>
2013-08-05 23:14:06.086 20130805_2[11443:c07] v2=<UIView: 0x75eeaa0; frame = (0 0; 160 230); autoresize = W+H; layer = <CALayer: 0x75ed570>>
ContainerViewって何時使えば良いの?
Storyboardを使って、ViewControllerの中にViewControllerをはめ込みたい時等にどうでしょう?UIPageViewControllerを使って「画面の一部だけ」ページめくりする場合等に、これを使うと良い感じに出来るのではないかと思います。