- UINavigationBarの左に出るボタンの当たり判定が、見た目よりも広い
- 当たり判定をコントロールしたい思ったら、UINavigationBarにaddSubviewで対応可能
- addSubviewしなくても良い方法があったら教えてください
UINavigationBarの左に出るボタンの当たり判定は、見た目よりも広い
指で操作しているときは気付きにくいですが、UINavigationBarの左側に出てくるボタン(Backとか)は、当たり判定が見た目よりも広かったです。
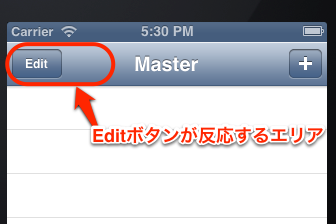
XCodeにて「Master-Detail View」なプロジェクトを作って試したところ、真ん中のタイトル部分の横ぐらいまでが「クリックしたら反応する」エリアでした。
UINavigationBarに色々入れる場合、サイズなどもiOS側で判断し配置しています。その一環として、「見た目よりも広く反応する」を、iOS側でやっているのだと思います。押したつもりで押せてなかった!を未然に防いでいるのでしょう。
とは言ってもこれが「誤動作」になる場合もある
さて、普通にUITableViewでうにゃうにゃやってるときはこの動作はありがたいのですが、"UINavigationBar直下にクリックする何か"を配置すると、この広がったエリアが邪魔になることがあります。
そのデザインはどーよ?というのはありますが、技術的に回避する方法としては、「UIBarButtonItemを使うのをあきらめて、UIButtonをaddSubviewしてしまう」手はあります。
-(void)viewDidLoad
{
...
// self.navigationItem.leftBarButtonItem = self.editButtonItem;
// ↑の代わりに、素のUIButtonを貼り付ける↓
self.button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[self.button setTitle:@"エ" forState:UIControlStateNormal];
self.button.frame = CGRectMake(2,2,40,40);
[self.navigationController.navigationBar addSubview:self.button];
...
}
addSubviewしただけなので、表示/非表示の制御はちゃんと書く必要があります。
とわいえ、小手先な回避策だと思ってます。
UINavigationBarのleftItemの、当たり判定をコントロールする方法を知ってる人がいたら、Qiitaで記事を書いて @paming にメンションもらえると喜びます。