はじめに
当記事ではProgrammingを始める方や学生でこれからエンジニアを目指されている方々に私がよく紹介しているGitHubのプロジェクトを紹介します。基本英語ベースのプロジェクトですが、どのプロジェクトもきっと皆さんのキャリアにとって役に立つはずです。ぜひお役立ていただければと思います。
また、指導者、教育者側の方々も、教材として参考になるかと思います。
2021/11/14追記
MicrosoftがGitHubで無償で公開している学習教材をまとめました。こちらも合わせてお読みください。
1. Web Developer Roadmap
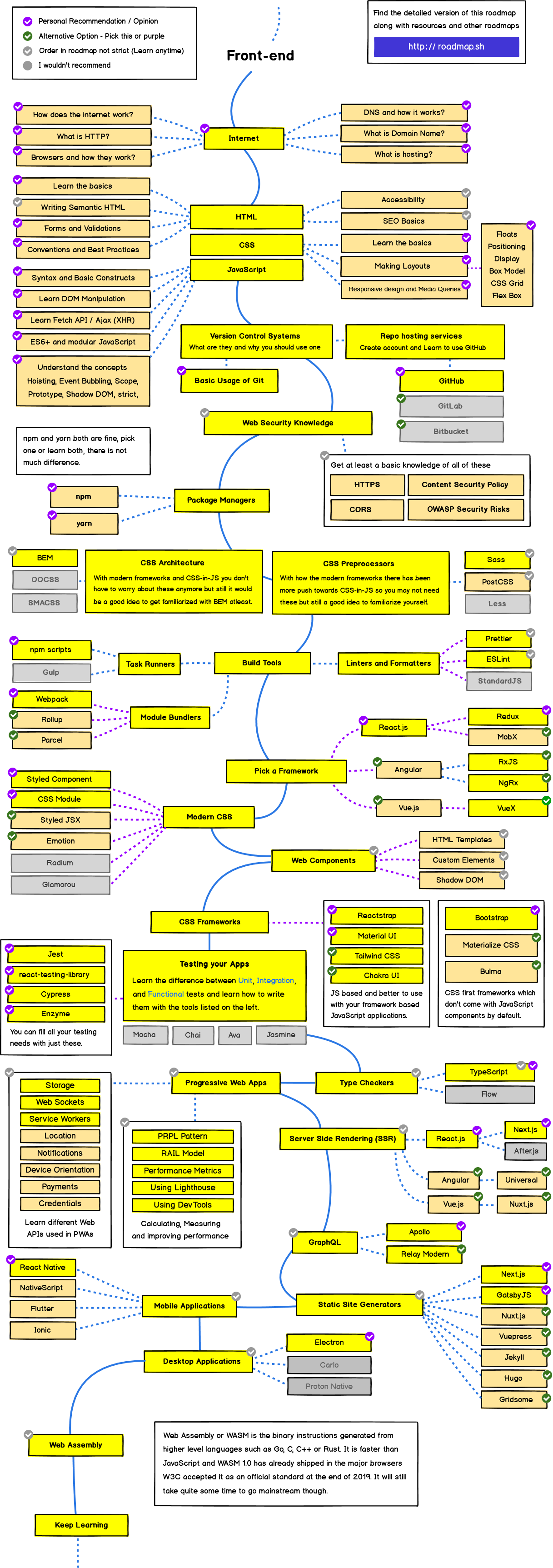
このプロジェクトではWeb Developerになるまでにどのような知識が必要なのかを体型的にまとめてくれています。
これはFrontendのRoadmapの例ですが、以下のようにTopicにつき質問がいくつかあるのでそれに答えられるようになっていけば必然とFrontend開発を学ぶことができます。
HPもあり、こちらの方だとより詳しく言語ごとのロードマップなども紹介されています。
2. AI Expert Roadmap
こちらはWeb開発ではないけど似たようなプロジェクトがあったので参考までに。
AIを学びたい方向けのロードマップ。
3. First Contributions
エンジニアだろうとデータサイエンティストだろうとGitHubを使った共同開発はもはや避けては通れません。
First ContributionsではどのようにしてPull Requestを作りコミュニティやチームに貢献しするのかを実際に体験することができます。GitHubでPull Requestを作ったことがない人は1度こちらで練習しておきましょう。
ちなみにこちらのプロジェクトは日本語に翻訳されています。
4. RealWorld
RealWorldはMedium.comのクローンアプリをデモアプリとして提供しています。
100を超える言語やフレームワークごとにそれぞれ実装されており、自分が学びたい言語、フレームワークの実務レベルの使い方をデモアプリを再現することで学ぶことができます。
難易度は少し高いですが、お勧めです。私は今でも新しいフレームワークについて学ぶ機会があると一度こちらでフレームワーク独特の書き方や作法などを確認したりしています。
5. Web Development for Beginner
Microsoftが提供しているウェブ開発のために学習教材。Microsoftが提供しているだけあって教材の質はかなり高い印象です。HTML,CSS, JSがメインのコースです。
6. Awesome
Programmingの世界では分野ごとの便利なライブラリや情報を集めたAwesomeというレポジトリがGitHub上に存在します。基本的にどの分野でもAwesomeが作られており、自分がこれから勉強する言語、フレームワークの情報を集めたりするのにお勧めです。
7. Coding Interview University
こちらはコーディングインタビューのための情報をまとめたもの。
就職が近い方は目を通しておくといいでしょう。
終わりに
どのプロジェクトも有益ですので自分に合ったものをぜひ使ってみてください。
これらのプロジェクトは知っているだけで違うとおもいますので、これから学習を始める方の一助になれば幸いです。