この記事はconcrete5 Japan Advent Calendar 2016の12日の記事です。11日の記事はHisako Isakaさんのconcrete5 Kansai Girls 第1回勉強会開催しました!です。
ホームページ作成・運用ソフトウェアconcrete5を使ってウェブサイトを構築するとき、標準機能だけでなく、自分で機能を追加することがあります。追加する機能は、アドオンとして纏めることができます。そして、concrete5では、公式サイトでアドオン・テーマを配布する仕組みが用意されています。
今回は、concrete5の公式サイトでアドオンを公開して、フィードバックが得られた話を書きます。
Youtube最新動画を取得するアドオン
私はconcrete5のアドオンをいくつか公開していますが、今回取り上げるのはRescuework's Youtube Latest Video & Playlist です。このアドオンは、
- Youtube のユーザー名を設定しておくと、そのユーザーがアップした最新動画を表示する
- Youtube の再生リストを設定しておくと、その再生リストの最新動画を表示する
というものです。Youtube APIを利用することで、最新動画を自動取得しています。
concrete5の標準機能だと、「Youtubeの動画を指定して表示する」という仕組みです。新しい動画をアップロードする都度、ウェブサイトのリンクも書き換える手間があります。
一方、このアドオンを導入すると、ユーザー名を一回設定すれば、ユーザー名を変えない限りは新しい動画を自動的に取得して表示してくれます。こうすることで、ウェブサイトの編集の手間が省けます。
得られたフィードバック
アドオンでは、「再生リストの動画サムネイルを何個か表示する」仕様にしていました。そのとき、動画のタイトルは表示していませんでした。そのため、「動画サムネイルだけでは何の動画か分からない」という意見をいただきました。
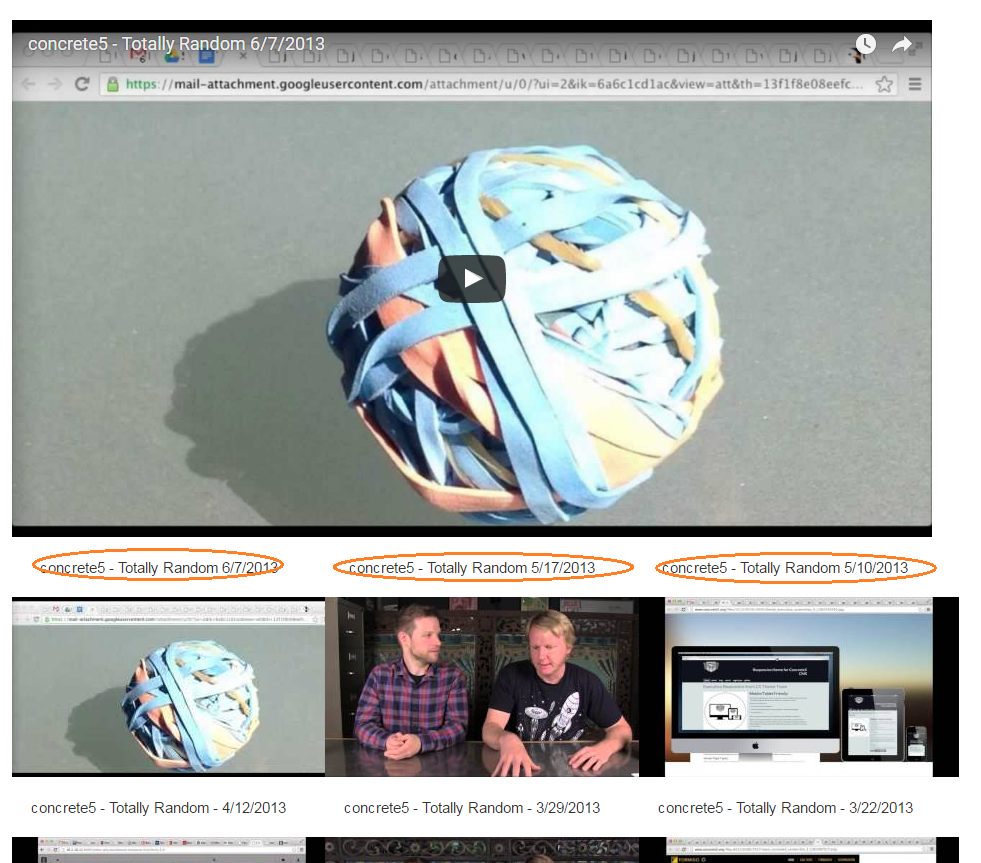
改善したアドオンでは、下記の画像のように、タイトルを出すようにしています。今回のフィードバックにより、アドオンがより良くなりました。
橙色の楕円で囲った部分が、今回追加した箇所です。
公開することのメリット
自作したアドオンの課題や改善点を、自分で全て見つけられるのは理想的かもしれません。しかし、現実には全て見つけるのは難しいと思います。
そうすると、アドオンを公開することで、多くのユーザーに使ってもらうことで、「こうしたら良くなると思う」といった意見を受け取るのは凄く役立つと思います。
フィードバックは、アドオンの紹介ページからリンク(Get Help)がありますので、そこから行います。アドオン開発者からは、質問したユーザーが実際にアドオンを入手したかどうかを確認することができます。
最近では、日本でもconcrete5のテーマ・アドオンを作成する人が増えてきていますし、公式サイトに登録されるケースも増えてきています。https://concrete5-japan.org では、「concrete5 Japan インテグレートパートナー」により作成されたテーマ・アドオンを紹介するコーナーも用意されました。
公開アドオン一覧
2016年12月12日2018年4月26日時点で、以下のアドオンを公開しています。
Clear Cache on Admin Login
Ajax Page List
Rescuework's Youtube Latest Video & Playlist
Rescuework's Vimeo Latest Video Block
Rescuework's Noindex before Launch
Login Alert
Link to Edit Profile
Accessibility per User
Composer on Mobile Device
Recently Viewed Page
Authentication Type per User
Simple Image Block
My Mitsu Mautic
Rescuework's Proofreading using Yahoo Japan API
Rescuework's Japan Prefecture
Incremental Search
Free Map
テンプレートを追加しやすく
テンプレートを追加しやすい工夫も追加しました。
ブロックにテンプレートとして、以下のようなファイルを追加しました。
<?php
$c = Page::getCurrentPage();
if ($c->isEditMode()) {
?>
<div class="ccm-edit-mode-disabled-item" style="height:200px;">
<div style="padding: 60px 0px 60px 0px"><?php echo t('Youtube Latest Video disabled in edit mode.'); ?><br />
<?php
if ($playlist_title) {
echo t('Playlist Title: ');
echo h($playlist_title);
} else {
echo t('Currently No Playlists');
}
?>
</div>
</div>
<?php
} elseif ($videos) { // editmode
$videos = array_slice($videos,0,$number_of_videos);
foreach ($videos as $video) {
// validate $video['url']
if (filter_var($video['url'], FILTER_VALIDATE_URL)) {
// Bootstrap:
// wrapper: embed-responsive embed-responsive-16by9
// item: embed-responsive-item
//
// Foundation:
// wrapper: flex-video
// item: NONE
?>
<div class="<?php echo h($video_css);?> youtube-playlist">
<div class="youtubeplaylist-video-title" id="youtubeplaylist-video-title<?php echo intval($count);?>"><?php echo h($video['title']);?></div>
<?php
$video_html = '<iframe class="embed-responsive-item" src="' . filter_var($video['url'],FILTER_SANITIZE_URL) . '" frameborder="0" allowfullscreen=""></iframe>';
echo $video_html;
?>
</div>
<?php
} // validate $video['url']
} // foreach
?>
<hr style="clear:both;">
<?php
} // editmode
?>
view.phpを作るとき、
<?php defined('C5_EXECUTE') or die("Access Denied.");
$number_of_videos = 6;
$video_css = 'col-xs-6 small-6';
$this->inc('listtemplate.php', array(
'number_of_videos' => $number_of_videos,
'video_css' => $video_css,
));
というように、 $this->inc(テンプレート名、変数) という形で、変数を渡すことができます。こうすることで、表示する動画の数やカラム数(スタイル設定)だけを変更したテンプレートを容易に複製できます。
明日はtakahiko-takeiさんconcrete5(5.7.x)アドオンを作成した時に準備したことす。