枯れすぎて衰退気味なAnimation PNGをやってみた。
Chromeだと標準で対応していないので、Extention入れる方法もあるようだがStoreのコメント見る限り1年前からExtention動いてないようだ。
最近ではiOS8で扱えるようになったり、にわかに復興の兆しもあるようなないような。
今回Chromeで扱うのにapng-canvas.jsを試してみた
ただフレームの最初から動かす便利なメソッドがないので、その場合キャンバスに直書きとなるようだ。
いい方法あったら教えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>APNG TEST</title>
<script src="jquery-2.1.3.min.js"></script>
<script src="apng-canvas.min.js"></script>
<script>
$(function () {
APNG.ifNeeded().then(function() {
var images = document.querySelectorAll(".apng-image");
for (var i = 0; i < images.length; i++) APNG.animateImage(images[i]);
});
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
APNG.parseURL("fox.png").then(function(anim,e){
var num = anim.playTime / anim.frames.length;
var i=0;
setInterval(function(){
if (anim.frames.length <= i) i=0;
ctx.clearRect(0, 0, cvs.width, cvs.height);
ctx.drawImage(anim.frames[i].img, 0, 0);
i++;
},num);
});
});
</script>
</head>
<body>
<div id="one">
<p>
<img src="fox.png" width="150" height="150" class="apng-image" float="left">
<canvas id="cvs" width="150px" height="150px">
</p>
</div>
</body>
</html>
他、Chromeをローカルで動かすのにPythonワンライナーは便利。
$ python -m SimpleHTTPServer 8080
追記
時々アクセスがあるようなので最近の状況について書いておきます。
2017/03/13 現在の状況
Chromium 59.0.3039.0において、427dfb952160b6402103f5db70a0e3dc6c5c500dでAnimation PNGが実装されています。
Issue 2618633004: Add support for Animated PNGもまもなくCloseになりそうです。
あとは、既にソースのアドレスはNot Foundになってますが、確かAPNGはChromium 58で実装を予定となっていたように思います。
本日予定通り、Chromeの57もリリースされました。
順調にいけば59のバージョンで6月にリリースとなるかもしれません。
58のバージョンに入れば4月ですね!
-
Chromium Development Calendar and Release Info
- 57,Mar 14th, 2017
- 58,Apr 25th, 2017
- 59,Jun 6th, 2017
2017/03/18 現在の状況
先日のIssueがClosedになっていました。
Issue 2618633004: Add support for Animated PNG (Closed)
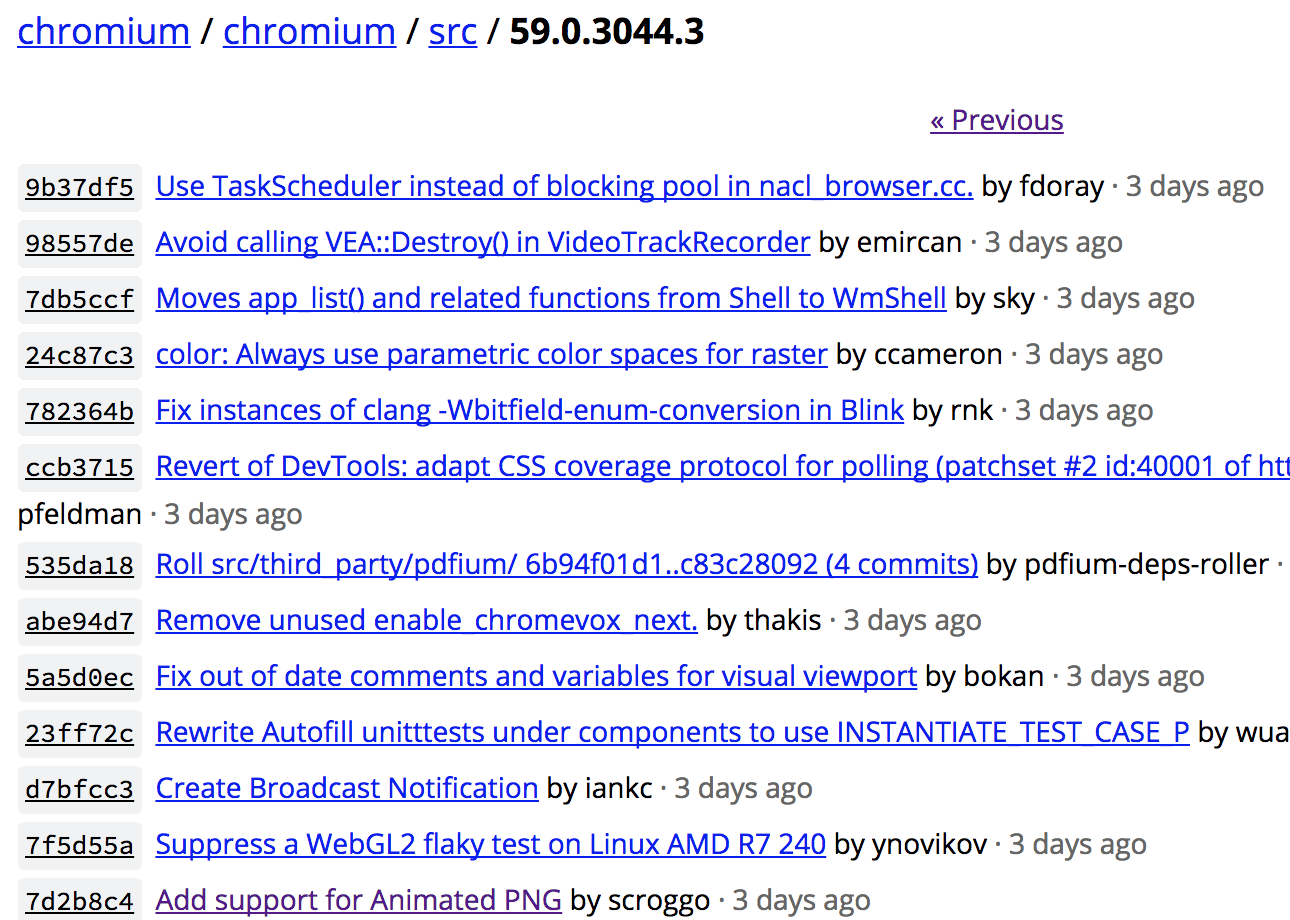
masterに組み込まれています。
Cr-Commit-Position: refs/heads/master@{#456840}
Committed: https://chromium.googlesource.com/chromium/src/+/7d2b8c45afc9c0230410011293cc2e1dbb8943a7
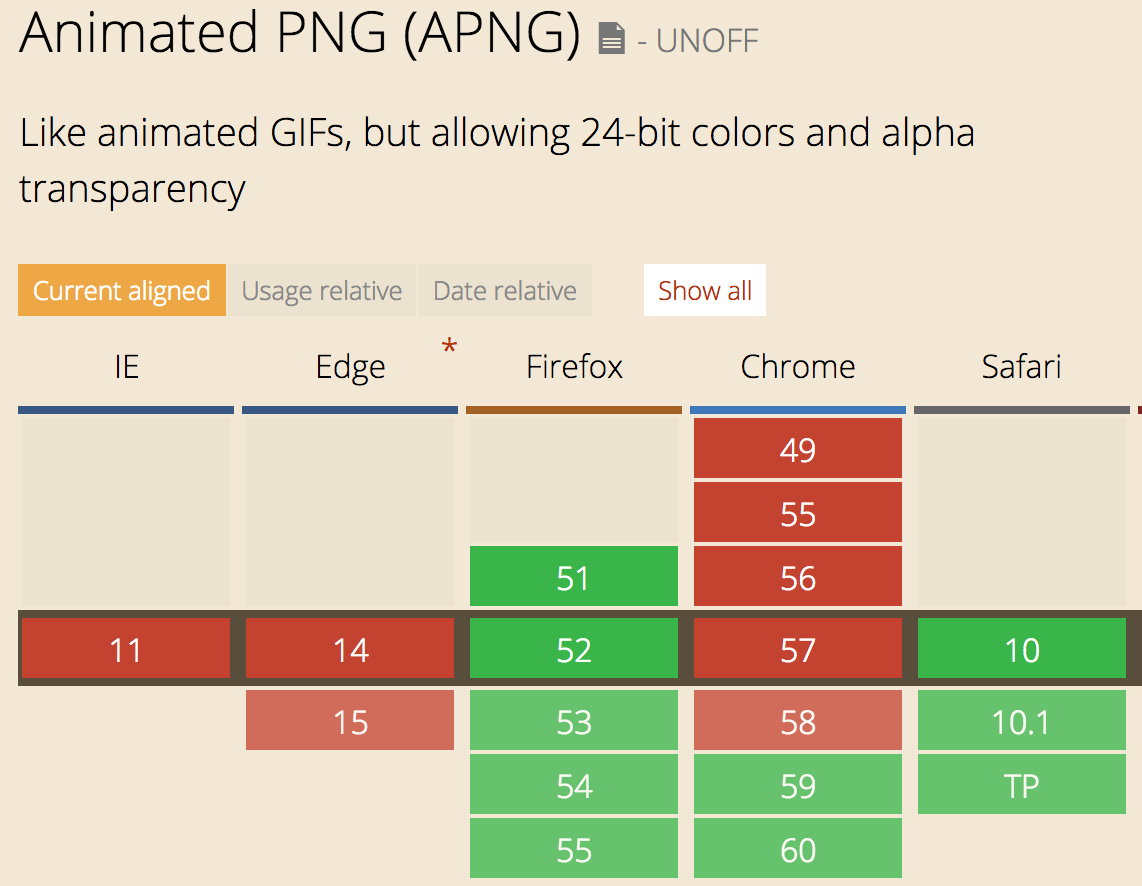
下記ページでも59に更新してありました。
Animated PNG (APNG)