この記事はGizumoエンジニア Advent Calendar 2015の23日目の記事です
僕は株式会社Gizumoでフロントエンジニアをしていますosamu38と申します。最近はもっぱら受託開発に勤しんでいますが、隙をみてNode.jsの勉強だったり社内で流行中のカードゲームで遊んでいます。
そんな僕が最近node-webkitとゆうNode.jsでネイティブアプリが作れるツールがあるという噂を聞き、さっそくリポジトリを探しに行ってみたところ
node-webkit is renamed NW.js
node-webkitじゃなくてNW.jsに変わっていました。まぁそんなことはどうでもいいのでひとまず導入手順を説明していきます。
導入手順
本家NW.jsのサイトへ行き
NW.jsをダウンロードしちゃいましょう。
nwjs-v0.12.3-osx-x64を中を見てみると
credits.htmlとnwjcとnwjsがあるので、nwjsをアプリケーションフォルダに移動させます。
アプリケーションフォルダに移動したnwjsをダブルクリックしても「開発元を確認できないため、開けませんでした。」と出てしまうので、これをみて解決しましょう。
解決したらもう一度ダブルクリック!
おお!素晴らしい!ネイティブアプリの画面が出てきましたね!
自分で作った画面を表示させてみる
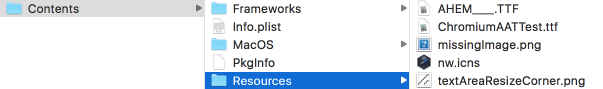
そしてアプリケーションに移動したnwjsを右クリックしてパッケージの内容を表示します。
このようなディレクトリ構造になっていると思います。
このResourcesフォルダの中にapp.nwというフォルダを作り、その中にindex.htmlとpackage.jsonを置きます。
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version)</script>.
</body>
</html>
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}
この状態でnwjsをダブルクリックしましょう。
おお!Hello World!が表示されています!
しかもindex.htmlでクライアントでは取得できないprocess.versionが取得できていますね。
ちゃんとNode.jsで動いているのがわかります。
カードゲーム用のライフカウンターアプリを作ってみる
まずpackage.jsonを書き換えます。
{
"name": "mtg-life-counter",
"version": "0.0.1",
"main": "index.html",
"window": {
"toolbar": false,
"resizable": false,
"always-on-top": true,
"width": 600,
"height": 600
}
}
ここではツールバーを消したり、リサイズできなくしたり、アプリを常に前にもってきたり、ウィンドウのサイズを設定したりしています。他にも色々と設定できるので公式サイトで確認してくださいー。
app.nw内にimages・javascripts・stylesheetsフォルダを作成し、jquery.jsだったり、reset.cssだったり、logo.pngだったり、いわゆるWEBアプリを作るような感覚でどんどん入れていきましょう。
・
・
・
・
・
・
・
・
・
・
・
・
・
・
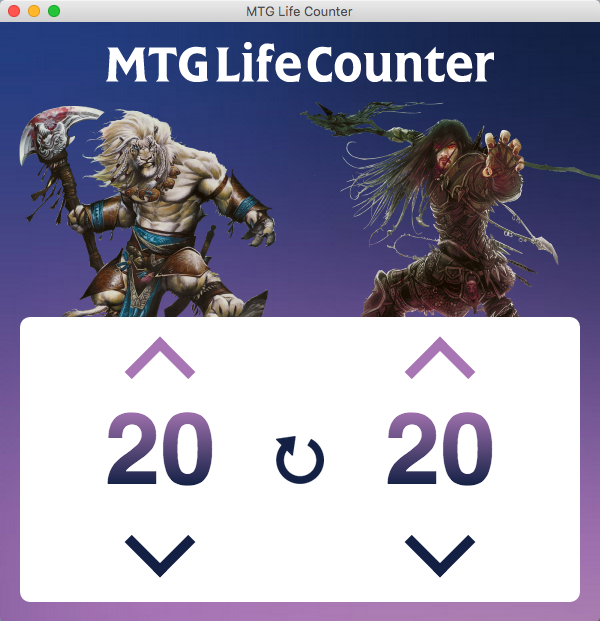
完成!!
色々と端折ってしまいましたが、ライフカウンター完成しましたね!(結局Node.jsの機能を一切使っていないのはご愛嬌)
まとめ
あ…ありのまま 今 起こった事を話すぜ!
「おれは ネイティブアプリを作ると
思ったら デスクトップアプリを作ってた」
な… 何を言っているのか(ry
というような感じで、そもそもNW.jsの概要すら勘違いしていましたねw 素直にElectron使えば良かったなーと思うのですが、NW.jsにはNW.jsの良さがあるらしいです。electronとnw.jsの技術的な違いを見ると違いが良くわかるかと思います!
そして次回作るときがあれば、もっとNode.jsの機能を使ってアプリを作成したいと思いました。
皆さまも暇な時間を使ってデスクトップアプリを作ってみてはいかがでしょうか!