##IntelliJIDEAを快適に使うための設定覚書
Bootstrap(AdminLTE)で管理画面を作ってます。
久しぶりに仕事でHTML + Bootstrap を書いてるんですが、
せっかくIDEAのライセンス買ったのでLiveEditなど機能フル活用したいのですが、いかんせんJSP/Servletな環境なので恩恵に預かれません。
divタグがネストして対応関係がわからずレイアウト崩れまくりでイライラしてたのですが、サンプルのソースなど見てると
↓のように終了タグの後ろにコメントでどこのタグなのか書いてあって目からうろこでした。
<div class="test"></div><!--/.test-->
・・・なぜこんな初歩中の初歩なテクニックを知らなかったのだろう。
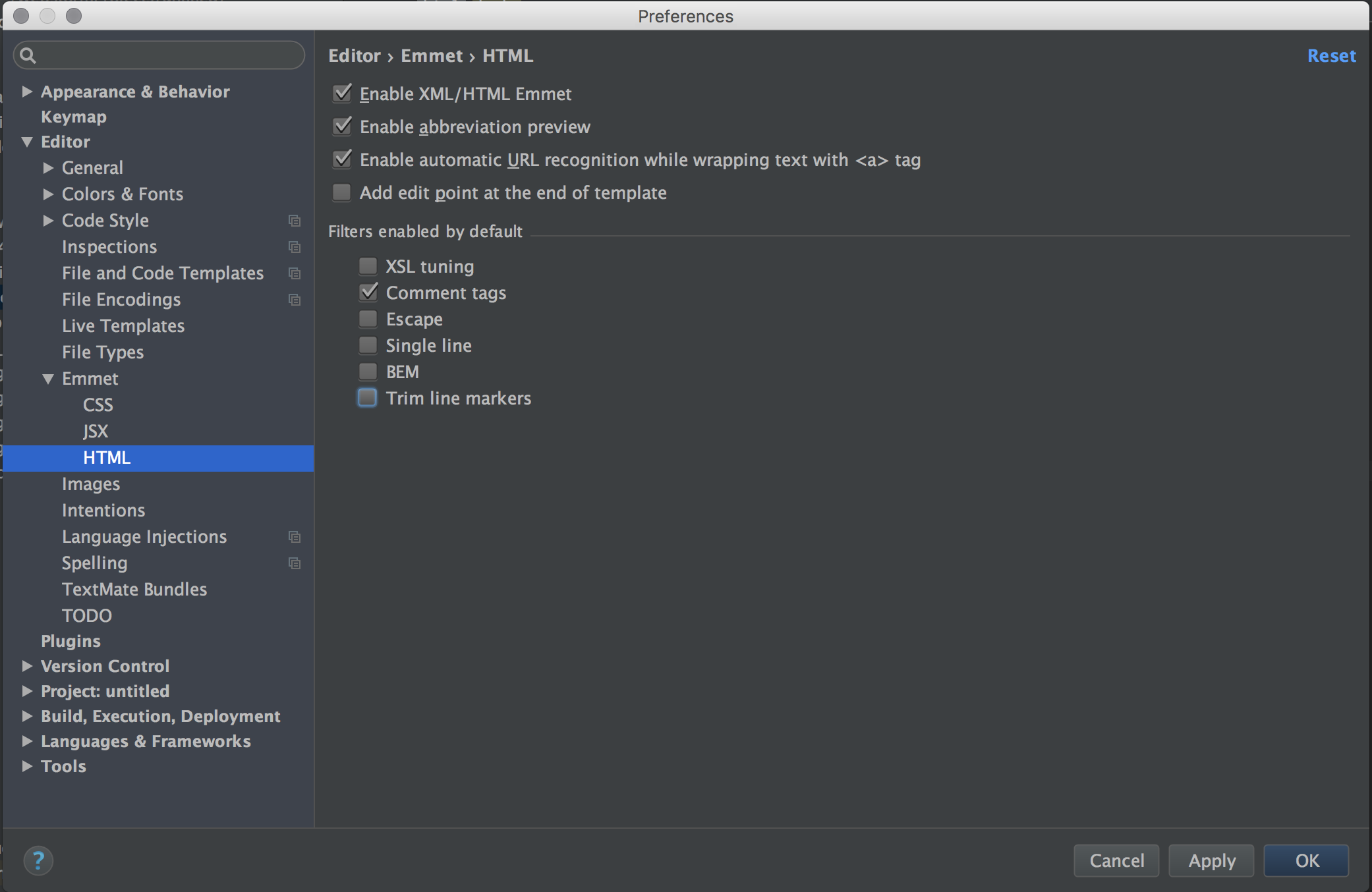
で、Emmet使ってコーディングしているのでデフォルトでコメントも入ってくれれば良いなぁと思っていたらそんな設定がありました。
File>Preference>Emmet>HTML>Comment tags
しかし、改行は削除できない模様。
公式ヘルプを見ても見つからなかったので
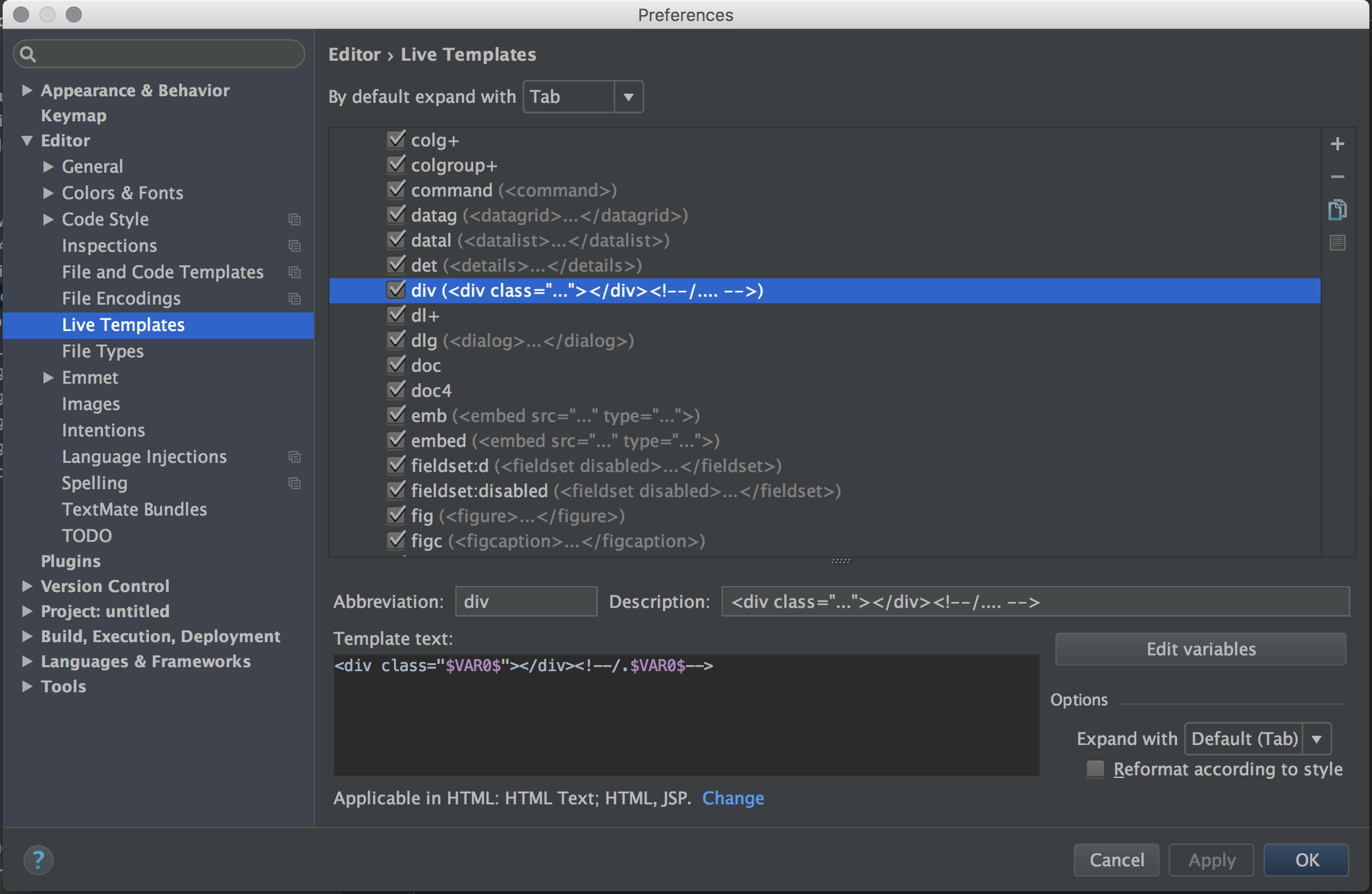
LiveTemplateをいじらないとダメと思い込んで
↓みたいなことやって思ったようにいかず無駄な時間を過ごしました。
##参考
http://9-bb.com/brackets-emmet/