JavaFX の Hello World 作成方法メモ。
e(fx)clipse は使ってないけど、後々必要になるので入れておく。
環境
OS
Windows7 64bit
Java
1.7.0_25
IDE
Eclipse Juno
Scene Builder
1.1
準備
Java FX のインストール
Java のバージョンが 1.7.0_6 以上なら標準でバンドルされてるので不要。
Scene Builder のインストール
Oracle が提供してるフリーの Java FX 用 GUI デザインツール。
ここからダウンロードできる。
1.1 の Windows 版をダウンロードして、インストーラに従ってインストール。
Eclipse プラグイン(e(fx)clipse)のインストール
e(fx)clipse という Java FX 用のプラグインがあるので、マーケットプレースからインストール。
ちなみに、サポートしている Eclipse は、
We support Eclipse Kepler (4.3.x) and Juno (4.2.x, 3.8.x).
らしい(e(fx)clipse - JavaFX Tooling and Runtime for Eclipse)。
e(fx)clipse に Scene Builder の場所を設定する
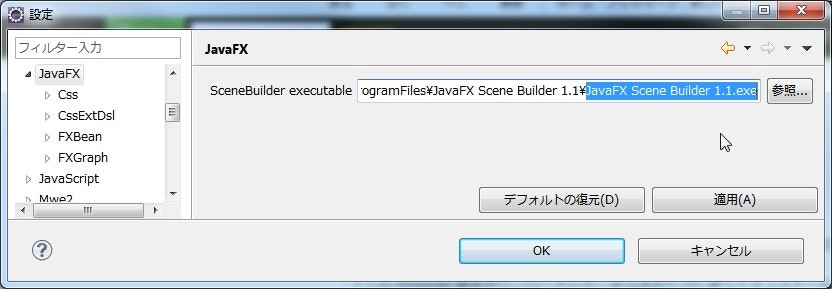
「ウィンドウ」→「設定」→「JavaFX」と選択。
「SceneBuilder executable」に先ほどインストールした Scene Builder の実行ファイル( JavaFX Scene Builder 1.1.exe )のパスを入力する。
実装
Java プロジェクトを作成する
普通に Java プロジェクトを作成する。
Java FX の jar をクラスパスに追加する
追記ここから
Java8 からは、 JavaFX も標準で組み込まれるようになったので、以下の作業は不要になっています。
追記ここまで
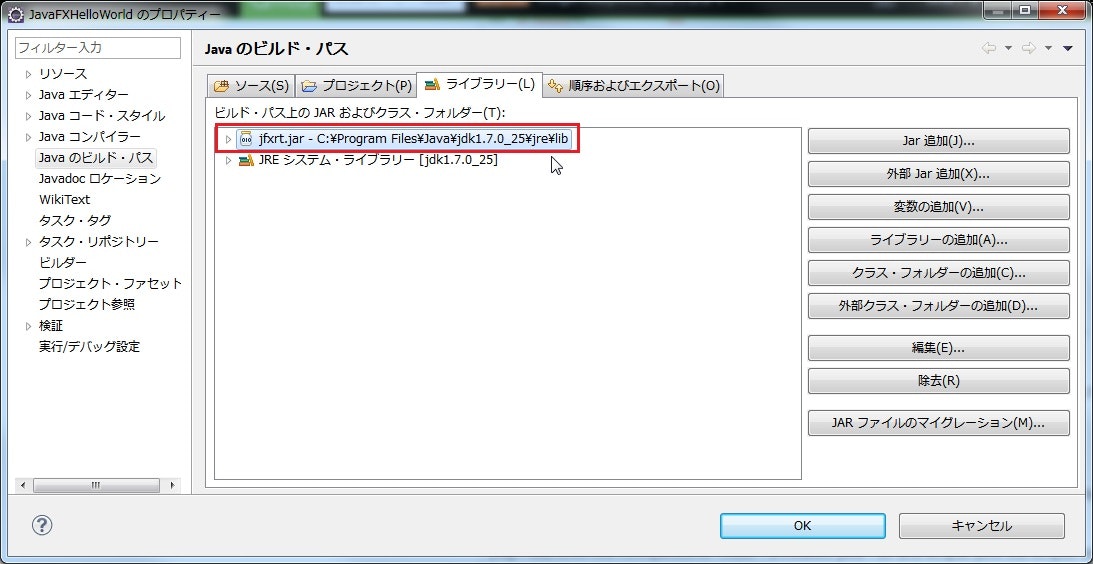
そのままだと Java FX の jar がクラスパスに入ってないので実装できない。なので追加する。
Java FX の jar ( %JDK のインストールフォルダ%\jre\lib\jfxrt.jar )をビルド・パスに追加する。
Scene Builder で画面を作成する
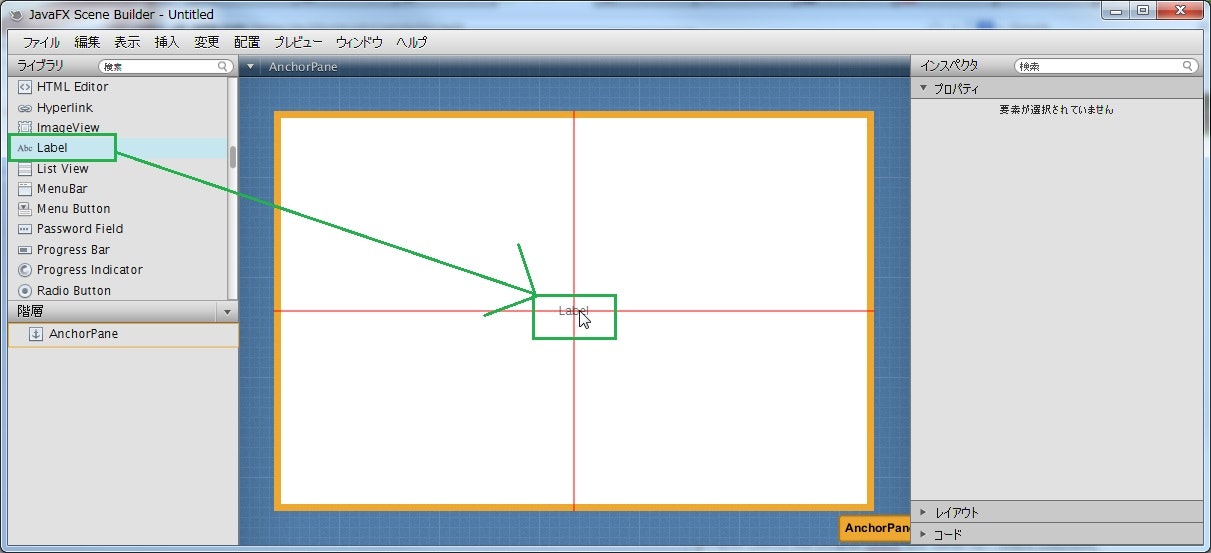
Scene Builder を起動する。
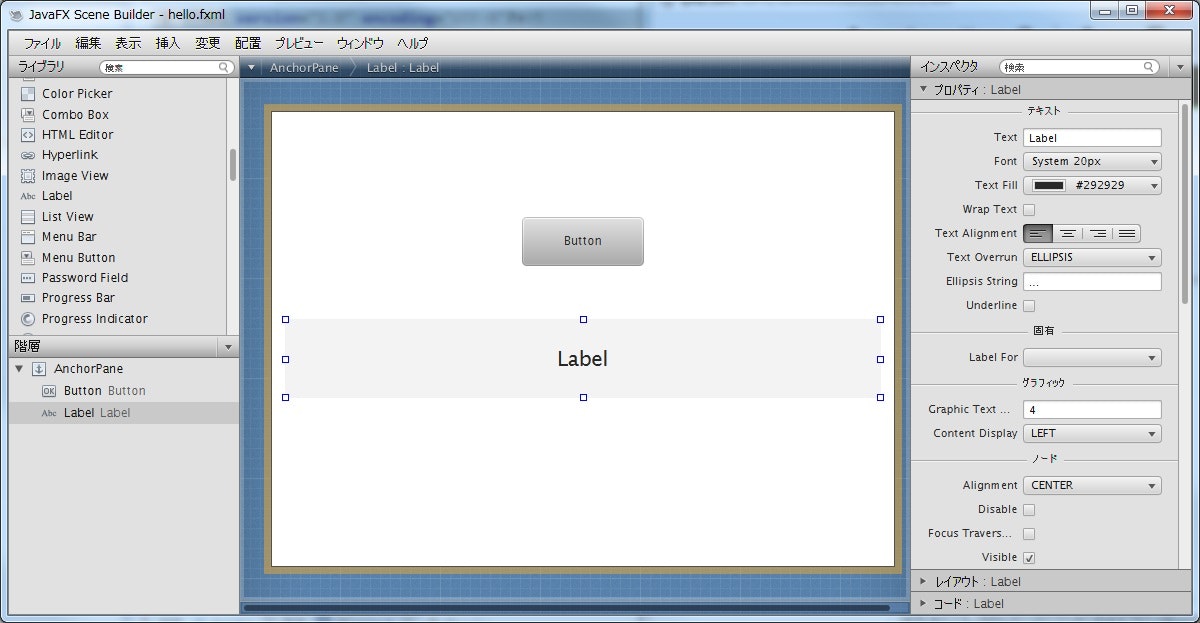
左の ライブラリパネル から「Label」を選択して、中央にドラッグ&ドロップ。
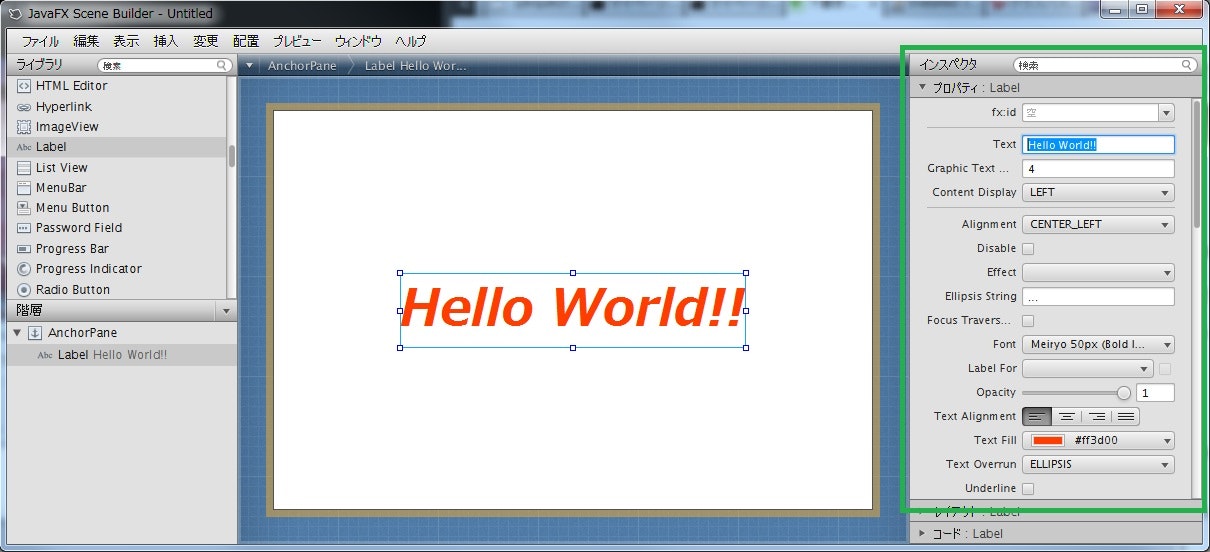
右の インスペクタパネル の「プロパティ」でテキストとかフォントとかを適当にいじる。
Eclipse プロジェクトの src フォルダの直下に hello.fxml という名前で保存する。
Java の実装
package fx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class JavaFXMain extends Application {
public static void main(String[] args) {
// JavaFX の実行
Application.launch(args);
}
@Override
public void start(Stage stage) throws Exception {
// hello.fxml の読み込み
Parent root = FXMLLoader.load(getClass().getResource("/hello.fxml"));
// Scene の作成・登録
Scene scene = new Scene(root);
stage.setScene(scene);
// 表示
stage.show();
}
}
実行結果
イベント処理
ボタンのクリックイベントを取得する。
fxml の編集
画面にボタンとラベルを配置する。
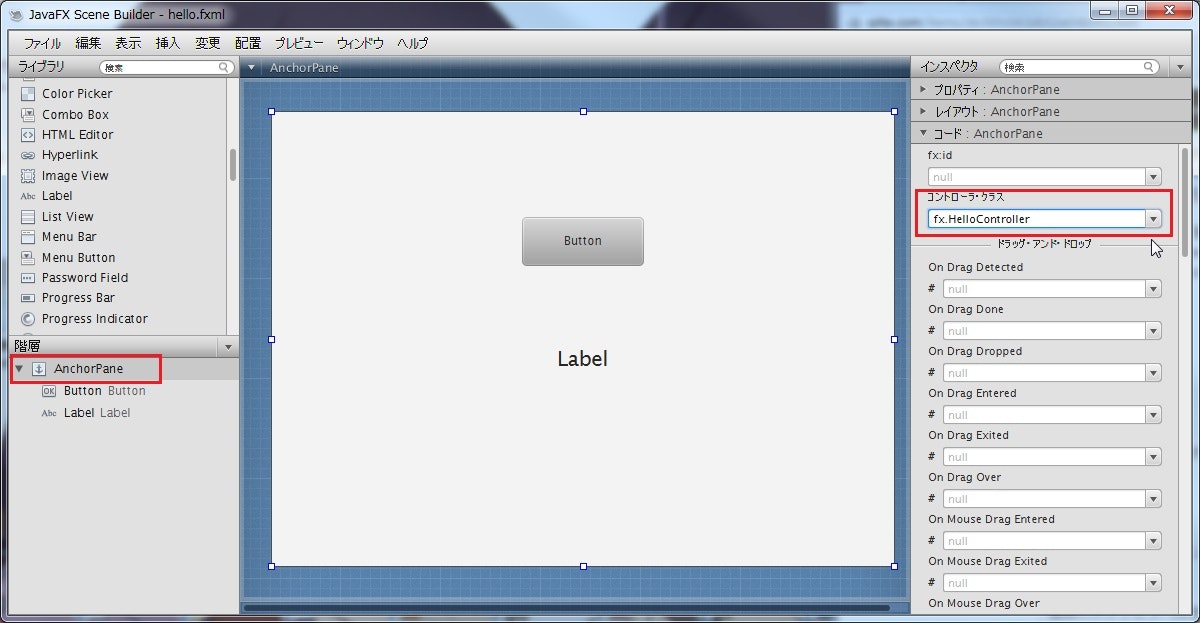
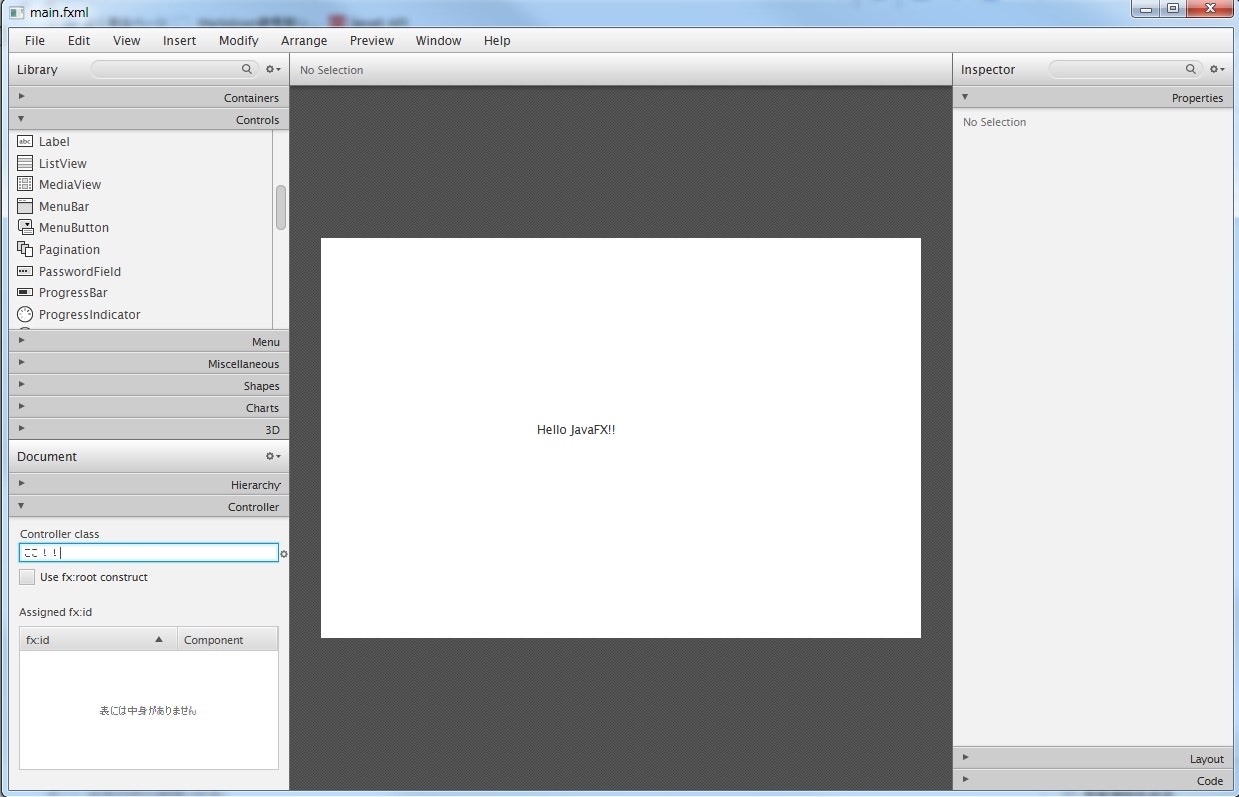
左の 階層パネル で「AnchorPane」をクリックして、右のインスペクタパネルの「コード」の「コントローラ・クラス」に fx.HelloController と入力。
追記ここから
Scene Builder 2.0 では、コントローラクラスを指定するための項目は画面左下に移動されました。
最初分からずに混乱した。。。
追記ここまで
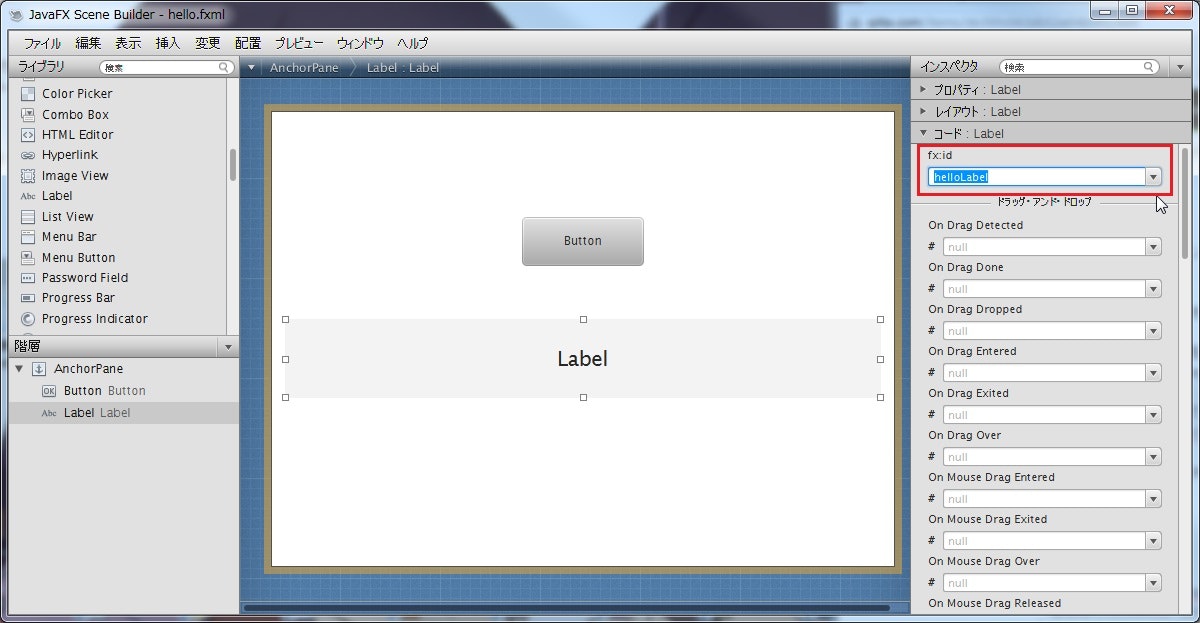
ボタンとラベルをそれぞれクリックして、インスペクタパネルの「コード」の「fx:id」を以下のように入力する。
| コンポーネント | fx:idに指定する値 |
|---|---|
| ボタン | helloButton |
| ラベル | helloLabel |
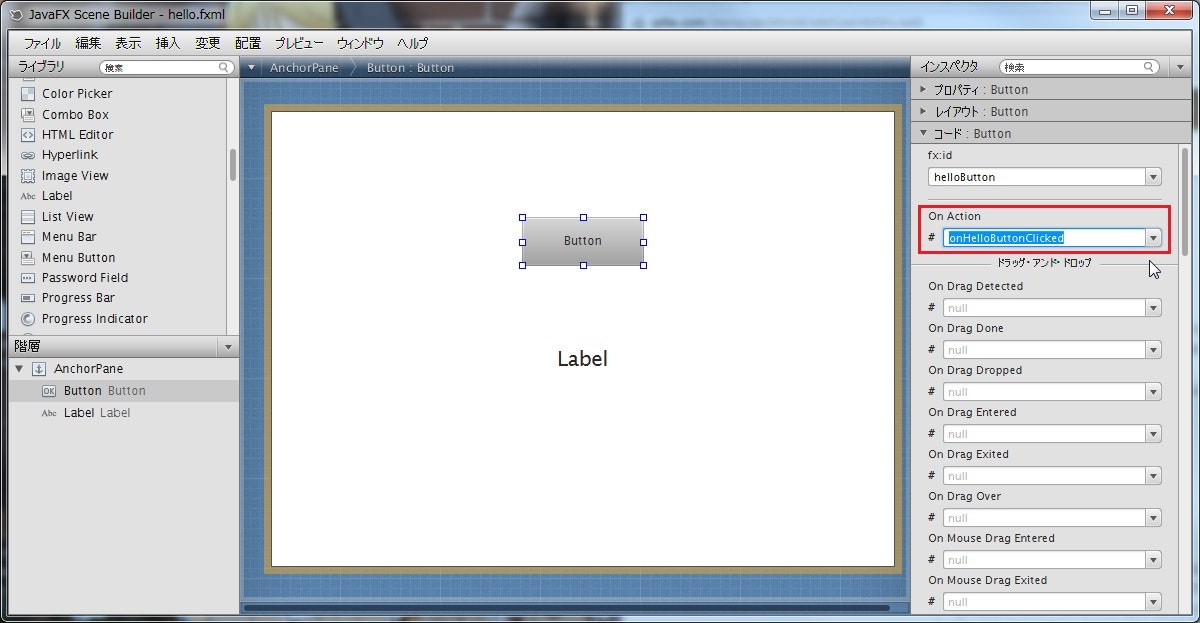
ボタンを選択して、インスペクタパネルの「コード」の「On Action」に onHelloButtonClicked と入力。
コントローラクラスの作成
「AnchorPane」で指定した fx.HelloController を実際に作成する。
package fx;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class HelloController {
@FXML private Button helloButton;
@FXML private Label helloLabel;
private int cnt;
@FXML
public void onHelloButtonClicked(ActionEvent event) {
this.helloLabel.setText("clicked! : " + cnt);
cnt++;
}
}
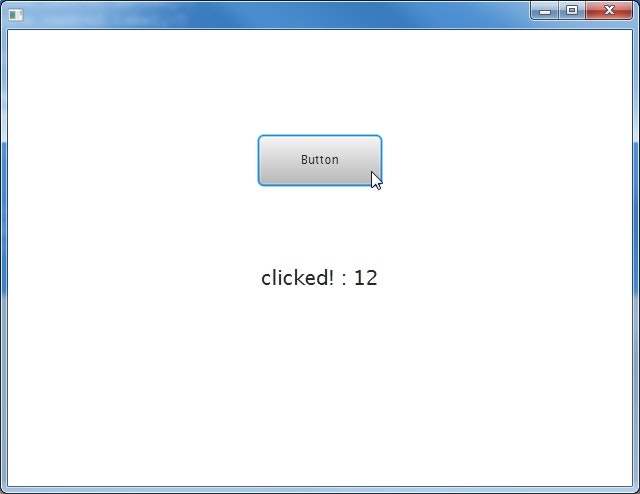
実行結果
ボタンをクリックするたびに、カウントが上がっていく。
説明
コントローラクラス
MVC でいうところのコントローラに当たるクラス。
「AnchorPane」の「コントローラ・クラス」に指定した Java クラスが、その画面を制御するためのコントローラになる。
クラス自体は POJO でいい。
コントローラクラスのフィールドと画面上のコンポーネントを紐付ける
ボタンなどのコンポーネントには fx:id という属性が指定できる。
その値と同じ名前のフィールドをコントローラクラスに作成し、 javafx.fxml.FXML アノテーションを付与すると、 fxml 上のコンポーネントとコントローラクラスのフィールドが紐付けられる。
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class HelloController {
@FXML private Button helloButton;
@FXML private Label helloLabel;
}
イベントを紐付ける
ボタンの「On Action」に指定した名前と同名のメソッドをコントローラクラスに作成し、 @FXML アノテーションを付与すると、ボタンを選択したイベントとメソッドが紐付けられる。
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
public class HelloController {
@FXML
public void onHelloButtonClicked(ActionEvent event) {
// イベント処理
}
}
引数に ActionEvent を受け取るようにしているが、使わないのであれば引数無しでも紐付けは可能。
public class HelloController {
@FXML
public void onHelloButtonClicked() {
// イベント処理
}
}
コントローラクラスに初期化処理を記述する
画面表示時に初期化処理を実装したい場合は、コントローラクラスに javafx.fxml.Initializable インターフェースを実装させる。
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.Initializable;
public class HelloController implements Initializable {
@FXML private Label helloLabel;
@Override
public void initialize(URL url, ResourceBundle bundle) {
this.helloLabel.setText("no click");
}
}
initialize(URL, ResourceBundle) メソッドが画面表示時にコールバックされるので、ここに初期化処理を書けばいい。