Git のコミットグラフを簡単に作成できる Gitgraph.js を使っていて、「git のコマンドを入力している感じで実装したいなぁ」と思ったので作ってみた。
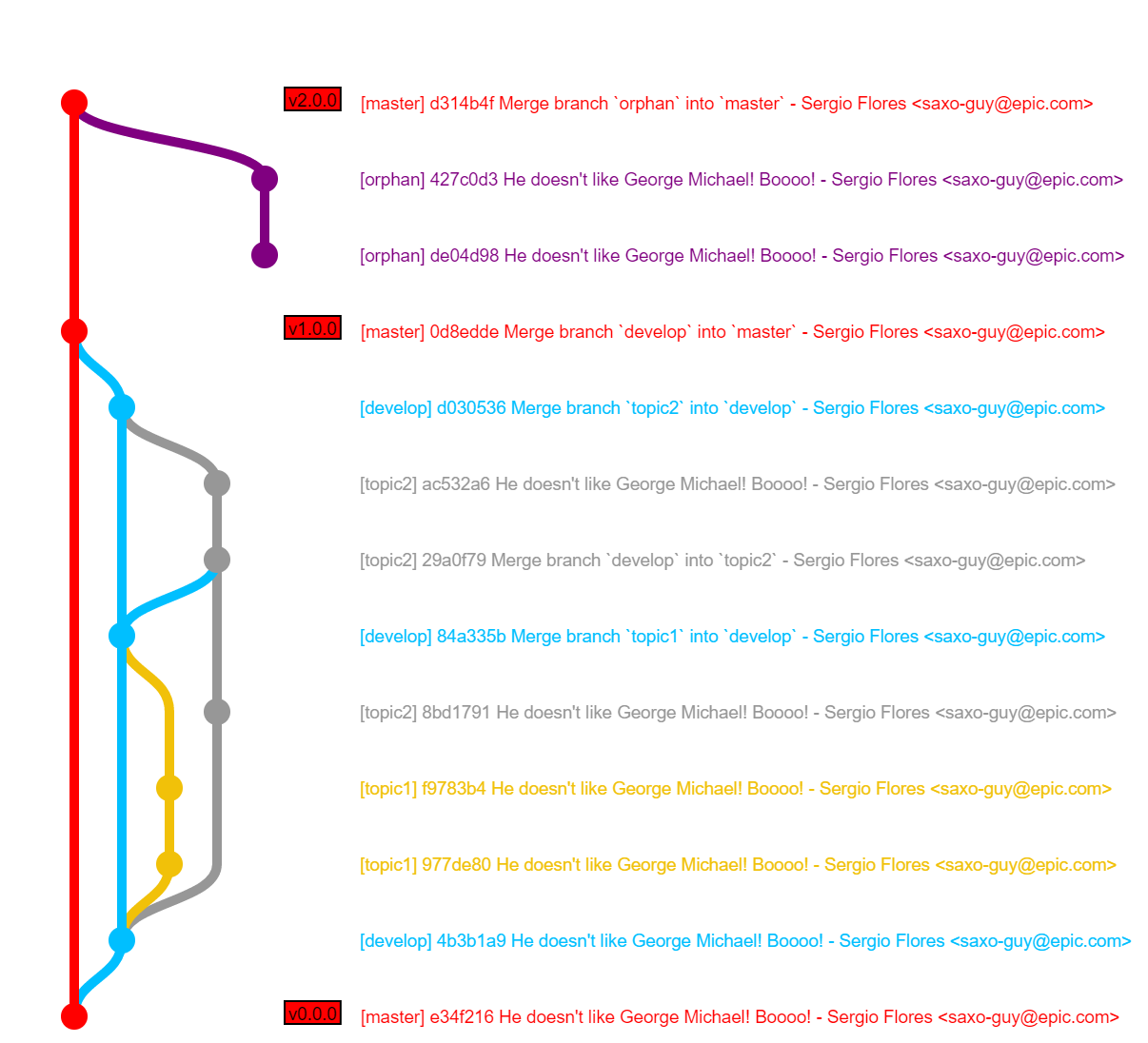
こんなのを描こうと思った場合、 Gitgraph.js をそのまま使うと
var gitGraph = new GitGraph({orientation: 'vertical-reverse'});
// master ブランチ作成
var master = gitGraph.branch({
name: 'master',
color: 'red',
commitDefaultOptions: {
color: 'red'
}
});
master.commit().tag('v0.0.0');
// develop ブランチ作成
var develop = gitGraph.branch({
name: 'develop',
color: 'deepskyblue',
commitDefaultOptions: {
color: 'deepskyblue'
}
});
develop.commit();
// topic1 ブランチ作成
var topic1 = develop.branch('topic1');
topic1.commit().commit();
// topic2 ブランチ作成
var topic2 = develop.branch('topic2');
topic2.commit();
// topic1 を develop にマージ
topic1.merge(develop);
// develop を topic2 にマージ
develop.merge(topic2);
// topic2 を develop にマージ
topic2.commit().merge(develop);
// develop を master にマージ
develop.merge(master);
master.tag('v1.0.0')
// 孤立ブランチを作成して master にマージ
var orphan = gitGraph.orphanBranch({
name: 'orphan',
color: 'purple',
commitDefaultOptions: {
color: 'purple'
}
});
orphan.commit().commit().merge(master);
master.tag('v2.0.0');
こんな感じになる。
これが、
new GitGraphWrapperExtention({orientation: 'vertical-reverse', elementId: 'gitGraphWrapperExtention'})
.defaultOptions({
branch: {
master: {
color: 'red',
commitDefaultOptions: {
color: 'red'
}
},
develop: {
color: 'deepskyblue',
commitDefaultOptions: {
color: 'deepskyblue'
}
},
orphan: {
color: 'purple',
commitDefaultOptions: {
color: 'purple'
}
}
}
})
// master ブランチを作成
.branch('master')
.commit()
.tag('v0.0.0')
// develop ブランチを作成
.branch('develop')
.commit()
// topic1 ブランチを作成
.branch('topic1')
.commit()
.commit()
// develop ブランチから topic2 ブランチを作成
.branch('topic2', 'develop')
.commit()
// develop に移動して topic1 をマージ
.checkout('develop')
.merge('topic1')
// topic2 に移動して develop をマージ
.checkout('topic2')
.merge('develop')
.commit()
// topic2 を develop にマージ
.checkout('develop')
.merge('topic2')
// develop を master にマージ
.checkout('master')
.merge('develop')
.tag('v1.0.0')
// 孤立ブランチを作成して master にマージ
.orphanBranch('orphan')
.commit()
.commit()
.checkout('master')
.merge('orphan')
.tag('v2.0.0')
;
こんな感じで書けるようになる。