JSDoc で API ドキュメントを生成する方法と、一部のドキュメンテーションタグの使い方についてメモする。
環境
OS
Windows7 64bit
Java
1.7.0_51
JSDoc
3.2.2
インストール
Java
Mozilla Rhino を使った方法でドキュメントを生成するので、 Java が必要。
インストール方法は割愛。
JSDoc 3
GitHub からダウンロードできる。
tags から v3.2.2 を選択して、 zip でダウンロードする。
zip を解凍したら、解凍後のフォルダにパスを通し、コマンドラインからヘルプを表示できることを確認する。
>jsdoc --help
OPTIONS:
-t, --template <value> The path to the template to use. Default: path/to/jsdoc/templates/default
-c, --configure <value> The path to the configuration file. Default: path/to/jsdoc/conf.json
-e, --encoding <value> Assume this encoding when reading all
(以下略)
ドキュメントを生成する
src
└─main
└─java
└─webapp
└─js
test.js
/**
* @classdesc This is MyClass.
* @constructor
*/
function MyClass() {
/**
* method
* @param hoge {Object} - hoge Object
*/
this.method = function() {
};
}
コマンドプロンプトでトップのフォルダに移動し、以下のコマンドを実行する。
>jsdoc -r src
すると、 out フォルダの下に API ドキュメントが HTML 形式で出力される。
>cd out
>tree /f
│ global.html
│ index.html
│ MyClass.html
│ test.js.html
│
├─scripts
│ │ linenumber.js
│ │
│ └─prettify
│ Apache-License-2.0.txt
│ lang-css.js
│ prettify.js
│
└─styles
jsdoc-default.css
prettify-jsdoc.css
prettify-tomorrow.css
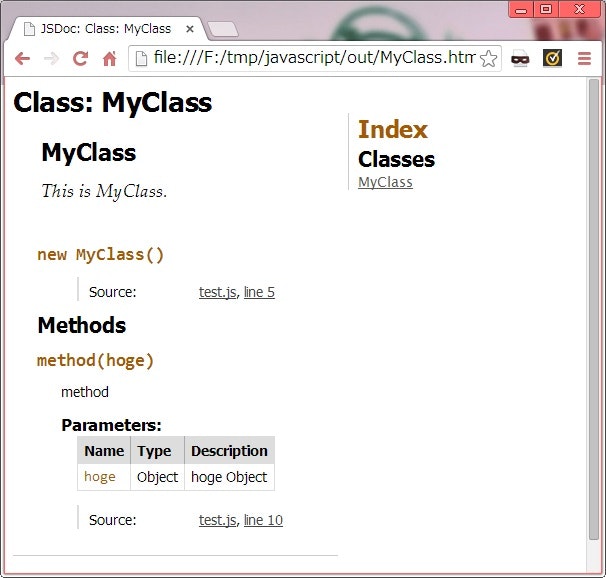
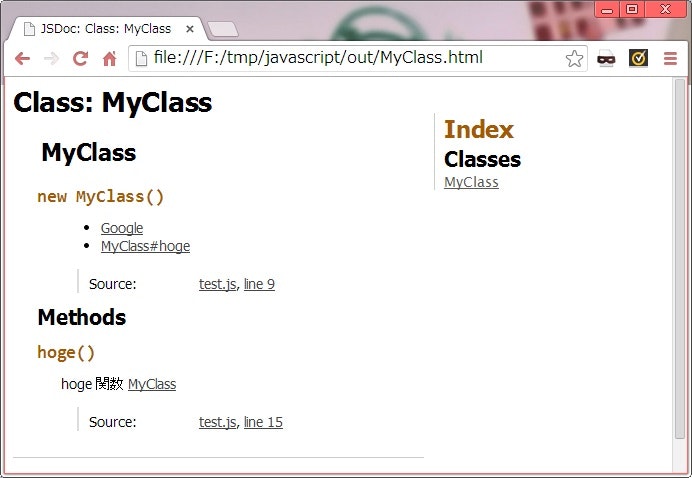
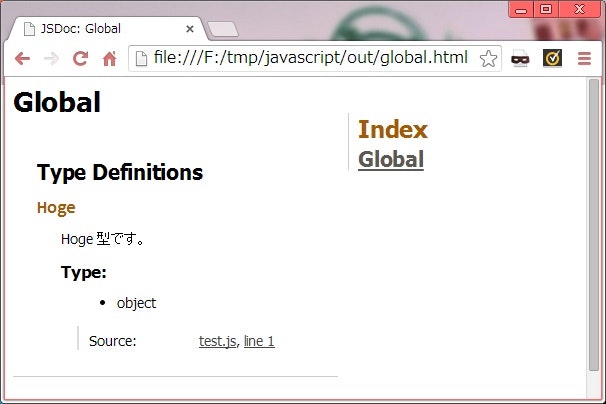
ブラウザで開くと↓のような感じ。
ドキュメンテーションタグの書き方
namepath について
@link タグなどでクラスのインスタンスメンバーやインナーメンバーを参照するときは、 namepath という記法を使う。
/**
* <ul>
* <li>{@link Hoge#instanceMethod}
* <li>{@link Hoge~innerFunction}
* <li>{@link Hoge.staticMethod}
* </ul>
* @constructor
*/
function Hoge() {
/**
* インスタンスメソッド
*/
this.instanceMethod = function() {};
/**
* インナー関数
*/
function innerFunction() {}
}
/**
* スタティックメソッド
*/
Hoge.staticMethod = function() {};
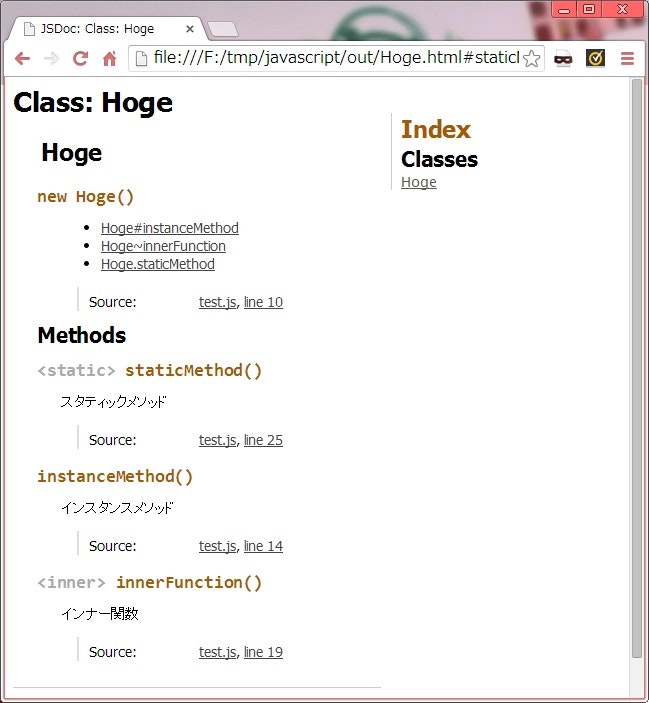
| 記法 | 指すモノ |
|---|---|
| ClassName#memberName | インスタンスメンバー |
| ClassName~memberName | インナーメンバー |
| ClassName.memberName | スタティックメンバー |
@param : 関数の引数を宣言する
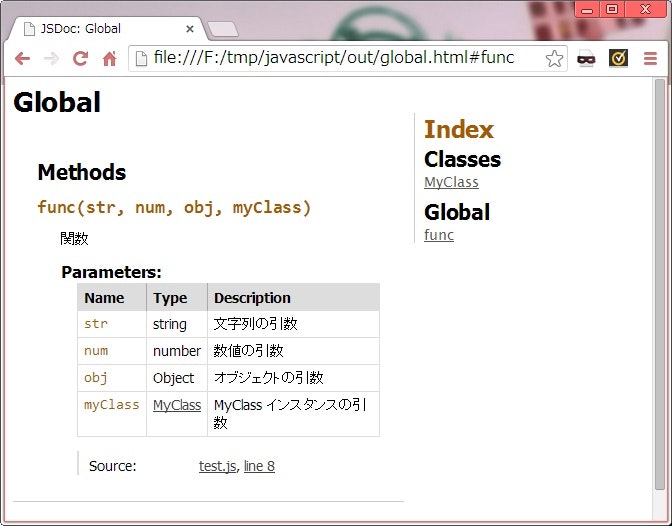
基本形
/**
* 関数
* @param {string} str - 文字列の引数
* @param {number} num - 数値の引数
* @param {Object} obj - オブジェクトの引数
* @param {MyClass} myClass - MyClass インスタンスの引数
*/
function func() {}
/**
* @constructor
*/
function MyClass() {}
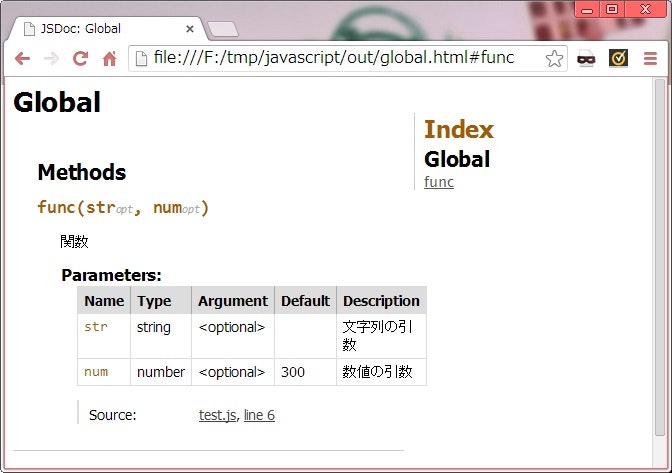
引数が任意であることを宣言する
/**
* 関数
* @param {string} [str] - 文字列の引数
* @param {number} [num=300] - 数値の引数
*/
function func() {}
省略したときのデフォルト値も宣言できる。
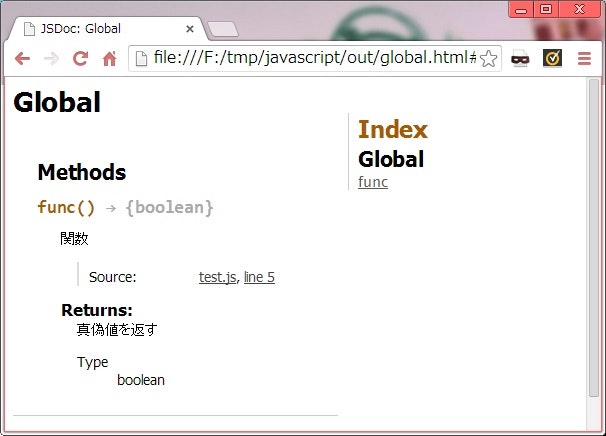
@return : 戻り値を説明する
/**
* 関数
* @return {boolean} 真偽値を返す
*/
function func() {}
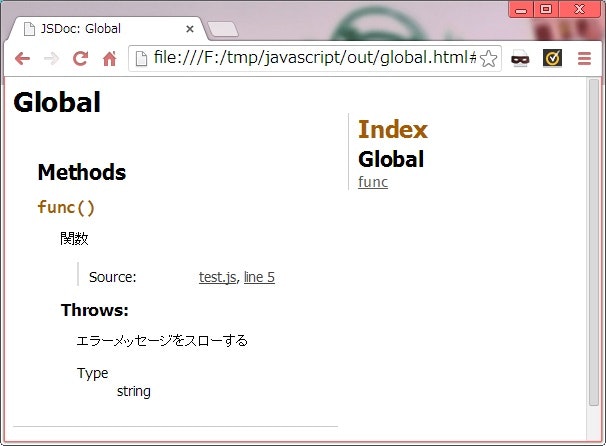
@throws : 関数がスローする例外について説明する
/**
* 関数
* @throws {string} エラーメッセージをスローする
*/
function func() {}
@constructor : 関数をコンストラクタ関数として宣言する
/**
* ここの説明はコンストラクタの説明になる。
* @constructor
*/
function MyClass() {}
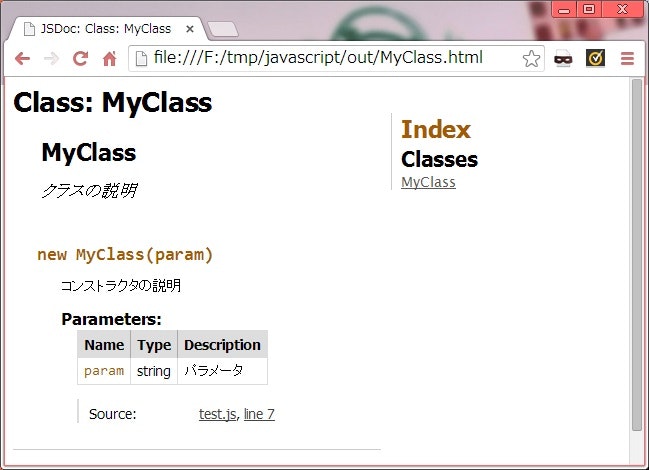
@classdesc : クラスの説明を記述する
/**
* コンストラクタの説明
* @constructor
* @classdesc クラスの説明
* @param {string} param - パラメータ
*/
function MyClass(param) {
}
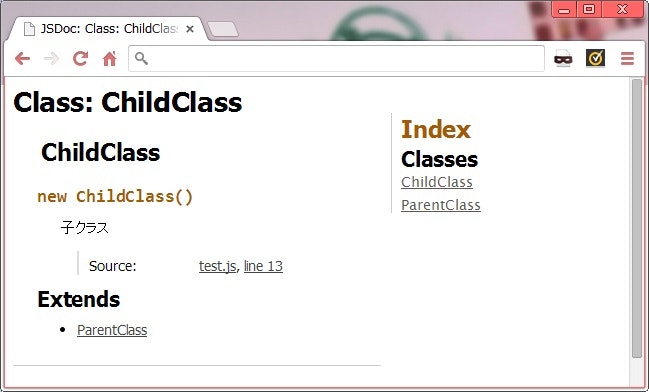
@extends : 親クラスを宣言する
/**
* 親クラス
* @constructor
*/
function ParentClass() {
}
/**
* 子クラス
* @constructor
* @extends ParentClass
*/
function ChildClass() {
}
ChildClass.prototype = new ParentClass();
@augments タグでも同じように親クラスを明示できる。
@link : リンクを貼る
/**
* <ul>
* <li>{@link http://www.google.co.jp Google}
* <li>{@link MyClass#hoge}
* </ul>
* @constructor
*/
function MyClass() {
/**
* hoge 関数
* {@link MyClass}
*/
this.hoge = function() {};
}
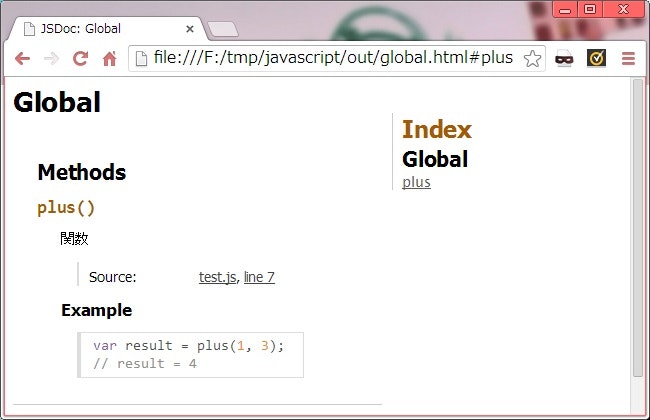
@example : 実装例を提示する
/**
* 関数
* @example
* var result = plus(1, 3);
* // result = 4
*/
function plus(a, b) {
return a + b;
}
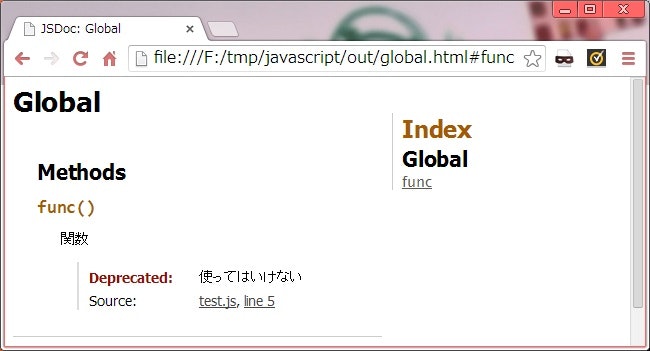
@deprecated : 非推奨を宣言する
/**
* 関数
* @deprecated 使ってはいけない
*/
function func() {}
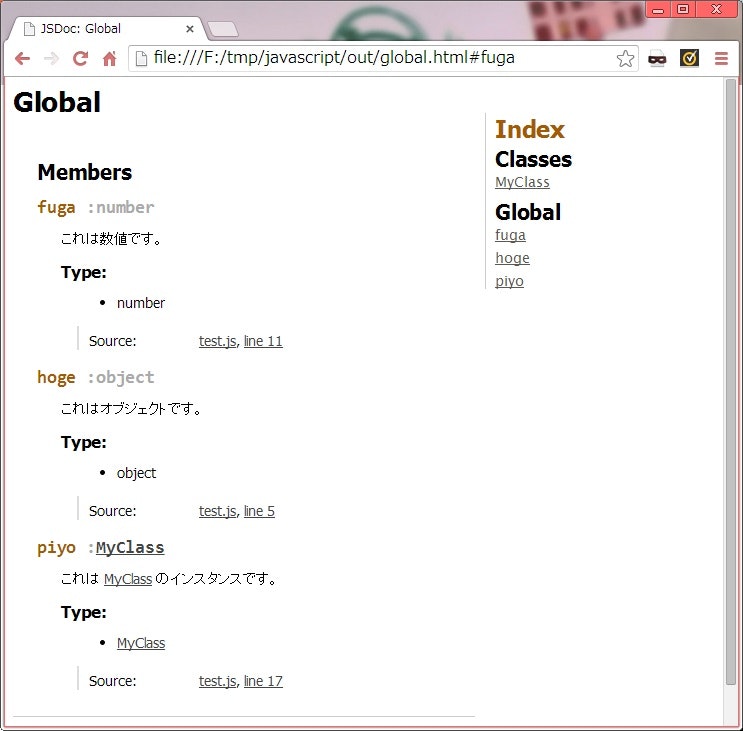
@type : 変数の型を明示的に宣言する
/**
* これはオブジェクトです。
* @type {object}
*/
var hoge = {};
/**
* これは数値です。
* @type {number}
*/
var fuga = 10;
/**
* これは {@link MyClass} のインスタンスです。
* @type {MyClass}
*/
var piyo = new MyClass();
/**
* @constructor
*/
function MyClass() {}
@typedef : 独自の型を宣言する
/**
* Hoge 型です。
* @typedef {object} Hoge
*/
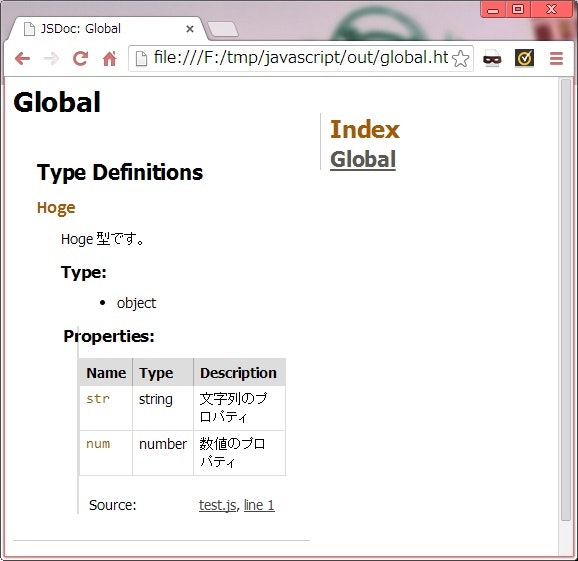
@prop : プロパティを宣言する
/**
* Hoge 型です。
* @typedef {object} Hoge
* @prop {string} str - 文字列のプロパティ
* @prop {number} num - 数値のプロパティ
*/
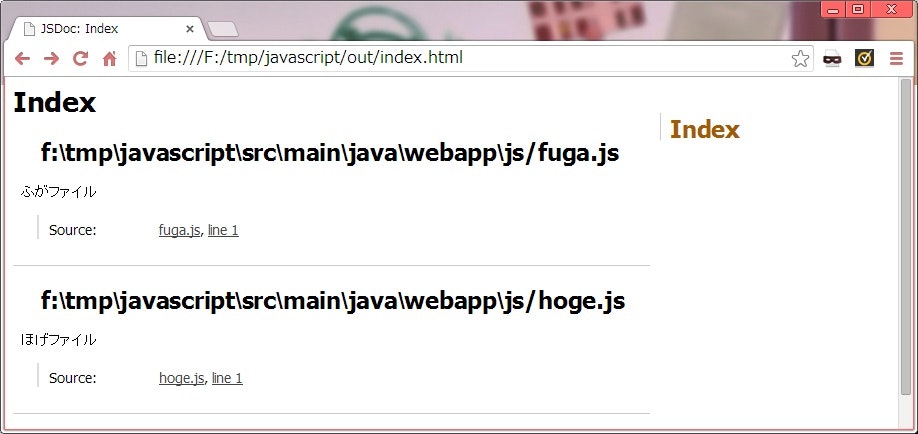
@file : ファイルの説明を記述する
/**
* @file ほげファイル
*/
/**
* @file ふがファイル
*/
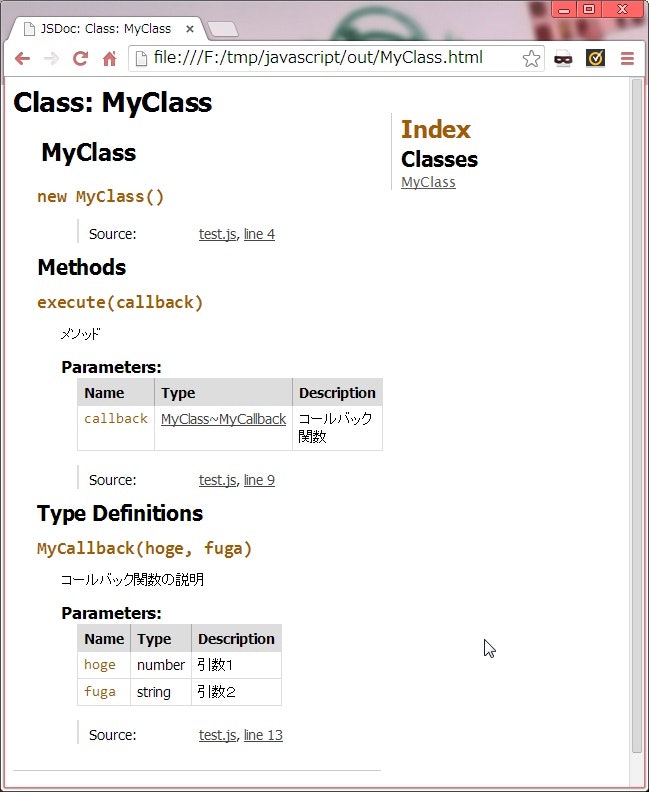
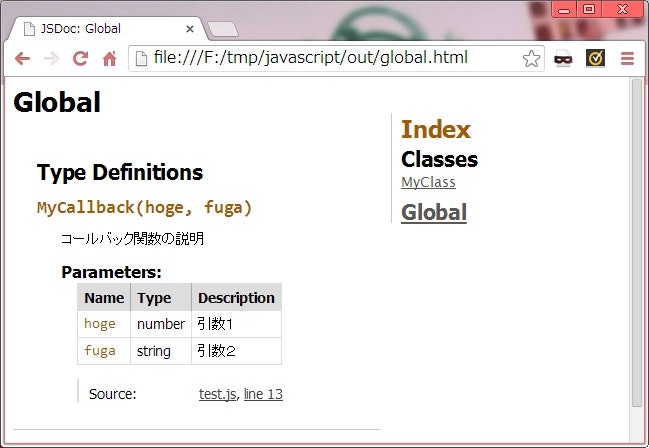
@callback : コールバック関数の定義を宣言する
/**
* @constructor
*/
function MyClass() {
/**
* メソッド
* @param {MyClass~MyCallback} callback - コールバック関数
*/
this.execute = function(callback) {
};
}
/**
* コールバック関数の説明
* @callback MyClass~MyCallback
* @param {number} hoge - 引数1
* @param {string} fuga - 引数2
*/
ドキュメントコメントだけ書いて、 @callback タグをつけると、コールバック関数単独で型を定義できる。
上記例ではタグのパラメータに MyClass~MyCallback と指定しているので、 MyClass の内部メンバーとして型が定義されている。
他のクラスなどでも使用するようなコールバック関数の場合は以下のようにしてグローバルに宣言することもできる。
/**
* @constructor
*/
function MyClass() {
/**
* メソッド
* @param {MyCallback} callback - コールバック関数
*/
this.execute = function(callback) {
};
}
/**
* コールバック関数の説明
* @callback MyCallback
* @param {number} hoge - 引数1
* @param {string} fuga - 引数2
*/
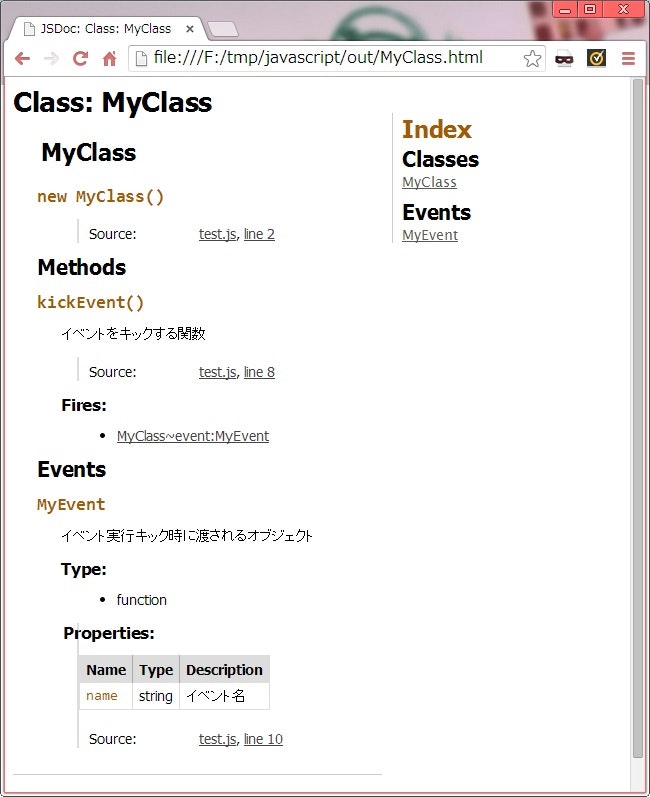
@event : イベントオブジェクトを宣言する
/**@constructor*/
function MyClass() {
/**
* イベントをキックする関数
* @fires MyClass~MyEvent
*/
this.kickEvent = function() {};
/**
* イベント実行キック時に渡されるオブジェクト
* @event MyClass~MyEvent
* @type {object}
* @property {string} name - イベント名
*/
}
@fire タグで、実行するイベントを宣言できる。
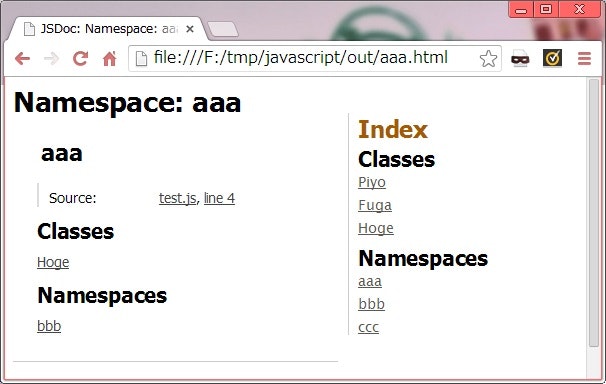
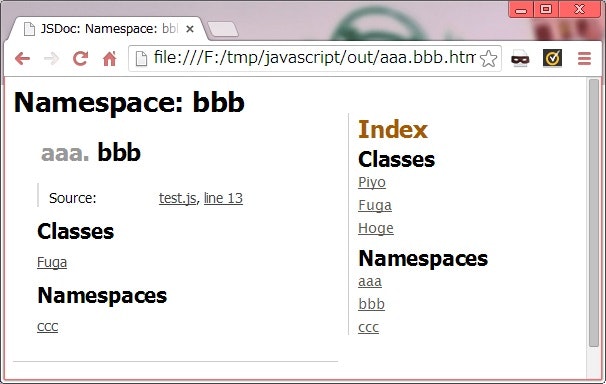
@namespace : 名前空間を宣言する
基本
/**
* @namespace
*/
var aaa = {
/**
* @constructor
*/
Hoge: function() {},
/**
* @namespace
*/
bbb: {
/**
* @constructor
*/
Fuga: function() {}
}
};
/**
* @namespace
*/
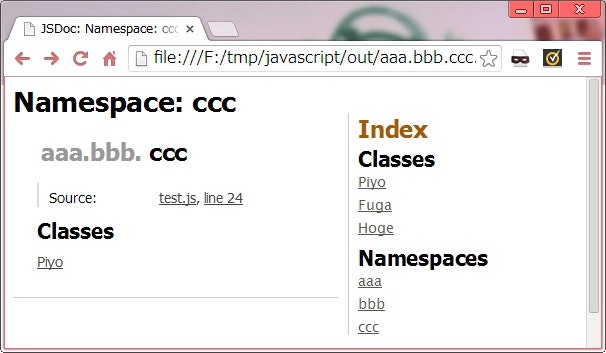
aaa.bbb.ccc = {
/**
* @constructor
*/
Piyo: function() {}
};
名前空間のオブジェクトを一旦別の変数に代入している場合
/**
* @namespace
*/
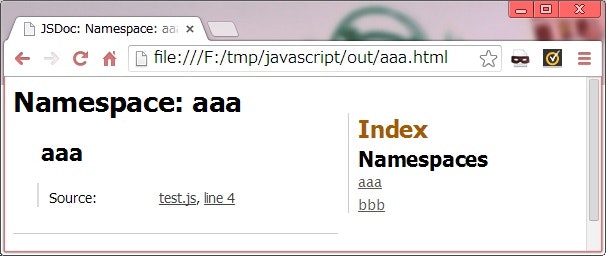
var aaa = {};
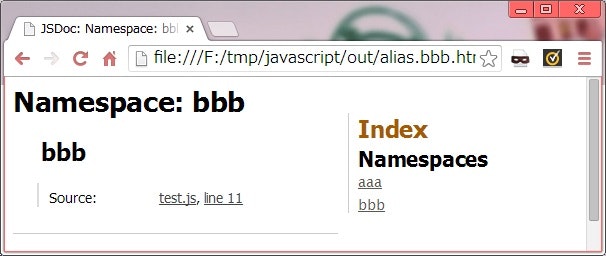
var alias = aaa;
/**
* @namespace
*/
alias.bbb = {};
そのままだと bbb は単独の名前空間として認識されてしまう。
aaa.bbb というふうにしたい場合は以下のようにする。
/**
* @namespace
*/
var aaa = {};
var alias = aaa;
/**
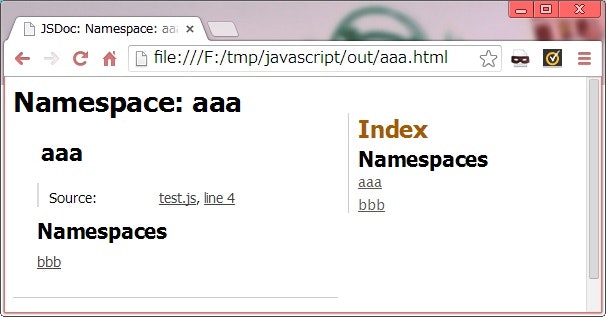
* @namespace bbb
* @memberof aaa
*/
alias.bbb = {};
@namespace で名前を明示して、 @memberof で所属している名前空間を明示する
(2階層以上ある場合は @memberof aaa.bbb のように . 区切りで所属する名前空間の完全名を指定する)。