※全てのオプションは網羅していません。
全てのオプションを確認したい場合は、 公式ドキュメント を参照。
オプション
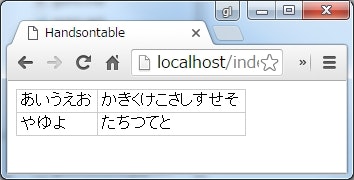
autoColumnSize:初期表示時のカラム幅を自動調整する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこさしすせそ'],
['やゆよ', 'たちつてと']
],
autoColumnSize: true
});
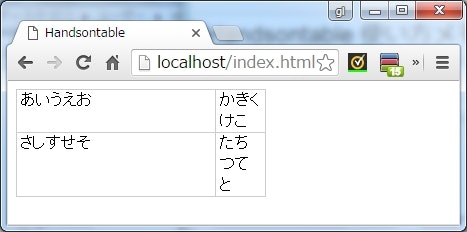
- 内容が1行に表示できるように幅が自動調整される。
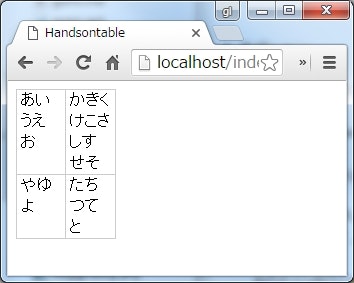
- デフォルトは
falseで、以下のようになる。
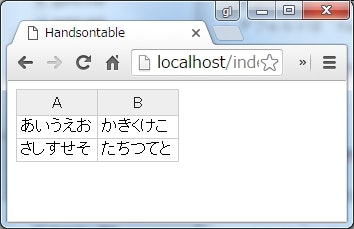
colHeaders :ヘッダーを表示する
boolean で指定
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
colHeaders: true
});
-
A,Bと簡易なヘッダーが表示される。
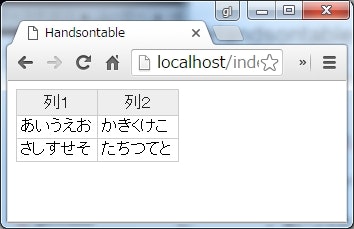
列名を配列で指定
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
colHeaders: ['列1', '列2']
});
- 配列で列名を指定できる。
列名を関数で処理して決定
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
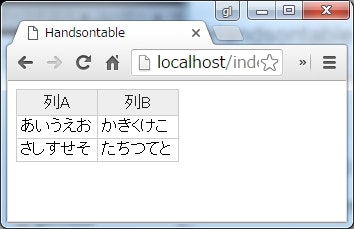
colHeaders: function(index) {
return ['列A', '列B'][index];
}
});
- 関数を指定すると、列ごとにその関数がコールバックされる。
- 関数の引数に列のインデックスが渡されるので、それを元にその列の名前を
returnするように実装する。
title でカラムごとに設定する
var grid = document.getElementById('grid');
new Handsontable(grid, {
columns: [
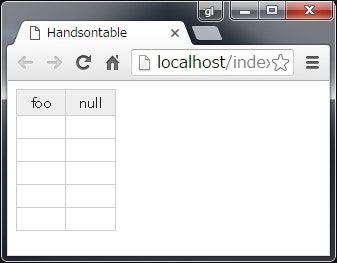
{title: 'foo'},
{}
]
});
- カラムごとに
titleで、ヘッダーを指定できる。 -
titleを設定していないカラムがあると、nullと出てしまう。
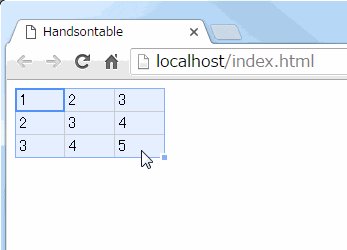
rowHeaders:行ヘッダーを表示する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
new Handsontable(grid, {
data: data,
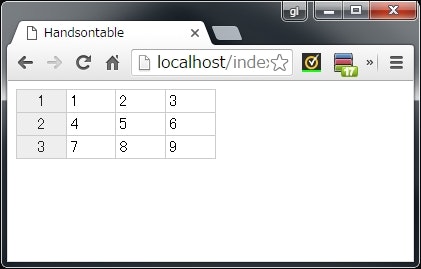
rowHeaders: true
});
-
rowHeadersにtrueを設定すると、行ヘッダーが表示される。 - デフォルトは、1始まりの連番が表示される。
- こちらも、配列や関数を渡すことでカスタマイズが可能。
colWidths:列幅を指定する
全ての列をまとめて設定する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
colWidths: 200
});
列ごとに指定する(配列指定)
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
colWidths: [200, 50]
});
- 配列を渡せば、列ごとの幅を指定できる。
列ごとに指定する(関数指定)
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['あいうえお', 'かきくけこ'],
['さしすせそ', 'たちつてと']
],
colWidths: function(index) {
return [100, 200][index];
}
});
columnSorting:ソート
カラム名のクリックでソートできるようにする
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['a', 'd'],
['b', 'c']
],
colHeaders: true,
columnSorting: true
});
-
columnSortingにtrueを指定すれば、カラム名をクリックすることでソートできるようになる。
ソートさせてから表示する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['a', 'd'],
['b', 'c']
],
colHeaders: true,
columnSorting: {
column: 0,
sortColumn: false
}
});
-
columnSortingの値をオブジェクトにする。-
columnに、ソートする項目のインデックス、 -
sortColumnに昇順にするか降順にするかをbooleanで指定する(trueが昇順でデフォルト)。
-
現在のソートの向きを表示する
var grid = document.getElementById('grid');
new Handsontable(grid, {
colHeaders: true,
columnSorting: true,
sortIndicator: true
});
-
sortIndicatorをtrueにすると、カラム名の横に三角印で現在のソートの向きが表示されるようになる。 - 上向きが昇順、下向きが降順、何も表示されていないときがデフォルト。
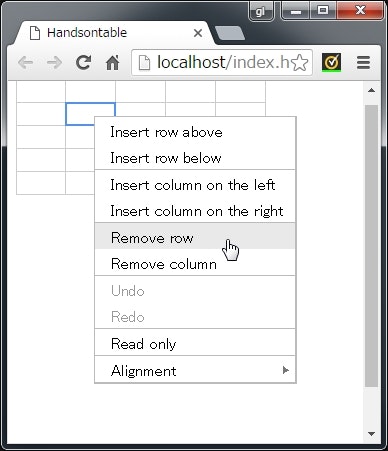
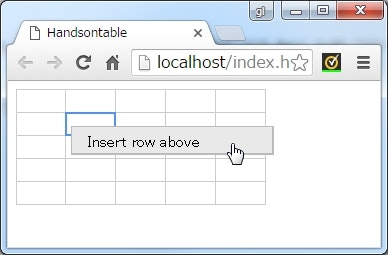
contextMenu:コンテキストメニュー
メニューを有効にする
var grid = document.getElementById('grid');
new Handsontable(grid, {
contextMenu: true
});
-
contextMenuにtrueを設定すると、右クリックでメニューが開くようになる。 - デフォルトで、いくつかのメニューが表示されるようになっている。
表示するメニューをカスタマイズする
var grid = document.getElementById('grid');
new Handsontable(grid, {
contextMenu: ['row_above']
});
- 表示させたい項目だけを配列で指定できる。
- 以下が、指定できる文字列。
| 値 | 説明 |
|---|---|
row_above |
選択している行の上に空行を挿入。 |
row_below |
選択している行の下に空行を挿入。 |
--------- |
メニューにセパレータを挿入。 |
col_left |
選択している列の左に空列を挿入。 |
col_right |
選択している列の右に空列を挿入。 |
remove_row |
選択している行を削除。 |
remove_col |
選択している列を削除。 |
undo |
元に戻す。 |
redo |
やり直し。 |
make_read_only |
選択しているセルを読み取り専用にする。 |
alignment |
セルのアライメントを指定する。(左寄せ、右寄せ、中央寄せ、上寄せ、下寄せ) |
borders |
セルの枠線を設定する(customBorders が有効な場合のみ)。 |
commentsAddEdit |
セルにコメントを挿入する(comments が有効な場合のみ)。 |
commentsRemove |
セルのコメントを削除する(comments が有効な場合のみ)。 |
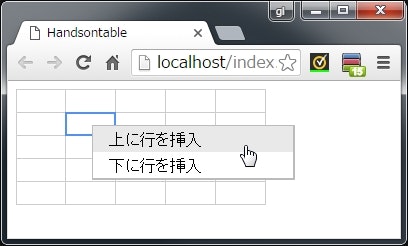
デフォルトで使用できるメニューのラベルを変更する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
contextMenu: {
items: {
row_above: {
name: '上に行を挿入'
},
row_below: {
name: '下に行を挿入'
}
}
}
});
-
contexMenuにオブジェクトを渡すようにする。 -
itemsというプロパティに上書きする設定内容を持った オブジェクト を渡す。- キーに対象のメニューの名前(
row_above,row_below等)、値にそのメニュー項目の設定値をオブジェクトで渡す。 -
nameが、表示で使用される文字列。 - オブジェクトのキーだと順序が保証されないのでは? と思うけど、なんか一応宣言した順序でメニューも並ぶようになっている。
- 公式の記述がこうなっている から仕方ない。
- キーに対象のメニューの名前(
- このメソッドは、 jQuery contextMenu で設定できるのと似たような設定ができる。
- 完全に同じではないようで、設定できないものが多い。
メニュー項目を自作する
基本
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
contextMenu: {
items: [
{
key: 'myItem',
name: 'メニュ~',
callback: function() {
alert('クリックした!');
}
}
]
}
});
-
itemsに、メニューを定義したオブジェクトを 配列 でセットする。 -
keyで、メニューを識別するための名前を設定する。 -
nameで、メニューの表示内容を設定できる。 -
callbackに、メニューが選択されたときのコールバック関数を指定できる。
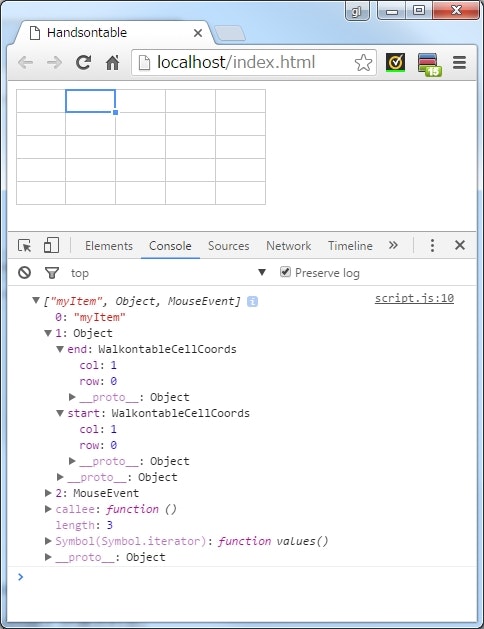
コールバックに渡される引数
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
contextMenu: {
items: [
{
key: 'myItem',
name: 'メニュ~',
callback: function() {
console.log(arguments);
}
}
]
}
});
- 第一引数には、その項目を識別する名前(
myItem)が渡される。 - 第二引数には、選択されているセルの情報が渡される。
-
startとendというプロパティを持ち、両方ともセルの位置を特定するcolとrowを持つ。 - 範囲選択している場合は、
startに開始位置が、endには終了位置が設定されている。
-
- 第三引数には、マウスイベントオブジェクトが渡される。
ラジオボタン(ぽいもの)を実装する
幾つかの項目のうち1つだけが選択できる、みたいなメニューを作る。
var grid = document.getElementById('grid');
var selected = 1;
var table = new Handsontable(grid, {
contextMenu: {
items: [
{
key: 'item1',
name: function() {
return selected === 1 ? '●item1' : 'item1';
},
callback: function() {
selected *= -1;
}
},
{
key: 'item2',
name: function() {
return selected === -1 ? '●item2' : 'item2';
},
callback: function() {
selected *= -1;
}
}
]
}
});
-
nameを関数にすると、メニューが開かれる度にコールバックされ、その戻り値がメニューのテキストとして表示される。 - これを利用して、選択状態に合わせて表示する文字を切り替えることで、ラジオボタンを実現する。
-
jQuery contextMenu には
typeというオプションがあったのでそれが利用できるのかと思ったけど、動かなかった。 - デフォルトで用意されているアライメントのメニューとかはどうなってるのか実装を見に行ったら、上のようなことをゴリゴリ実装していた。
- チェックボックスとかも、基本同じようにゴリる必要があるっぽい。
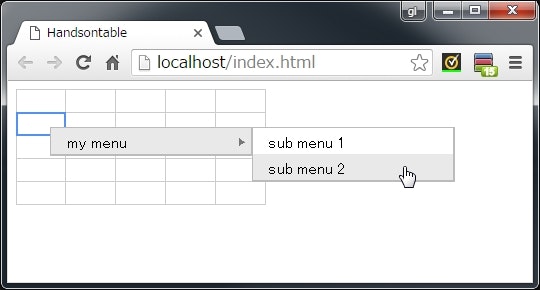
サブメニュー
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
contextMenu: {
items: [
{
key: 'myMenu',
name: 'my menu',
submenu: {
items: [
{
key: 'subMenu1',
name: 'sub menu 1'
},
{
key: 'subMenu2',
name: 'sub menu 2'
}
]
}
}
]
}
});
-
submenuで次の階層のメニューを追加できる。
有効無効の切り替え
var grid = document.getElementById('grid');
var flag = true;
var table = new Handsontable(grid, {
contextMenu: {
items: [
{
name: 'item1',
disabled: true
},
{
name: 'item2',
disabled: function() {
flag = !flag;
return flag;
}
}
]
}
});
-
disabledにbooleanを設定することで、項目の有効・無効を指定できる。 - 関数を渡せば表示のたびにコールバックされるので、同じく
booleanを返すようにすれば動的に有効・無効を切り替えられる。
comments:コメント
var grid = document.getElementById('grid');
new Handsontable(grid, {
comments: true,
contextMenu: ['commentsAddEdit', 'commentsRemove']
});
-
commentsをtrueにすると、メニューでコメントを編集するためのオプションを指定できるようになる。
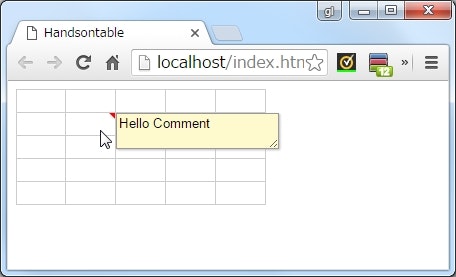
任意のセルにコメントを設定する
var grid = document.getElementById('grid');
new Handsontable(grid, {
comments: true,
cell: [
{col: 1, row: 1, comment: 'Hello Comment'}
]
});
-
cellオプションのcommentで、任意のセルにコメントを記述できる。
copyPaste:コピペの有効・無効
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
['a', 'd'],
['b', 'c']
],
copyPaste: false
});
-
copyPasteにfalseを設定すると、Ctrl+c→Ctrl+vによるコピペを無効にできる。 - デフォルトは
trueで有効になっている。
copyColsLimit:コピーできる列数を制限する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3, 4, 5],
[1, 2, 3, 4, 5],
[1, 2, 3, 4, 5],
[1, 2, 3, 4, 5]
],
copyColsLimit: 1
});
-
copyColsLimitでコピーできる列数の上限を指定できる。 - デフォルトは
1000。 - ここで指定した列数以上をコピーしようとすると、ペーストしたときに指定した列数までしかペーストされない(エラーとかにはならない)。
-
0以下を指定すると、ペーストしたときに選択している列が全て空白で上書きされる。 - 行数を制限したい場合は
copyRowsLimitを指定する。
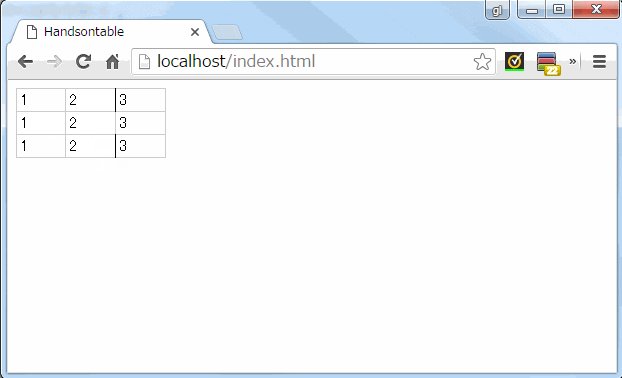
customBorders:罫線の設定
基本
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
customBorders: true,
contextMenu: ['borders']
});
-
customBordersにtrueを指定すると、contextMenuでbordersが使用できるようになる。 - メニューで
bordersを使用すると、選択しているセルの上下左右に罫線を引けるようになる。
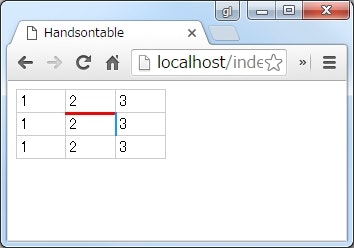
任意の場所に罫線を引く
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
customBorders: [
{
row: 1,
col: 1,
top: {
width: 3,
color: 'red'
},
right: {
width: 2,
color: '#1199ff'
}
}
]
});
-
trueの代わりに配列を渡し、罫線を引く場所を定義したオブジェクトを渡すことで、任意の場所に罫線を引くことができる。
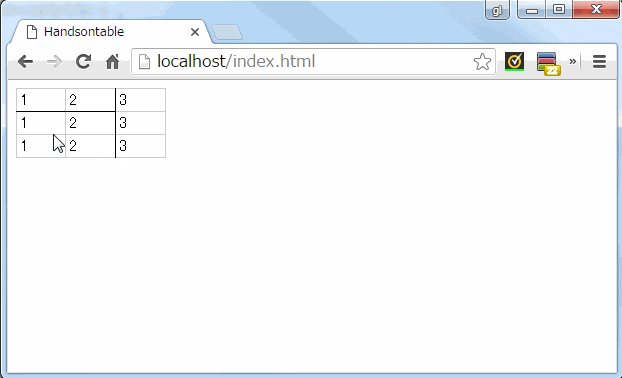
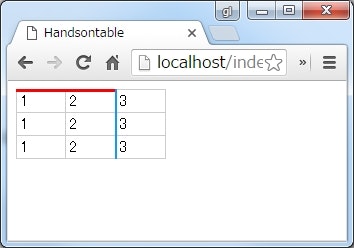
範囲を指定して罫線を引く
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
customBorders: [
{
range: {
from: {col: 0, row: 0},
to: {col: 1, row: 2}
},
top: {
width: 3,
color: 'red'
},
right: {
width: 2,
color: '#1199ff'
}
}
]
});
-
rangeを指定すれば、範囲を指定して罫線を引ける。
dataSchema:新しい行を追加するときの定義を指定する
dataSchema を指定しない場合
var grid = document.getElementById('grid');
var data = [];
var table = new Handsontable(grid, {
data: data
});
data.push({
name: 'foo',
age: 15
});
table.render();
-
dataSchemaを設定していないと、データソースを更新してrender()メソッドを呼んでもグリッドが表示されない。
dataSchema を指定した場合
var grid = document.getElementById('grid');
var data = [];
var table = new Handsontable(grid, {
data: data,
dataSchema: {
name: null,
age: null
}
});
data.push({
name: 'foo',
age: 15
});
table.render();
-
dataSchemaを設定していれば、再描画で追加したデータが表示される。 -
dataSchemaは、データが全く無い状態から新規にレコードを追加したときなどに必要になる。 - 1行目にすでにデータが設定されている場合は、そのデータの構造が
dataSchemaとして利用される。
1行目にデータが設定されている場合
var grid = document.getElementById('grid');
var data = [
{name: 'foo', age: 17}
];
var table = new Handsontable(grid, {
data: data
});
data.push({
name: 'bar',
age: 15
});
table.render();
-
render()で行が追加された状態になる。
disableVisualSelection:セルの選択可否を設定する
全く選択できないようにする
var grid = document.getElementById('grid');
new Handsontable(grid, {
disableVisualSelection: true
});
- セルを全く選択できなくなる。
- デフォルトは
falseなので、選択できる。
範囲選択をできなくする
var grid = document.getElementById('grid');
new Handsontable(grid, {
disableVisualSelection: 'area'
});
-
'area'を設定すると、ドラッグによる範囲選択ができなくなる。 - 個々のセルを選択することは可能。
enterBeginsEditing:Enter で次の行に移動する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
enterBeginsEditing: false
});
- デフォルトでは、
Enterを入力するとセルの編集が始まる。 -
Enterを入力したときに次の行に移動するようにしたい場合は、enterBeginsEditingをfalseにする。
enterMoves:Enter でセルを抜けたときの移動先を指定する
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
enterMoves: {
row: 1,
col: 1,
}
});
-
Enterでセルを抜ける時、デフォルトだと下のセルに移動する。-
Shift+Enterで上(逆)に移動する。
-
-
enterMovesオプションを指定すると、移動先を任意に指定できる。 - オブジェクトを渡して、
rowとcolで遷移先の相対位置を指定する。 - 関数を指定することもできる。
- その場合は戻り値が相対位置を指定するオブジェクトになるようにする。
- 関数の引数には、
Enterを入力したときのイベントオブジェクトが渡される。
fillHandle:フィルハンドル
- デフォルトでは、選択したセルの右下にカーソルをドラッグすることで、セルの内容を上下 or 左右にコピーできる。
- これを フィルハンドル と呼ぶ。
var grid = document.getElementById('grid');
new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
fillHandle: false
});
-
fillHandleにfalseを設定することで、これを消すことができる。 - また、
verticalまたはhorizontalを指定することで、コピーの向きを限定することもできる。
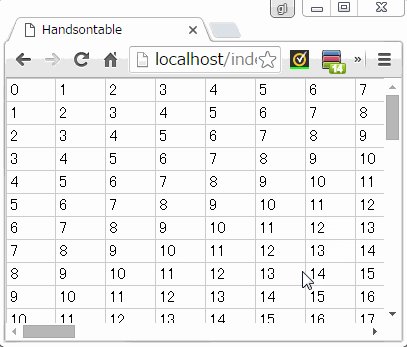
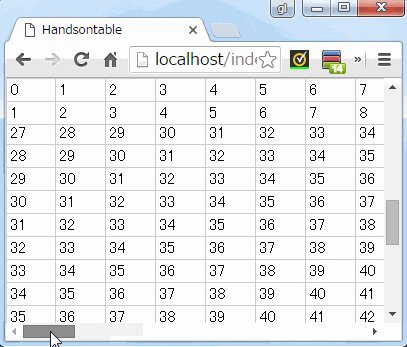
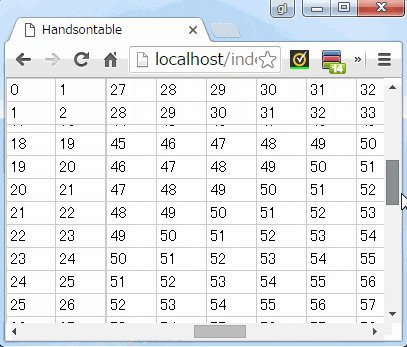
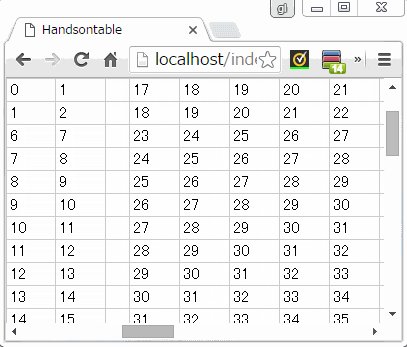
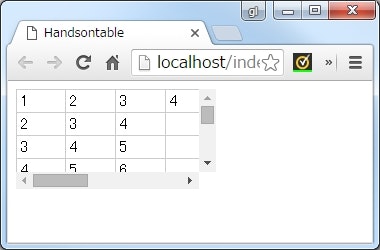
fixedColumnsLeft, fixedRowsTop:列・行を固定する
var grid = document.getElementById('grid');
var data = [];
for (var i=0; i<50; i++) {
var row = [];
for (var j=0; j<50; j++) {
row.push(i + j);
}
data.push(row);
}
new Handsontable(grid, {
data: data,
fixedColumnsLeft: 2,
fixedRowsTop: 2
});
-
fixedColumnsLeftで列を固定できる。 -
fixedRowsTopで行を固定できる。
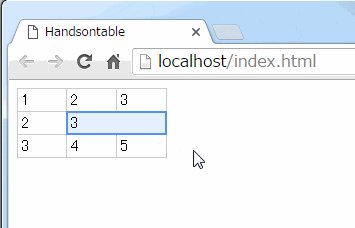
manualColumnMove, manualRowMove:行・列をドラック&ドロップで移動できるようにする
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
];
new Handsontable(grid, {
data: data,
colHeaders: true,
manualColumnMove: true
});
- 列ヘッダーを表示させた状態で
manualColumnMoveをtrueにすると、ドラッグ&ドロップで列を移動させられるようになる。 -
manualRowMoveを使えば、行の移動もできるようになる。
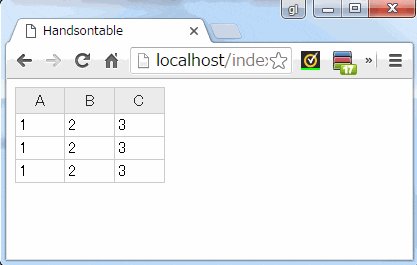
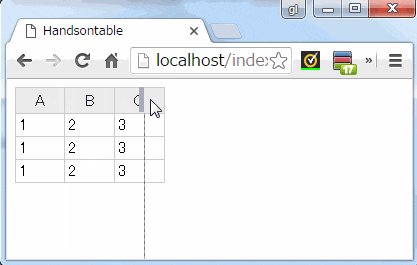
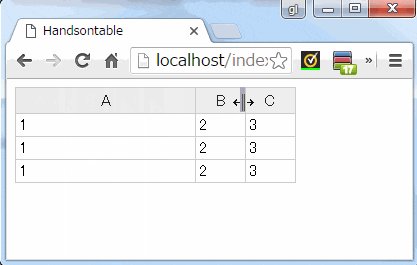
manualColumnResize, manualRowResize:行・列の幅をドラッグで変更できるようにする
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
];
new Handsontable(grid, {
data: data,
colHeaders: true,
manualColumnResize: true
});
- 列ヘッダーを表示させた状態で
manualColumnResizeをtrueにすると、ドラッグで列の幅を変更できるようになる。 - ダブルクリックすれば、セルの内容に合わせて幅を最小サイズにできる。
-
manualRowResizeを使えば行のサイズ変更もできるようになる。
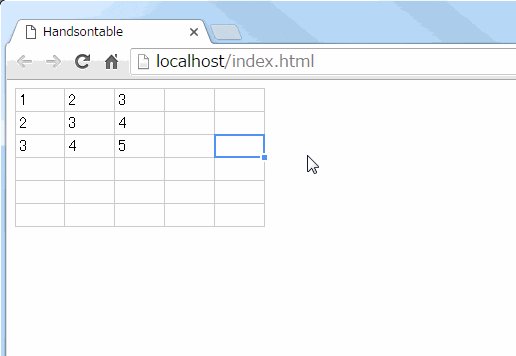
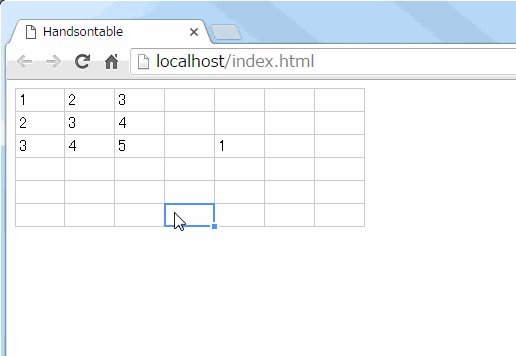
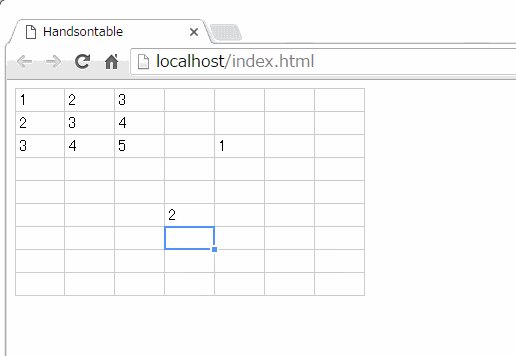
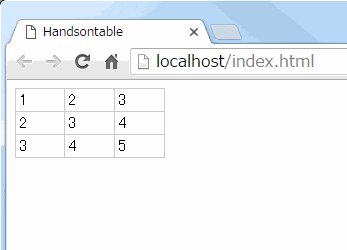
maxCols, maxRows:行・列の最大数を設定する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
new Handsontable(grid, {
data: data,
maxCols: 4,
maxRows: 7
});
- 範囲選択してコピペしたり、フィルハンドルをドラッグすると、セルが存在しない領域に新しく行や列が追加される。
-
maxCols,maxRowsを設定すれば、追加される行や列の最大数を指定できる。
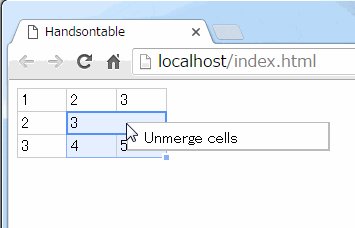
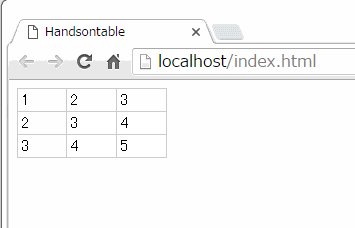
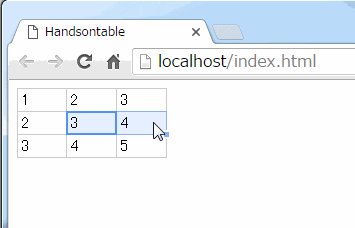
mergeCells:セルを結合する
基本
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
new Handsontable(grid, {
data: data,
mergeCells: true,
contextMenu: ['mergeCells']
});
-
mergeCellsにtrueを設定すると、contextMenuでmergeCellsを使えるようになる。 - 選択した複数のセルを結合したり、解除したりできる。
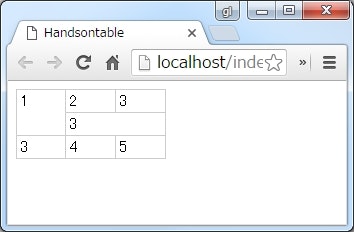
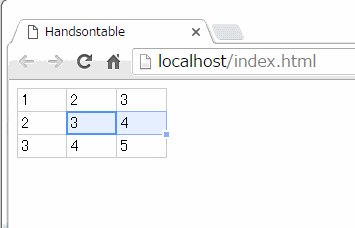
任意のセルを結合する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
new Handsontable(grid, {
data: data,
mergeCells: [
{row: 0, col: 0, rowspan: 2, colspan: 1},
{row: 1, col: 1, rowspan: 1, colspan: 2}
]
});
- 配列を渡して、結合の条件を指定したオブジェクトを渡すことで、任意のセルを結合させられる。
-
row,colで結合の起点となるセルの座標を指定する(0始まり)。 -
rowspan,colspanで、結合する範囲を指定する(1以上の値を指定)。
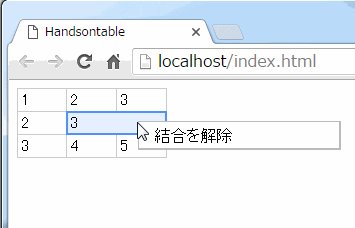
コンテキストメニューの表示を日本語にする
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
mergeCells: true
});
table.updateSettings({
contextMenu: {
items: {
mergeCells: {
name: function() {
var sel = this.getSelected();
var info = this.mergeCells.mergedCellInfoCollection.getInfo(sel[0], sel[1]);
if (info) {
return '結合を解除';
} else {
return 'セルを結合';
}
}
}
}
}
});
-
mergeCellsの表示部分のテキストはガッツリハードコーディングされているので、たぶんこうしないとイケない。 -
nameの実装は MergeCells プラグインの実装 をそのまま持ってきて表示の部分だけ日本語にしている。
minCols, minRows:行・列の最小数を指定する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
minCols: 2,
minRows: 3
});
- コンテキストメニューで行や列を削除していっても、ここで指定した数の行(列)は残るようになる。
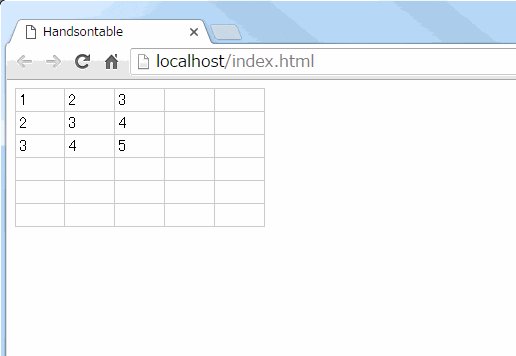
minSpareCols, minSpareRows:余白となる行・列の最小値を設定する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
minSpareCols: 2,
minSpareRows: 3
});
- 指定した数だけの空の行・列が余白として常に表示されるようになる。
multiSelect:複数セル選択の可否
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
multiSelect: false
});
-
multiSelectにfalseを設定すると、ドラッグなどによる複数セル選択ができなくなる。 - デフォルトは
trueで有効になっている。
outsideClickDeselects:表外をクリックしても選択状態を解除させない
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
outsideClickDeselects: false
});
-
outsideClickDeselectsにfalseを設定すると、表外をクリックしても直前に選択していたセルの選択状態を解除させないようにできる。 - デフォルトは
trueで、表外をクリックすると選択状態が解除される。
pasteMode:貼付け時の動作を指定する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
pasteMode: 'shift_right'
});
-
Ctrl+Vで貼り付けた時の動作を指定できる。 - デフォルトは
overrideで、コピー中の内容でセルを上書きする。 -
shift_downだと、ペーストした分だけ既存のセルが下にずれる。 -
shift_rightだと、右にずれる。
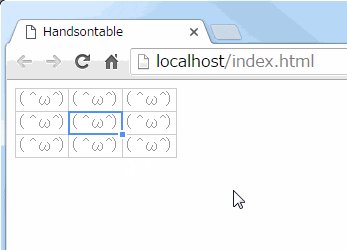
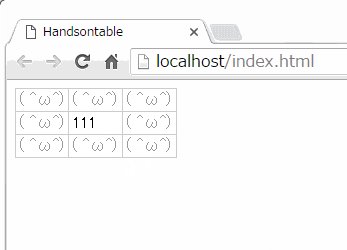
placeholder:空セルの表示内容を指定する
var grid = document.getElementById('grid');
var data = [
[1, 2, 3],
[2, 3, 4],
[3, 4, 5]
];
var table = new Handsontable(grid, {
data: data,
placeholder: '( ^ω^)'
});
- セルが空になったときの文字を指定できる。
startCols, startRows:初期データが与えられなかった場合の行と列の数を指定する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
startCols: 2,
startRows: 3
});
stretchH:セルの幅を自動伸縮させる
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
stretchH: 'last'
});
-
stretchHにlastを指定すると、最後の列の幅が最大限まで伸ばされる。 - ドラッグすると幅が自動伸縮する。
-
allを指定すると、全てのセルが均等に伸縮されるようになる。
tabMoves:タブを入力したときの移動先を指定する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
[1, 2, 3],
[1, 2, 3],
[1, 2, 3]
],
tabMoves: {
col: 0,
row: 1
}
});
- デフォルトは右のタブに移動する。
- オブジェクトを渡して、
colに横方向の移動量、rowに縦方向の移動量を指定する。 - 移動先を指定したオブジェクトを返す関数を渡すこともできる。
- 関数には、キーイベントオブジェクトが渡される。
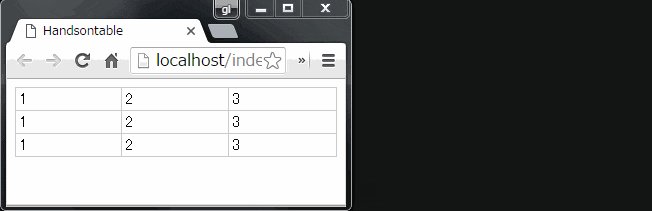
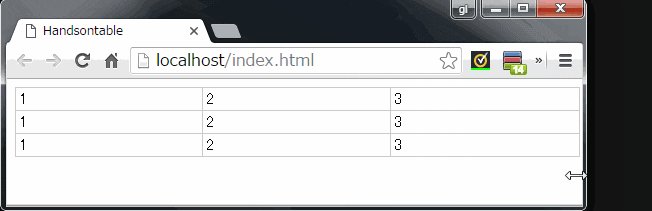
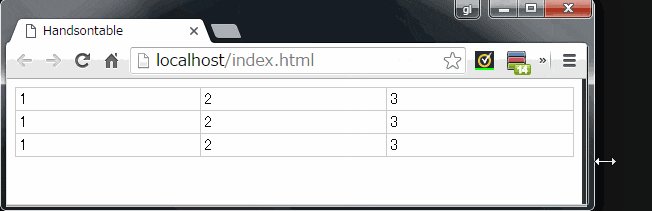
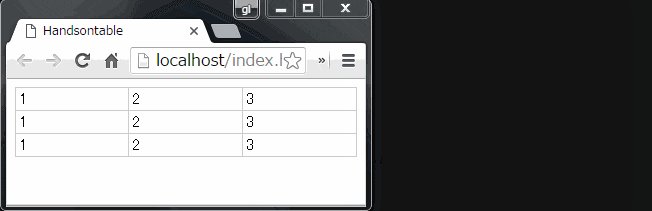
width, height:固定サイズのグリッドを表示する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
[1, 2, 3, 4, 5, 6, 7, 8, 9, 0],
[2, 3, 4],
[3, 4, 5],
[4, 5, 6],
[5, 6, 7],
[6, 7, 8],
[7, 8, 9],
[8, 9, 0],
[9, 0, 1],
[0, 1, 2]
],
width: 200,
height: 100
});
-
widthとheightを同時に設定すると、固定サイズのグリッドを表示させられる。 -
widthだけの指定だと何も変化しない。 -
heightだけの指定は有効みたい。
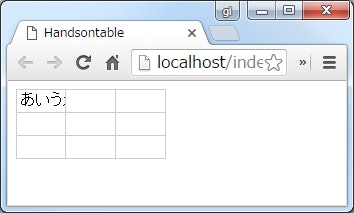
wordWrap:セル内で折り返す
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['あいうえお', '', ''],
['', '', ''],
['', '', '']
],
colWidths: 50,
wordWrap: false
});
- セルの幅が指定されている状態で、内容がセル幅に収まりきらない場合、デフォルトでは折り返されて表示される。
-
wordWrapをfalseにすると、折り返しがされなくなり収まりきらない分が隠れるようになる。
search:グリッド内を検索する
基本
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
var result = table.search.query('T');
console.dir(result);
-
searchオプションにtrueを指定すると、 Search プラグインが有効になる。 -
search.query()メソッドを実行することで、指定した値を持つセルを検索することができる。- デフォルトでは、大文字・小文字は区別されない。
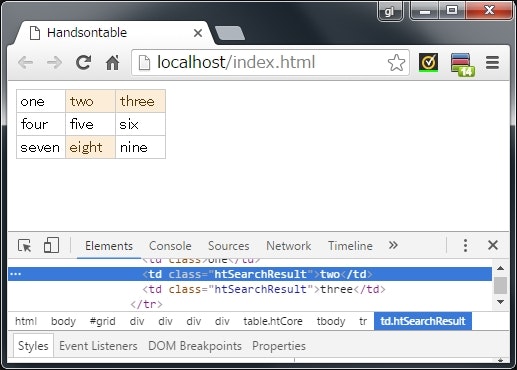
検索で該当したセルを着色する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
table.search.query('T');
table.render();
-
search.query()を実行したあとでrender()メソッドを呼ぶと、検索で該当したセルが着色される。 - クリアしたい場合は、引数無しで
query()を呼んだあとでrender()を呼べば、色が戻る。
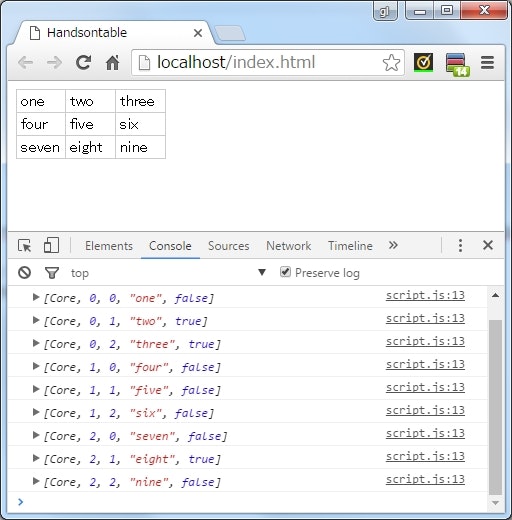
検索後に処理を挟む
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
table.search.query('T', function(instance, row, col, data, testResult) {
console.log(arguments);
instance.getCellMeta(row, col).isSearchResult = testResult;
});
-
query()メソッドの第二引数に関数を渡すと、各セルごとに関数がコールバックされる。 - 引数には、以下の値が渡される。
- テーブルのインスタンス
- 行番号
- 列番号
- 検索結果(該当する場合は
true)
検索後の処理のデフォルトの動作を変更する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
Handsontable.Search.global.setDefaultCallback(function(instance, row, col, data, testResult) {
console.log(arguments);
instance.getCellMeta(row, col).isSearchResult = testResult;
});
table.search.query('T');
-
Handsontable.Search.global.setDefaultCallback()メソッドで、デフォルトのコールバックを変更できる。
検証処理を変更する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
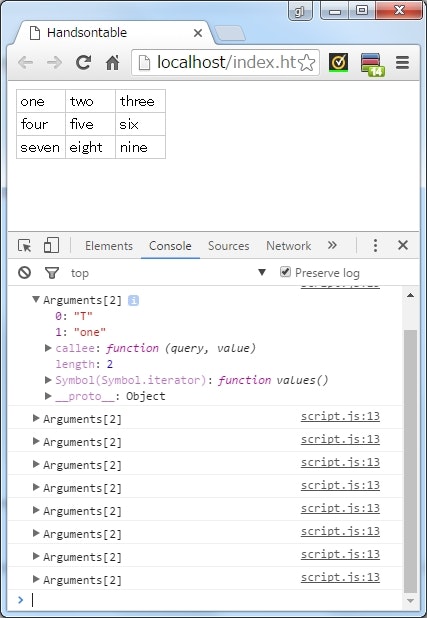
table.search.query('T', null, function (query, value) {
console.dir(arguments);
if (typeof query == 'undefined' || query == null || !query.toLowerCase || query.length === 0) {
return false;
}
return value.toString().toLowerCase().indexOf(query.toLowerCase()) !== -1;
});
-
query()メソッドの第三引数に関数を渡すと、検索の検証処理を変更できる。 - 関数は各セルごとにコールバックされ、引数に検索条件の文字列とセルの値が渡される。
- 検証の結果は
booleanで返す。 - 第二引数は「偽と判定される値」を渡しておけば、デフォルトの処理が実行される。
検証処理のデフォルトの動作を変更する
var grid = document.getElementById('grid');
var table = new Handsontable(grid, {
data: [
['one', 'two', 'three'],
['four', 'five', 'six'],
['seven', 'eight', 'nine']
],
search: true
});
Handsontable.Search.global.setDefaultQueryMethod(function (query, value) {
console.dir(arguments);
if (typeof query == 'undefined' || query == null || !query.toLowerCase || query.length === 0) {
return false;
}
return value.toString().toLowerCase().indexOf(query.toLowerCase()) !== -1;
});
table.search.query('T');
-
Handsontable.Search.global.setDefaultQueryMethod()で検証処理のデフォルト実装を変更できる。
trimWhitespace:前後の空白をトリムするか設定する
var grid = document.getElementById('grid');
new Handsontable(grid, {
trimWhitespace: false
});
-
falseを指定すると、トリムされなくなる。 - デフォルトは
trueなので、トリムされる。