PrimeFaces の導入方法とテーマの変え方をメモする。
#環境
##AP サーバ
GlassFish 4.0
##PrimeFaces
4.0
#インストール
PrimeFaces を使用できるようにするには、 jar ファイルを 1 つクラスパスに追加すればいい。
##ダウンロードする場合
PrimeFaces Download
##Maven のセントラルリポジトリから落とす場合
repositories {
mavenCentral()
}
dependencies {
compile 'org.primefaces:primefaces:4.0'
}
#必要な環境
PrimeFaces を動作させる上で最低限必要な環境は以下。
- Java 5 以上
- JSF 2.0 以上
これ以外には、使用したい機能によって追加のライブラリが必要になる。
例えば、 Excel 出力機能を使用したい場合は Apache POI 3.7 が必要になったり、ファイルアップロード機能を使用したい場合は commons の fileupload 1.2.1 が必要になる。
#プロジェクト構成
##フォルダ構成
└─src
└─main
├─java : Java ソースコードとか
└─webapp : xhtml とか
##ポート
8080
##コンテキストルート
prime-faces
#Hello World
##web.xml
src/main/webapp/WEB-INF の下に web.xml を作成する。内容は以下。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="PrimeFaces" version="3.0">
<display-name>PrimeFaces Sample</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
##xhtml ファイルを作成する
src/main/webapp の下に hello-world.xhtml を作成。
<!DOCTYPE html>
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<p:button value="hoge" />
</h:body>
</html>
##動作確認
GlassFish を起動して、 http://localhost:8080/prime-faces/hello-workd.xhtml にアクセスする。
#簡単な画面遷移
テキストを入力してボタンを押したら、次の画面に入力した文字が出力される、という簡単な画面遷移を実装してみる。
##最初の画面
<!DOCTYPE html>
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h:form>
<p:inputText value="#{fromBean.text}" />
<p:commandButton value="submit" action="#{fromBean.onSubmit}" />
</h:form>
</h:body>
</html>
p:inputText と p:commandButton は PrimeFaces が用意しているタグだが、基本的な使い方は JSF 標準のタグ(h:inputText と h:commandButton) と同じ。
##バッキングビーン
package sample.faces.prime;
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
@Named
@RequestScoped
public class FromBean {
private String text;
public String onSubmit() {
return "to.xhtml";
}
public String getText() {
return this.text;
}
public void setText(String text) {
this.text = text;
}
}
##遷移後の画面
<!DOCTYPE html>
<html xmlns="http://www.w3c.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h:outputText value="#{fromBean.text}" />
</h:body>
</html>
単純なテキスト出力は、標準の h:outputText を使用。
#テーマを変更する
PrimeFaces の標準テーマは、シルバーを基調とした aristo というテーマが使用される。
このテーマは変更することができる。
##標準で提供されているテーマを利用する
Themes - PrimeFaces ここに、標準で提供されているテーマが紹介されている。
Community Themes の方は無料(Apache License Version 2.0)で利用できる。
各テーマは jar ファイルで提供されている。
欲しい jar をダウンロードしたら、クラスパスに追加後 web.xml で使用するテーマを指定すればテーマの切り換えができる。
jar の入手方法には、以下の 2 つがある。
###直接 jar をダウンロードする
Index of /org/primefaces/themes ここから欲しいテーマの jar を直接ダウンロードしてくる。
###Maven のリポジトリを利用する
http://repository.primefaces.org/ は Maven のリポジトリになっている。
例えば redmond を使用したい場合は、次のように依存関係を追加する。
repositories {
maven {
url "http://repository.primefaces.org/"
}
}
dependencies {
compile 'org.primefaces.themes:redmond:1.0.10'
}
###web.xml に使用したいテーマを設定する
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="PrimeFaces" version="3.0">
<display-name>PrimeFaces Sample</display-name>
<context-param>
<param-name>primefaces.THEME</param-name>
<param-value>blitzer</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
context-param の primefaces.THEME で使用するテーマを指定している。
##テーマを自作する
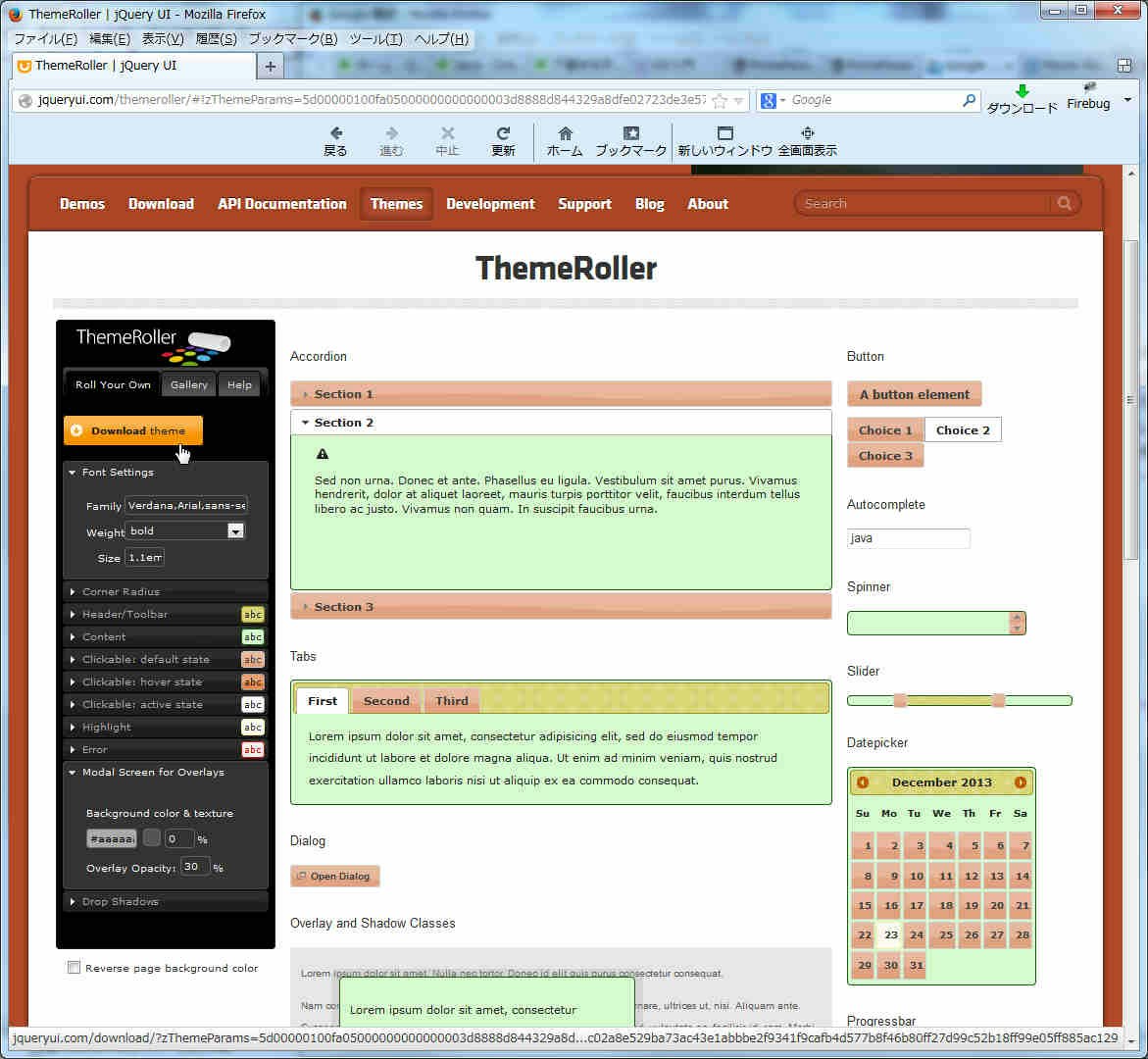
PrimeFaces のテーマは jQuery UI を使用しているので、 ThemeRoller を使って自作することができる。
以下、テーマを自作する場合の手順。
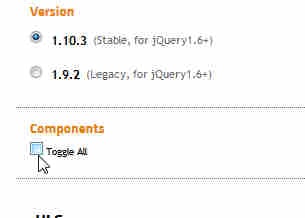
###ThemeRoller でテーマを自作し、ダウンロードする
ダウンロードするとき、 Components のチェックは外しておく。
###css ファイルを修正する
jquery-ui-<version>.custom/css/custom-theme/jquery-ui-<version>.custom.min.css をテキストエディタで開いて、以下のように置換する。
url(images/ -> url(#{resource['primefaces-<テーマ名>:images/
.png) -> .png']})
※テーマ名には任意の名前を指定する(今回は gl8080)。
※jquery-ui-<version>.custom.css を利用する場合は以下のように置換する。
url("images/ -> url("#{resource['primefaces-<テーマ名>:images/
.png") -> .png']}")
内容を変更したら、ファイル名を theme.css に変更する。
###jar ファイルに固める
次のフォルダ構成になるようにして jar に固める。
>tree
└─META-INF
│ MANIFEST.MF
│
└─resources
└─primefaces-gl8080
│ theme.css
│
└─images
>jar -cvf gl8080.jar .
>dir /b
gl8080.jar
META-INF
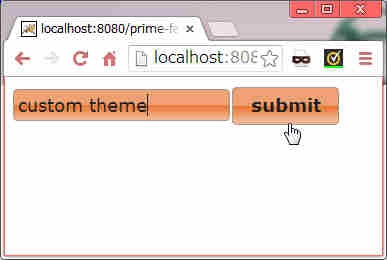
###カスタムテーマを適用する
jar ができたら、後は標準のテーマと同じ要領でテーマを適用する。
#参考