公式サイトを一通り動かしてみたときのメモ。
まずは CSS。
Hello World
Bootstrap を入手する
ここ から zip ファイルをダウンロードする。
HTML を書く
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<h1>Hello Bootstrap!!</h1>
</body>
</html>
- HTML5 の DOCTYPE を記述する。
- css ファイルを読み込むだけで使い始められる。
- モバイル用に viewport を設定する meta タグを記述する。
-
user-scalable=noを設定すればズームをできなくさせれるが、 Bootstrap 的にはお勧めしないらしい。
センタリングする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
div {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<h1>Containers</h1>
</div>
</body>
</html>
-
.containerクラスを設定したdivタグで全体を括れば、センタリングされた領域を作ることができる。
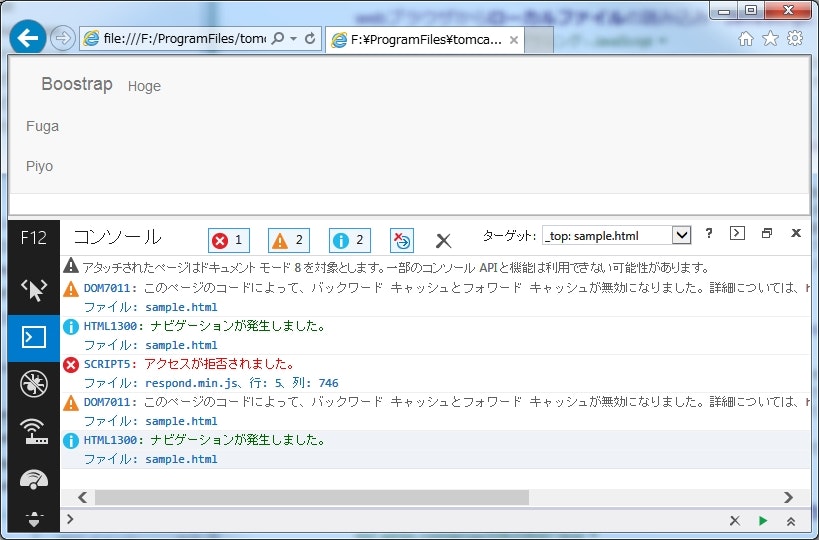
IE8 で動かす
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<script src="respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="nav-header">
<a class="navbar-brand" href="#">Boostrap</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">Hoge</a></li>
<li><a href="#">Fuga</a></li>
<li><a href="#">Piyo</a></li>
</ul>
</div>
</nav>
</body>
</html>
- Bootstrap 3 は、 IE8 をサポートしている。
- ただし、 IE8 は HTML5 で追加されたタグや、 CSS3 のメディアクエリには対応していない。
- これら未サポートの機能を動作させるために、以下の JavaScript を読み込む必要がある。
動作確認するときはサーバーに上げてから確認する
自分の環境には IE8 がなかったので、 IE11 の互換モード機能で IE8 をエミュレートして試している。
このとき、ローカルにある HTML ファイルを開くと、ページ表示時に Respond 内でエラーが発生した。
どうやら JavaScript からローカルのファイルを参照しようとして、ブラウザのセキュリティ機能に引っかかりエラーになっている模様。
なので、 IE8 での動作を確認する場合は、サーバー(Apache, Tomcat など)にアップしてから確認する必要がある。
※ただ、このセキュリティの機能が IE11 のもので、本物の IE8 に無いのであればサーバーにアップする必要はないかもしれない。
CSS
Grid system
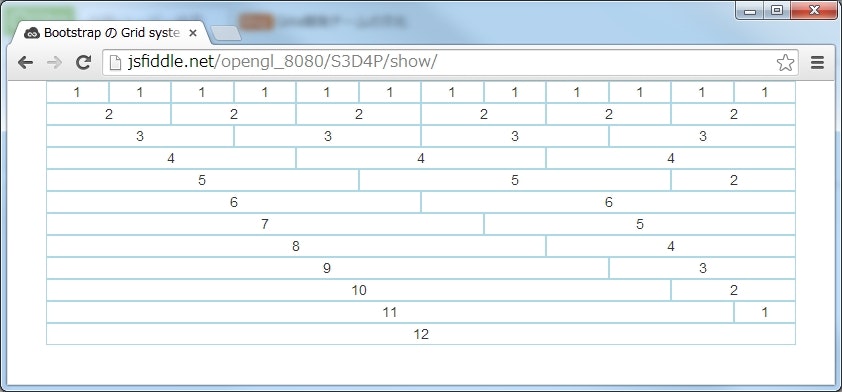
基本
- Grid system とは、画面の横を 12 等分して、グリッド状にレイアウトを定義する方法・仕組みのこと。
- Bootstrap では、
.containerクラスを指定したタグの中にグリッドを定義する。 -
.rowクラスで「行」を定義する。 -
.col-**-##クラスで「列」を定義する。-
**の部分は画面サイズを表す以下の文字のいずれかを指定する。-
lg: 幅 1200px 以上の大きな画面。デスクトップPCなど。 -
md: 幅 992px 以上のそれなりの大きさの画面。デスクトップPCなど。 -
sm: 幅 768px 以上の小さ目の画面。タブレットなど。 -
xs: 幅 768px 未満の小さい画面。携帯など。
-
-
##の部分は、占有する「列」の数(1 ~ 12)を指定する。 - 例:
col-lg-3
-
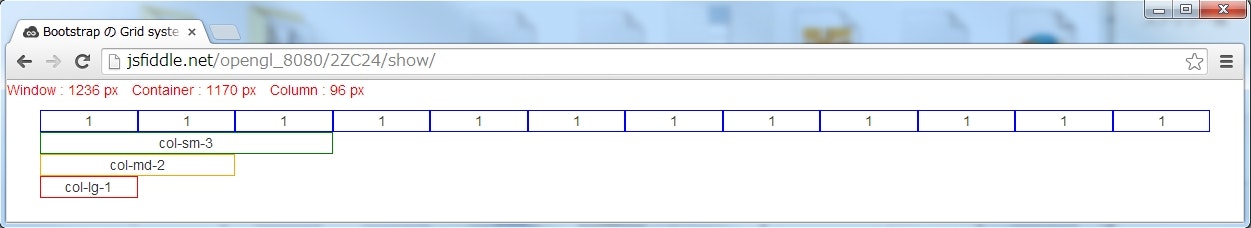
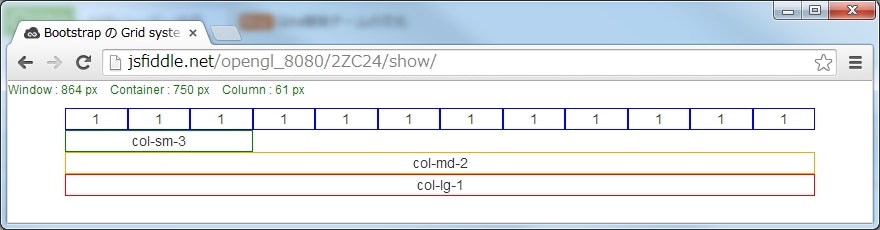
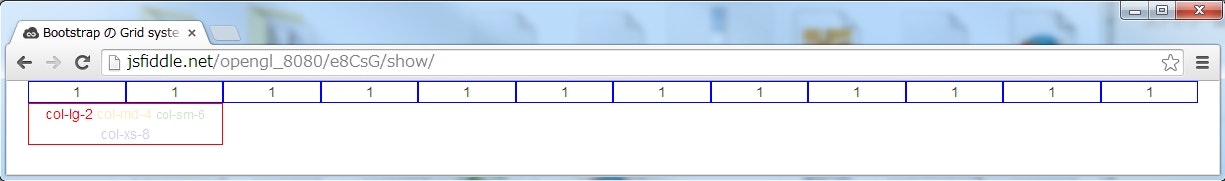
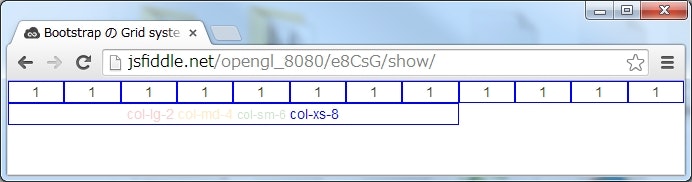
画面サイズとクラスプレフィックス(.col-**)の関係
- 上記サンプルを表示して、ブラウザの幅を変化させれば、なんとなく挙動が把握できるかと。
- 現在の画面の幅が、クラスプレフィックスの対応している幅よりも小さくなると、横幅が画面いっぱいに伸びる。
画面サイズに合わせてカラムの幅(列数)を変更する
- サイズごとの
col-**クラスを複数指定すれば、画面サイズに合わせてカラム幅が自動で切り替わる。
あるセルの内容が他のセルより長い場合、他のセルが回り込まないようにする
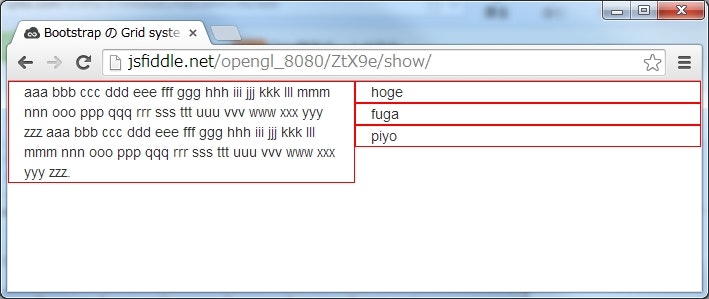
セルが回り込んでしまっている例
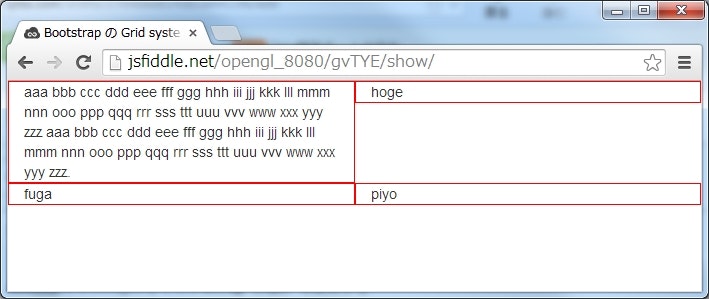
セルが回り込まないようにした例
- あるセルの内容が他のセルより長く縦に伸びた場合、何もしないと続くセルが縦に長いセルの横に回り込む。
-
.clearfixクラスを設定したdivタグを挟むと、そこでセルの回りこみを防ぐことができる。
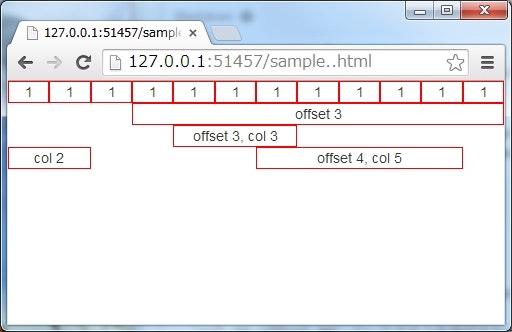
左に間をあける
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
.row div {
border: 1px solid red;
}
div {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
</div>
<div class="row">
<div class="col-xs-offset-3">offset 3</div>
</div>
<div class="row">
<div class="col-xs-offset-4 col-xs-3">offset 3, col 3</div>
</div>
<div class="row">
<div class="col-xs-2">col 2</div>
<div class="col-xs-offset-4 col-xs-5">offset 4, col 5</div>
</div>
</div>
</body>
</html>
-
col-**-offset-##というクラスを指定すれば、##で指定した数だけ右に列をずらした場所にセルを配置できる。
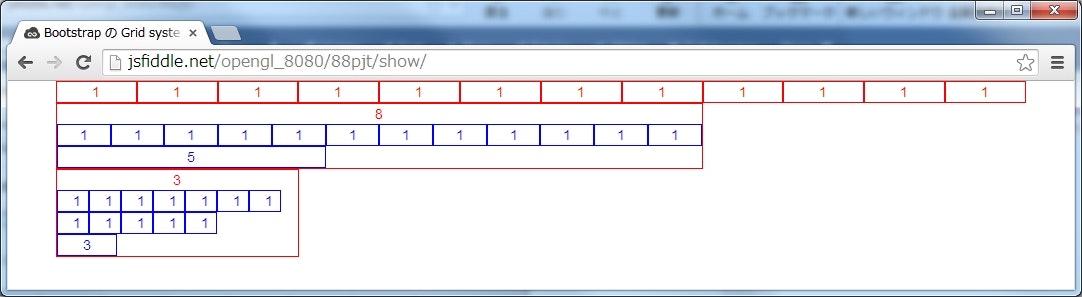
Grid を入れ子にする
- Grid は入れ子にできる。
- 入れ子になった Grid の中は、さらに 12 に等分される。
- ただし、幅が足りない場合は適宜改行される。
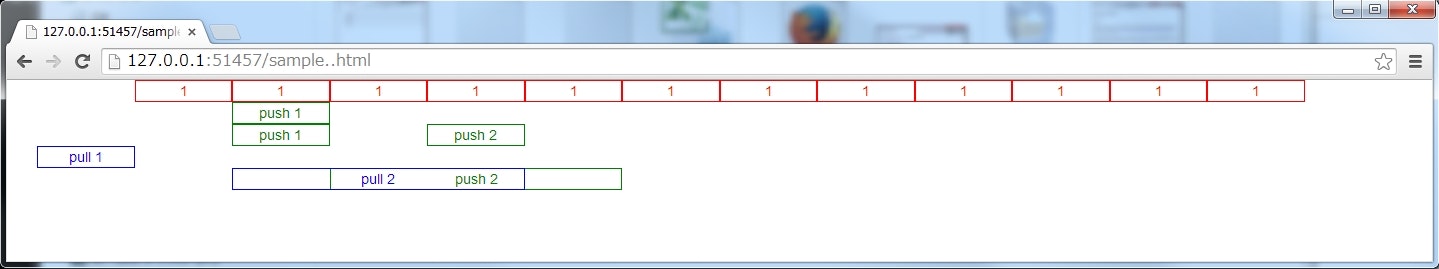
列を移動させる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
div {text-align: center;}
.container .row:first-child div {border: 1px solid red; color: red;}
.col-xs-push-1, .col-xs-push-2 {border: 1px solid green; color: green;}
.col-xs-pull-1, .col-xs-pull-2 {border: 1px solid blue; color: blue;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
<div class="col-xs-1">1</div>
</div>
<div class="row">
<div class="col-xs-1 col-xs-push-1">push 1</div>
</div>
<div class="row">
<div class="col-xs-1 col-xs-push-1">push 1</div>
<div class="col-xs-1 col-xs-push-2">push 2</div>
</div>
<div class="row">
<div class="col-xs-1 col-xs-pull-1">pull 1</div>
</div>
<div class="row">
<div class="col-xs-3 col-xs-push-2">push 2</div>
<div class="col-xs-3 col-xs-pull-2">pull 2</div>
</div>
</div>
</body>
</html>
-
.col-**-push-##クラスを設定すると、##で指定した分だけ列を右にずらすことができる。 -
.col-**-pull-##クラスを設定すると、##で指定した分だけ列を左にずらすことができる。 - ずらした結果セルが重なることもある。
Typography
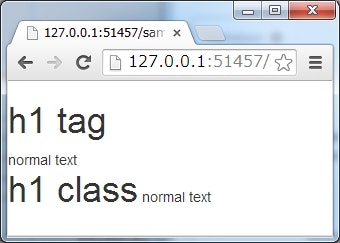
h* タグと同じスタイルを適用する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div>
<h1>h1 tag</h1> normal text
</div>
<div>
<span class="h1">h1 class</span> normal text
</div>
</body>
</html>
- インラインで
h*タグのスタイルを使用したい場合は、.h*クラスを設定する。
リードコピー用のスタイルを設定する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
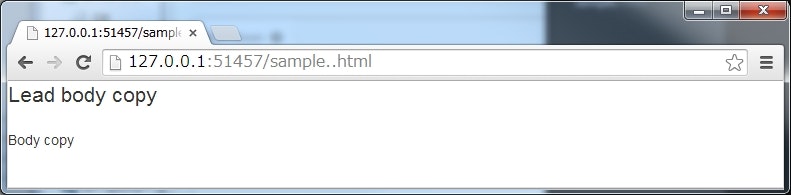
<p class="lead">Lead body copy</p>
<p>Body copy</p>
</body>
</html>
-
.leadクラスを設定すると、リードコピー用に通常の文章よりも強調されたスタイルになる。
※リードコピーとは
本文を要約した見出しのこと。構成によっては「見出しコピー」と呼ばれる場合もあります。
文字を小さく表示させる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
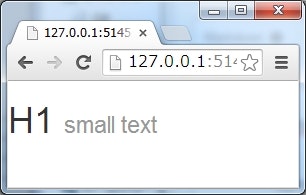
<h1>H1 <span class="small">small text</span></h1>
</body>
</html>
-
.smallクラスを設定したタグのテキストは他よりもフォントが小さく表示される。 -
smallタグを使っても同じ。
テキストのアライメントを設定する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>div {margin-bottom: 1em;}</style>
</head>
<body>
<div class="text-left">left</div>
<div class="text-center">center</div>
<div class="text-right">right</div>
<div>
[no justify] The most popular front-end framework for developing responsive, mobile first projects on the web.
</div>
<div class="text-justify">
[justify] The most popular front-end framework for developing responsive, mobile first projects on the web.
</div>
</body>
</html>
-
.text-**クラスでテキストのアライメントを設定できる。
引用文章を右寄せで表示する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="container">
<blockquote>
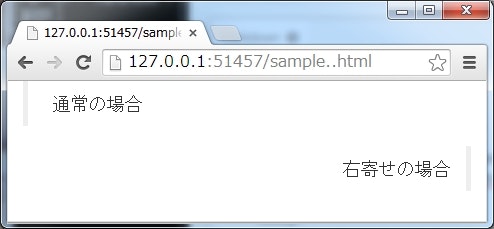
通常の場合
</blockquote>
<blockquote class="blockquote-reverse">
右寄せの場合
</blockquote>
</div>
</body>
</html>
-
blockquoteタグに.blockquote-reverseクラスを設定すると、右寄せにできる。
リストのマーカーを非表示にする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
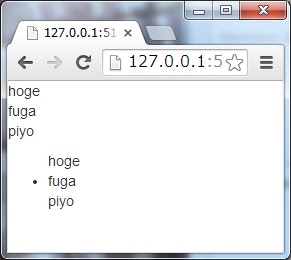
<ul class="list-unstyled">
<li>hoge</li>
<li>fuga</li>
<li>piyo</li>
</ul>
<ul>
<li class="list-unstyled">hoge</li>
<li>fuga</li>
<li class="list-unstyled">piyo</li>
</ul>
</body>
</html>
-
.list-unstyledクラスを設定すると、リストのマーカーを消せる。
リストをインライン表示にする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<ul class="list-inline">
<li>hoge</li>
<li>fuga</li>
<li>piyo</li>
</ul>
</body>
</html>
-
.list-inlineクラスを設定すると、リストをインライン表示にできる。
dl タグの用語と説明のレイアウトを横並びにする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
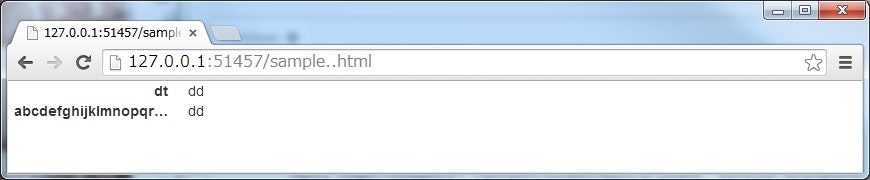
<dl class="dl-horizontal">
<dt>dt</dt>
<dd>dd</dd>
<dt>abcdefghijklmnopqrstuvwxyz</dt>
<dd>dd</dd>
</dl>
</body>
</html>
-
dlタグに.dl-horizontalクラスを設定すると、用語と説明を横並びにできる。 - ただし、ウィンドウの幅が狭いと、通常通りの縦並びになる。
-
dtタグの内容が長い場合は、末尾が...という形になって省略される。
Code
pre タグに横スクロールを追加する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
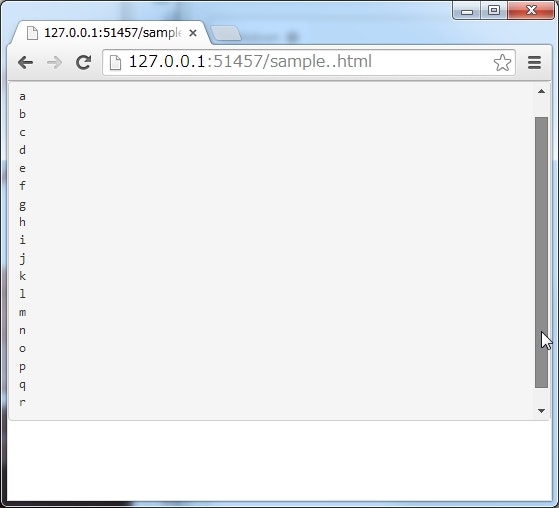
<pre class="pre-scrollable">
a
b
c
d
e
f
g
h
i
j
k
l
m
n
o
p
q
r
</pre>
</body>
</html>
-
preタグに.pre-scrollableクラスを設定すると、高さが 350px 以上になるとスクロールが表示されるようになる。
Table
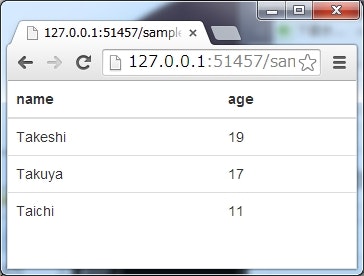
基本
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
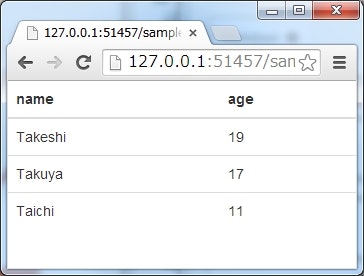
<table class="table">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
</tbody>
</table>
</body>
</html>
-
tableタグに.tableクラスを設定すると、横線だけの簡易なスタイルが適用される。 -
theadタグとtbodyタグは省略できない。
縞模様にする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<table class="table table-striped">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
</tbody>
</table>
</body>
</html>
-
.table-stripedクラスをtableタグに追加すると、行が縞模様になる。 -
:nth-childセレクタを使用しているので、 IE8 では動作しないらしい。
縦線も表示させる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<table class="table table-bordered">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
</tbody>
</table>
</body>
</html>
-
.table-borderedクラスをtableタグに追加すると、縦線も表示されるようになる。
マウスカーソルが乗った行をハイライトさせる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<table class="table table-hover">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
</tbody>
</table>
</body>
</html>
-
.table-hoverクラスをtableタグに追加すると、マウスカーソルが乗った行をハイライトさせることができる。
テーブルのサイズを若干縮める
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<table class="table table-condensed">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
</tbody>
</table>
</body>
</html>
-
.table-condensedクラスをtableタグに追加すると、各セルの padding が若干小さくなり、テーブル全体が若干小さくなる。
.table-condensed なし
おわかりいただけただろうか。
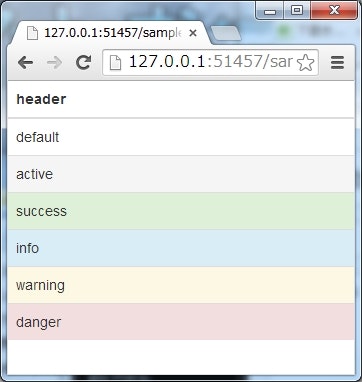
行に意図に合わせた色を付ける
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<table class="table">
<thead>
<tr>
<th>header</th>
</tr>
</thead>
<tbody>
<tr>
<td>default</td>
</tr>
<tr class="active">
<td>active</td>
</tr>
<tr class="success">
<td>success</td>
</tr>
<tr class="info">
<td>info</td>
</tr>
<tr class="warning">
<td>warning</td>
</tr>
<tr class="danger">
<td>danger</td>
</tr>
</tbody>
</table>
</body>
</html>
-
trタグに.active,.success,.info,.warning,.dangerのいずれかのクラスを設定すると、その意図に合わせた背景色が付く。
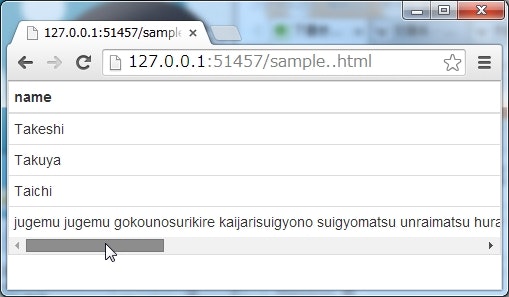
画面の横幅が小さくなったら横スクロールを表示させるようにする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="table-responsive">
<table class="table table-condensed">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Takeshi</td>
<td>19</td>
</tr>
<tr>
<td>Takuya</td>
<td>17</td>
</tr>
<tr>
<td>Taichi</td>
<td>11</td>
</tr>
<tr>
<td>jugemu jugemu gokounosurikire kaijarisuigyono suigyomatsu unraimatsu huraimatsu kuunerutokoronisumutokoro yaburakoujinoburakouji paipo paipo paiponoshuringan shuringannogurindai gurindainoponpokopino ponpokonano choukyumeinochosuke</td>
<td>51</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
-
.table-responsiveクラスを設定したdivタグでtableタグを括ると、次の条件をすべて満たしたときにテーブルに横スクロールが表示される。- 画面の幅が 768px より小さい。
- テーブルの内容を表示するのに 768px では足りない場合。
Forms
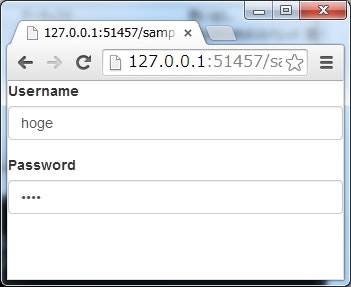
基本
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group">
<label for="name">Username</label>
<input id="name" type="text" class="form-control" />
</div>
<div class="form-group">
<label for="name">Password</label>
<input id="age" type="password" class="form-control" />
</div>
</body>
</html>
-
labelタグと入力フォーム(inputタグなど)を一塊として.form-groupクラスを設定したdivタグで括ることで、フォーム同士の間隔を適度に調整してくれる。 - 入力フォームに
.form-contolクラスを設定すると、デフォルトで幅が 100% に設定される。
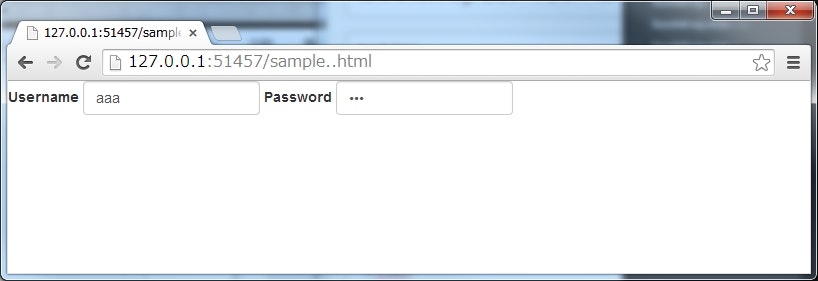
フォームをインラインで並べる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-inline form-group">
<div class="form-group">
<label for="name">Username</label>
<input id="name" type="text" class="form-control" />
</div>
<div class="form-group">
<label for="name">Password</label>
<input id="age" type="password" class="form-control" />
</div>
</div>
</body>
</html>
-
.form-inlineクラスを設定したブロック要素で各入力フォームを括ると、入力フォームを横並びにすることができる。 - インラインで横並びにした場合、各フォームの幅は開発者が指定しなければならない。
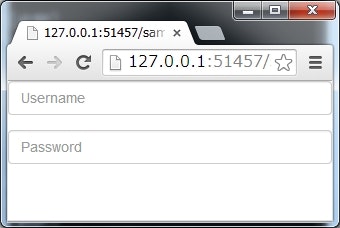
ラベルを非表示にする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group">
<label class="sr-only" for="name">Username</label>
<input id="name" type="text" class="form-control" placeholder="Username" />
</div>
<div class="form-group">
<label class="sr-only" for="name">Password</label>
<input id="age" type="password" class="form-control" placeholder="Password" />
</div>
</body>
</html>
- 単純に
labelタグをなくしてしまうと、スクリーンリーダーが誤動作する可能性がある。 - この場合は、
.sr-onlyクラスをlabelタグに設定することで非表示にする(sr はおそらく screen reader の略)。 - これ以外にも、スクリーンリーダーにのみ認識させたい要素には
.sr-onlyクラスを設定する。
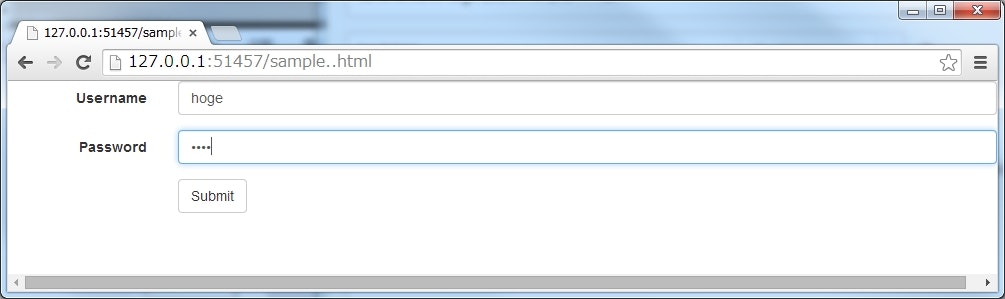
水平レイアウトを使う
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-horizontal">
<div class="form-group">
<label for="name" class="col-xs-2 control-label">Username</label>
<div class="col-xs-10">
<input id="name" type="text" class="form-control" />
</div>
</div>
<div class="form-group">
<label for="name" class="col-xs-2 control-label">Password</label>
<div class="col-xs-10">
<input id="age" type="password" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<input type="submit" class="btn btn-default" value="Submit" />
</div>
</div>
</div>
</body>
</html>
-
.form-horizontalクラスを指定したブロック要素で括ることで、水平レイアウトを使用できる。 - 基本的な考え方は Grid system と同じで、
.col-**-##クラスを使用してレイアウトを調整する。 -
labelタグには、.control-labelクラスも指定する必要がある。 -
.form-groupクラスが.rowクラスを兼ねているので、.rowクラスを指定した要素は不要。
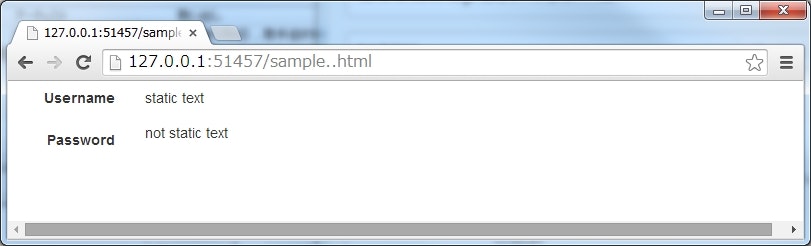
入力項目の位置に静的なテキストを配置する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-horizontal">
<div class="form-group">
<label class="col-xs-2 control-label">Username</label>
<div class="col-xs-10">
<p class="form-control-static">static text</p>
</div>
</div>
<div class="form-group">
<label class="col-xs-2 control-label">Password</label>
<div class="col-xs-10">
not static text
</div>
</div>
</div>
</body>
</html>
- 入力項目の位置に静的なテキストを配置したい場合は、テキスト全体を
.form-control-staticクラスを指定したブロック要素で括る。 - これをしないと、テキストが上にややずれて表示されてしまう。
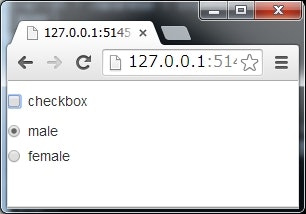
チェックボックスとラジオボタンを表示する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="checkbox">
<label>
<input type="checkbox" /> checkbox
</label>
</div>
<div class="radio">
<label>
<input type="radio" checked /> male
</label>
</div>
<div class="radio">
<label>
<input type="radio" /> female
</label>
</div>
</body>
</html>
-
checkboxとradioは、.form-groupクラスではなくそれぞれ専用のクラスが用意されている。
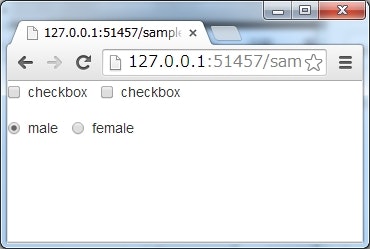
チェックボックスとラジオボタンをインラインで横並びに表示させる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" /> checkbox
</label>
<label class="checkbox-inline">
<input type="checkbox" /> checkbox
</label>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" checked /> male
</label>
<label class="radio-inline">
<input type="radio" /> female
</label>
</div>
</body>
</html>
- インラインで横並びに表示させたい場合は、各
labelタグに.checkbox-inlineまたは.radio-inlineクラスを設定する。 - この場合、全体を括るブロック要素の class 属性は前述の
.checkboxや.radioクラスではなく、.form-groupクラスを指定したブロック要素で括る。
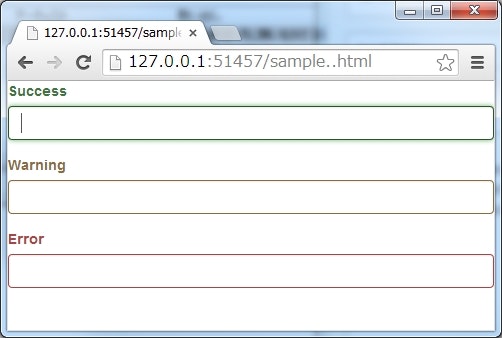
入力の状態に合わせた色を設定する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group has-success">
<label class="control-label">Success</label>
<input type="text" class="form-control" />
</div>
<div class="form-group has-warning">
<label class="control-label">Warning</label>
<input type="text" class="form-control" />
</div>
<div class="form-group has-error">
<label class="control-label">Error</label>
<input type="text" class="form-control" />
</div>
</body>
</html>
-
.has-success,.has-warning,.has-errorクラスを設定した要素で入力項目を括ると、その下に存在する.control-labelや.form-controlクラスを設定した要素の色が切り替わる。
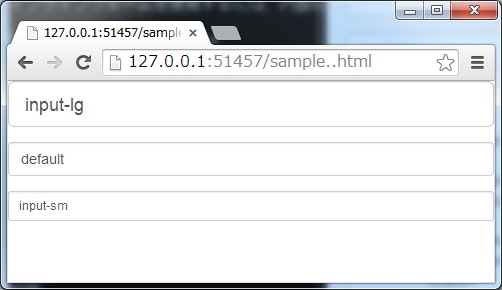
入力項目のサイズを変更する
高さを変更する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group">
<input type="text" class="form-control input-lg" value="input-lg" />
</div>
<div class="form-group">
<input type="text" class="form-control" value="default" />
</div>
<div class="form-group">
<input type="text" class="form-control input-sm" value="input-sm" />
</div>
</body>
</html>
-
.input-lgで大きく、.input-smで小さくできる。
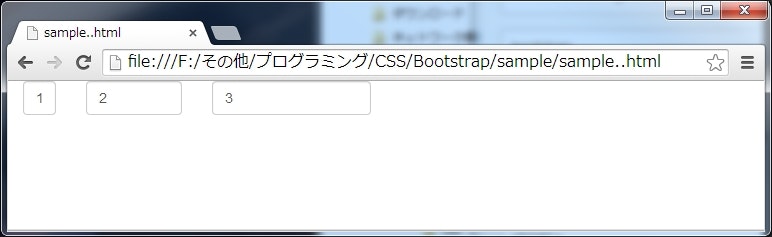
幅を変更する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-1">
<input type="text" class="form-control" value="1" />
</div>
<div class="col-xs-2">
<input type="text" class="form-control" value="2" />
</div>
<div class="col-xs-3">
<input type="text" class="form-control" value="3" />
</div>
</div>
</div>
</body>
</html>
- Grid system を利用する。
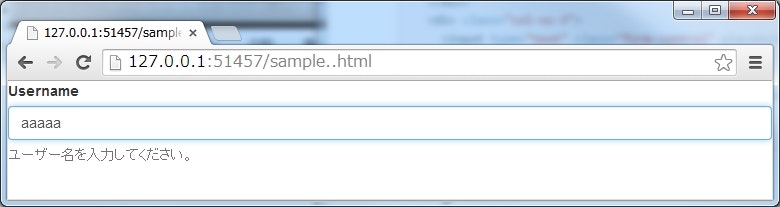
入力補助のためのヘルプテキスト用スタイル
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" />
<span class="help-block">ユーザー名を入力してください。</span>
</div>
</body>
</html>
-
.help-blockクラスを指定した要素でテキストを括ると、ヘルプテキスト用のスタイルを設定できる。
Buttons
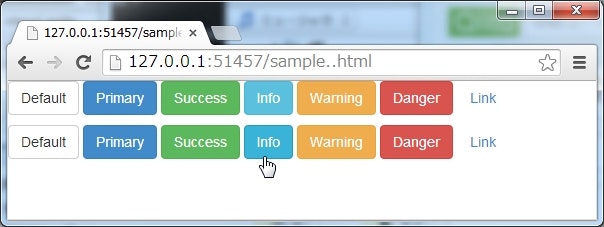
基本
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
<p>
<a class="btn btn-default">Default</a>
<a class="btn btn-primary">Primary</a>
<a class="btn btn-success">Success</a>
<a class="btn btn-info">Info</a>
<a class="btn btn-warning">Warning</a>
<a class="btn btn-danger">Danger</a>
<a class="btn btn-link">Link</a>
</p>
</body>
</html>
-
.btnクラスを設定して、.btn-**クラスで種類(default,primary,success,info,warning,danger,link)を指定する。 -
buttonタグでなくてもボタン化できる。
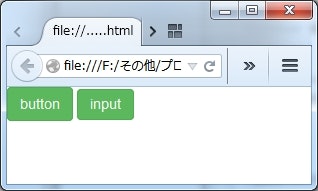
ただし、 Bootstrap ではクロスブラウザにするのであれば button タグを使用することを強く推奨している。
理由として、 Firefox の 「input タグに line-height が適用できないバグ」 が原因で、 input タグで作ったボタンが他の button タグで作ったボタンの高さと一致しないことを挙げている。
Firefox 29.0.1 で確認した時の様子
確かに高さが違っている。
ただ、このバグは 2014 年 5 月 10 日現在 RESOLVED FIXED になっていて、 2014 年 6 月リリース予定の ver 30 で改善されるっぽい。
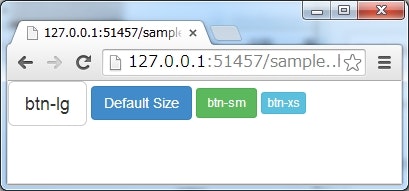
ボタンのサイズを変更する
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<button type="button" class="btn btn-default btn-lg">btn-lg</button>
<button type="button" class="btn btn-primary">Default Size</button>
<button type="button" class="btn btn-success btn-sm">btn-sm</button>
<button type="button" class="btn btn-info btn-xs">btn-xs</button>
</body>
</html>
-
.btn-lgで大きく、.btn-smで小さく、.btn-xsでさらに小さくできる。
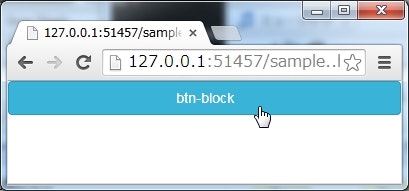
横幅をいっぱいに利用したボタンを作る
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<button type="button" class="btn btn-info btn-block">btn-block</button>
</body>
</html>
-
.btn-blockクラスを設定するとボタンがブロックレベルになり、横幅を親タグの幅いっぱいまで広げる。
Images
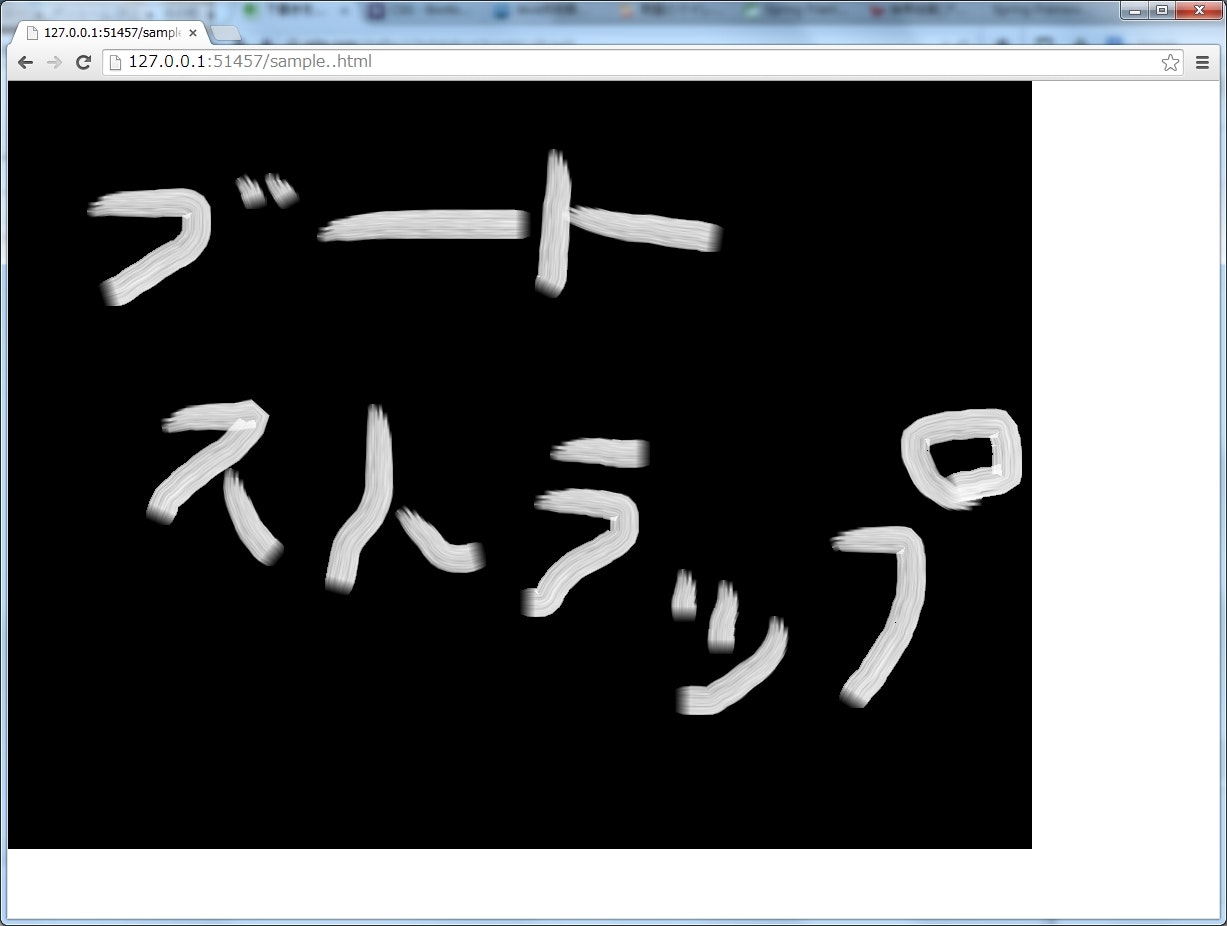
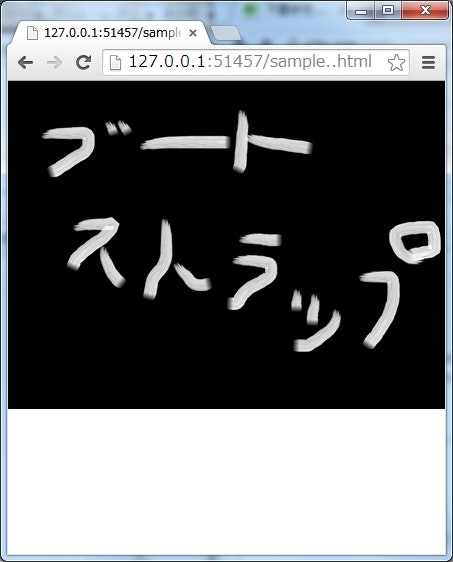
画面サイズに合わせて画像のサイズが変わるようにする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<img src="image.png" class="img-responsive" />
</body>
</html>
↓画面を縮める
-
imgタグに.img-responsiveクラスを設定すると、幅と高さが親要素に合うようになる。
画像のシェイプを変更する
円形のシェイプ
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<img src="image.png" class="img-circle" />
</body>
</html>
-
.img-circleクラスを設定すると、円形のシェイプにできる。
サムネイル用シェイプ
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<img src="image.png" class="img-thumbnail" />
</body>
</html>
-
.img-thumbnailクラスを設定するとサムネイル用の枠線が表示される。
IE8 はサポート外
- IE8 は CSS でコーナーを丸くすることができないので注意。
Helper classes
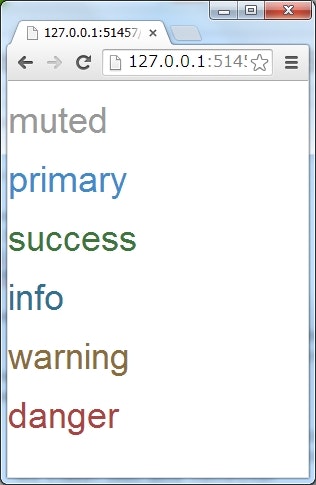
テキストに意図に合わせた色を付ける
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<h1 class="text-muted">muted</h1>
<h1 class="text-primary">primary</h1>
<h1 class="text-success">success</h1>
<h1 class="text-info">info</h1>
<h1 class="text-warning">warning</h1>
<h1 class="text-danger">danger</h1>
</body>
</html>
-
.text-**クラスを設定すると、テキストに意図に合わせた色を付けることができる。 -
**の部分に指定できるのはmuted,primary,success,info,warning,danger。 - このクラスは、他の強調用クラスと競合してうまく適用できないことがある。その場合は、
spanタグで目的のテキストを括るようにすると解決する。
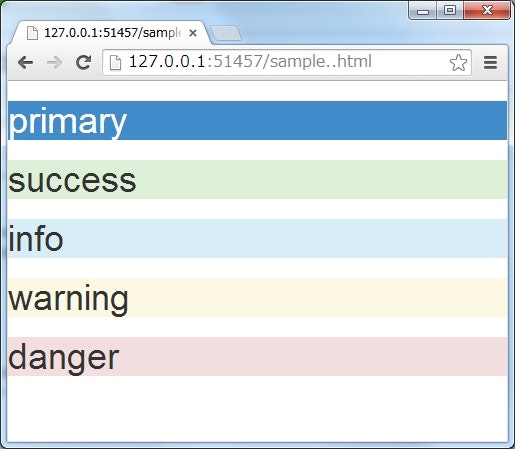
背景に意図に合わせた色を付ける
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<h1 class="bg-primary">primary</h1>
<h1 class="bg-success">success</h1>
<h1 class="bg-info">info</h1>
<h1 class="bg-warning">warning</h1>
<h1 class="bg-danger">danger</h1>
</body>
</html>
-
.bg-**クラスを設定すると、背景色に意図に合わせた色を指定することができる。 -
**の部分に指定できるのはprimary,success,info,warning,danger。
閉じるボタン
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<button type="button" class="close" aria-hidden="true">×</button>
</body>
</html>
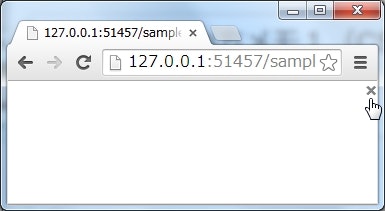
-
buttonタグに.closeクラスを設定し、ラベルに×を設定する。 -
×は×のこと。 -
aria-hidden="true"は、スクリーンリーダーに認識させないための設定。
下矢印アイコン
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<span class="caret"></span>
</body>
</html>
-
.caretクラスを指定すると下矢印アイコンを表示できる。
要素を左右に寄せる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
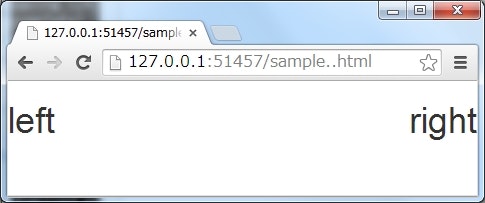
<h1 class="pull-left">left</h1>
<h1 class="pull-right">right</h1>
</body>
</html>
-
.pull-leftで左、.pull-rightで右に寄せられる。
ブロック要素をセンタリングさせる
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
div {width: 300px; border: 1px solid red;}
</style>
</head>
<body>
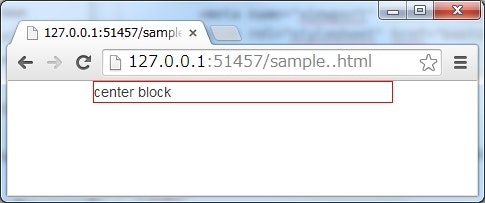
<div class="center-block">center block</div>
</body>
</html>
-
.center-blockクラスをブロック要素に設定すると、要素をセンタリングさせることができる。 - ただし、
widthを指定する必要あり。
float をクリアする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
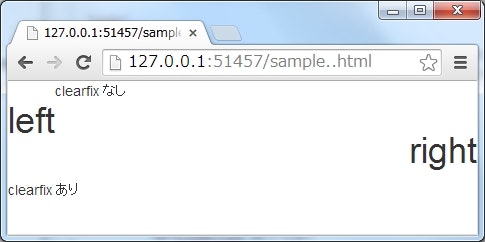
<h1 class="pull-left">left</h1>
<p>clearfix なし</p>
<h1 class="pull-right">right</h1>
<div class="clearfix"></div>
<p>clearfix あり</p>
</body>
</html>
-
.clearfixクラスを設定した要素をはさむことでfloatの設定をクリアすることができる。
表示・非表示
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
</head>
<body>
<h1 class="show" style="display: none;">show</h1>
<h1 class="hidden">hidden</h1>
</body>
</html>
-
.showと.hiddenクラスで要素の表示・非表示を指定できる。 -
!importantが指定されているので、最優先で表示・非表示が設定される。
テキストだけ非表示にする
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
div {
background-image: url(red.png);
width: 100px;
height: 100px;
margin-top: 1em;
}
</style>
</head>
<body>
<div class="text-hide">hoge</div>
<div>hoge</div>
</body>
</html>
-
.text-hideクラスを設定すると、テキストだけを非表示にできる。 - 文字を非表示にして背景画像だけを表示したい場合などに使うらしい。
Responsive utilities
画面サイズに合わせて表示・非表示を切り替える
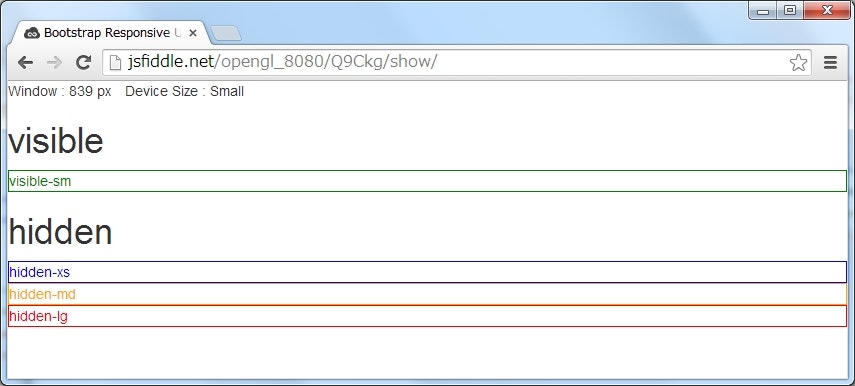
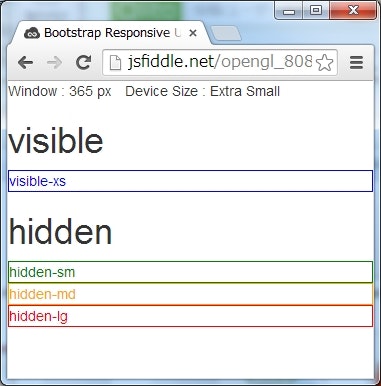
-
.visible-**クラスを設定すると、画面の幅が**で指定したサイズになった時だけ表示される。 -
.hidden-**クラスを設定すると、画面の幅が**で指定したサイズになった時だけ非表示になる。
印刷のときだけ表示する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" />
<style>
</style>
</head>
<body>
<div class="visible-print">印刷のときだけ表示</div>
<div class="hidden-print">ブラウザで見たときだけ表示</div>
</body>
</html>
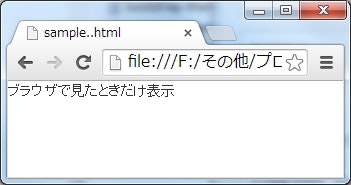
ブラウザで見たとき
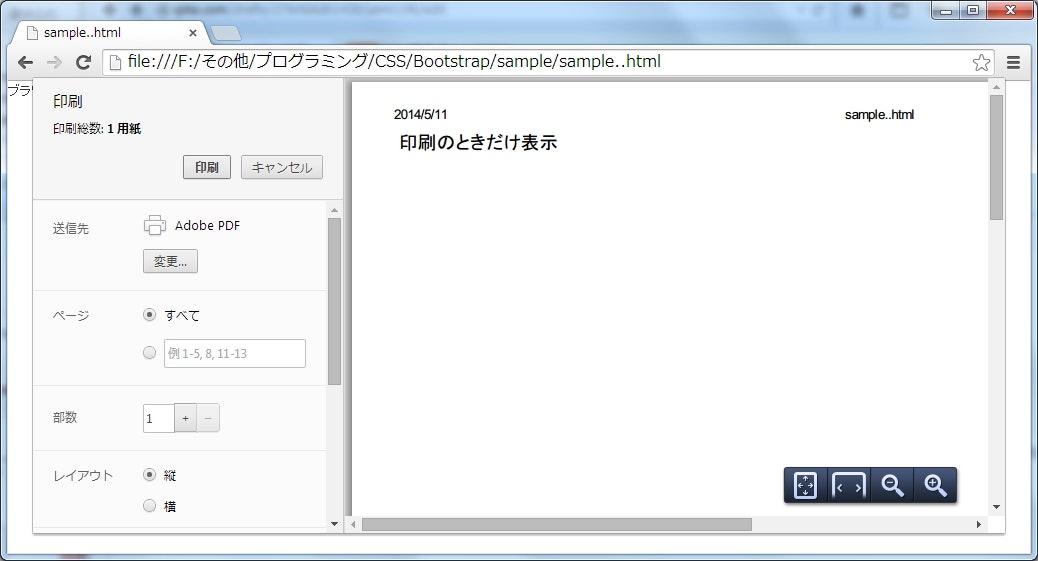
印刷プレビュー
-
.visible-printクラスを設定すると、印刷のときだけ表示されるようになる。 -
.hidden-printクラスを設定すると、ブラウザで見たときだけ表示されるようになる。
参考
全般
viewport について
Grid system について
- Twitter Bootstrapのcontainer、row、col(span)の正しい使い方 -- ぺけみさお
- Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう! | HTML5Experts.jp
- レイアウト作りを簡単にしてくれるCSSグリッドシステム