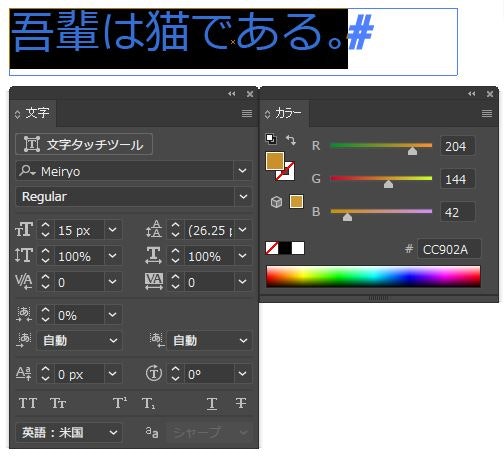
ドキュメント上の文字ツールで選択された文字とフォント、サイズ、カラーを取得しHTMLタグを付与しCSSを生成するツールを作ってみました。

※HTML5のタグは108つありますが、とりあえずh1とpタグだけにしてみました。。。
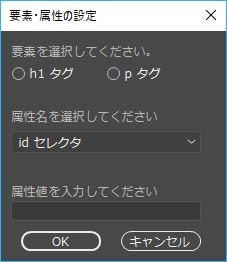
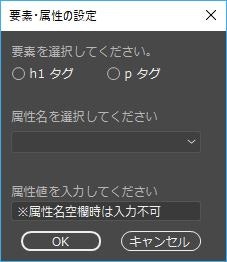
要素が未選択だとエラー以下のアラートが表示され選択するまでループします。

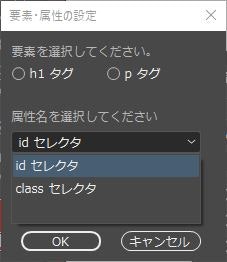
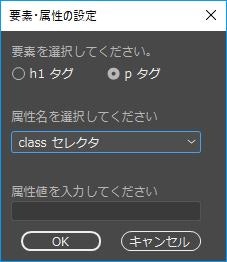
属性名の選択はプルダウンになっています。
idセレクタ、classセレクタを選択すると、下部の属性値の入力欄に任意のセレクタ名が入力できます。

プルダウン最下部の空白を選択すると属性値は入力できない仕様にしました。

要素、属性名を選択はしているが、属性値は未入力という状態では、仮入力という想定で「○○○○●」を出力するようにしてみました。

コードは以下。
var myDocument = app.activeDocument;
var mySelection = myDocument.selection;
var outPutHTML = getContents();
//▼タグ、セレクタ取得関数定義
function getContents() {
//▼選択している文字を取得
if (mySelection.typename == "TextRange") {
var myContents = mySelection.contents;
} else if (mySelection.length != 0) {
alert("フレームが選択されています。" + "\r\n" + "文字を選択してください。");
return;
} else {
alert("文字が選択されていません。" + "\r\n" + "文字を選択してください。");
return;
}
//▼タグ付与のダイアログ表示
var tagFlag = false; //フラグの初期化
var textFlag = true;
while (tagFlag == false) { //タグが未選択の場合繰り返す
var myWindow = new Window('dialog', '要素・属性の設定', [800, 500, 1025, 730]);
myWindow.elementText = myWindow.add("statictext", [10, 10, 450, 30], "要素を選択してください。"); //固定テキスト
myWindow.h1Bottom = myWindow.add("radiobutton", [10, 35, 85, 65], "h1 タグ");
myWindow.pBottom = myWindow.add("radiobutton", [105, 35, 205, 65], "p タグ");
myWindow.attributeText = myWindow.add("statictext", [10, 70, 275, 100], "属性名を選択してください"); //固定テキスト
myWindow.dropdownList = myWindow.add("dropdownlist", [10, 100, 200, 120], ["id セレクタ", "class セレクタ", ""]);
myWindow.dropdownList.selection = 0; //デフォルト表示は一番上のもの
myWindow.attributeValueText = myWindow.add("statictext", [10, 150, 275, 170], "属性値を入力してください"); //固定テキスト
myWindow.editText = myWindow.add("edittext", [10, 170, 200, 190], "", {
readonly: false
}); //id、classセレクタだったら入力できる
myWindow.dropdownList.onChange = function () {
if (myWindow.dropdownList.selection == 2) {
myWindow.editText = myWindow.add("edittext", [10, 170, 200, 190], "※属性名空欄時は入力不可", {
readonly: true
}); //入力できなくする
textFlag = false; //フラグ
} else {
myWindow.editText = myWindow.add("edittext", [10, 170, 200, 190], "", {
readonly: false
}); //id、classセレクタだったら入力できる
}
}
myWindow.okBottom = myWindow.add("button", [20, 200, 100, 220], "OK", {
name: "ok"
});
myWindow.cancelBottom = myWindow.add("button", [120, 200, 200, 220], "キャンセル", {
name: "cancel"
});
var bottomFlag = myWindow.show(); //ダイアログを表示し、OK、キャンセルボタンの結果を取得
if (bottomFlag == 2) { //キャンセルの場合処理を抜ける
return;
}
var h1BottomResult = myWindow.h1Bottom.value; //h1タグ押下時true
var pBottomResult = myWindow.pBottom.value; //pタグ押下時true
var dropDownListResult = myWindow.dropdownList.selection.text; //ドロップダウンリストから選択したセレクタ名が返る
var mySelectorName = myWindow.editText.text; //入力したテキストが返る
//▼セレクタ名の取得
if (textFlag == false) {
var selectorNameReault = "";
} else if (mySelectorName == "") {
var selectorNameReault = '="○○○○●"';
var mySelectorName = '○○○○●';
} else {
var selectorNameReault = '="' + mySelectorName + '"';
}
//▼セレクタの選択
if (dropDownListResult == "id セレクタ") {
var selectorResult = "id";
var chiceSelector = "#" + mySelectorName;
} else if (dropDownListResult == "class セレクタ") {
var selectorResult = "class";
var chiceSelector = "." + mySelectorName;
} else {
var selectorResult = "";
}
//▼タグの選択
if (h1BottomResult == true) {
var getTag = "h1";
var tagResult = "<h1" + " " + selectorResult + selectorNameReault + ">" + myContents + "</h1>";
var tagFlag = true; //フラグ
} else if (pBottomResult == true) {
var tagResult = "<p" + " " + selectorResult + selectorNameReault + ">" + myContents + "</p>";
var getTag = "p";
var tagFlag = true; //フラグ
} else if (h1BottomResult == false && pBottomResult == false) {
alert("タグが選択されていません。");
var tagFlag = false; //フラグ
}
}
//▼セレクタに書き出す
var myContents = mySelection.contents; //選択している文字
var myFontName = mySelection.textFont.name; //フォント名
var myFontStyle = mySelection.textFont.style; //スタイル名
//▼RGB値を取得する関数
function getColorValue() {
var myFontColorRed = mySelection.fillColor.red; //red値を取得
var myFontColorGreen = mySelection.fillColor.green; //green値を取得
var myFontColorBlue = mySelection.fillColor.blue; //blue値を取得
var myColor = myFontColorRed + ',' + myFontColorGreen + ',' + myFontColorBlue;
return myColor;
}
var myFontSize = mySelection.size + 'px'; //サイズ
//▼CSSに書き出す
if (textFlag == false) {
//▼セレクタがない場合
var selectorResult = getTag + '{' + '\r\n' + 'font-family: "' + myFontName + '";' + '\r\n' + 'font-size: ' + myFontSize + ';' + '\r\n' + 'color:rgb(' + getColorValue() + ');' + '\r\n' + '}';
} else {
//▼セレクタがある場合
var selectorResult = chiceSelector + '{' + '\r\n' + 'font-family: "' + myFontName + '";' + '\r\n' + 'font-size: ' + myFontSize + ';' + '\r\n' + 'color:rgb(' + getColorValue() + ');' + '\r\n' + '}';
}
var htmlTag = '<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><title>Document</title><style>' + selectorResult + '</style></head><body>' + tagResult + '</body></html>';
return htmlTag;
}
//▼ファイル保存
if (outPutHTML !== undefined) {
saveFile();
}
function saveFile() {
var inputFileName = File.saveDialog("保存先とファイル名を指定してください。");
if (inputFileName == null) {
//alert("キャンセルしました。");
return;
}
var inputFileName = inputFileName.toString();
var myNewText = inputFileName.match(/.html/);
if (myNewText) {
var myNewText = inputFileName;
} else {
var inputFileName = inputFileName + ".html";
}
var fileObj = new File(inputFileName);
var inputFileName = fileObj.open("w");
if (inputFileName == true) {
fileObj.encoding = "UTF-8";
fileObj.writeln(outPutHTML);
fileObj.close;
alert("処理が終わりました。");
}
}
htmlとして保存するのでBracketsなどで開いて編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
._text {
font-family: "Meiryo";
font-size: 15px;
color: rgb(204, 144, 42);
}
</style>
</head>
<body>
<p class="_text">吾輩は猫である。</p>
</body>
</html>
タグ選択もプルダウンにしたり、カラーをhex値で取ってきたり、改行を含む文章からタグやCSSを振り分ける機能を搭載したりなどなど、まだまだ改善の余地有りですね。。。
※動作確認はWindows10とIllustrator CC 2017のみ。
リファレンスは古籏一浩様のサイトを参考にさせていただきました。
Adobe CC バージョン JavaScript リファレンス