#はじめに、
PHPとjQueryの基礎を勉強したのでajaxを使ってみよう!と思ったはいいものの、
最初全然わからなくてつまりまくってしまったので、ajaxの基礎(.get() .post() .load()だけ)を自分なりにまとめてみました。
##jQueryのajaxがわからなかった理由
1.ajax自体どういうものか知らない人だった。
2.jQueryのAPI見たら、ajaxのいろんな関数あるけどどれから勉強したらいい?
3.GETやPOSTを扱う場合、引数いろいろ渡さなければいけないみたいだけど、それぞれどういう意味?
callback関数って何?php側の書き方は?
わからないことがたくさんあり、一度に全部理解しきる体力がなく、とりあえず入門サイトのコードをコピペして動いたけど、結局どういうこと?
ってなってしまった。
※私自身新人プログラマですので、書いている内容がいろいろダメな部分もあると思いますが、 ajaxがどういうものか全く感覚がつかめなかった頃の自分が とりあえずコピペではなく、自分なりにソースコードを書けるようにはなれる内容にはしたいと思って書きました。
#ajaxの説明。
やっぱりドットインストール様のjQuery入門のレッスン16〜20がすごくわかりやすいです!
http://dotinstall.com/lessons/basic_jquery_v2
このレッスンを10周ぐらいして基本は理解できました。(たぶん)
#jQuery.get()の使い方。
http://api.jquery.com/jQuery.get/
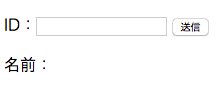
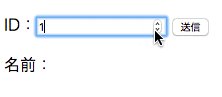
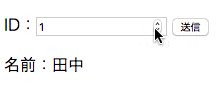
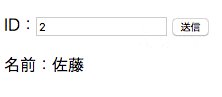
##GETを使用したサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ajax</title>
</head>
<body>
<h1>jquery.get()</h1>
<label>ID:<input type="number" name="name" value=""></label>
<input type="button" value="送信">
<p>名前:<span></span></p>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function() {
$("[type=button]").on("click", function() {
$.get("sample.php", {
id : $("[type=number]").val()
}, function(data) {
$("span").text(data);
});
});
});
</script>
</body>
</html>
<?php
switch ($_GET['id']) {
case 1:
echo "田中";
break;
case 2:
echo "佐藤";
break;
default:
echo "なし";
break;
}
##引数
$.get( url , data , success)
$.get("sample.php", {
id:$("[type=number]").val()
}, function(data) {
$("span").text(data);
});
この例だと、
urlが→"sample.php"
dataが→{ id : $("[type=number]").val() }
successが→function (data) {$("span").text(data);});
###url
PHPのファイルへのURL
###data
$_GETのパラメータをここで渡す。
下の2つの例が同じ意味の値の渡し方。 例1 jQueryでGET情報を渡す。
$.get(url, {
id:1
}, function() {
});
パラメータが複数ある場合は以下の書き方でURLのGET情報と同じでわたせる。
$.get(url, {
id :1,
category:3,
name :"鈴木"
}, function() {
});
###success
リクエストが成功した場合に実行されるコールバック関数。
コールバック関数というのは、データを受け取った後に実行してくれる関数という意味らしいです。
$.get(url, data, function() {
// PHPから受け取ったデータを処理
});
PHPから受け取った値はコールバック関数のfunctionの引数に入れらるとのことなので、その内容を好きに処理する。
$.get(url, data, function(data) {
$("span").text(data);
});
##PHPの処理
PHPでechoした値をjQueryで受け取れる。
<?php
echo "田中";
$.get(url, data, function(data) {
console.log(data);
});
###渡したいデータが複数の場合。
配列にして、jsonにする。
<?php
$data = array();
$data["name"] = "佐藤";
$data["age"] = 10;
header('Content-Type: application/json; charset=utf-8');
echo json_encode($data);
$.get(url, data, function(data) {
console.log("名前:",data.name);
console.log("年齢:",data.age);
});
#jQuery.post()の使い方。
http://api.jquery.com/jQuery.post/
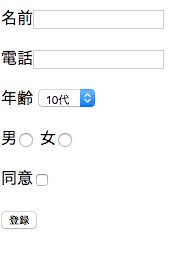
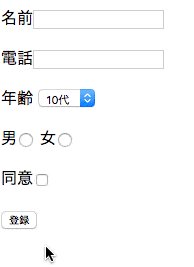
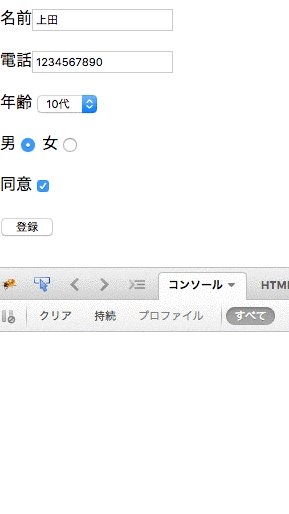
##POSTでデータを送るサンプル
公式サイト見る限り、あまりGETと変わらなさそう?です。
※実用性は一切考えず、とりあえず動くサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ajax</title>
</head>
<body>
<h1>jquery.post()</h1>
<p><label>名前<input type="text" name="name" value=""></label></p>
<p><label>電話<input type="tel" name="tel" value=""></label></p>
<p>
<label>
年齢
<select name="age">
<option value="10代">10代</option>
<option value="20代">20代</option>
<option value="30代">30代</option>
<option value="40代">40代</option>
<option value="50代">50代</option>
</select>
</label>
</p>
<p>
<label>男<input type="radio" name="sex" value="男"></label>
<label>女<input type="radio" name="sex" value="女"></label>
</p>
<p>
<label>同意<input type="checkbox" name="doui" value="同意"></label>
</p>
<input type="hidden" name="hidden" value="隠しデータ">
<input type="button" value="登録">
<div></div>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function() {
$("[type=button]").on("click", function() {
$.post("sample.php", {
name : $("input[name=name]").val(),
tel : $("input[name=tel]").val(),
age : $("select").val(),
sex : $("input[name=sex]:checked").val(),
doui : $("input[name=doui]:checked").val(),
hidden : $("input[name=hidden]").val()
}, function(data) {
$("div").text(data.message);
});
});
});
</script>
</body>
</html>
<?php
// 受け取った値を好きに処理する。
$name = $_POST["name"];
$tel = $_POST["tel"];
$age = $_POST["age"];
$sex = $_POST["sex"];
$doui = $_POST["doui"];
$hidden = $_POST["hidden"];
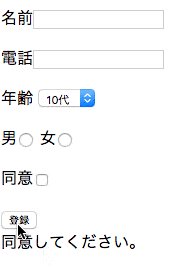
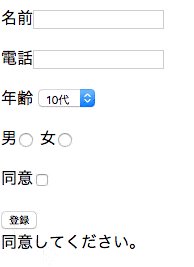
if($doui == null){
$data["message"] = "同意してください。";
}else{
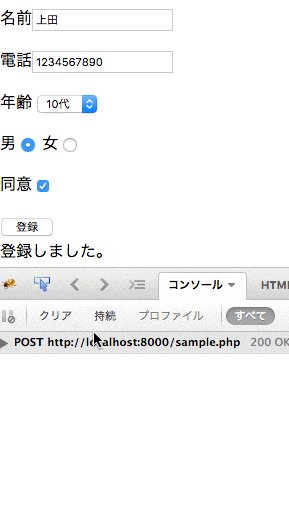
$data["message"] = "登録しました。";
}
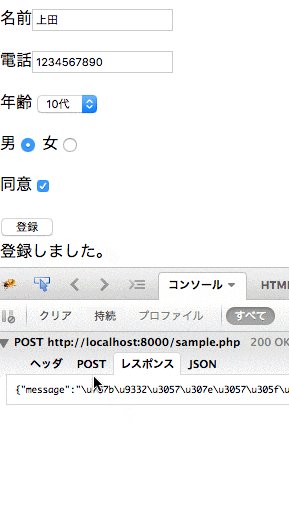
header('Content-Type: application/json; charset=utf-8');
echo json_encode($data);
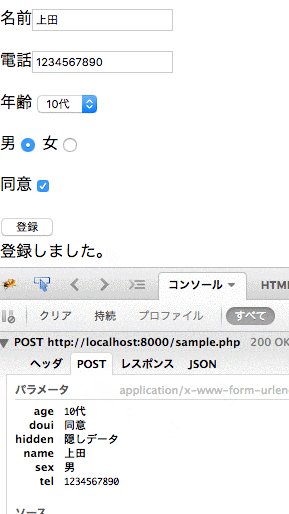
##デバッグツール
FireFoxの拡張機能のFirebugというやつを使ってみました。
###使い方
1.インストールする。
https://addons.mozilla.org/ja/firefox/addon/firebug/
2.ブラウザ右上の虫のアイコンをクリック

3.POSTの値とレスポンスの内容がわかりやすい

#.load()の使い方。
http://api.jquery.com/load/
##とりあえず動くサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ajax</title>
</head>
<body>
<h1>.load()</h1>
<input type="button" value="サンプル1">
<input type="button" value="サンプル2">
<input type="button" value="サンプル3">
<div id="result"></div>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function() {
// htmlを全て読み込む
$("[type=button]:eq(0)").on("click", function() {
$( "#result" ).load( "test1.html", function() {
$("#sample").css("color", "blue");
});
});
// htmlの#sampleとpタグのみを読み込む
$("[type=button]:eq(1)").on("click", function() {
$( "#result" ).load( "test1.html #sample, p", function() {
$("#sample").css("color", "blue");
});
});
// POST送信もできる
$("[type=button]:eq(2)").on("click", function() {
$( "#result" ).load( "test2.php", { name: "村田", age: 25 }, function() {
alert( "読み込みました。" );
});
});
});
</script>
</body>
</html>
<ul id="sample">
<li>東京</li>
<li>大阪</li>
</ul>
<ul>
<li>犬</li>
<li>猫</li>
</ul>
<p>サンプル出力。</p>
<p>
<?= $_POST["name"]; ?>さんは<?= $_POST["age"]; ?>才です。
</p>
##引数
.load(url, data, complete)
$( "#result" ).load( "test2.php", { name: "村田", age: 25 }, function() {
alert( "読み込みました。" );
});
この例だと、
urlが→"test2.php"
dataが→{ name: "村田", age: 25 }
completeが→function() {alert( "読み込みました。" );});
###url
読み込みたいファイルのパス
###data
公式サイトによるとPOSTの値を渡せるらしい、
私は使ったことがないのですが。
###complete
要求が完了したときに実行されるコールバック関数。
いろいろなサイトを参考にさせていただきました。ありがとうございました。