How to Create Beautiful HTML & CSS Presentations with WebSlides
WebSlidesの紹介しているサイトをたまたま読んですごくかっこよくて感動したので投稿させていただきました。
パワーポイントとかよりも、html/cssでレイアウトする方が慣れているなあ、という方に良さそう!
WebSlides公式サイトのdemoページで使い方や機能に関してはだいたいわかりそうですので、
さらっと試したい人へのコピペのサンプルをはっていきます。よろしくお願い致します。m(_ _)m
※本当にさらっと紹介するだけですので、実際使いたい方は、公式サイトで確認するようお願いいたします。
ダウンロード
ダウンロードしたものを解凍
demoサイトなども入ってる。
.
├── LICENSE
├── README.md
├── demos
├── error.html
├── index.html
└── static
├── css
│ ├── svg-icons.css
│ └── webslides.css
├── images
└── js
├── svg-icons.js
├── webslides.js
└── webslides.min.js
cssとjsがあればとりあえず動くようなのでそれを読み込む。
サンプルコード
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,700,700i%7CMaitree:200,300,400,600,700&subset=latin-ext" rel="stylesheet"/>
<!-- CSS Base -->
<link rel="stylesheet" type='text/css' media='all' href="./css/webslides.css"/>
<!-- Optional - CSS SVG Icons (Font Awesome) -->
<link rel="stylesheet" type='text/css' media='all' href="./css/svg-icons.css"/>
<link rel="shortcut icon" sizes="16x16" href="images/favicons/favicon.png">
</head>
<body>
<article id="webslides">
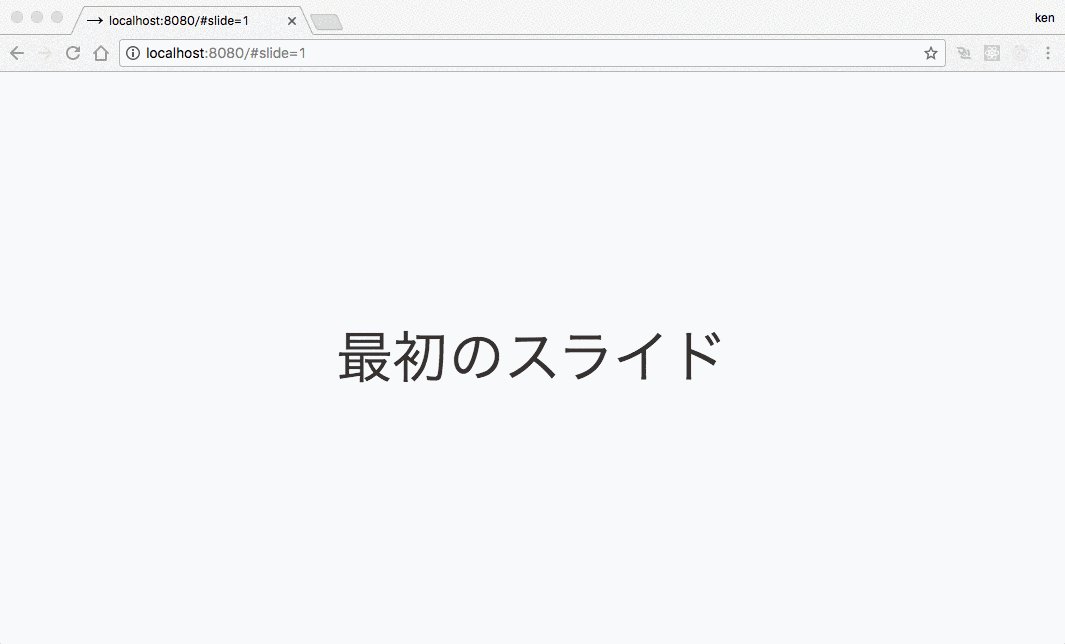
<section class="aligncenter">
<h1>最初のスライド</h1>
</section>
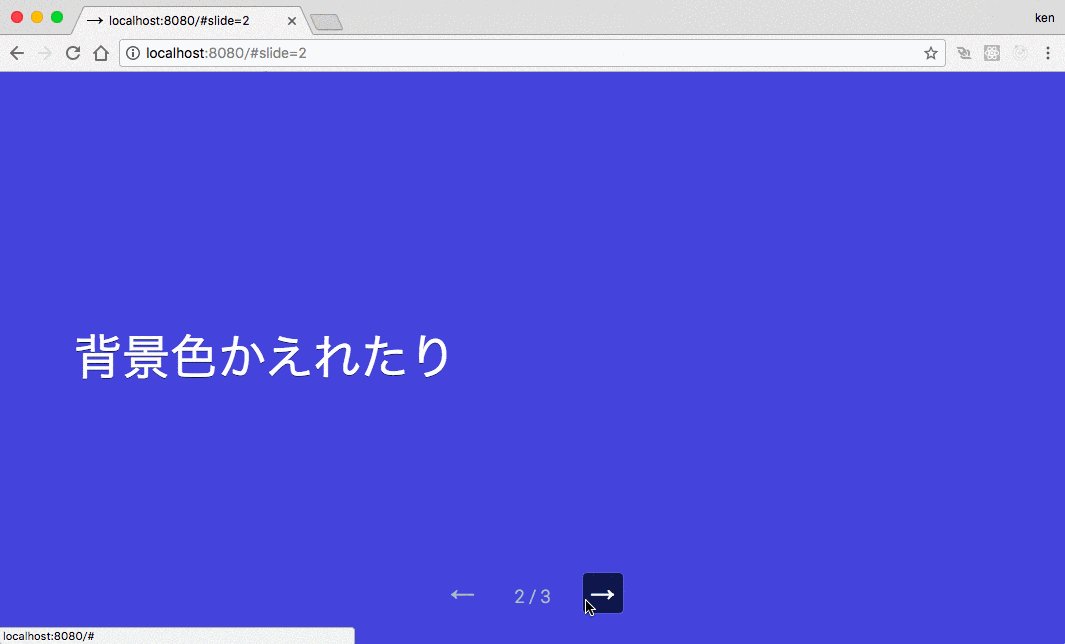
<section class="bg-primary">
<div class="wrap">
<h2>背景色かえれたり</h2>
</div>
</section>
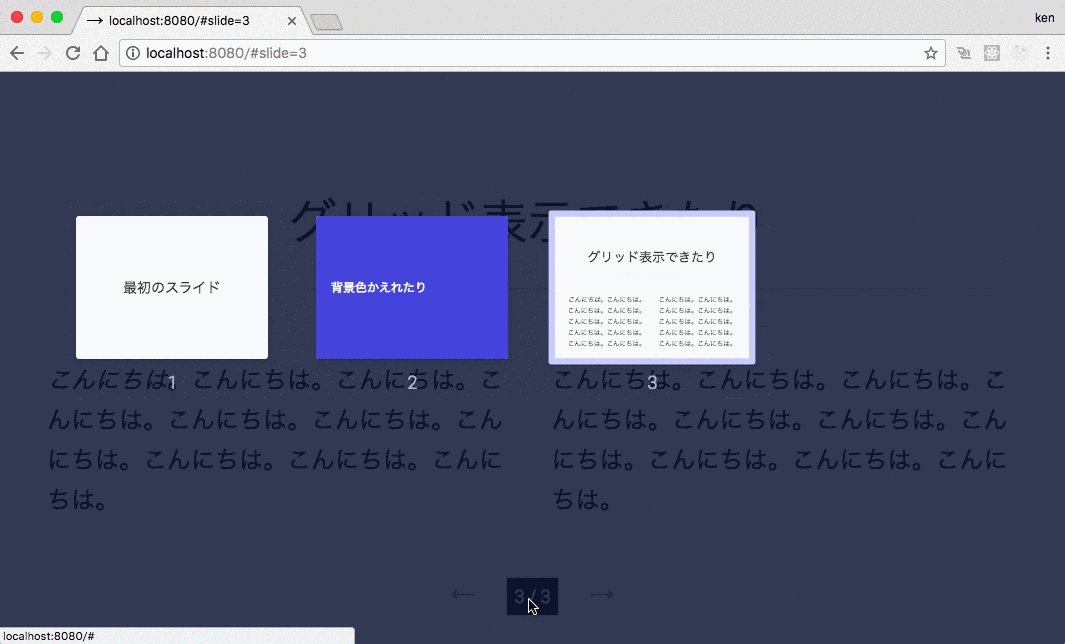
<section>
<h2 class="aligncenter">グリッド表示できたり</h2>
<hr>
<div class="grid">
<div class="column">
<p class="text-intro">こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。</p>
</div>
<div class="column">
<p class="text-intro">こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。こんにちは。</p>
</div>
</div>
</section>
</article>
<!-- Required -->
<script src="./js/webslides.js"></script>
<script>
window.ws = new WebSlides();
</script>
<!-- OPTIONAL - svg-icons.js (fontastic.me - Font Awesome as svg icons) -->
<script defer src="./js/svg-icons.js"></script>
</body>
</html>
<article id="webslides">がスライド全体で、sectionタグが1ページ目、2ページ目となり、増やせばその分ページも増える。

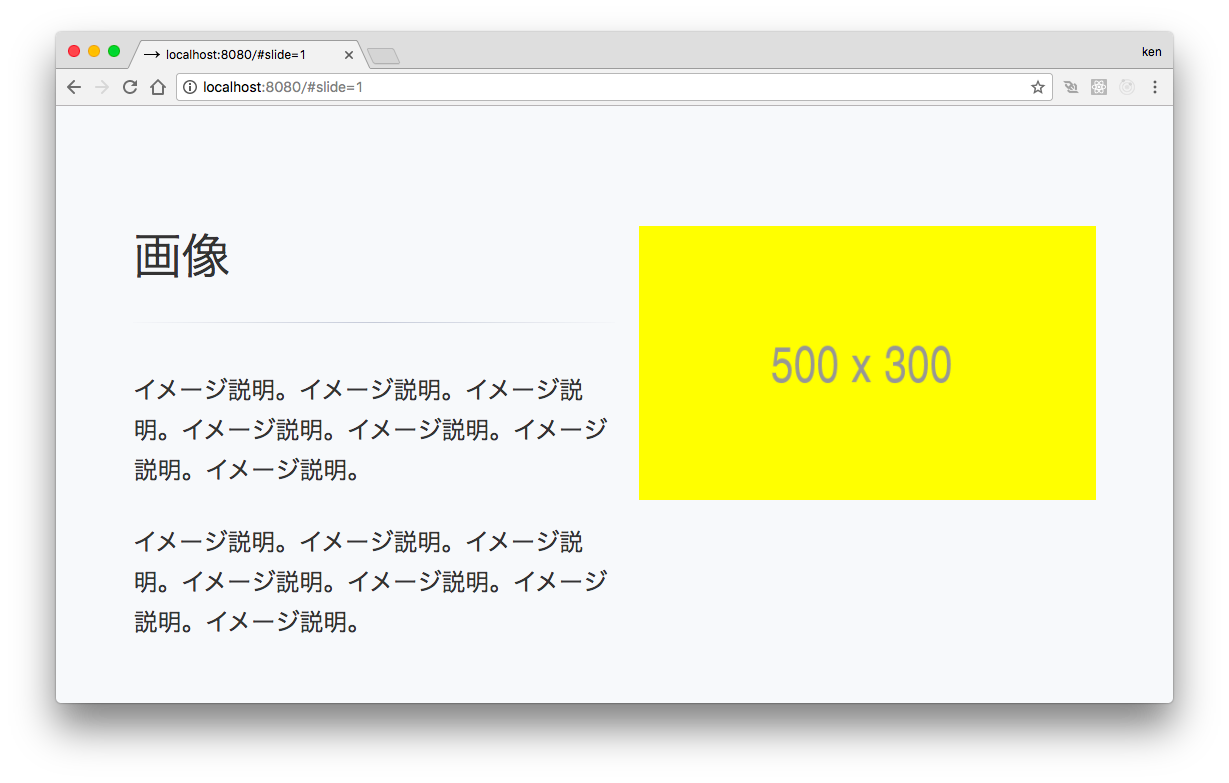
画像やアイコン
アイコンはfontawesomeが使えるんですね。
<section>
<div class="wrap">
<div class="content-left">
<h2>画像</h2>
<hr>
<p class="text-intro">イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。</p>
<p class="text-intro">イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。イメージ説明。</p>
</div>
<div class="content-right">
<img src="http://placehold.it/500x300/ff0">
</div>
</div>
</section>
<section>
<div class="wrap size-50">
<h2>
<svg class="fa-flag">
<use xlink:href="#fa-flag"></use>
</svg>
Font Awesome as SVG icons
</h2>
</div>
</section>
https://webslides.tv/demos/
デモみるとたくさんのサンプルがあってかなり使い勝手良さそうでした。
ちょっとさわってみたという感想ですが、よろしくお願いいたします。![]()