Unity5.3.1f1のScroll Viewを調べてみました。
今回は縦にスクロールするものを作ってみます。
実装
初期配置
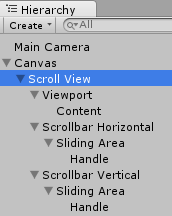
メニューバーの「GameOjbect」→「UI」→「Scroll View」を選択。
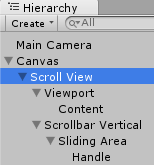
ざっくり説明すると
- Scroll Viewは一番上の親
- Viewportは見える範囲を制御(==マスク)
- Contentは実際スクロール内のアイテム。この下に複数のGameObjectを配置する感じ。
- Scrollbar Horizontalは横のスライダー
- Scrollbar Verticalは縦のスライダー
縦限定のScroll Viewにする
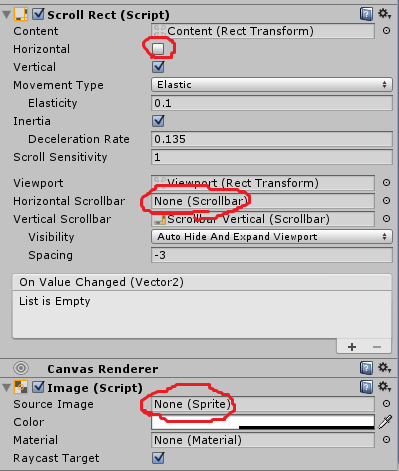
今回は縦のスクロール限定なので、横スライダー(==Scroll Horizontal)を消します。

- Horizontalのチェックを外す
- Horizontal ScrollbarがMissingになっていたらNone
- ImageのNone(==必須ではないのでお好みで)
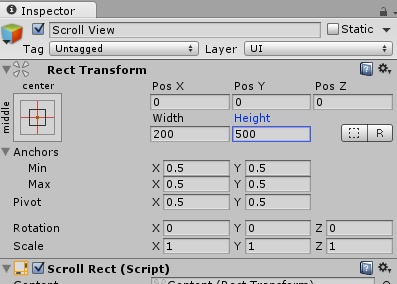
今回はわかりやすくするため、Heightを大きくしておきました。

Viewportの設定
ここの設定は必須ではないですが、わかりやすくするため下記のようにしておきます。
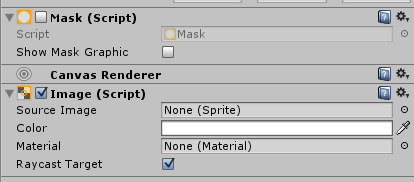
- Maskのチェックを外します
- ImageをNone
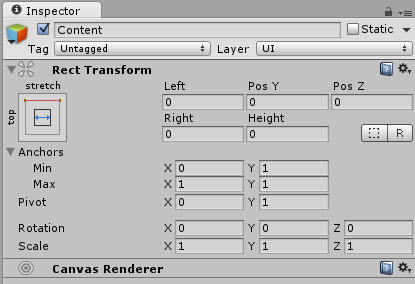
Contentの設定
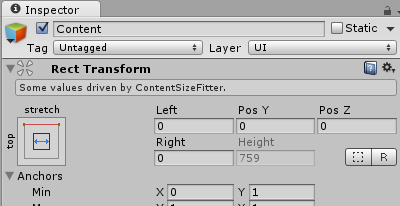
縦のスクロールは上にあわせると都合がよいことがあるので、AnchorsとPivotは図のようにしました。

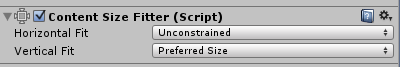
Content Size Filterをいれます。
縦スクロールの場合はVetical Fitをいれます。値はPreferred Size。
このコンポーネントはよくわかっていないんですが、オブジェクトのサイズを自動調整してくれる感じらしいのです。

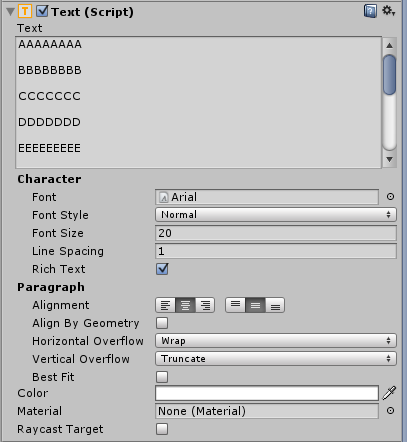
なので、この設定するとHeightがTextの大きさで自動調整されてこんな風になります。
地味に大切な機能だったり。