概要
ElectronでReact+ES6あたりを実装したいが、自分で構成考えるのも二番煎じ感があるので、既にあるboilerplateでサクッといい感じのストラクチャをつくる。ほぼ頭を使わずにまあまあ綺麗な設計でかくというのを目標とした。
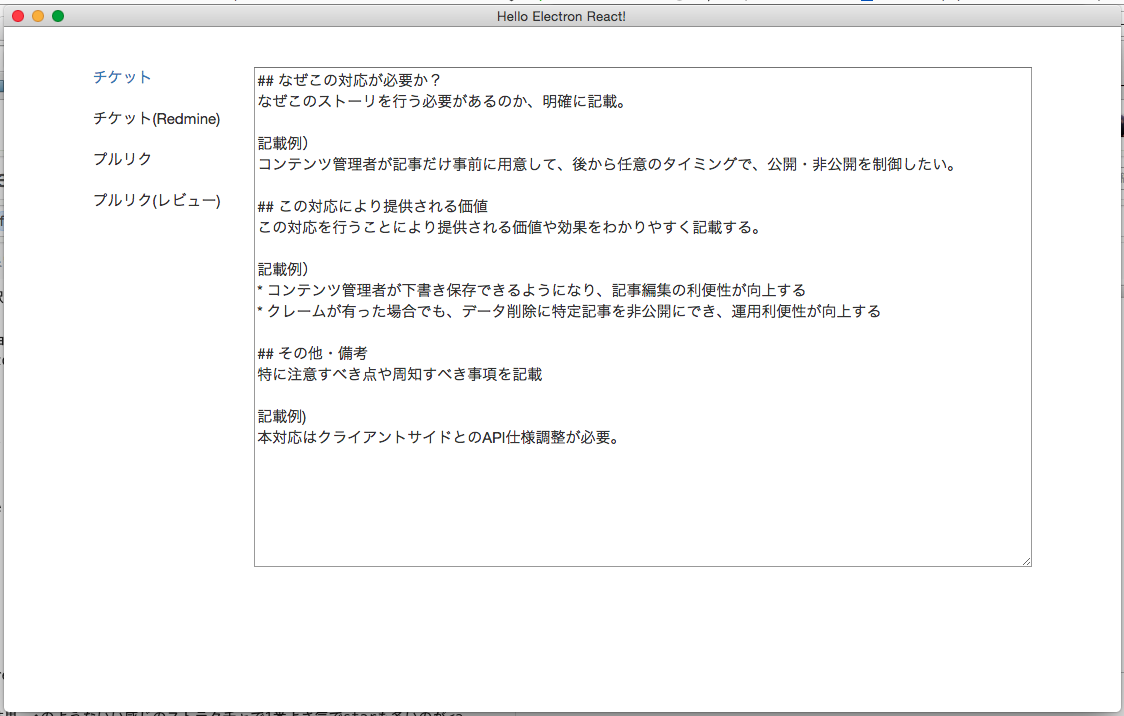
つくったものは、(会社で使っている何種類かの)プルリクのテンプレートをコピペできるという簡単なデモ。
以下な感じで選択、コピペが出来る。
electron-react-boilerplate
いろいろ探した結果、↓のようないい感じのストラクチャの中で1番よさ気でstarも多いのがchentsulin/electron-react-boilerplateだった。
アプリケーション構成
- React
- React Router
- Flux
- Babel
- Webpack
- Electron
フォルダ構成
├── app
│ ├── actions
│ ├── api
│ ├── app.css
│ ├── app.html
│ ├── app.icns
│ ├── bower.json
│ ├── bower_components
│ ├── components
│ ├── constants
│ ├── containers
│ ├── dispatcher
│ ├── hot-dev-app.html
│ ├── mainApp.jsx
│ ├── routes
│ │ ├── async.js
│ │ ├── router.js
│ │ └── routes.jsx
│ ├── stores
│ └── utils
├── dist
├── erb-logo.png
├── main.js
├── package.js
├── package.json
├── release
└── webpack
├── loaders-by-extension.js
├── make-webpack-config.js
├── webpack-dev-server.config.js
├── webpack-hot-dev-server.config.js
├── webpack.config.js
└── webpack.config.production.js
やったこと
たいしたことは追加しておらず、元々の設計に従った。
Bootstrap
ElectronにBootstrapを導入した。app/mainApp.jsxでcssを読んでる感じだったので、bowerでBootstrapをいれて、以下のように直接読み込んだ。
import './bower_components/bootstrap/dist/css/bootstrap.min.css'
Component
Componentはreact-starter-kitに従って作成した。CSSのBEM設計も同じくreact-starter-kitを参考にしている。
Flux
Fluxはflux-todomvcな感じで実装した。元のコードで必要ない部分は少し変更している。
パッケージング
アプリとして誰でもダウンロードできるようにする。これも、electron-react-boilerplateに従い以下コマンドを打つだけである。
npm run package
まとめ
コストを掛けずに綺麗な設計を実装できた(と思う)。Electronおもしろい。
ご意見いただけますと嬉しいです。