概要
注)編集中の内容です...スミマセン
脇田研輪読サブゼミ
oFと別環境と連携させて、いろいろ遊ぶための基礎編です。
今回は、VDMXというVJなどで使われる環境にoFから映像を入力してみましょう。そのためにsyphonというものを導入してみようと思います。
手順
- 必要なものをすべてダウンロード
- アドオンを使ってoF側にsyphonを導入
- 何か適当にアニメーションを書いてみる
- syphonにoFからアニメーションを送信してみる
- simple clientで受信してみる
- VDMXでアニメーションを受信してみる
- 発展させてみる
用意するもの
- openframewroks -v0.8.4
- ofxSyphon download
- Syphon download
* 以下2つをインスコしてきてください- simple server
- simple client
- VDMX download
アドオンを使ってoF側にsyphonを導入
-
ofxSyphonをプロジェクトに追加して、新規プロジェクトを生成
-
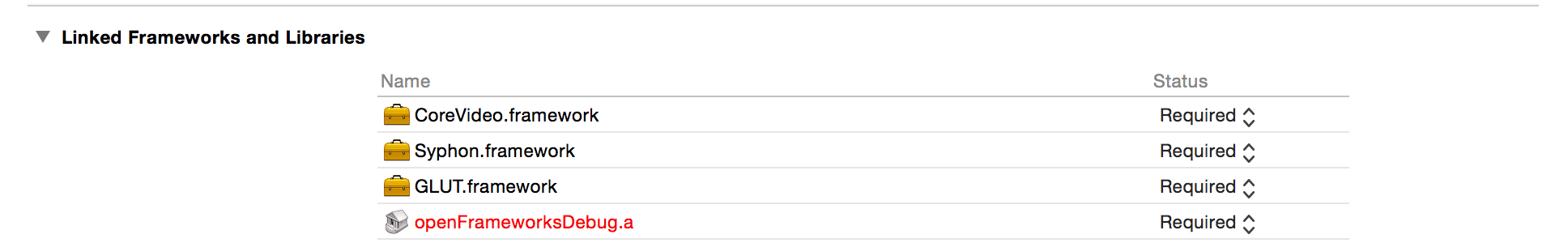
xcodeのプロジェクトファイル->general->Linked Framewroks and Librariesへと行き、coreVideo.frameworkを追加 (これやらないと、エラー出るので注意)

-
同じく、frameworkにsyphon.frameworkを追加する。
addons/ofxSyphon/libs/Syphon/lib/osx/Syphon.framework -
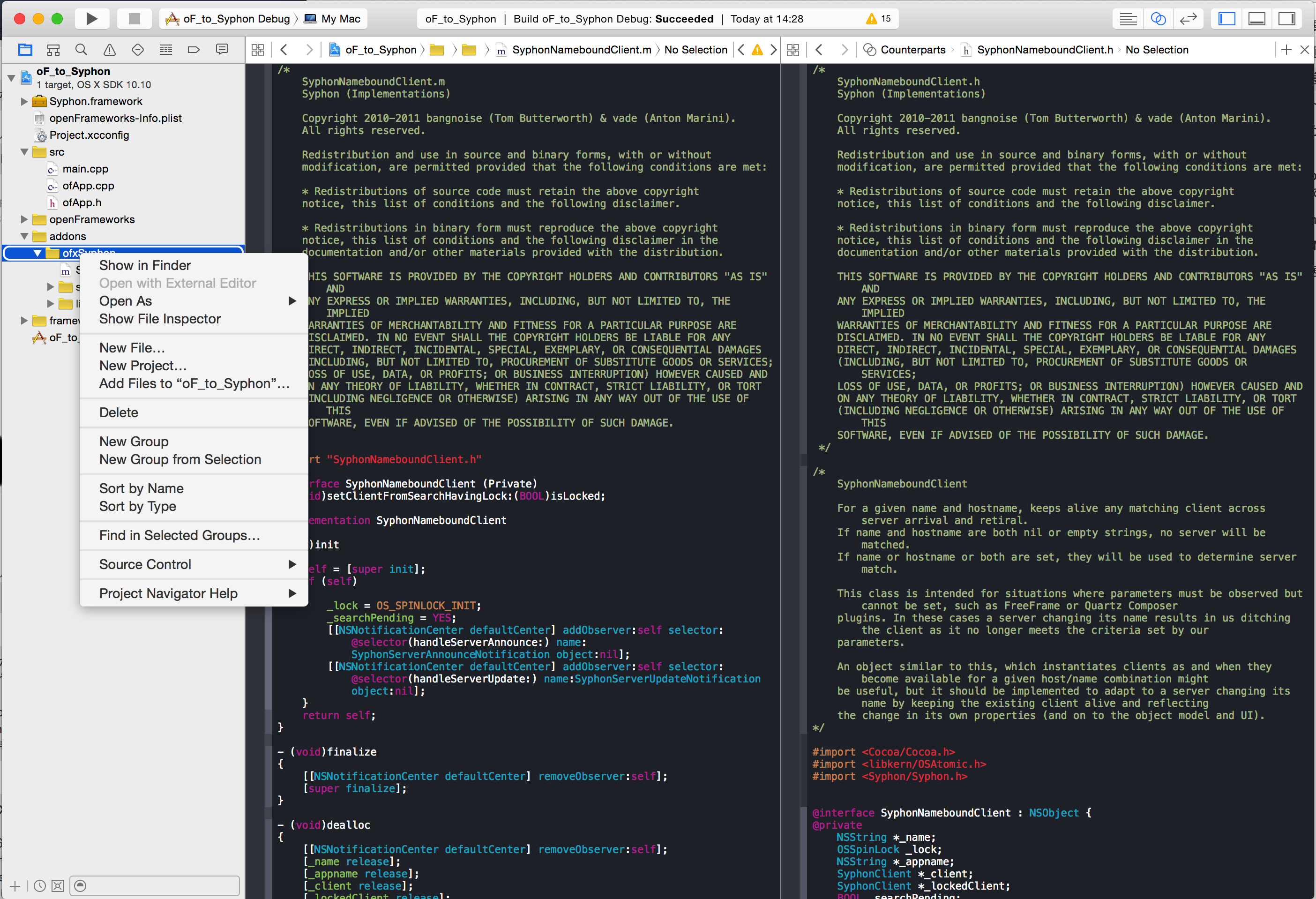
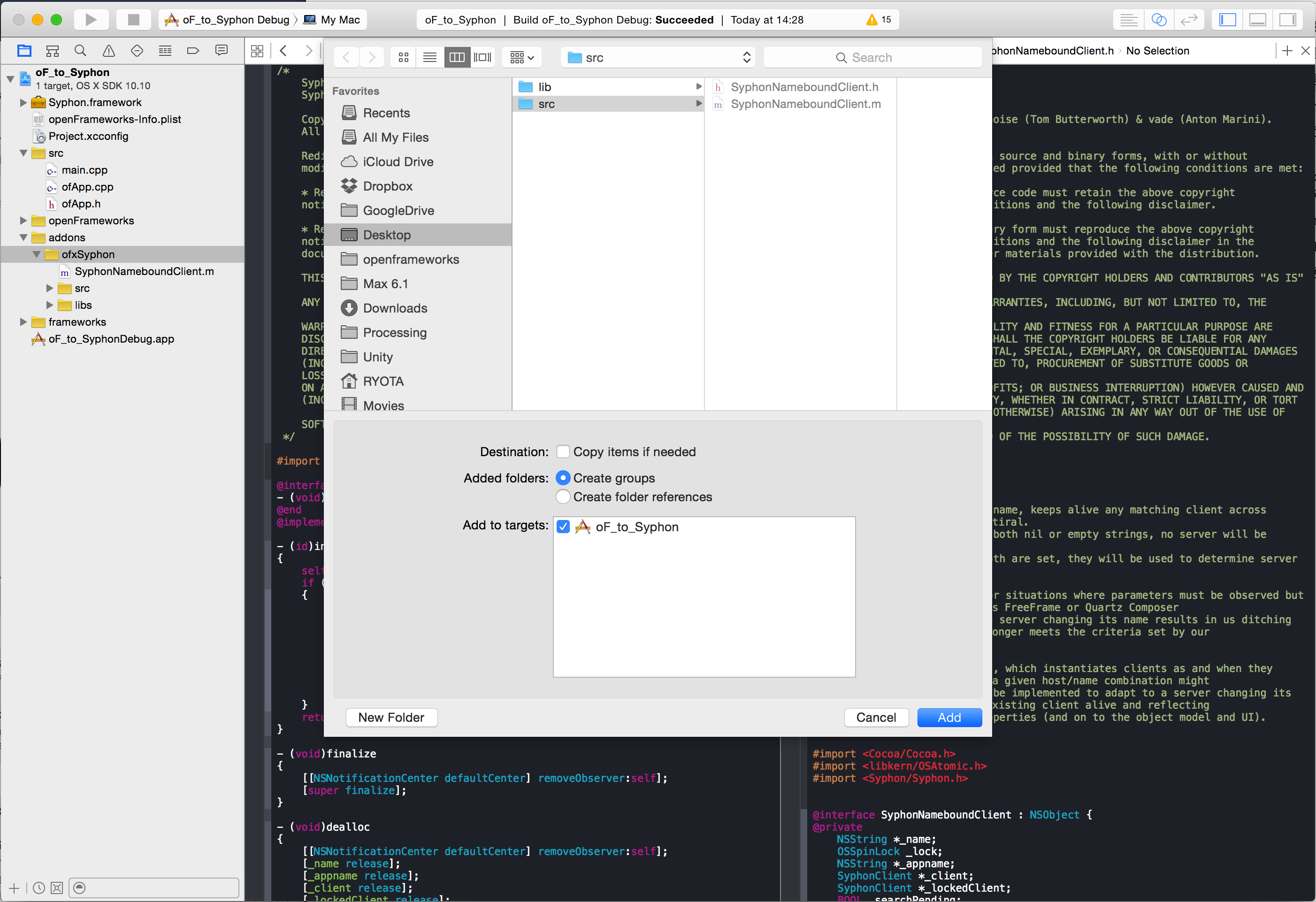
xcodeの左パレット->addons->ofxSyhonにSyphonNameboundClient.mを追加する。(projectGeneratorでプロジェクトを生成した場合必要)

addons/ofxSyphon/libs/Syphon/src/SyphonNameboundClient.m
この階層に飛んでSyohonNameboundClient.mをadd

何か適当にアニメーションを書いてみる
- ofApp.h
# pragma once
# include "ofMain.h"
class ofApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
int r,add;
};
- ofApp.cpp
# include "ofApp.h"
//--------------------------------------------------------------
void ofApp::setup(){
r=10;
add=10;
}
//--------------------------------------------------------------
void ofApp::update(){
if(r==200)add=-10;
if(r==10)add=10;
r=r+add;
}
//--------------------------------------------------------------
void ofApp::draw(){
//丸が大きくなったり、小さくなったりするだけのアニメーション
ofSetColor(200, 0, 0);
ofCircle(ofGetWidth()/2, ofGetHeight()/2, r);
}
syphonにoFからアニメーションを送信してみる
- ofApp.h
# pragma once
# include "ofMain.h"
# include "ofxSyphon.h"
class ofApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
ofxSyphonServer output;
int r,add;
};
- ofApp.cpp
# include "ofApp.h"
//--------------------------------------------------------------
void ofApp::setup(){
output.setName("Main");
r=10;
add=10;
}
//--------------------------------------------------------------
void ofApp::update(){
if(r==200)add=-10;
if(r==10)add=10;
r=r+add;
}
//--------------------------------------------------------------
void ofApp::draw(){
//丸が大きくなったり、小さくなったりするだけのアニメーション
ofSetColor(200, 0, 0);
ofCircle(ofGetWidth()/2, ofGetHeight()/2, r);
//ここで送信している
output.publishScreen();
}
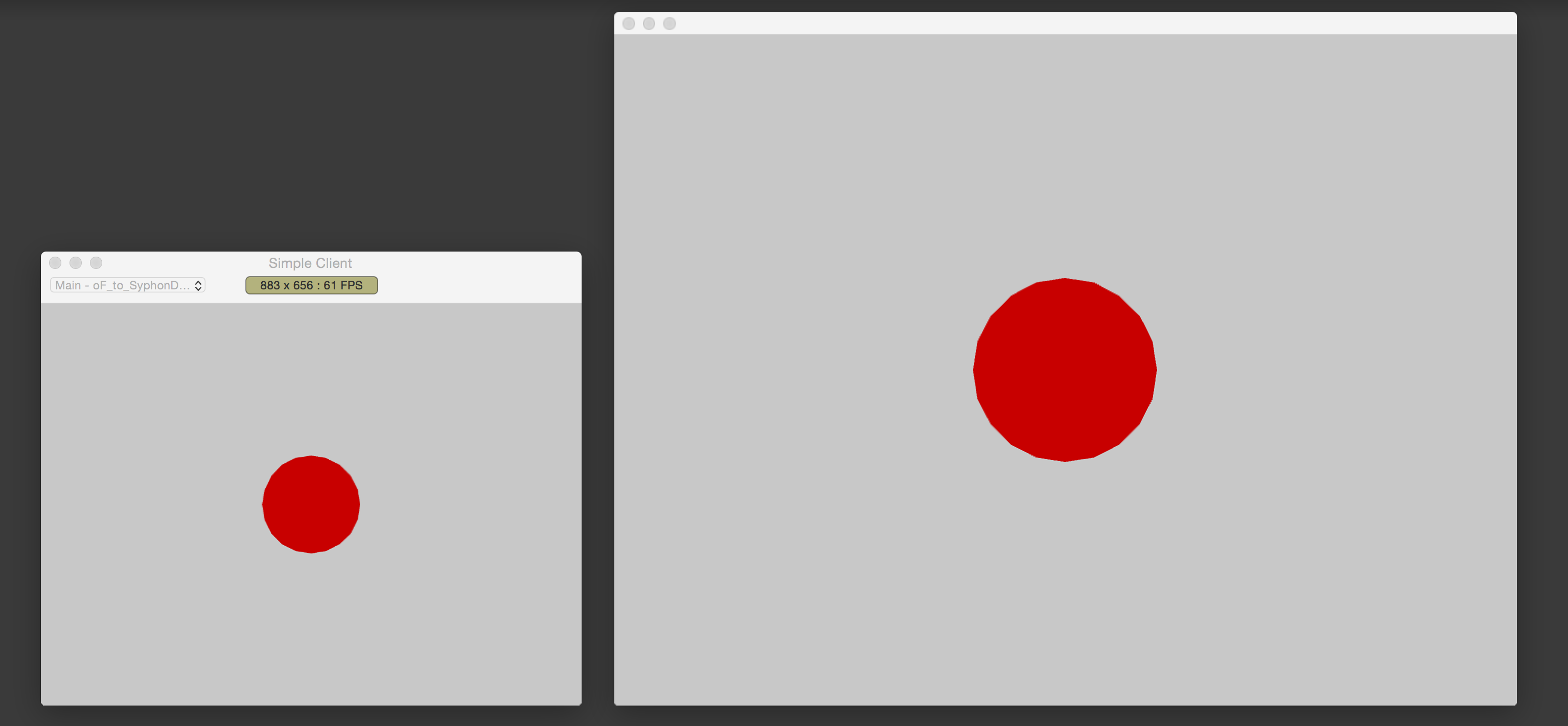
simple clientで受信してみる
右がoFのアプリケーションで、左がsyphon simple clientです。下のように同じものが出てたらとりあえず大丈夫!

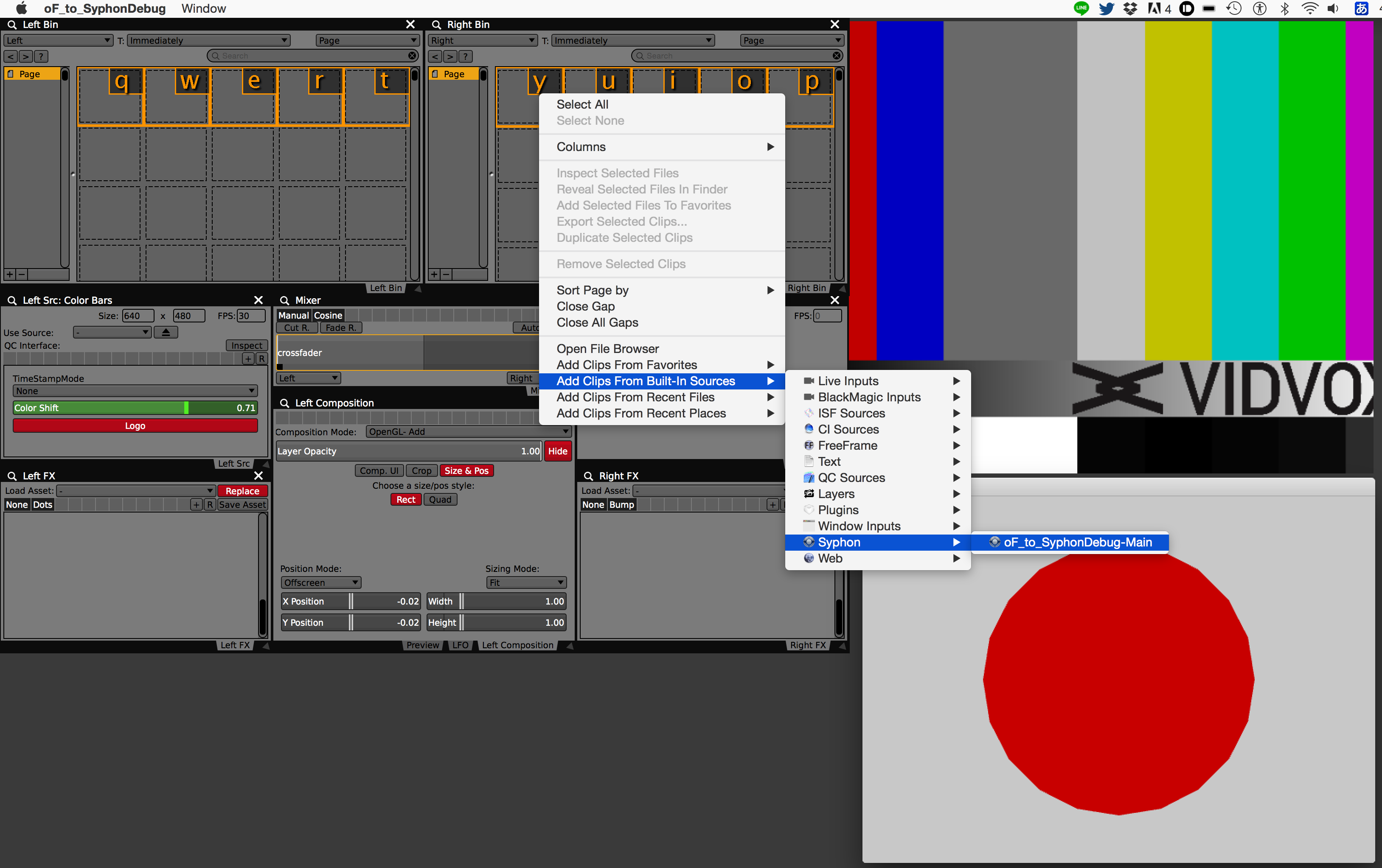
VDMXでアニメーションを受信してみる
-
oFのアプリをビルド
発展させてみる
まだ考えてないです、、ごめんなさい。