Ringの紹介
Ringは「Shortcut Everything」をコンセプトにした指輪型デバイスです。
Ringを人差し指にはめて、ハリーポッターの杖みたいに、「エイッ!」ってやれば、魔法のようにいろんなことができちゃうっていうデバイスです。
この動画を見ていただければ、すぐに世界観は掴めるかと。
[

] (http://vimeo.com/108370571) [Vimeoで見る] (http://vimeo.com/108370571)
kicksterterというクラウドファンディングサービスで資金を集めているときに資金提供させてもらった「Ring」がようやく届いたので、とりあえず色々いじってみました。

KeynoteをRingでコントロールしてみるとちょ〜かっこいい
プレゼンテーションツールの「keynote」を遠隔でコントロールするスマホアプリとかはたくさん出ていますが、「Ring」を使って指で「次へ」とか「前へ」とかができたらかっこいいのでやってみます。
まずはnodeでAPIを作る
var express = require('express');
var app = express();
function sendkey(code, callback) {
var exec = require('child_process').exec;
//keynoteをアクティブにする
exec("osascript -e 'tell application \"Keynote\" to activate\'", function(err, stdout, stderr) {
//Apple Scriptでkeynoteをコントロールできるようにする。
exec("osascript -e 'tell application \"System Events\" to key code " + code + "'", function(err, stdout, stderr) {
callback();
});
});
}
app.get('/right', function (req, res) {
sendkey(124, function() {
res.sendStatus(200);
});
});
app.get('/left', function (req, res) {
sendkey(123, function() {
res.sendStatus(200);
});
});
app.listen(3000);
あとは、
{
"name": "ring-keynote",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "*"
}
}
npm install
npm start
とするだけ。
あとは、macのIPアドレスを調べてブラウザでアクセスすれば、keynoteのスライドを行ったり来たりできるようになります。
http://(MacのIPアドレス):3000/left
http://(MacのIPアドレス):3000/right
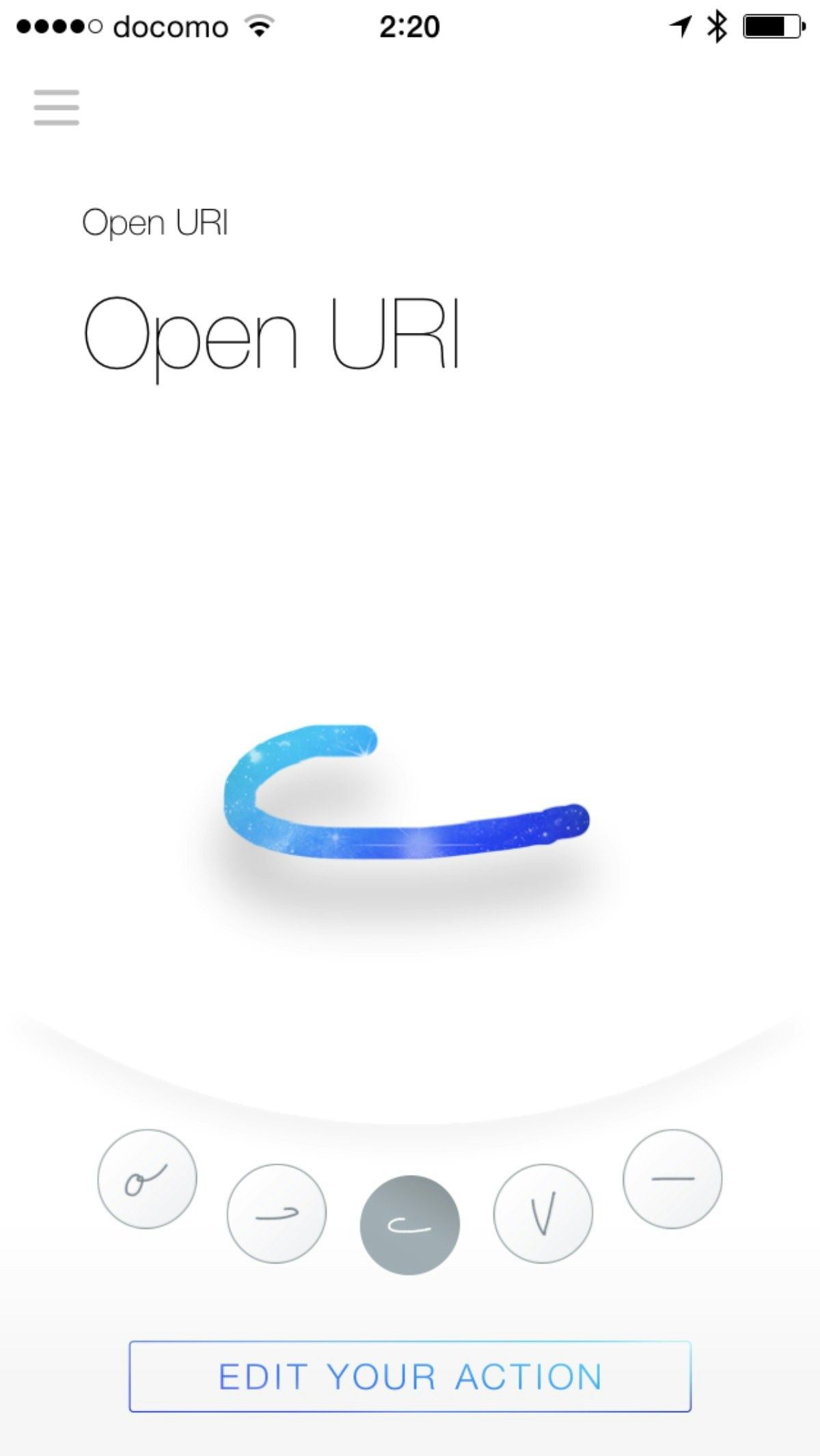
次にRingのOpenURIで、新しいアクションを追加する
- Ringのアプリを開く
- 最下部の「EDIT YOUR ACTION」をタップ
- 最下部の「Add New Actions」をタップ
- 「Open URI」をタップ
- 「Add」をタップ
- ジェスチャーをタップ
- APIのURLを入力
- 必要に応じてジェスチャーも編集できる
7番で入力するAPIのURLは、以下2つ。
http://(MacのIPアドレス):3000/right/
http://(MacのIPアドレス):3000/left/
これで、あとはジェスチャーをするだけ!
実際にジェスチャーをカスタマイズして、こんな感じにしてみました。

人差し指で「右!」ってやるとkeynoteが次のスライドに行くっていう素敵な状態になりました。
[

] (https://vimeo.com/112767817) [Vimeoで見る] (https://vimeo.com/112767817)
slackでいいね!的な返事をRingを使って一瞬で済ませてみる
皆さんご存知チャットツール「Slack」を使って、チャット内での「いいね!」的な簡単なコミュニケーションをわざわざアプリを見なくともできると楽だなと思ったので、作ってみました。
これはAPIをrailsアプリにして作ってみました。
rails new slack_by_ring
slackにポストするメソッドを作成
require 'addressable/uri'
require 'net/http'
class SlackPost
def self.post_to_slack
endpoint = 'https://slack.com/api/chat.postMessage'
token="#{SLACK_API_TOKEN}"
channel=params[:channel]
text=':thumbsup:' #何でもいい
username="#{USERNAME}"
icon_url="#{ICON画像のURL}"
uri = Addressable::URI.parse(endpoint)
query = {token: token, channel: channel, text: text, username: username, icon_url: icon_url}
uri.query_values ||= {}
uri.query_values = uri.query_values.merge(query)
Net::HTTP.get(URI.parse(uri))
end
end
apiを作成
class ApisController < ApplicationController
def send_to_slack
eval("SlackPost.post_to_slack(#{params[:channel]})")
render json: {result: "done"}
end
end
これで、localhostでサーバーを立ち上げて、パラメータに投稿したいchannel名を指定してアクセスすれば、指定のslackのchannelにいいね!の絵文字が投稿される。
[

] (https://vimeo.com/112767818) [Vimeoで見る] (https://vimeo.com/112767818)
利用イメージ
slackのデスクトップノーティフィケーションで見えた内容で判断して「いいね!」ってやりたいときに、slackをアクティブにしなくても、Ringでジェスチャーをするだけで、「いいね!」って送れるので楽!!
ただ、それだけですw
まだまだアイデア次第では色々なことができそうですね!!
面白い!!