概要
- 急遽100サイト以上のクローラを作ることになりました。
- サイトの数だけプログラムを書いていると保守で死ぬ😱ため ソースコードを書かなくても大量のクローラ・スクレイパを作成できる方法 を探しました。
- といっても、何もせずにクローリングできるわけではなく、要は サイト構成に依存する部分は別ファイルに外出しして、ソースコードは少なくしようぜ! という話です。
- ハードコーディングを辞めることで、普段ソースコードを書かない人でもクローラ作成できるというメリットもあります👼
1. XPathを使う
XPathとは
-
XML Path Languageの略
- XML文章の中の特定の要素や属性の位置を指定するためのルール
- これを使えば、サイトの構成ごとに異なる「どの要素を抽出するか」のルールのみ外部ファイルにもたせて、それを読み込むことで 処理の大部分を共通化できる😊
-
XPath はW3Cで規定されているため、対応しているツールがたくさんありエコシステムに乗れるのも魅力
XPathの記述ルール
お目当ての要素のXPathを取得する方法

* [XPath HelperをMacで使うときのショートカットキー | ダーフク.com](http://www.dafuku.com/2014/08/xpath-helper-mac-shortcut-key.html)
XPathを使ったスクレイピング
- 各言語にXPathに対応したライブラリがあるため、それを使ってXPathで指定した要素を取得します。
- ハマり所としては、ChromeやFireFoxなどのブラウザのデベロッパーツールでXPathを取得すると、元のソースコードに存在しない
<tbody>タグが勝手に挿入されるというブラウザの仕様があります。(たぶん、<tbody>タグが合ったほうが表示上都合が良いのでブラウザが勝手に挿入してる)
2. 正規表現を使う
- XPathの弱点は、javascriptやメタデータなどブラウザに表示されない要素を取得しにくい点です。
- この点を補うために、htmlをまるっとただの文字列として扱い、正規表現で取りたい要素を取得します
お目当ての要素を取得できる正規表現を取得する方法
正規表現を使ったスクレイピング
- こちらも各言語で実装されている正規表現メソッドに従い抽出処理を書きます
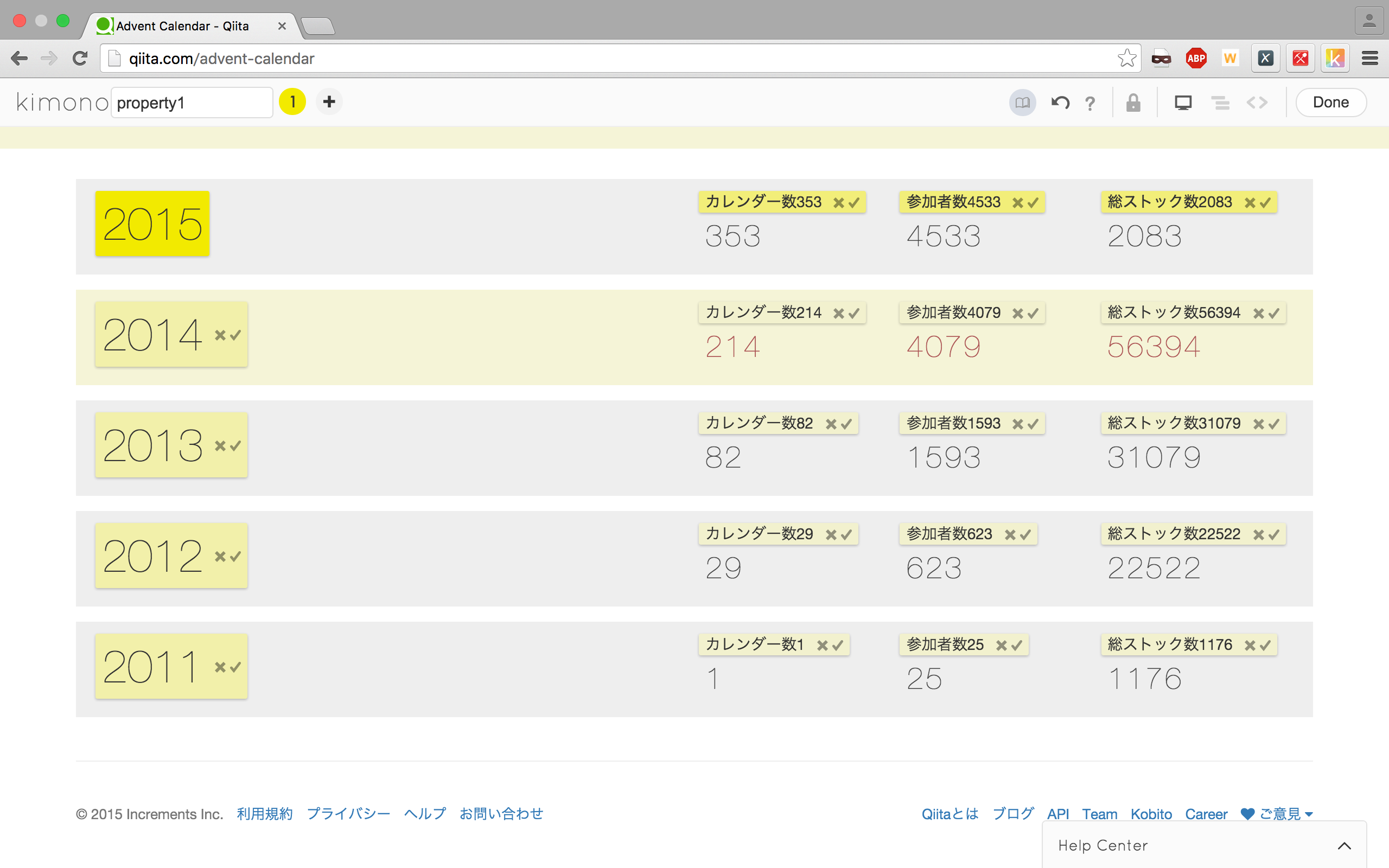
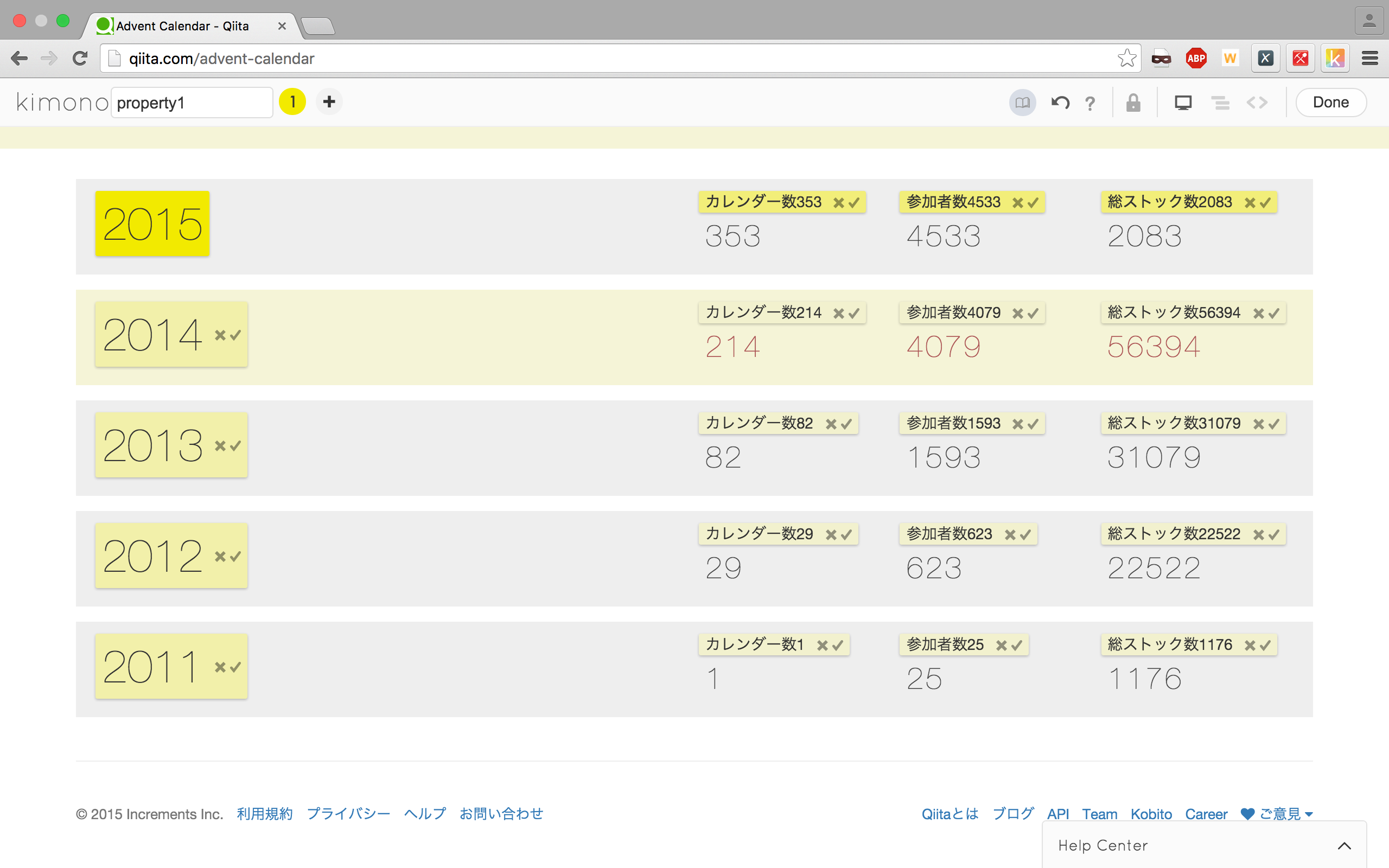
3. 外部サービスを使う

- かんたんにクローラ・スクレイパを作成できるWebサービス。
- まだbetaだったり、料金体系が不明だったりで今回は採用を見送りました。が、限られた回数しか行わないようなクローリング・スクレイピングだったらこれで十分かもしれません😊
まとめ
- サイト固有の情報はなるべく外出しして、ソースコードの行数は少なくしたい👼
- XPathを使えば、特定の要素を一意に記述できる。ツールも充実してる👍
- 正規表現を使えば、XPathで取得しにくい変数の値も取得できる。
- 今回は取得した値をDBなどに入れやすい形に変換する部分は省きましたが、枠組みができていれば変換処理も極力共通化できそう。。
- お気づきの点がございましたら、気軽にコメントください!
参考
 * [XPath HelperをMacで使うときのショートカットキー | ダーフク.com](http://www.dafuku.com/2014/08/xpath-helper-mac-shortcut-key.html)
* [XPath HelperをMacで使うときのショートカットキー | ダーフク.com](http://www.dafuku.com/2014/08/xpath-helper-mac-shortcut-key.html)